Creating responsive e-learning courses is a breeze with the Adapt authoring tool. Without the need for programming knowledge, users can quickly build engaging content using the Adapt Framework. From creating courses to adding interactive elements, the authoring tool simplifies the entire process. Users can preview their content and easily publish it, making it accessible to learners worldwide.
The Adapt authoring tool is an application that allows you to quickly build eLearning content. You can create courses, add assets, components, extensions, and you can preview and publish your responsive e-learning content.
Let’s look at the step-by-step tutorial to setup Adapt Framework.
Step 1: Open the link
https://github.com/adaptlearning/adapt_authoring/wiki/Installing-the-Authoring-Tool.
Select GIT.
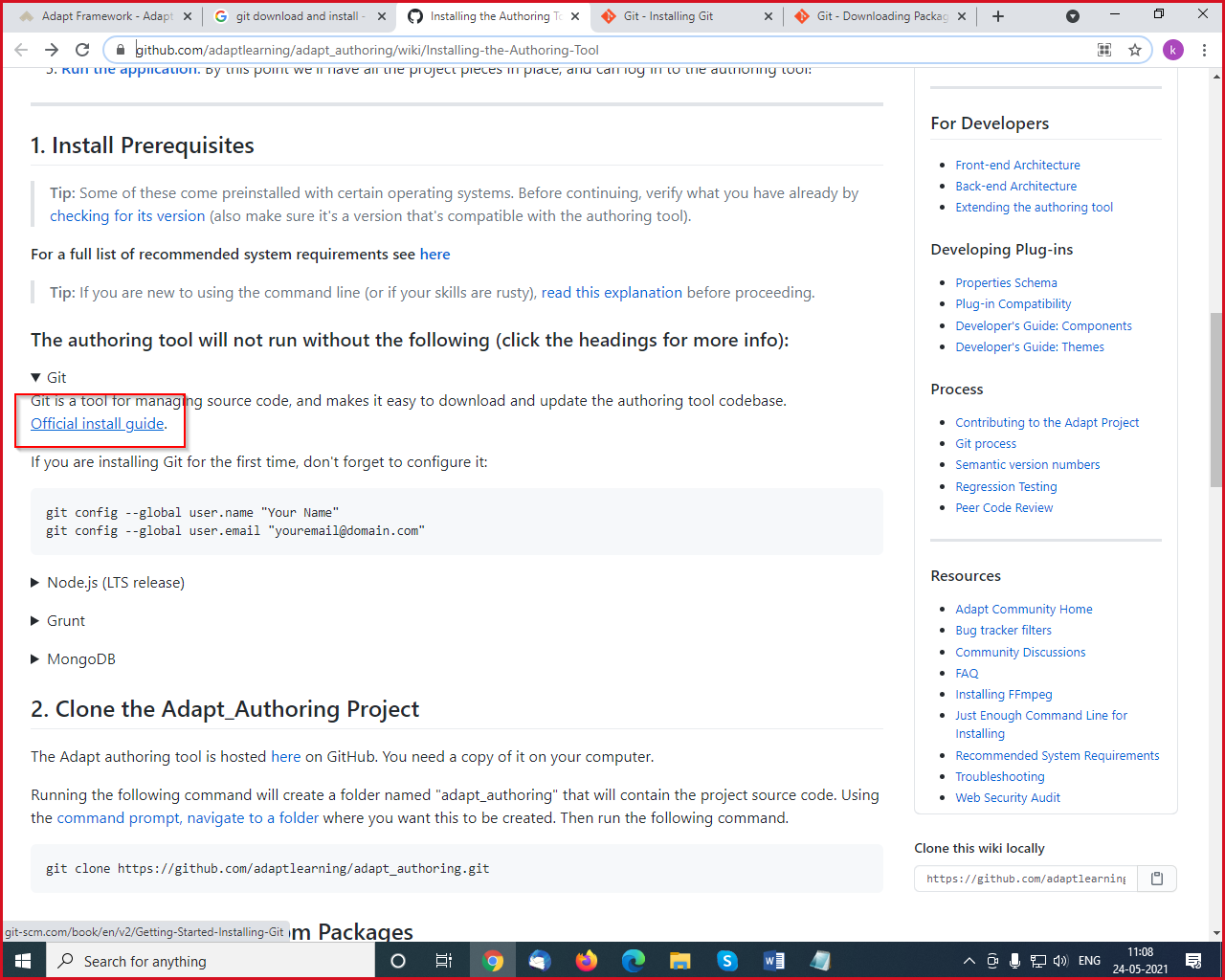
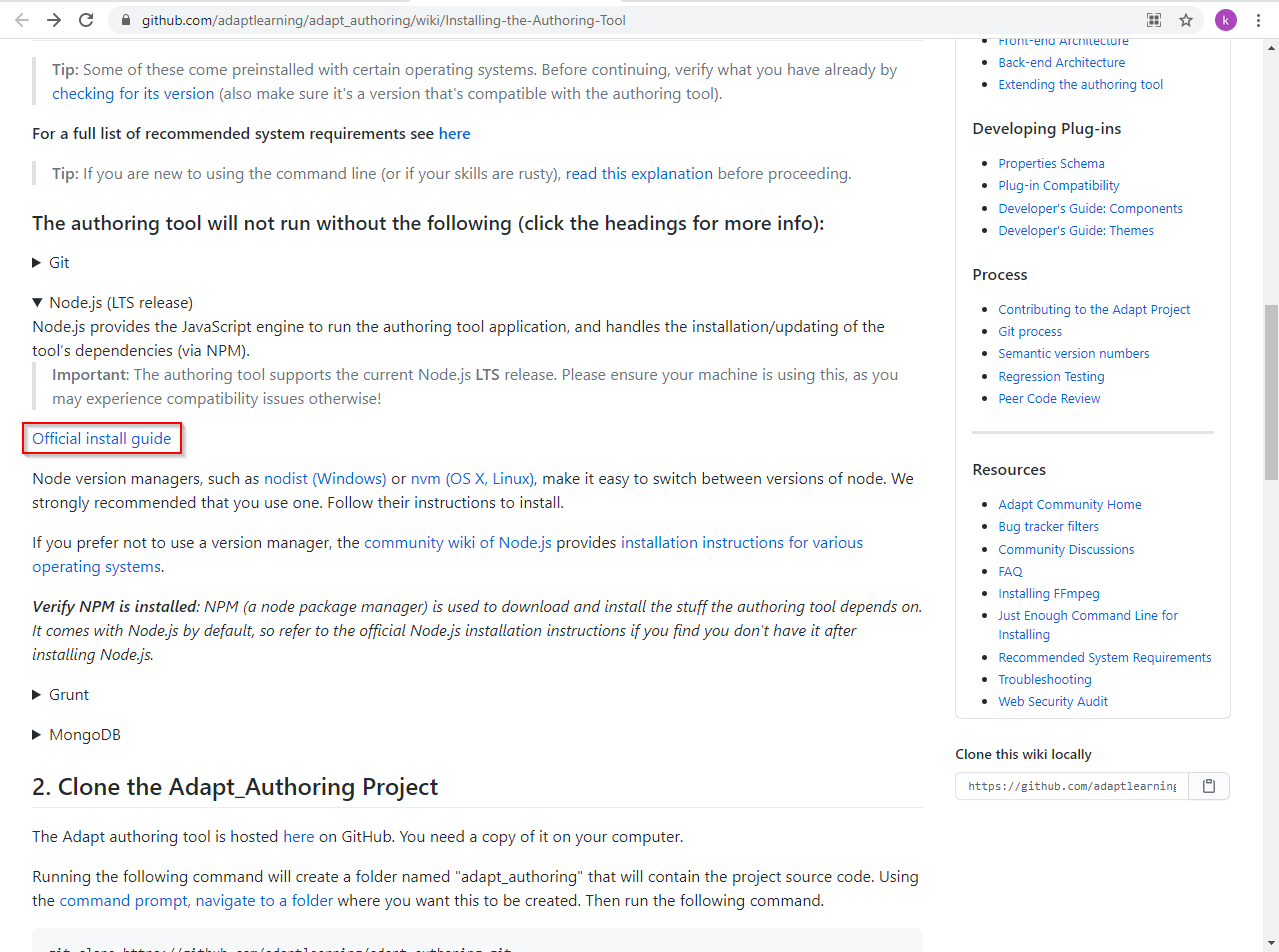
Click “Official install guide”.
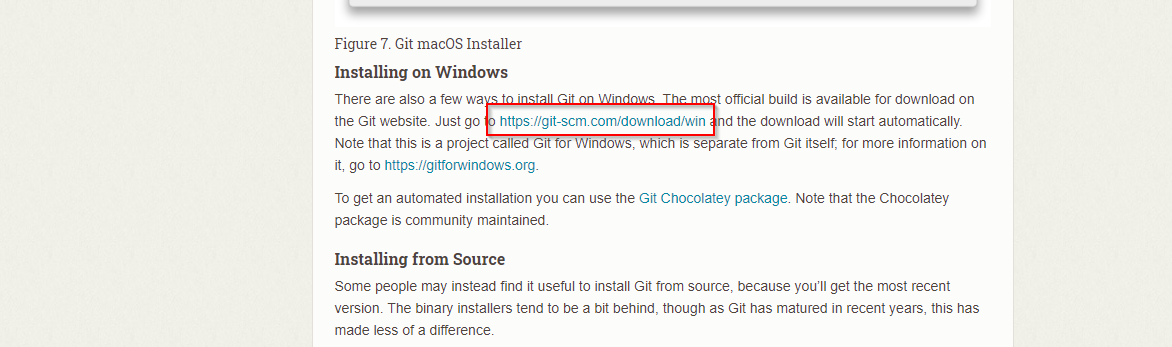
Navigate to the “Installing on Windows” and click https://git-scm.com/download/win
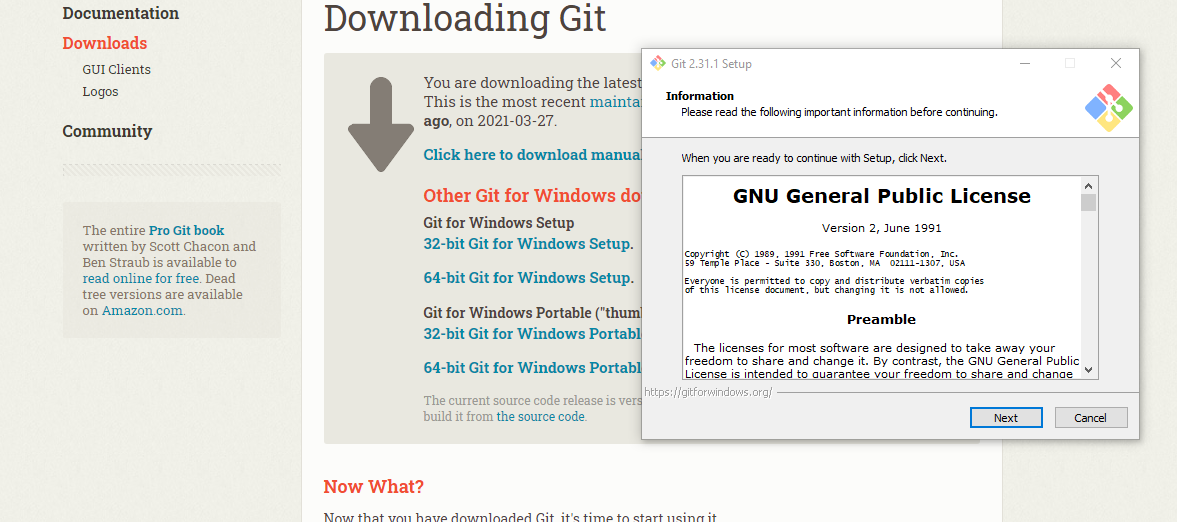
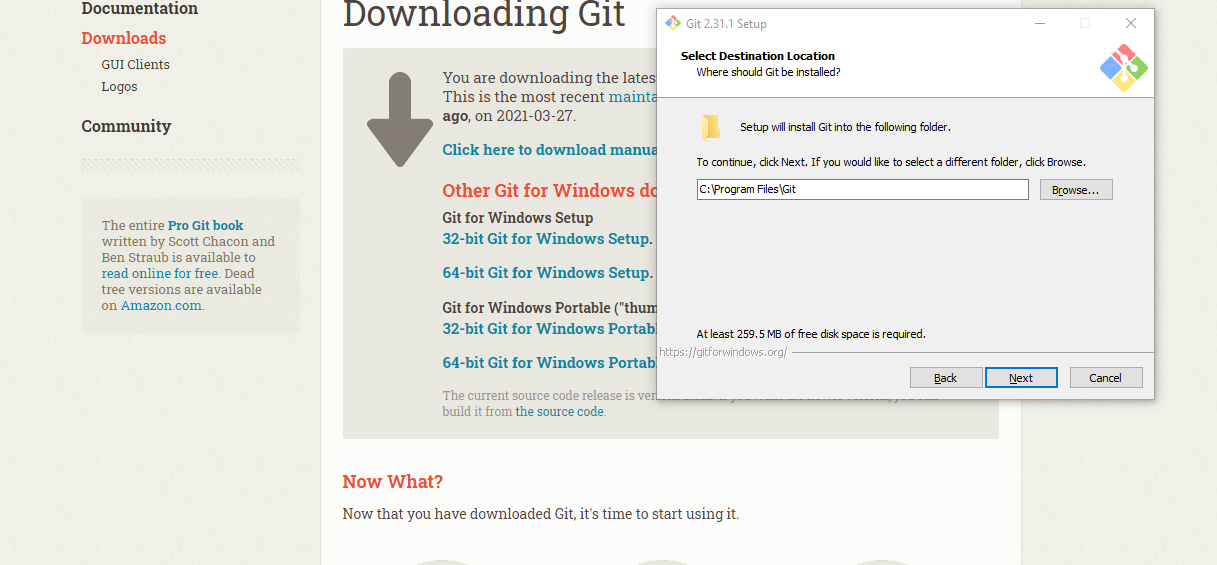
Now, follow these steps.
Click Next.
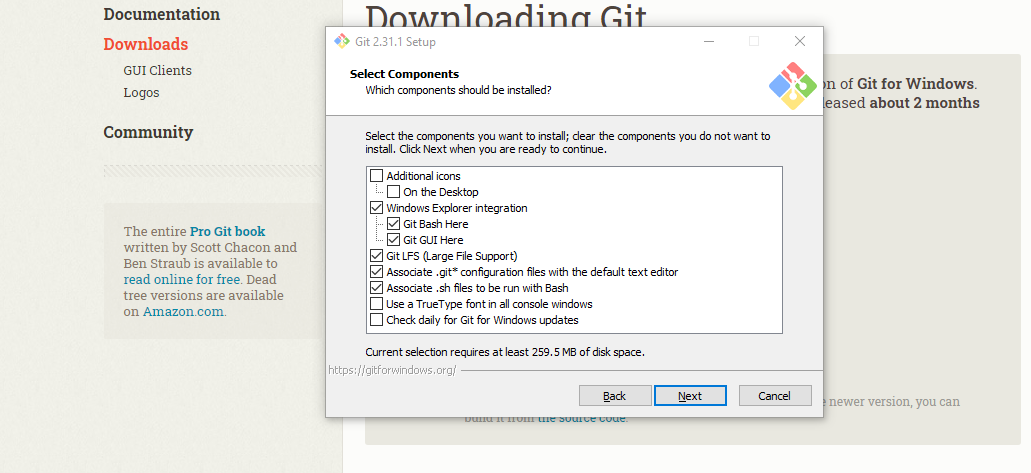
Click Next.
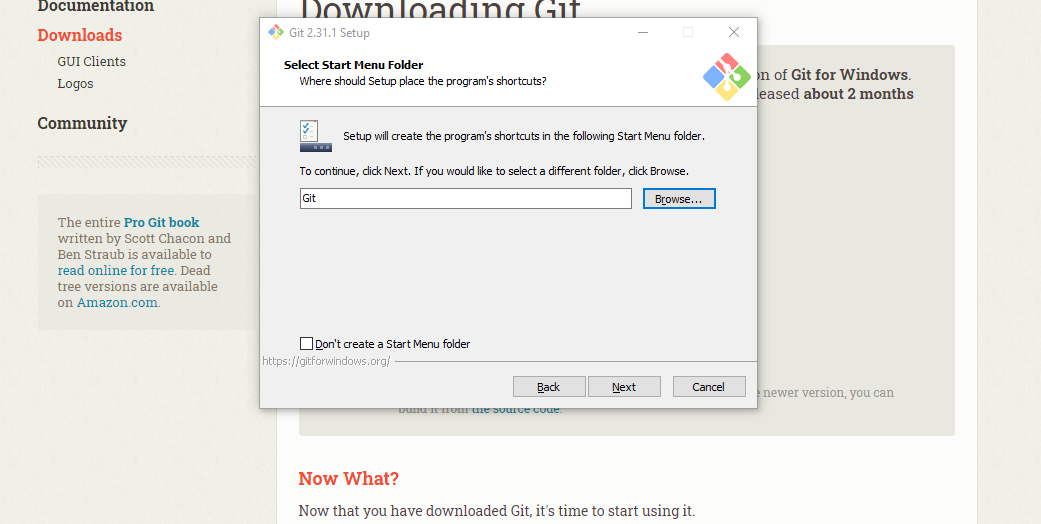
Click Next.
Click Next.
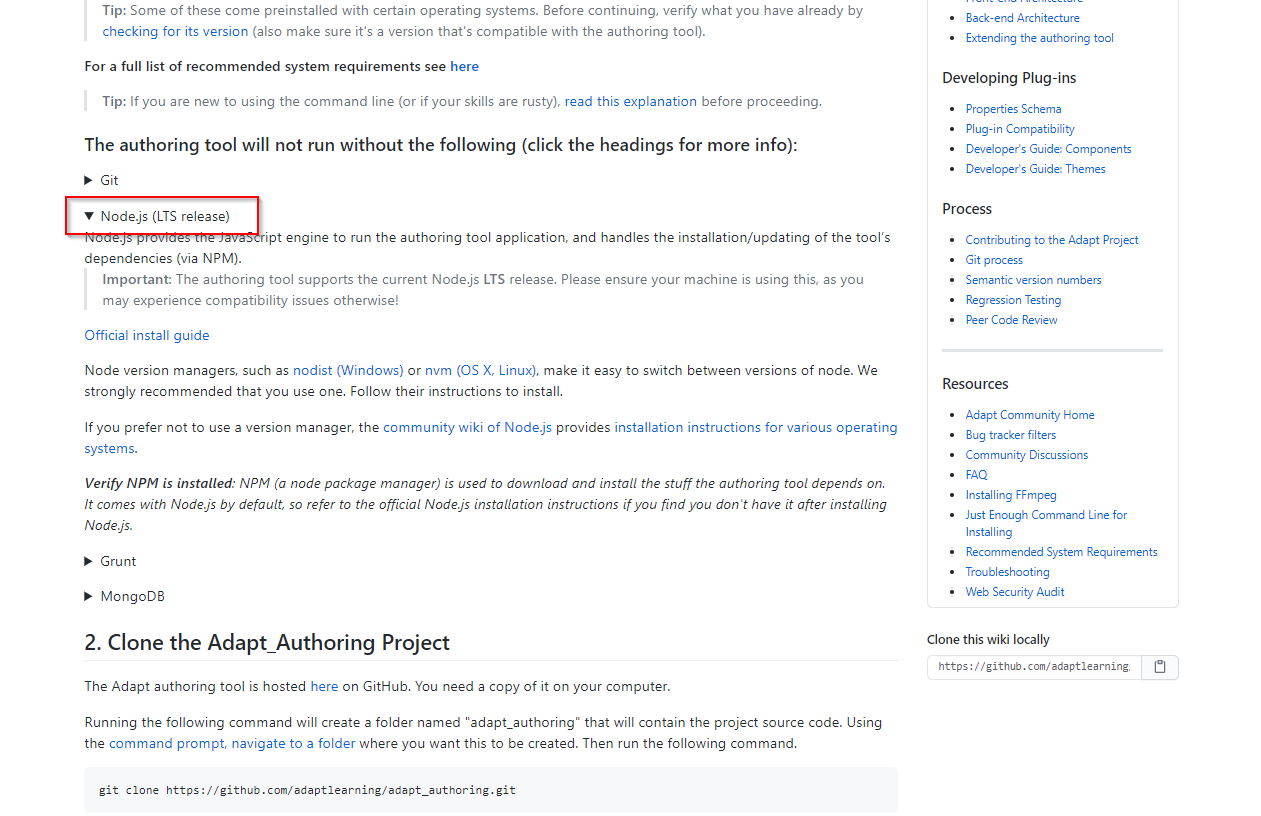
Step 2: From the URL, click Node.js.
Click “Official install guide”.
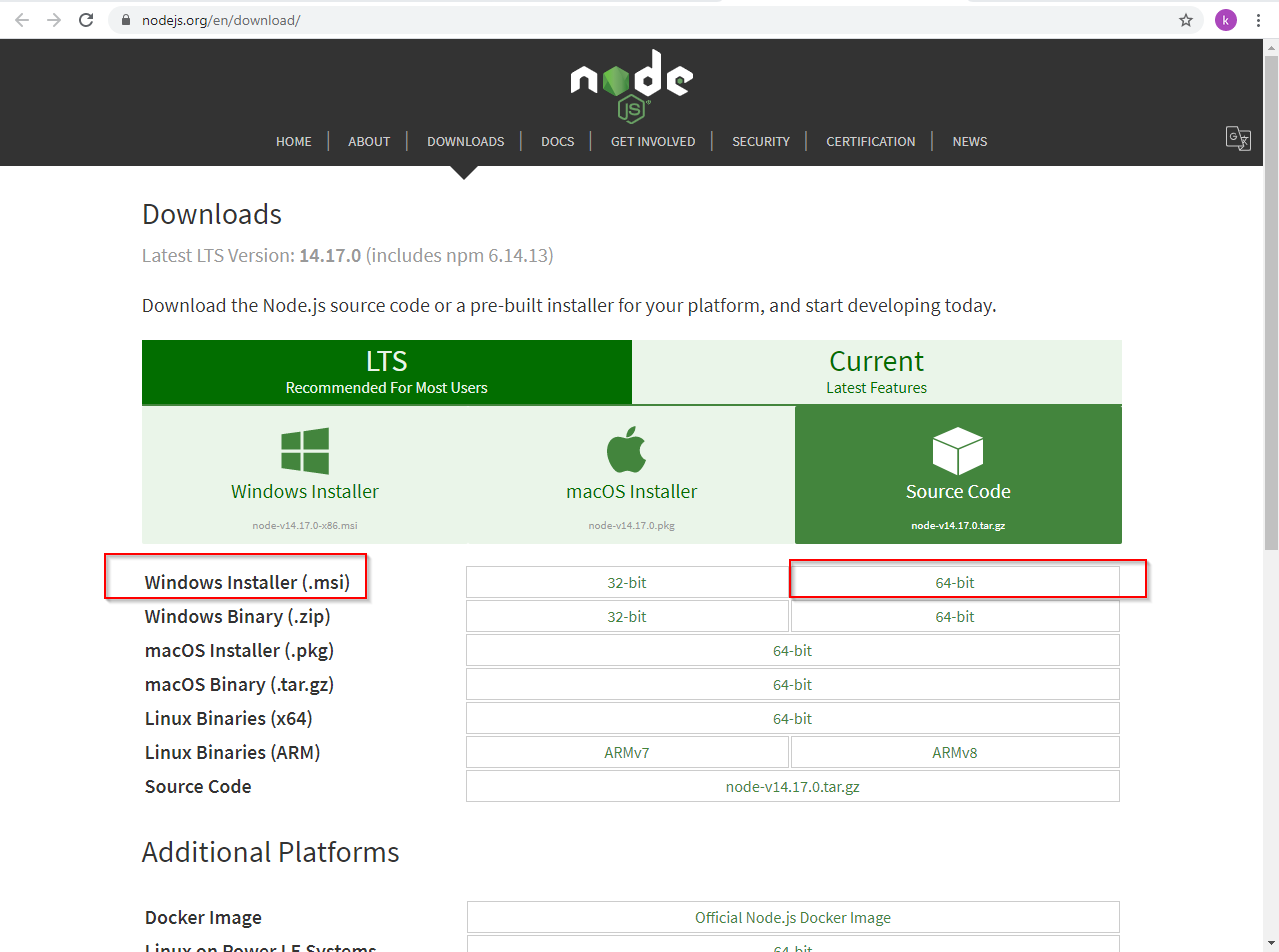
Based on the operating system, you need to select the option. I am using Windows (64 bit).
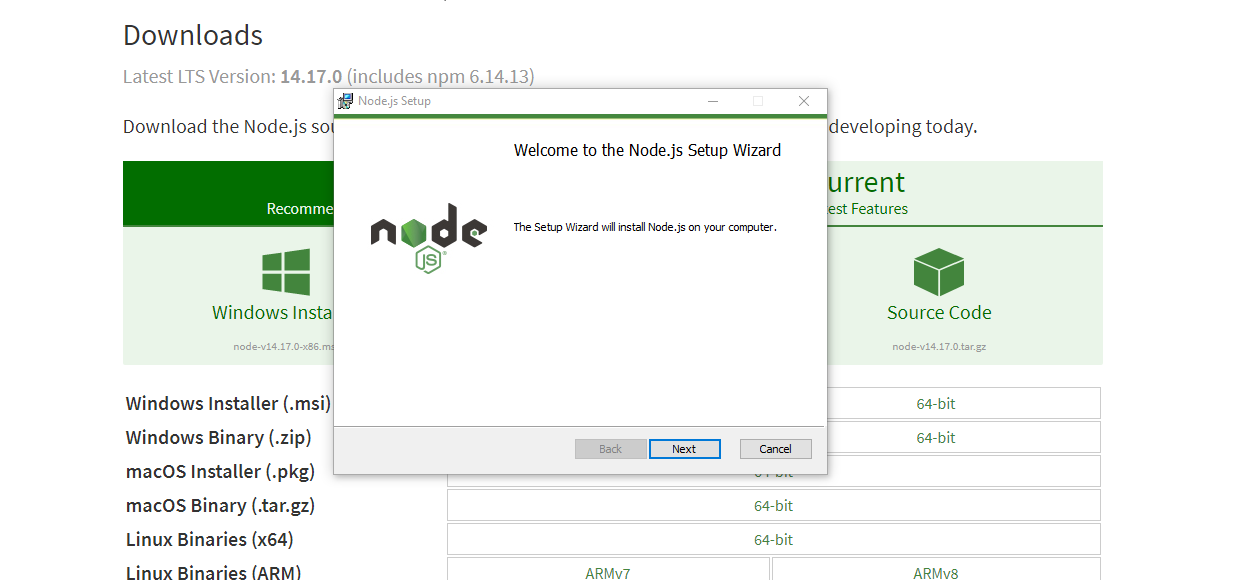
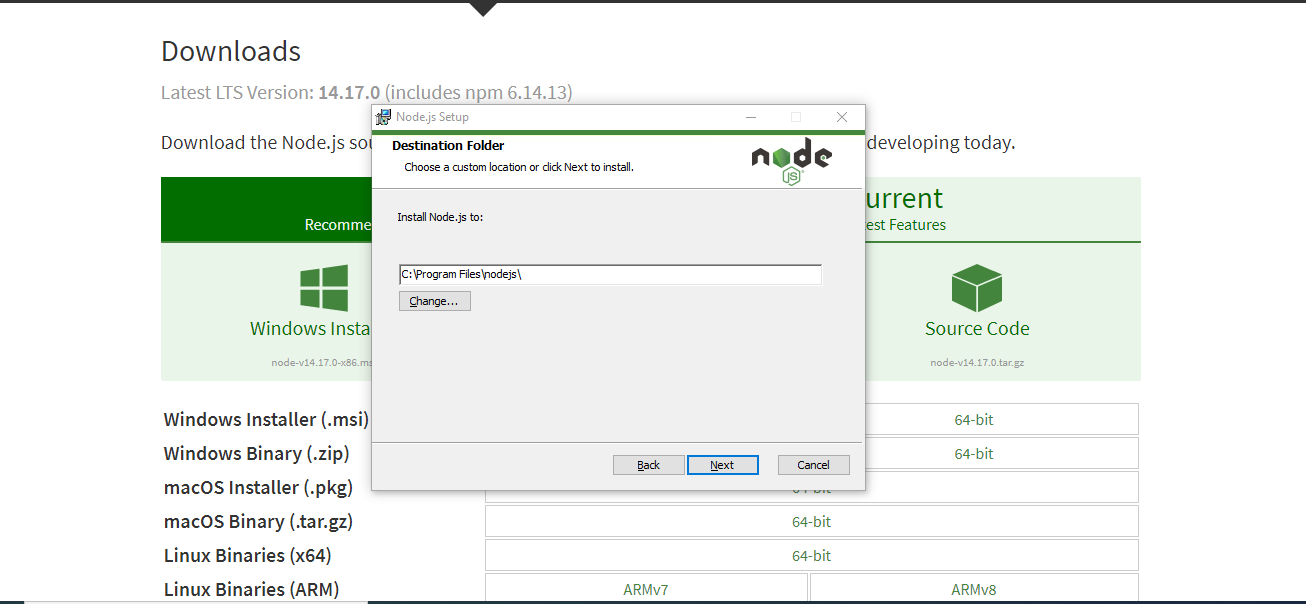
Click Next.
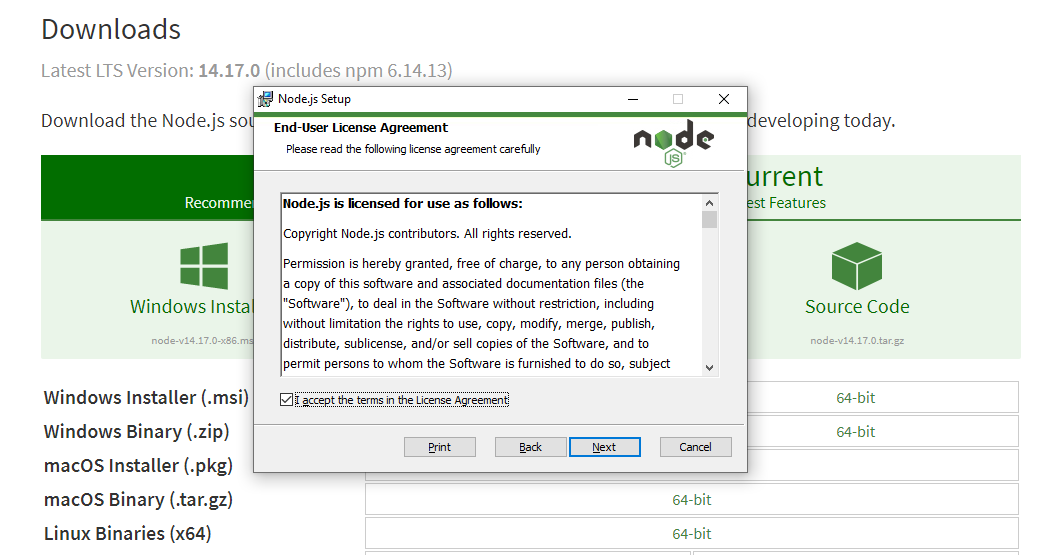
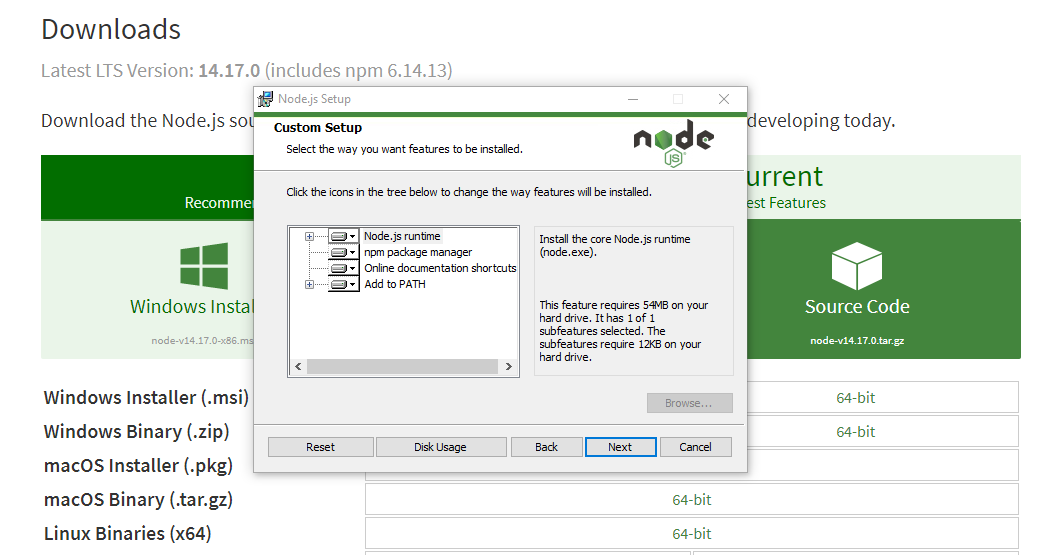
Select the checkmark and click Next.
Click Next.
Click Next.
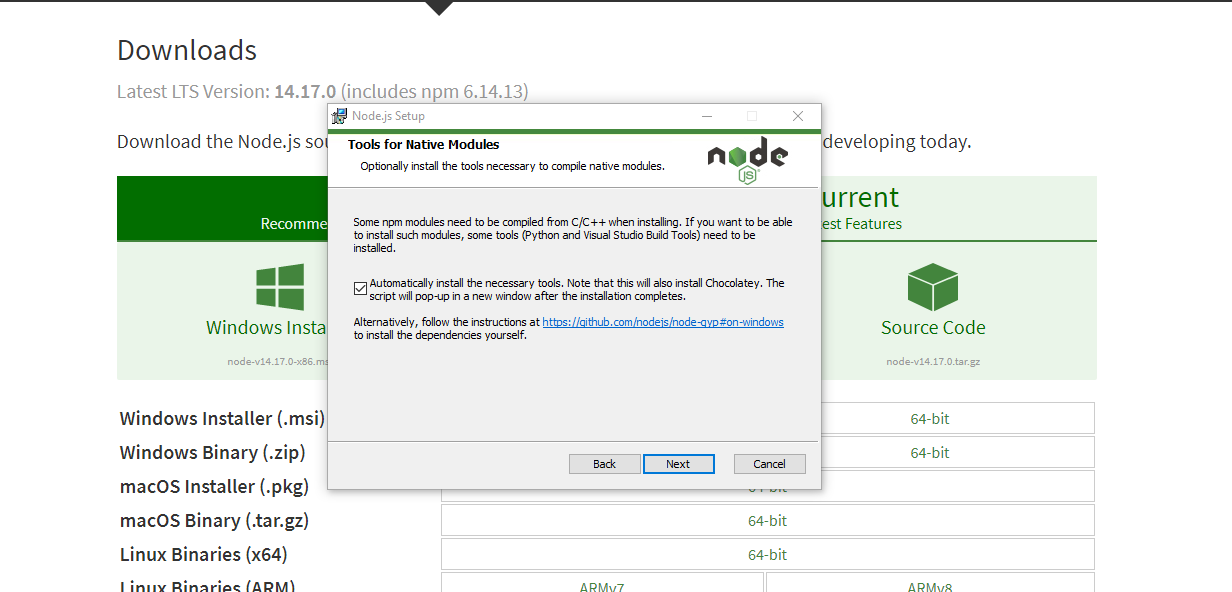
Select the checkmark and click Next.
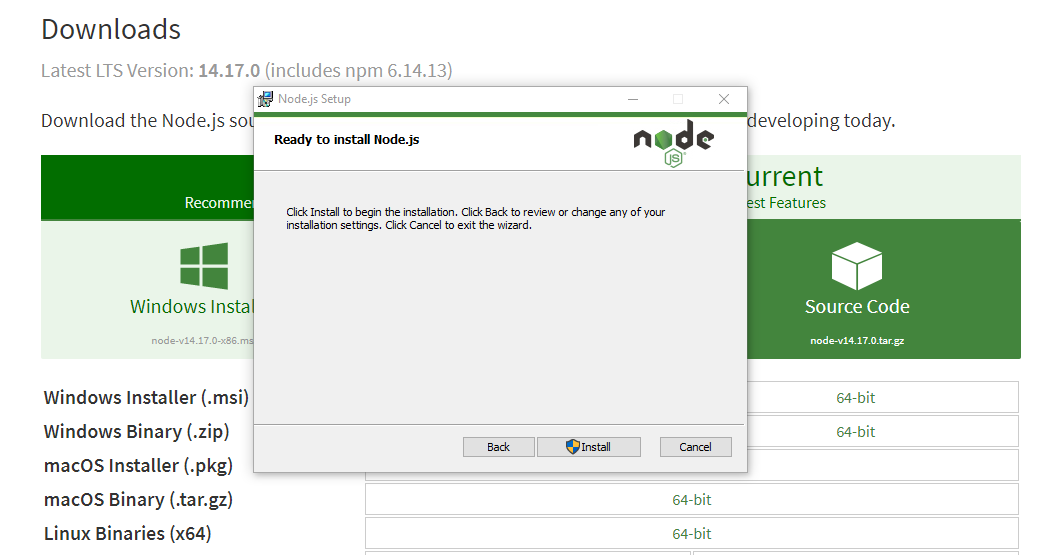
Click Install.
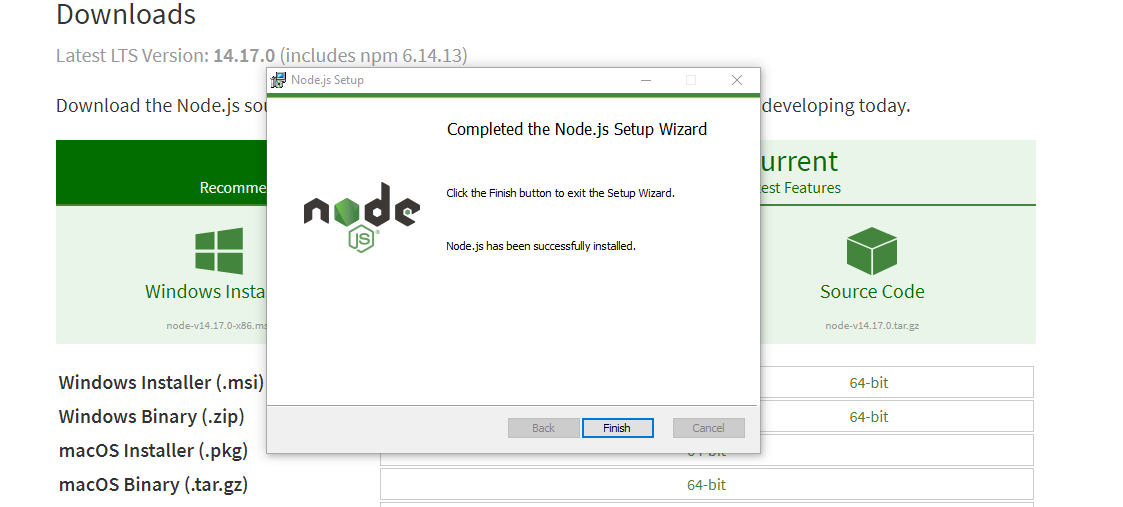
Click Finish.
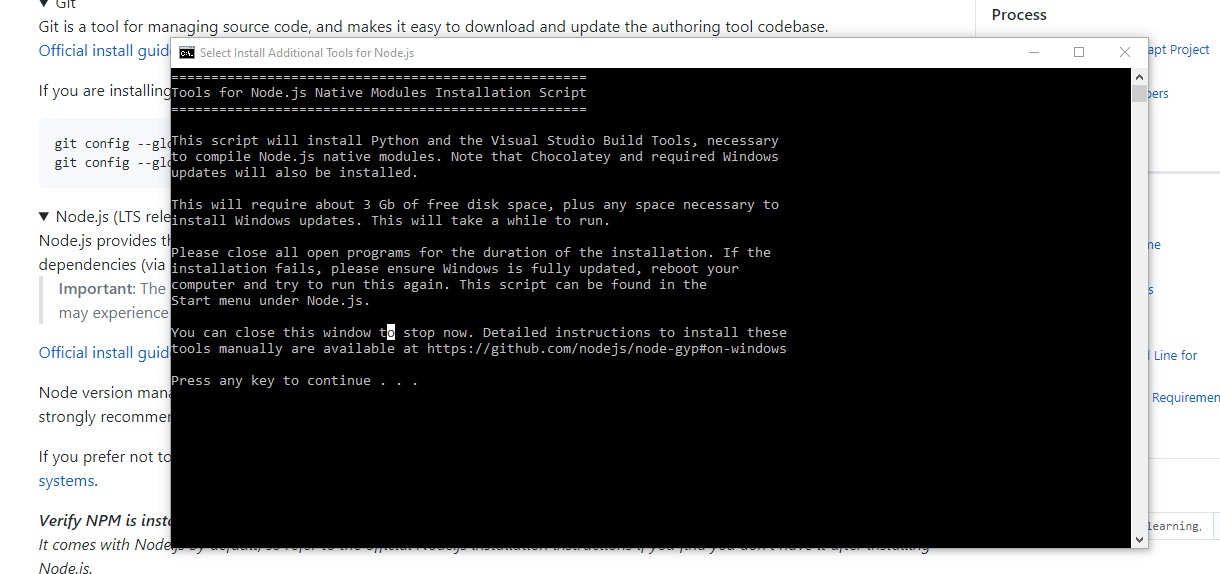
Automatically a command window will open.
Press any key in the command line to start the installation.
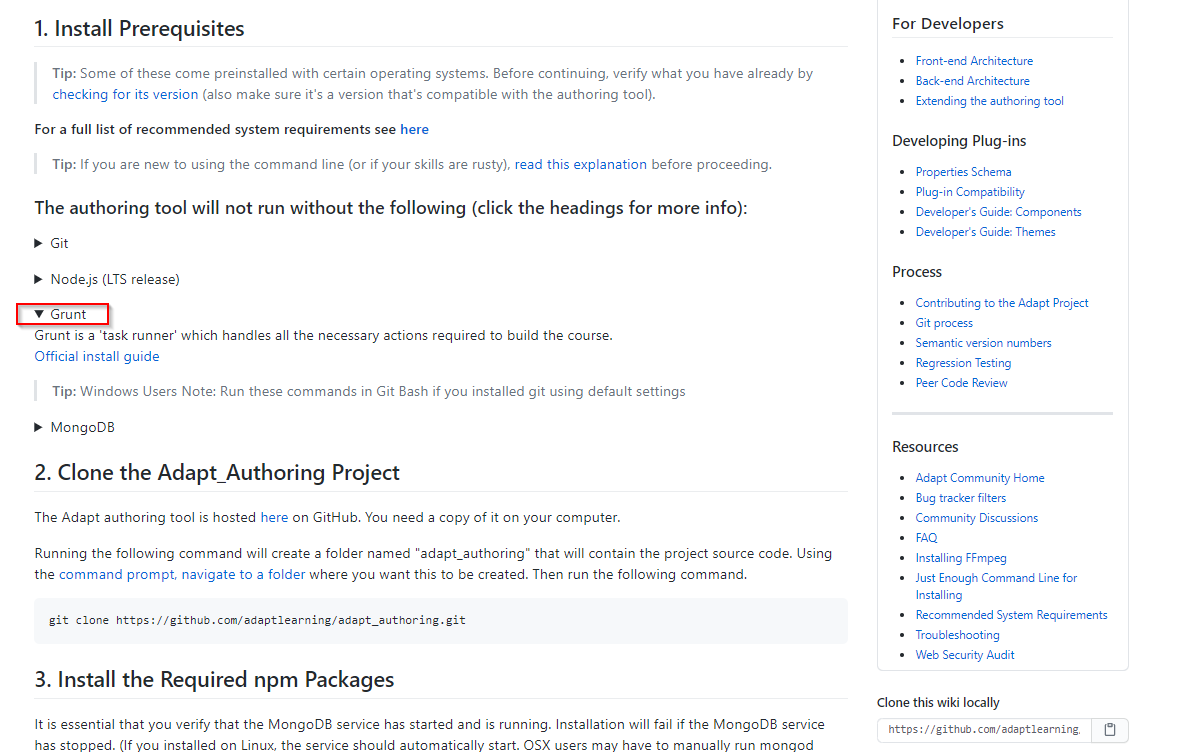
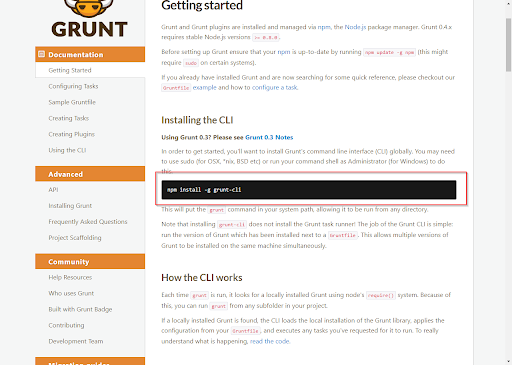
Step 3: From the URL, click on Grunt tab.
Click “Official install guide”.
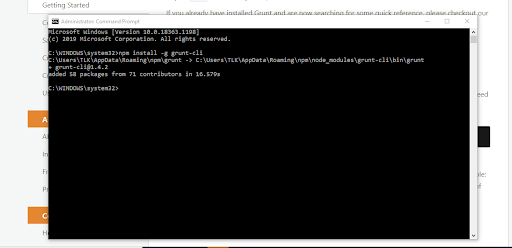
Open command from window and run the code (npm install -g grunt-cli).
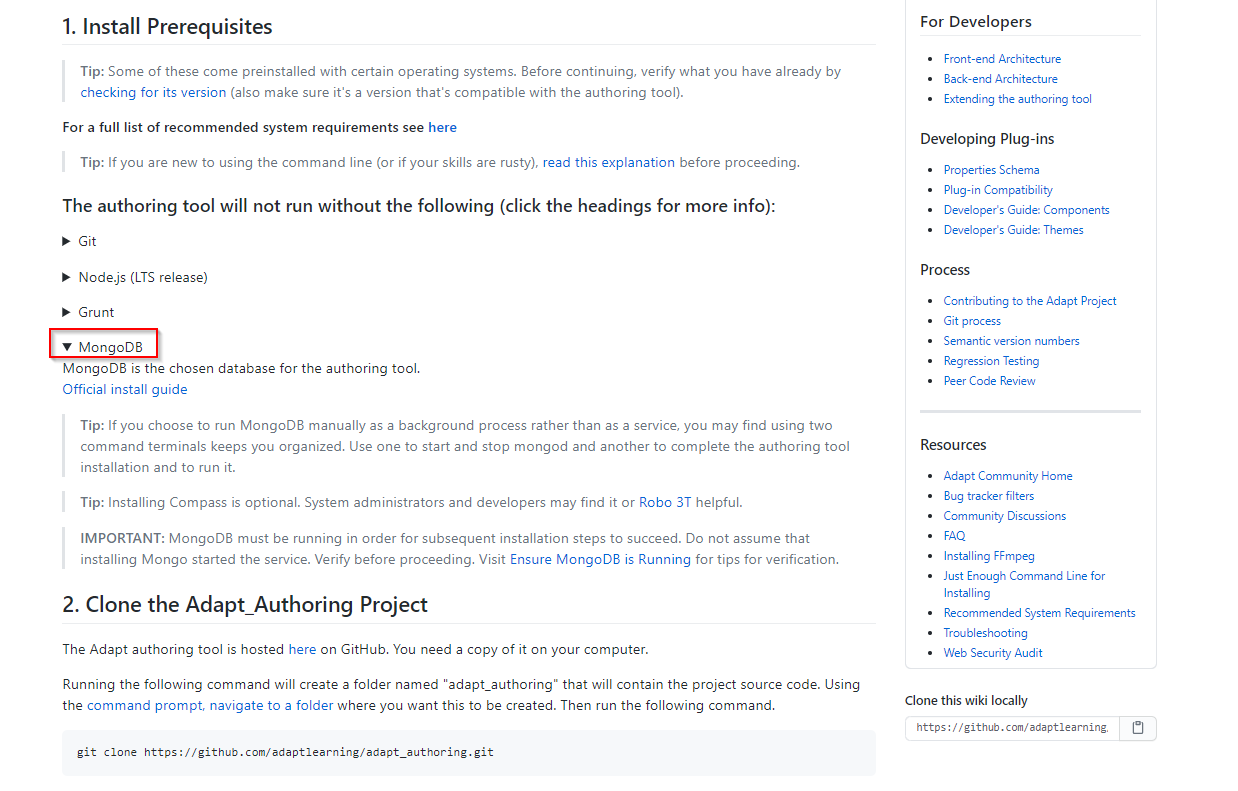
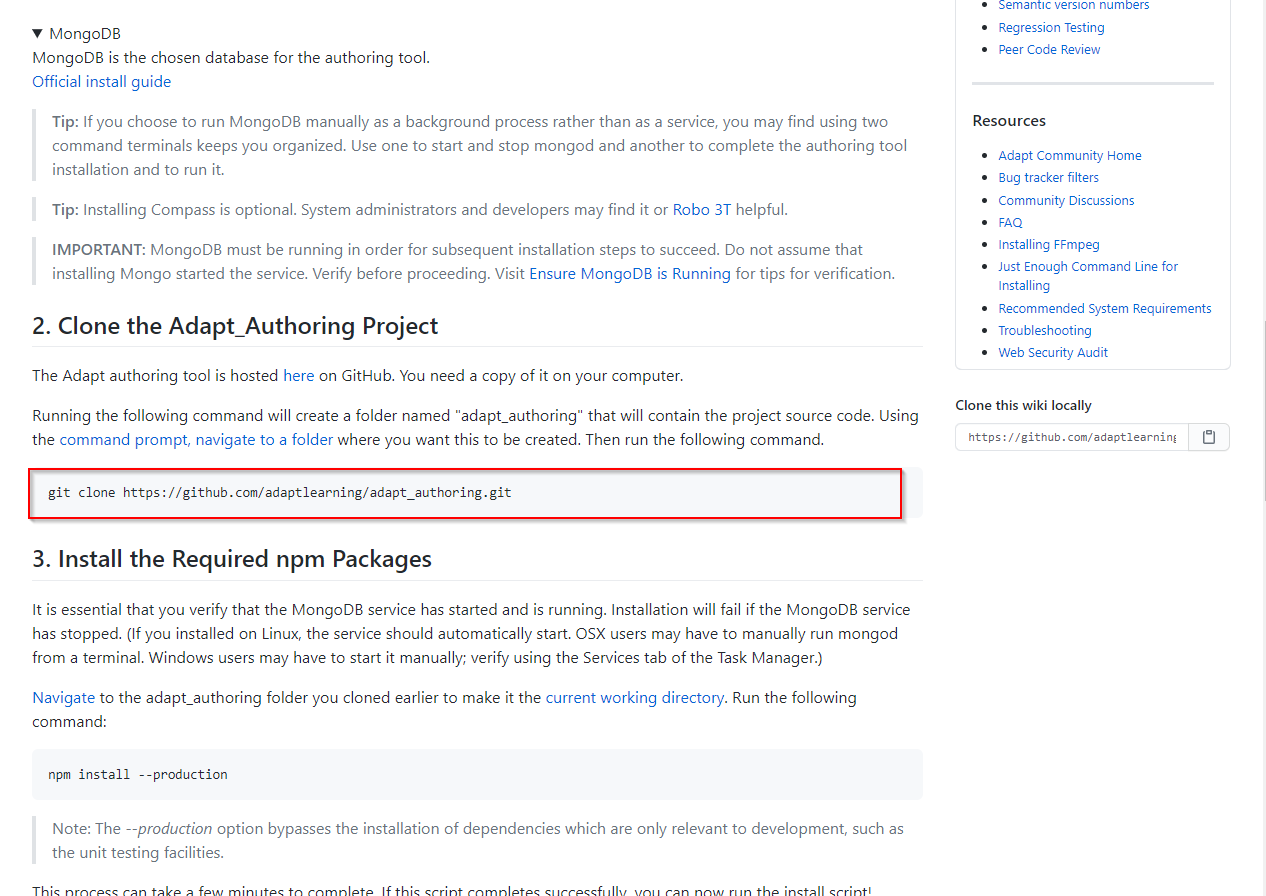
Step 4: Click on MongoDB from the URL.
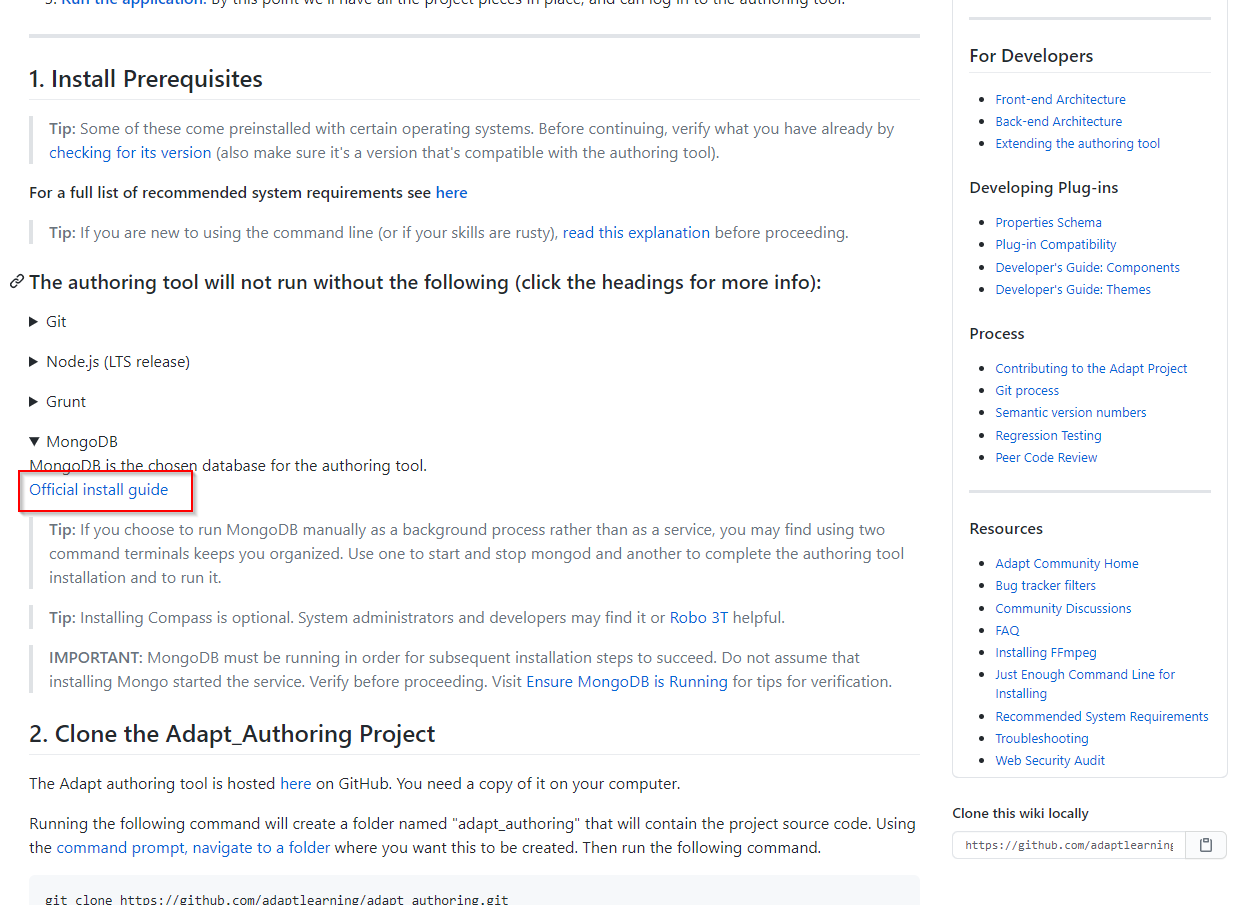
Click “Official install guide”.
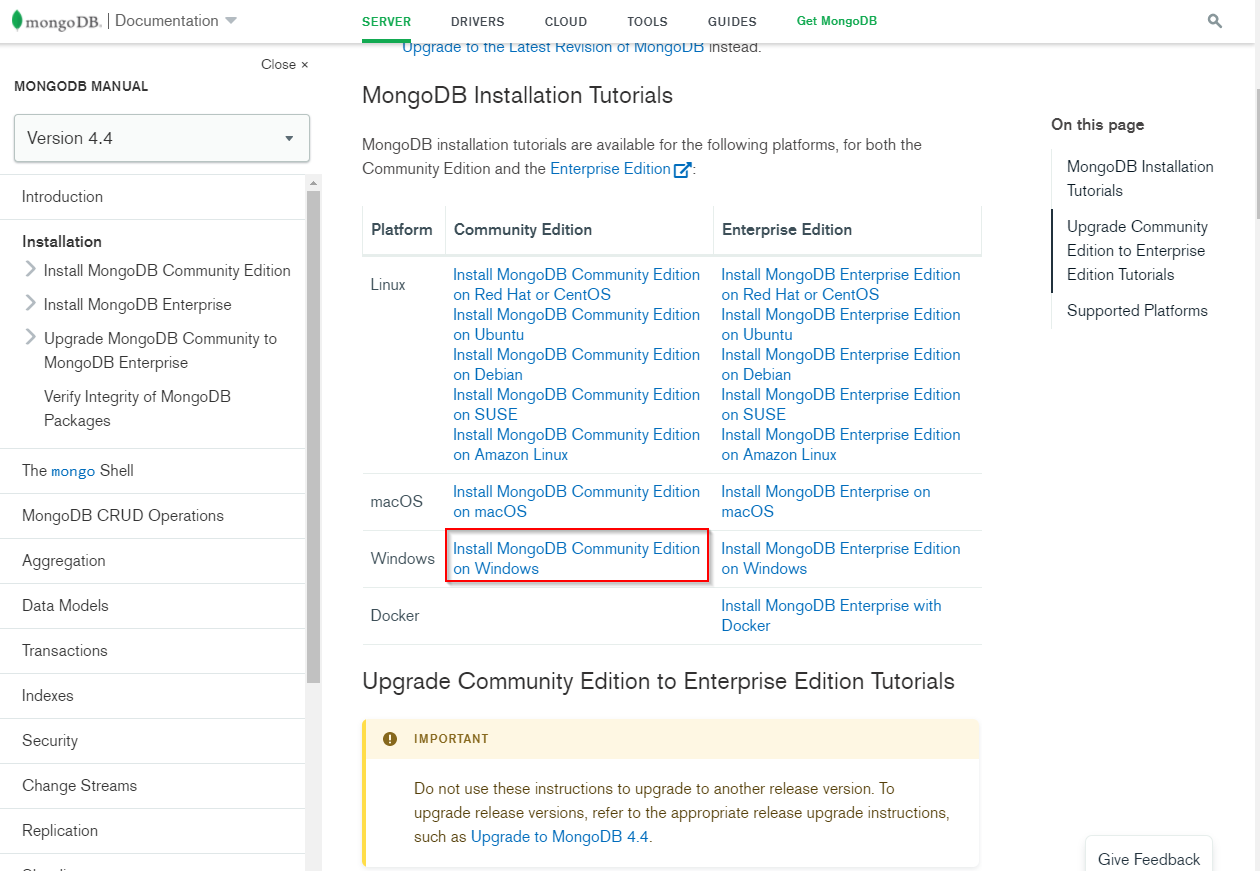
Scroll down to “MongoDB Installation Tutorials” and select Windows version.
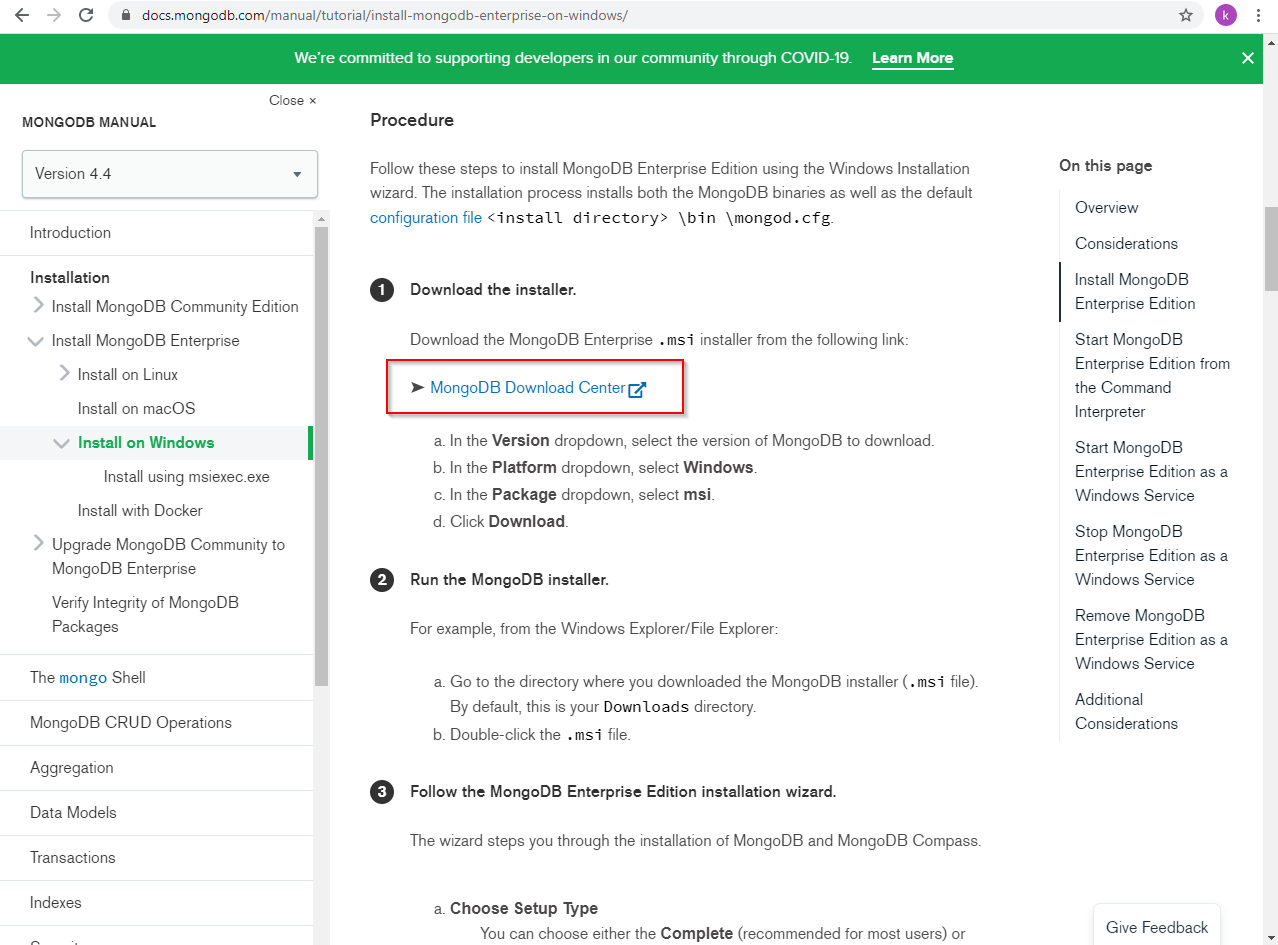
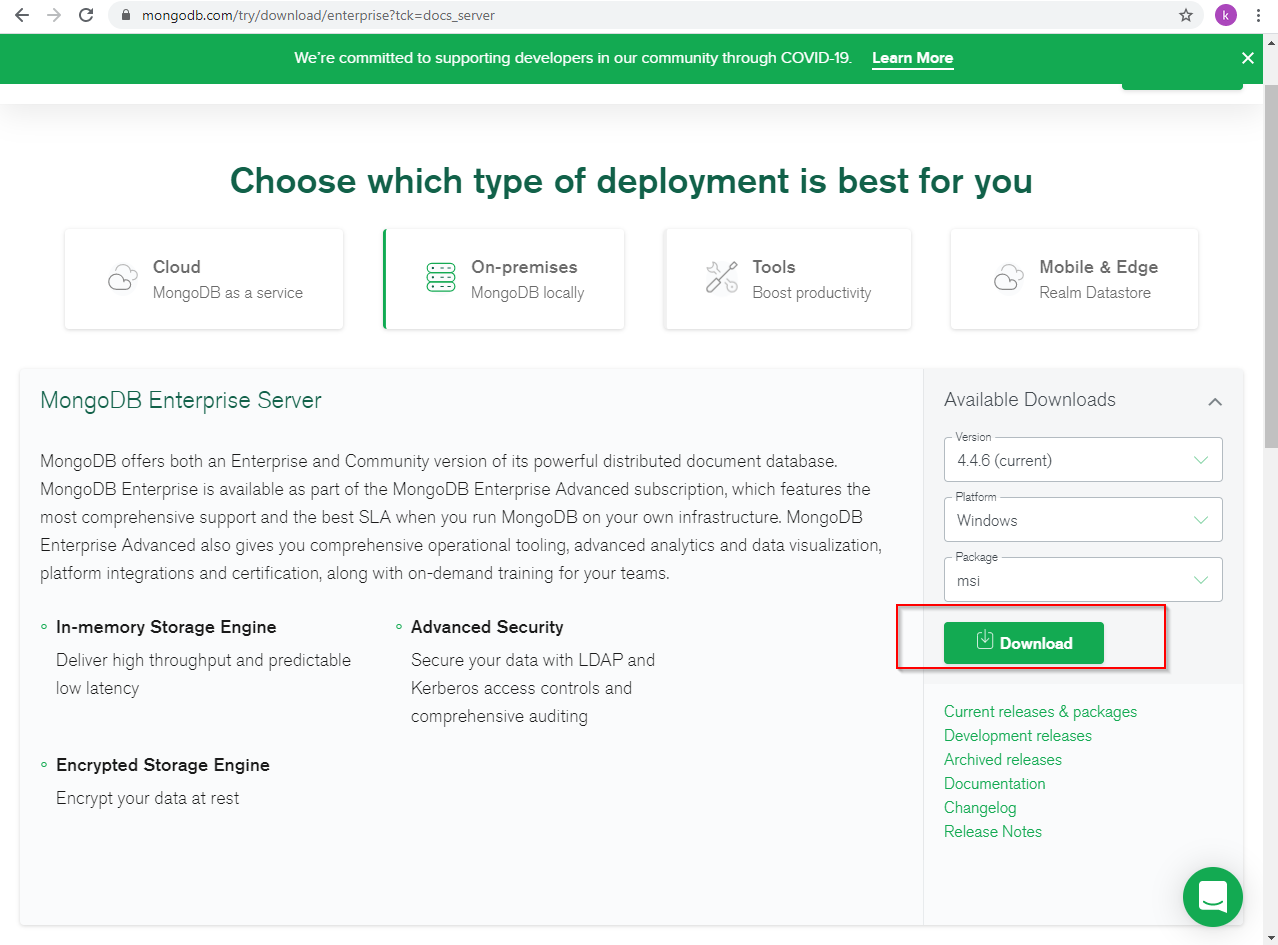
Click “MongoDB Download Center” and click Download.
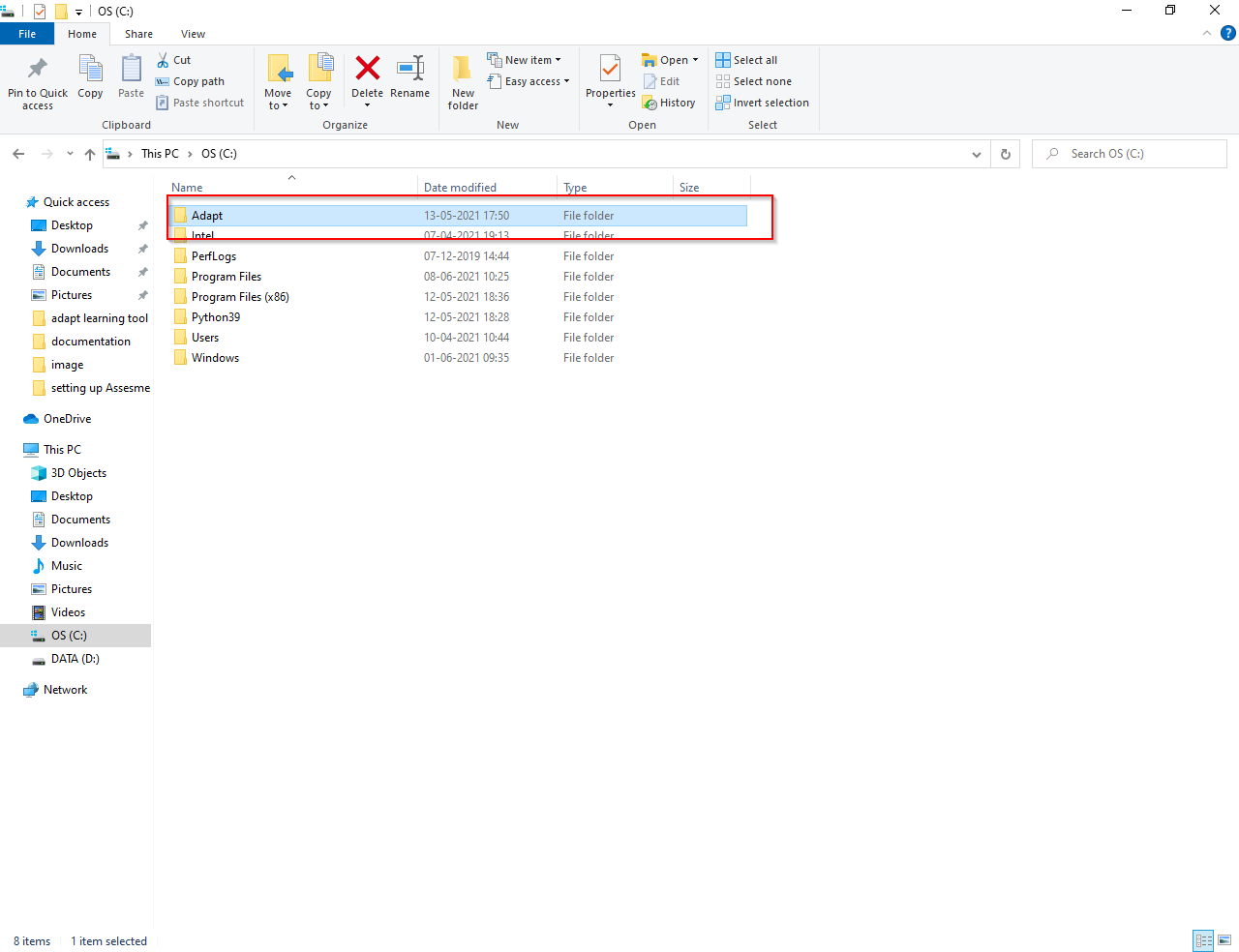
Step 5: Create one folder in the “C” drive.
Copy the folder location and run in command
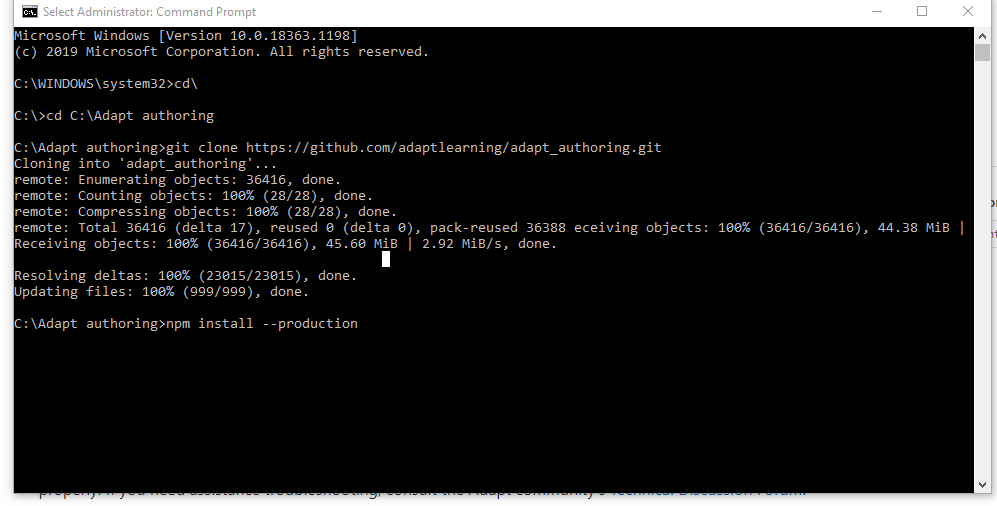
Run the code “git clone https://github.com/adaptlearning/adapt_authoring.git” it will create a folder automatically. Folder named “Adapt_Authoring”
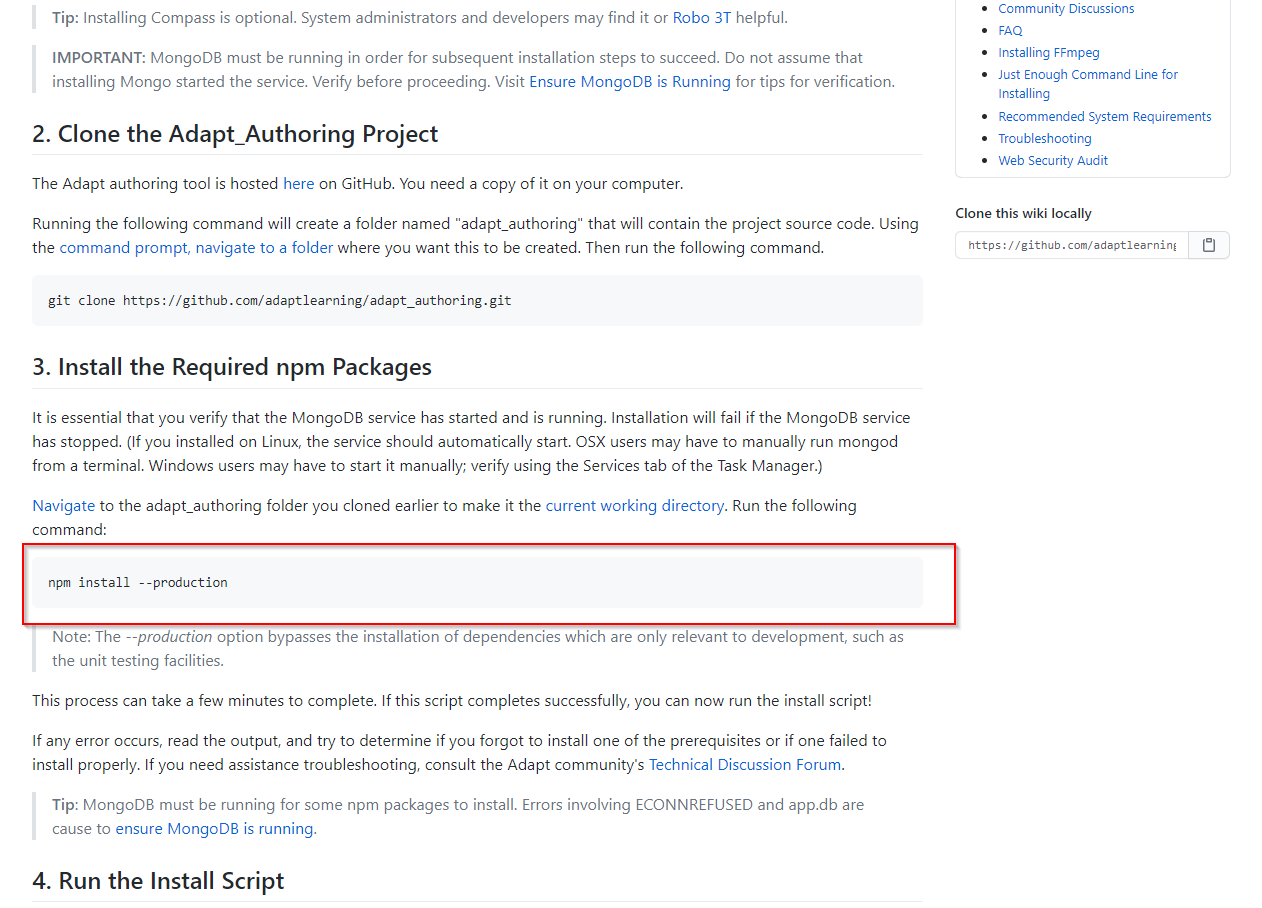
Step 6: Check whether the mongoDB which we installed is running or not. To run the MongoDB, use the below given command.
“Npm install –production”
Step 7: Then run the below command.
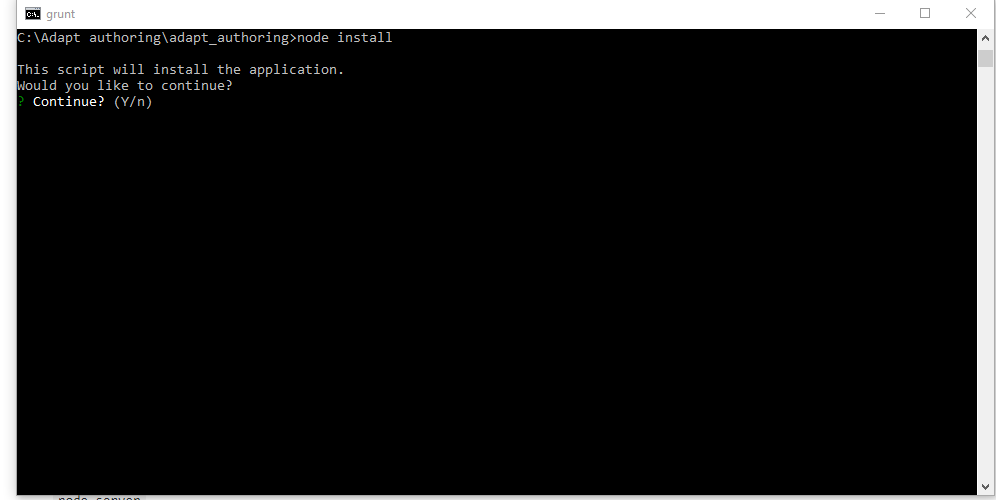
“Node install”
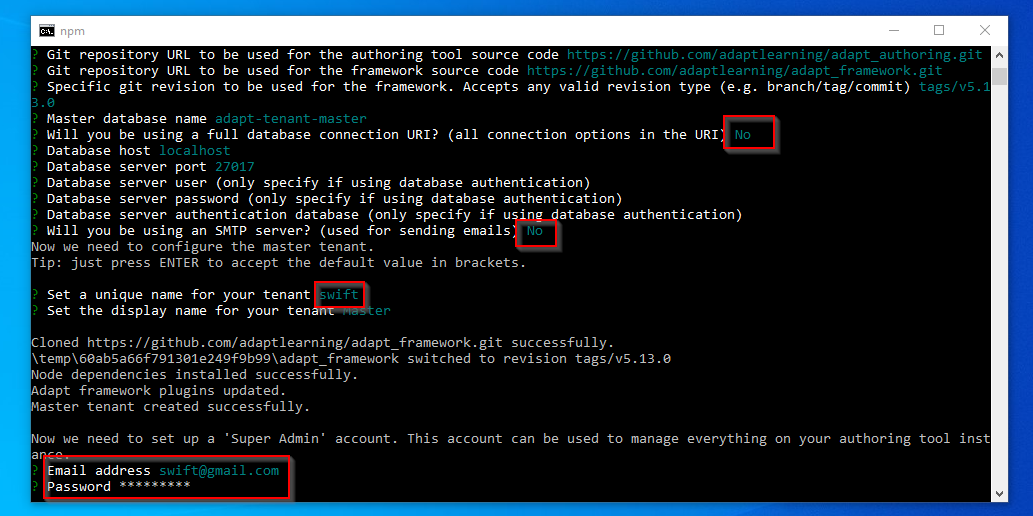
Step 8: Follow the commands – ‘y’ for yes and ‘n’ for no. You can create your account in command window and set the password. You will get link like this “http://localhost:5000”. Open it in your browser window to launch Adapt tool.
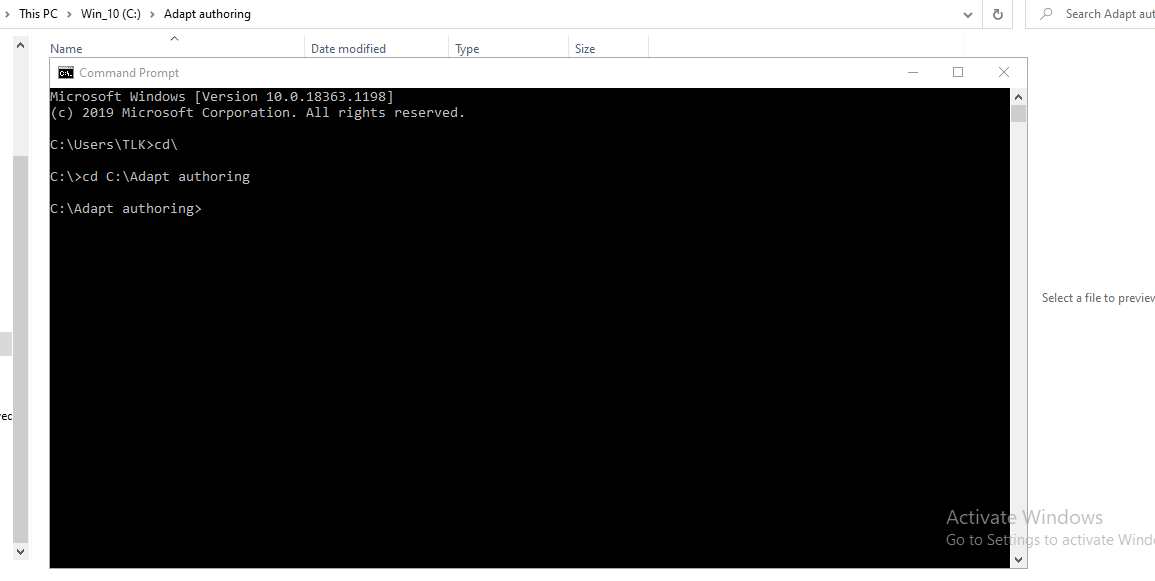
Step 9: After installing the Adapt software, follow the below procedure to run the Adapt tool.
- Go to CMD and enter “cd” and your C drive location in which Adapt folder is located.
- Enter command “node server”
- Go to Chrome browser and enter http://localhost:5000.
Username: Enter your username
Password: Enter your password
Key features of Adapt authoring tool
We work on various eLearning Authoring tools like Articulate Storyline, Adobe Captivate, Elucidat, etc. Adapt is one of our favorite when it comes to developing HTML5 compatible, web responsive eLearning courses.
Let’s look at some of its key features.
- Adapt doesn’t require any subscription. It’s completely FREE.
- Adapt consists of two products – the Framework and the Authoring Tool.
- Adapt gives the developer complete control over branding and theme customization. But you need to have basic knowledge of CSS and HTML.
- You have control over version updates so that you can always have the latest version built into core Adapt.
- You can import and export from one environment to another. You can create an eLearning course in the Framework, import into your authoring tool and then export into another authoring tool.
- Whilst a lot of work has been made over the past few years to make the Authoring Tool more accessible to non-technical people, a stand out feature is introduced which is Theme Editor. It’s still not the most polished experience due to the complex procedure of installation and plugins configuration.
Adapt learning tool can be used to create responsive courses which can be viewed in multiple devices. It’s is an open source tool and give the flexibility to the developers to customize the code. The courses developed in Adapt can be integrated with an LMS.
- Adapt learning tool has plugins which plays a major role in development and extensions.
- Adapt has containers called pages, articles, blocks and components which will help in building course and fit together to create your course structure.
- Adapt has an option where we can give a class name to a particular article block or components or images and we can just write our custom CSS in project settings.
- We can add images beside text or text beside images, audio and, videos. It will work very smoothly in responsive devices.
- Adapt has a very good structured articles and blocks which makes the course look very engaging and interactive.
- Adapt has collaboration feature which helps group of people work on same course at a time.
- Adapt has a feature to import multiple versions of same image for different devices. We can insert three images – large resolution image for Desktop, medium resolution for Tablets and iPad devices and small resolution for phone devices.
- The Theme Picker feature give plenty of options for developers to choose the desired colors for the theme. Apart from this, if you want any other customizations then classes feature can be used.
- Additional interactions can be downloaded from respective plugins and used in the course. We cannot develop complex interactions in Adapt tool as we can develop in tools like Articulate Storyline and Adobe Captivate.
- Adapt learning tool allows you to create the courses in multiple languages as it supports text from left to right (LTR) and right to left (RTL).
- When it comes to animations, Adapt has a limitations in earlier versions. But in 2021 Adapt, offers additional plugins which helps in adding animations to the components and HTML content.
- Adapt learning tool cannot be access in offline mode as it requires an internet connection. Similarly, to view the course source and make edits, it requires internet connection.
- The default feature of Adapt tool supports the block background images and article background images with three sizes – large, medium, and small for Desktop, Tablet and Mobile devices respectively. It also gives the setting to adjust the background image like positions – left, bottom, right, top, center, and other positions along with adjusting X and Y axis for the images.
- Components are the individual course interactions. Each presentation, question and navigation component sits in a block in an article. Components can be adjust to full, left, and right side components can be placed side by side within a block (these will automatically resize and stack vertically when viewed on a mobile).
- There are many plugins and extensions which helps you in developing effective eLearning courses. One of the extension which plays a major role is “Spoor”. This extension allows you to upload your course to LMS and track SCORM variables. Without this extension we can only view our course in Adapt learning tool in preview mode.
- We can create account for course creators or authenticated users. The user management option in the left side menu shows a user management button in which we can add a user by entering First name, Last name, Email address, Password and by selecting which person will be using this account. You can track their activities in user management tab.
Adapt can be used for the courses which have linear navigation structure. The courses will be web responsive supporting multiple devices. The screens will be mostly text and images with minimum animations and interactions.
Customizing Your Adapt Project
The Adapt Framework provides a flexible structure, allowing developers to customize and extend their eLearning courses. The primary components to modify include themes, menus, and interactions. Refer to the official Adapt documentation for detailed guidance on customization.
Craft personalized mobile learning solutions with ease using the Adapt Framework. This open-source eLearning authoring tool empowers instructional designers and developers to build custom eLearning courses, responsive to any device. Ditch one-size-fits-all solutions and embrace custom eLearning development that caters to your unique organizational needs.
Our Services
We specialize in creating customized online learning solutions tailored to the specific needs and objectives of our clients. This ensures that their employees receive high-quality, interactive e-learning experiences aligned with their organization’s goals. Read more
We specialize in adapting course content, learning materials, and other documents to match the cultural, linguistic, and regional preferences of specific local learners. Read More
FREQUENTLY ASKED QUESTIONS (FAQS)
1. How do I update the Adapt Framework?
To update the Adapt Framework, navigate to your project directory and run:
npm install --save-dev adapt_framework
This command will update the framework to the latest version.
2. Can I integrate external plugins with Adapt?
Yes, the Adapt Framework supports plugin integration. Refer to the official documentation for guidelines on creating and integrating plugins.
3. How can I deploy an Adapt course?
To deploy an Adapt course, use the following command to generate a production-ready build:
npm run build
The output will be available in the dist folder, which you can deploy to your hosting platform.
4. What is the recommended text editor for Adapt development?
While you can use any text editor, many developers prefer Visual Studio Code for its robust features and extensions. Ensure you have appropriate syntax highlighting and linting extensions installed for better development experience.
5. Can I integrate Adapt with a Learning Management System (LMS)?
Yes, Adapt courses can be integrated with various LMSs. The process may vary depending on the specific LMS. Refer to the Adapt documentation and the documentation of your chosen LMS for integration details.
6. Are there any best practices for responsive design in Adapt?
Adapt Framework inherently supports responsive design, but it’s essential to follow best practices. Always test your course on different devices and screen sizes to ensure a seamless experience for learners.
7. How can I troubleshoot common issues during installation?
If you encounter installation issues, ensure that you have the latest version of Node.js and npm. Clear the npm cache using npm cache clean -f and try the installation process again. If problems persist, refer to the Adapt community forums for assistance.
8. How is accessibility addressed in an Adapt project?
Adapt prioritizes inclusivity. Built-in features and third-party extensions ensure your eLearning modules are accessible to all learners.
9. Can I use custom fonts and styles in my Adapt project?
Absolutely! The Adapt Framework allows you to customize fonts, styles, and themes to match your branding guidelines. Refer to the documentation on theming for detailed instructions.
Conclusion:
By following these installation steps and exploring the customization options, you can harness the power of the Adapt Framework to create engaging and responsive eLearning content. If you encounter challenges or seek inspiration, the Adapt community and documentation are excellent resources for support and guidance. Happy eLearning development!