Adding Custom Font to Theme – Adapt Learning Tool
Adapt is a free and easy to use e-learning authoring tool. With this tool we can create eLearning courses which are fully responsive, multi-device, HTML5 compatible. Adapt tool gives the freedom to eLearning developers to customize the courses using the award-winning Adapt developer framework. In this blog we are going to demonstrate the steps to add custom fonts to the theme.
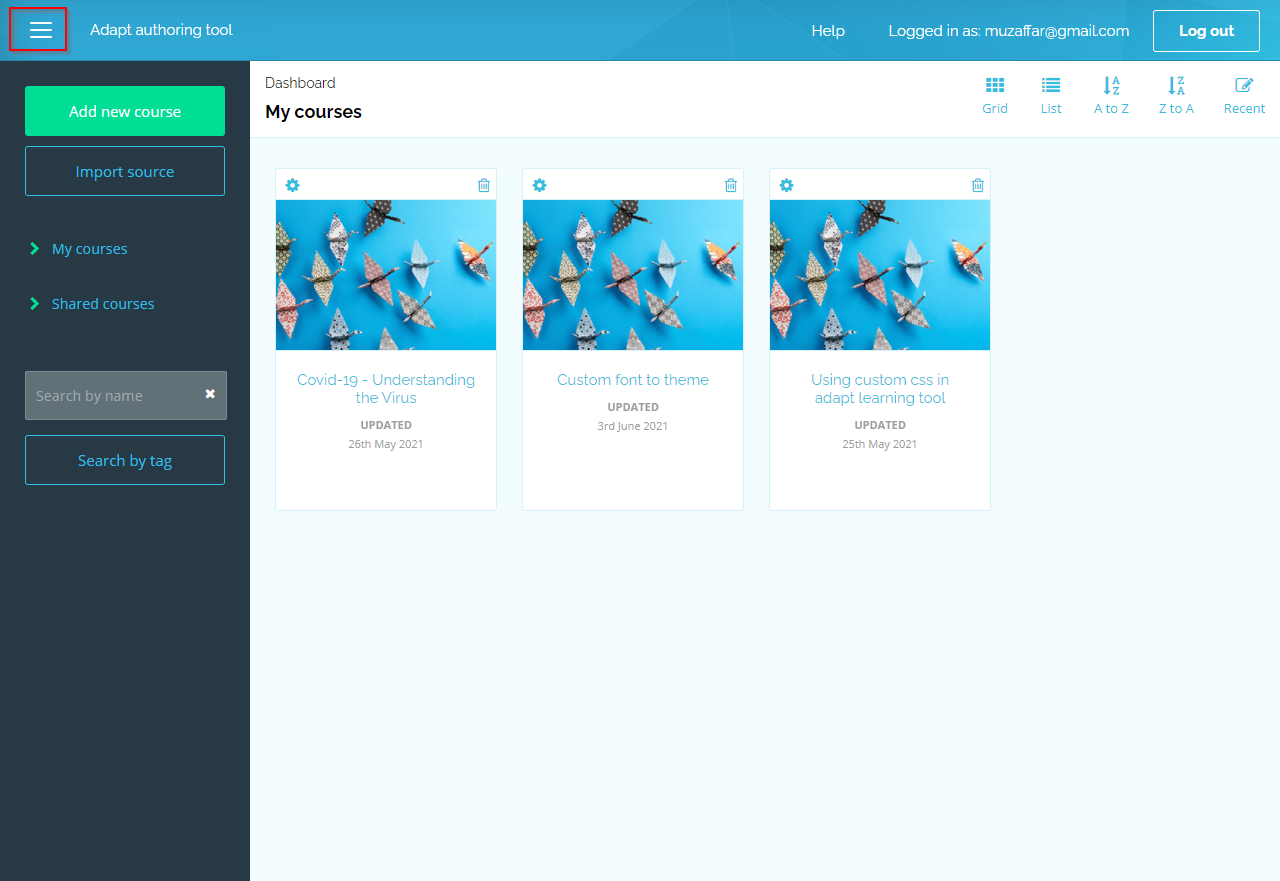
Step 1: Click on the three lines from top left corner.
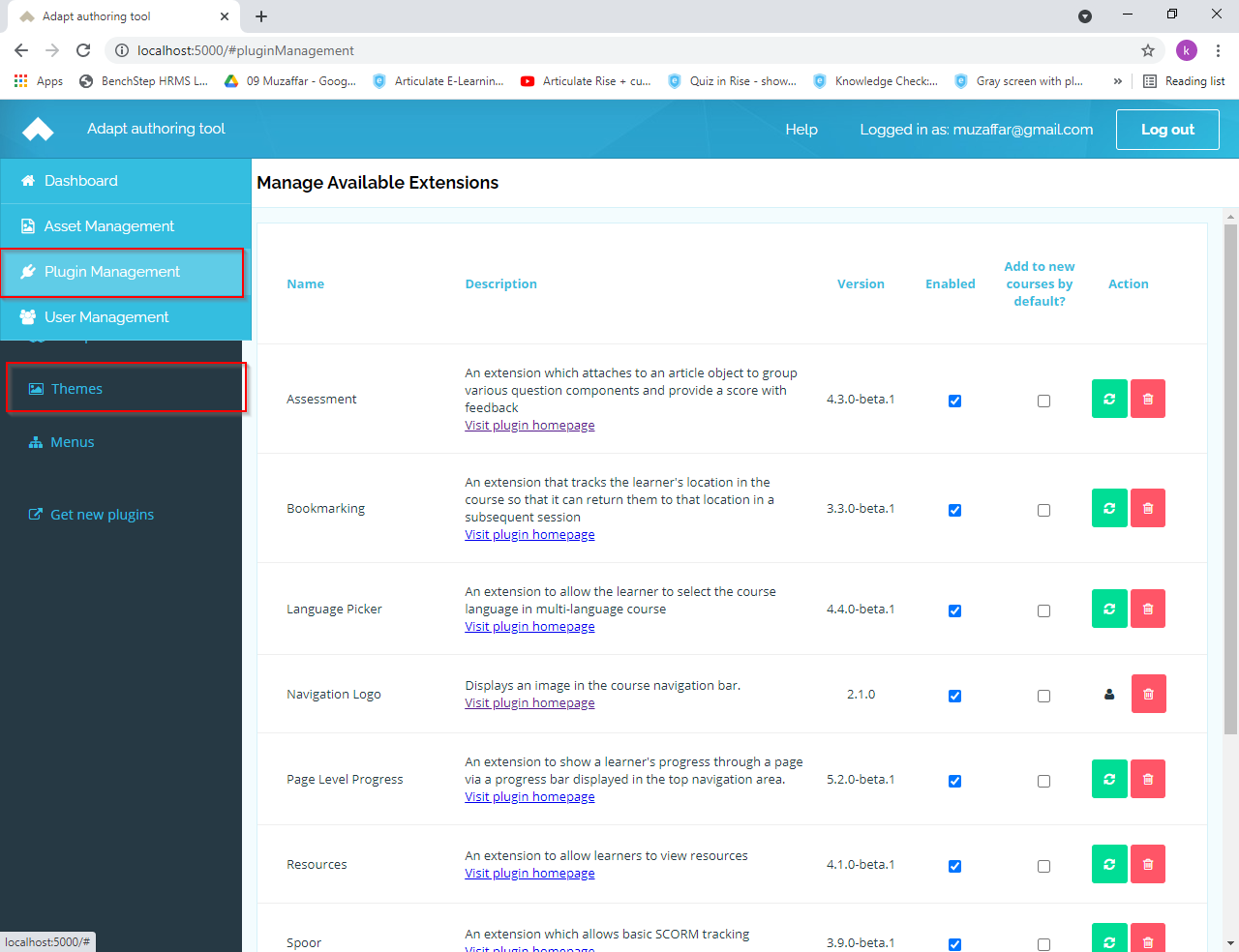
Step 2: Click on the Plugin Management and then select Themes.
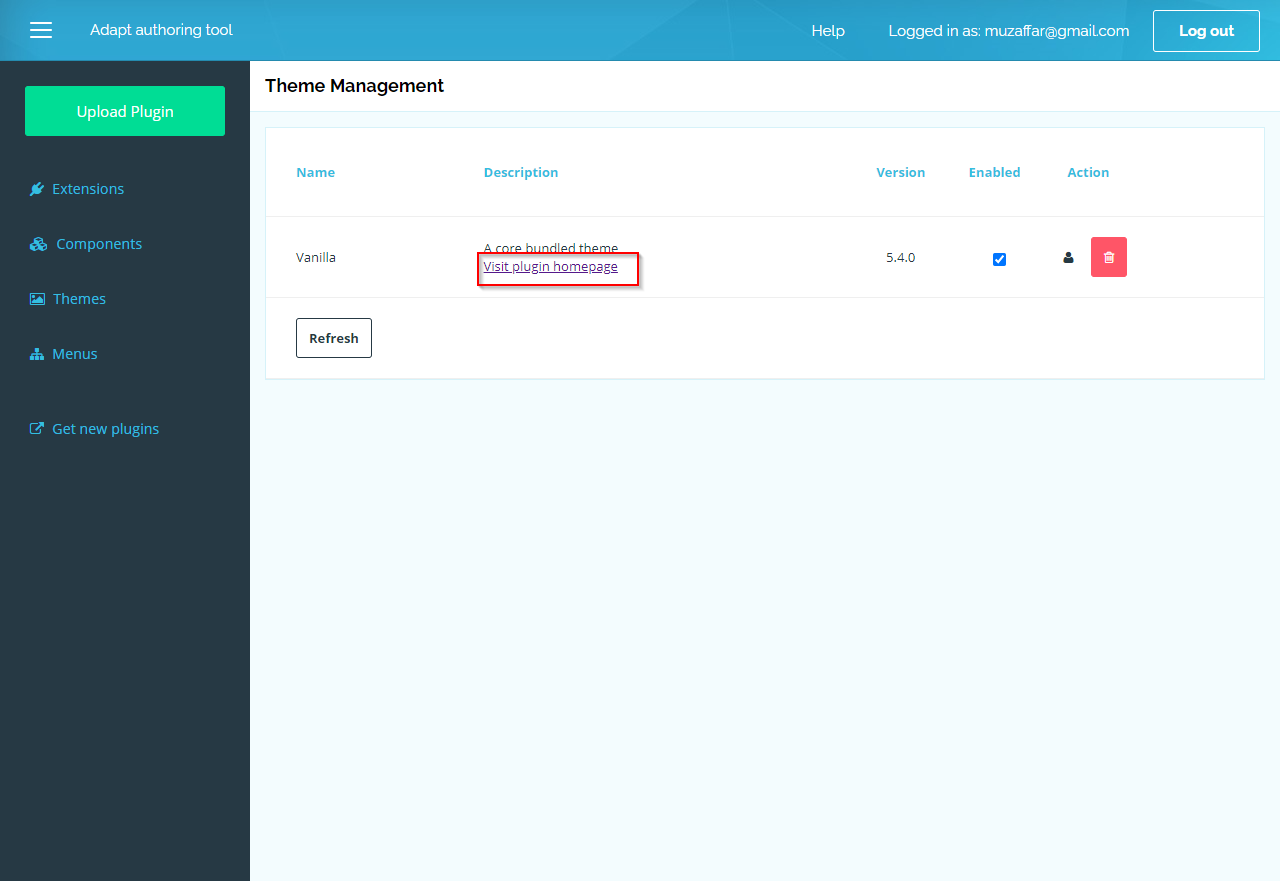
Step 3: Here you will see the list of themes that you have used for your project. Click on the “Visit plugin homepage”.
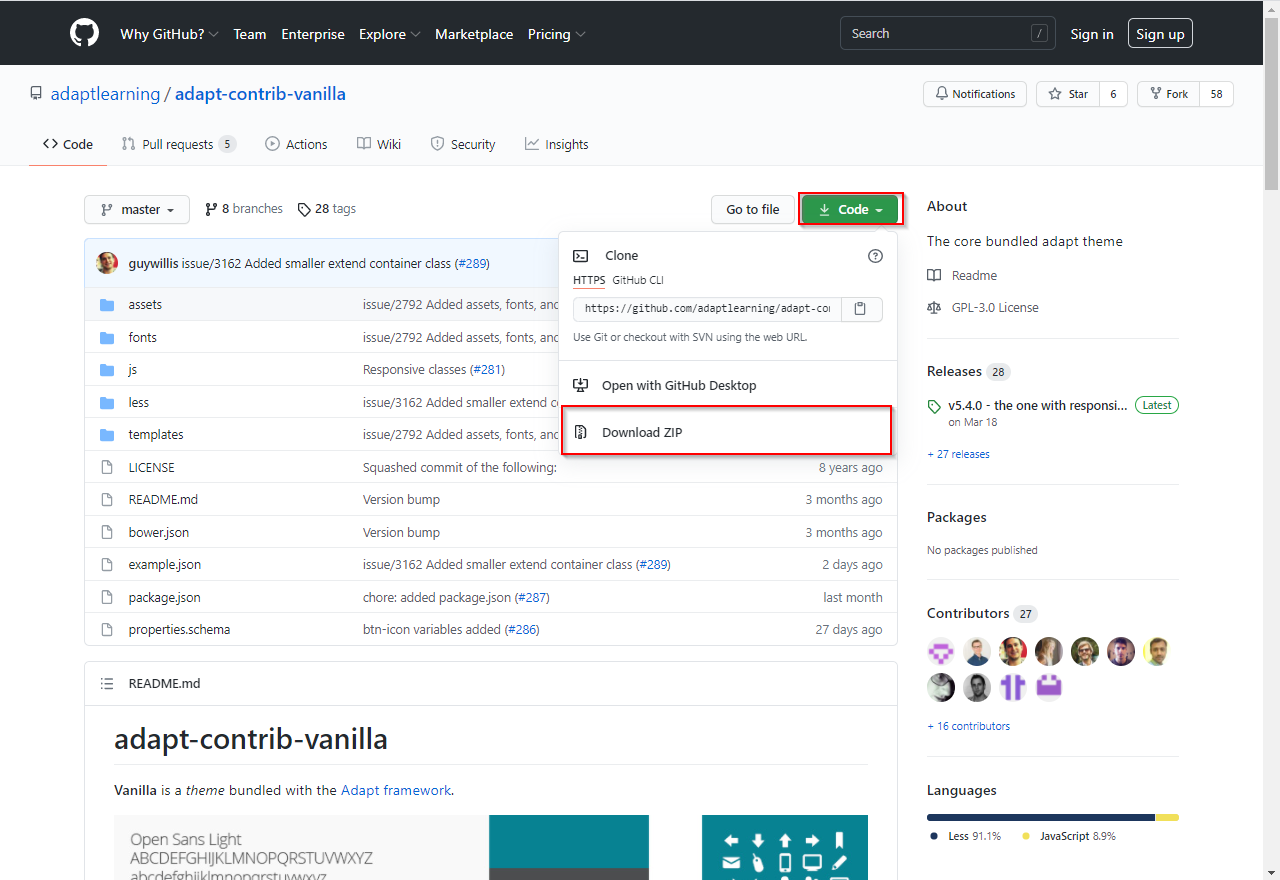
Step 4: It will open the link where the theme files will be available. Download the theme by following these steps.
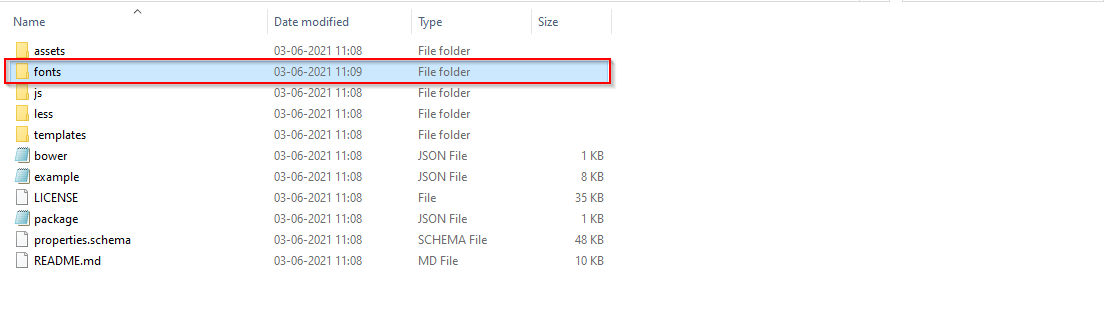
Step 5: Unzip the downloaded file and go to fonts folder.
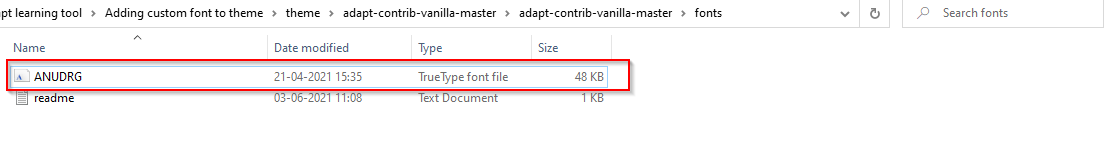
Step 6: Now add required fonts in this folder. You can add multiple fonts.
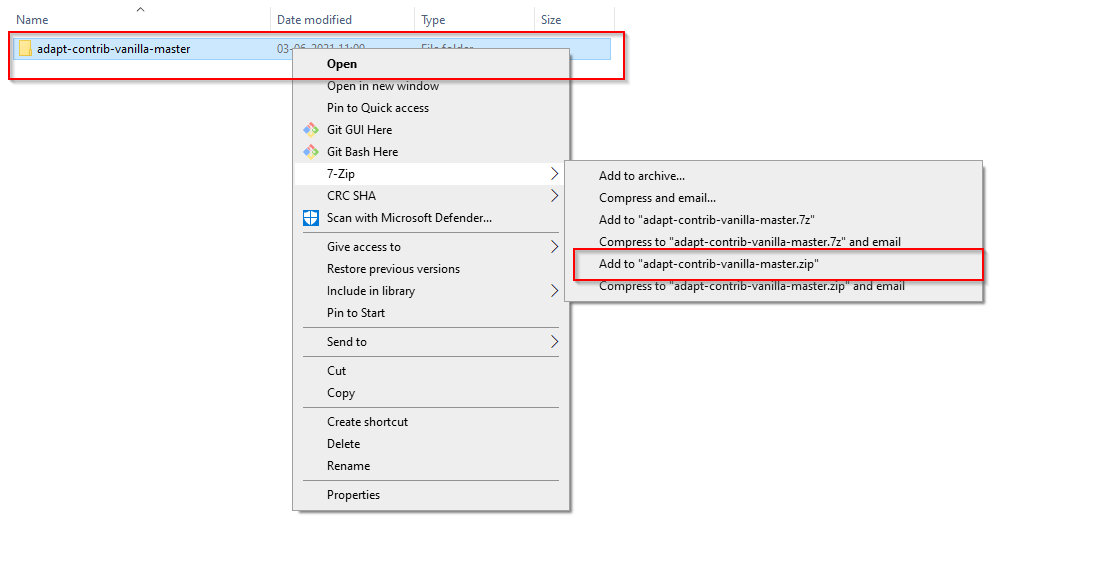
Step 7: Now zip the folder.
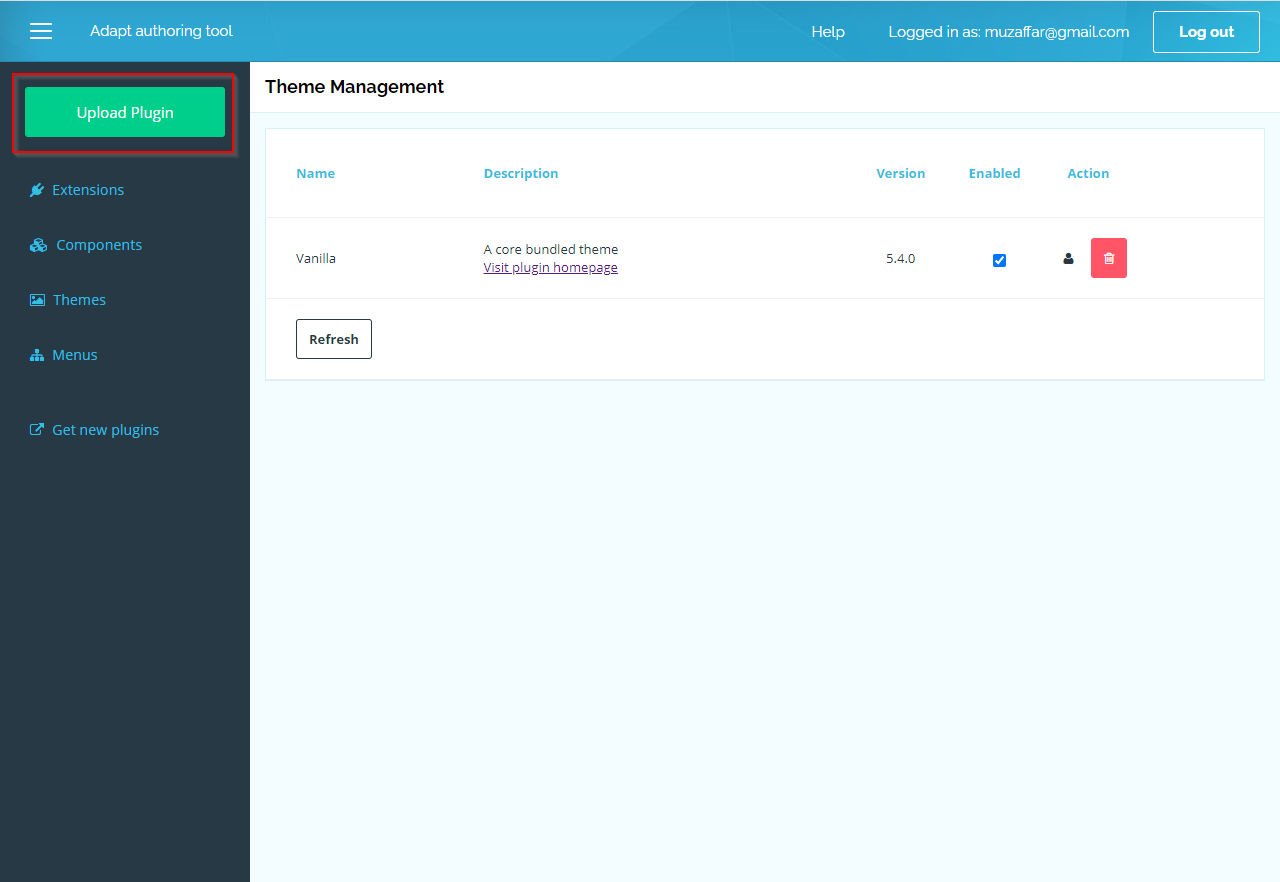
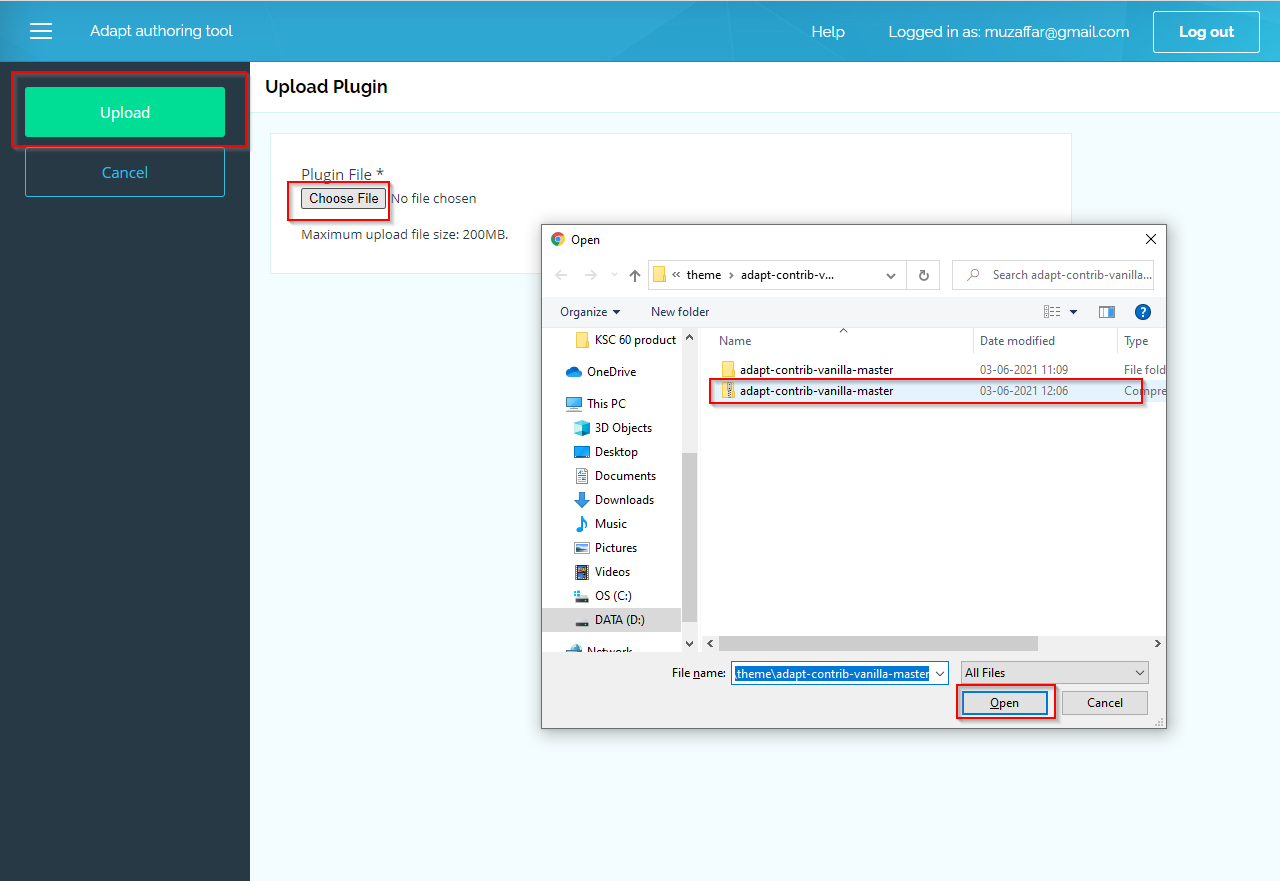
Step 8: Upload the zip file to the Theme Management in adapt learning tool.
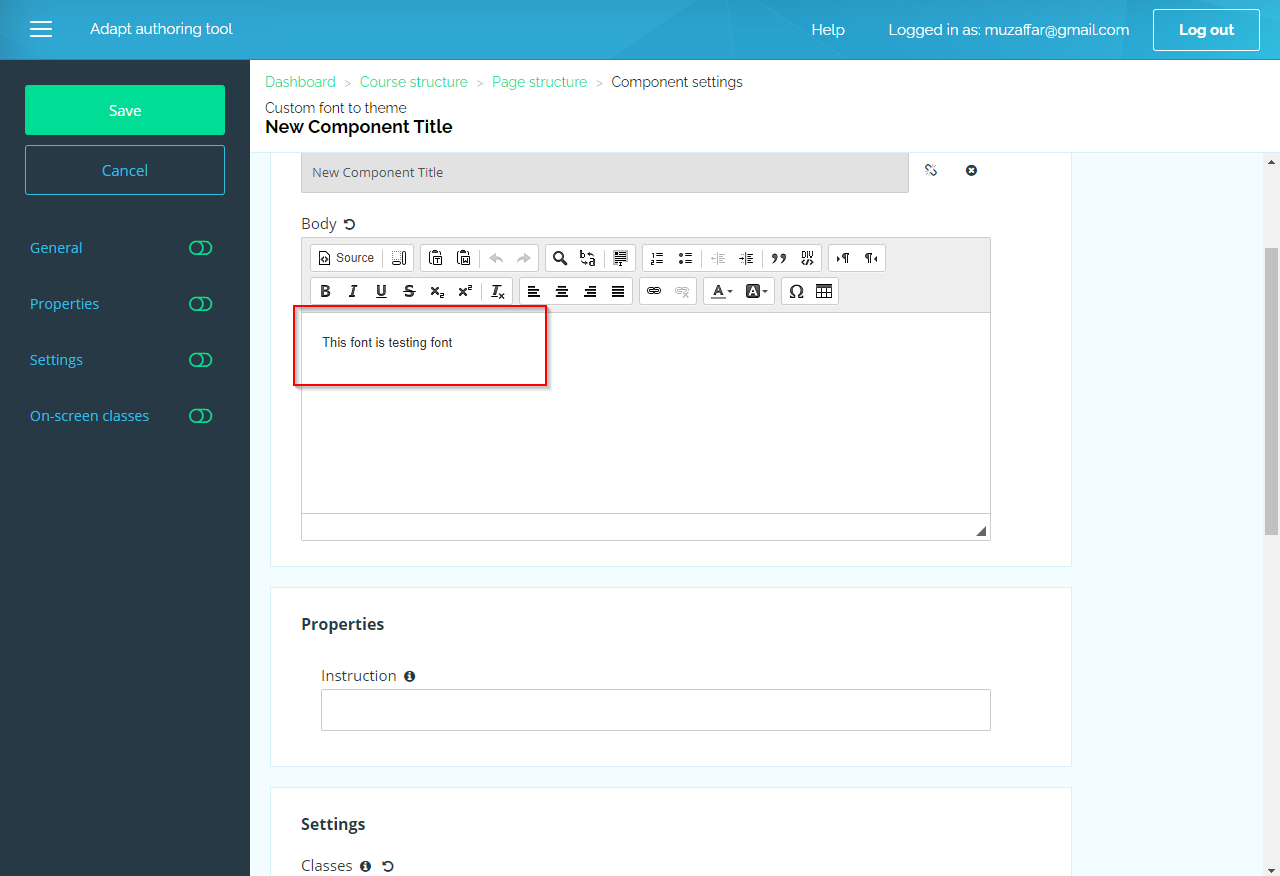
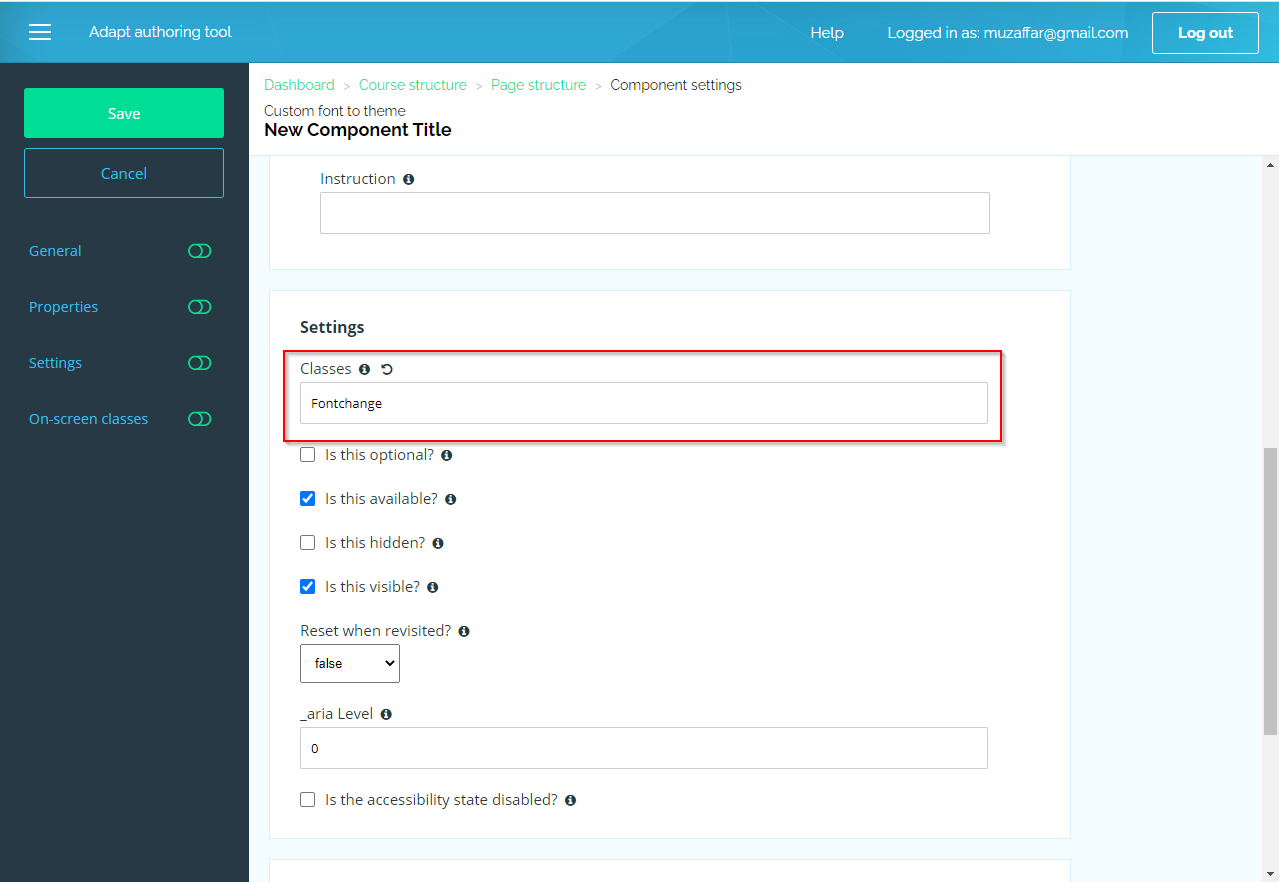
Step 9: Now add a class to the text component where you want to change font.
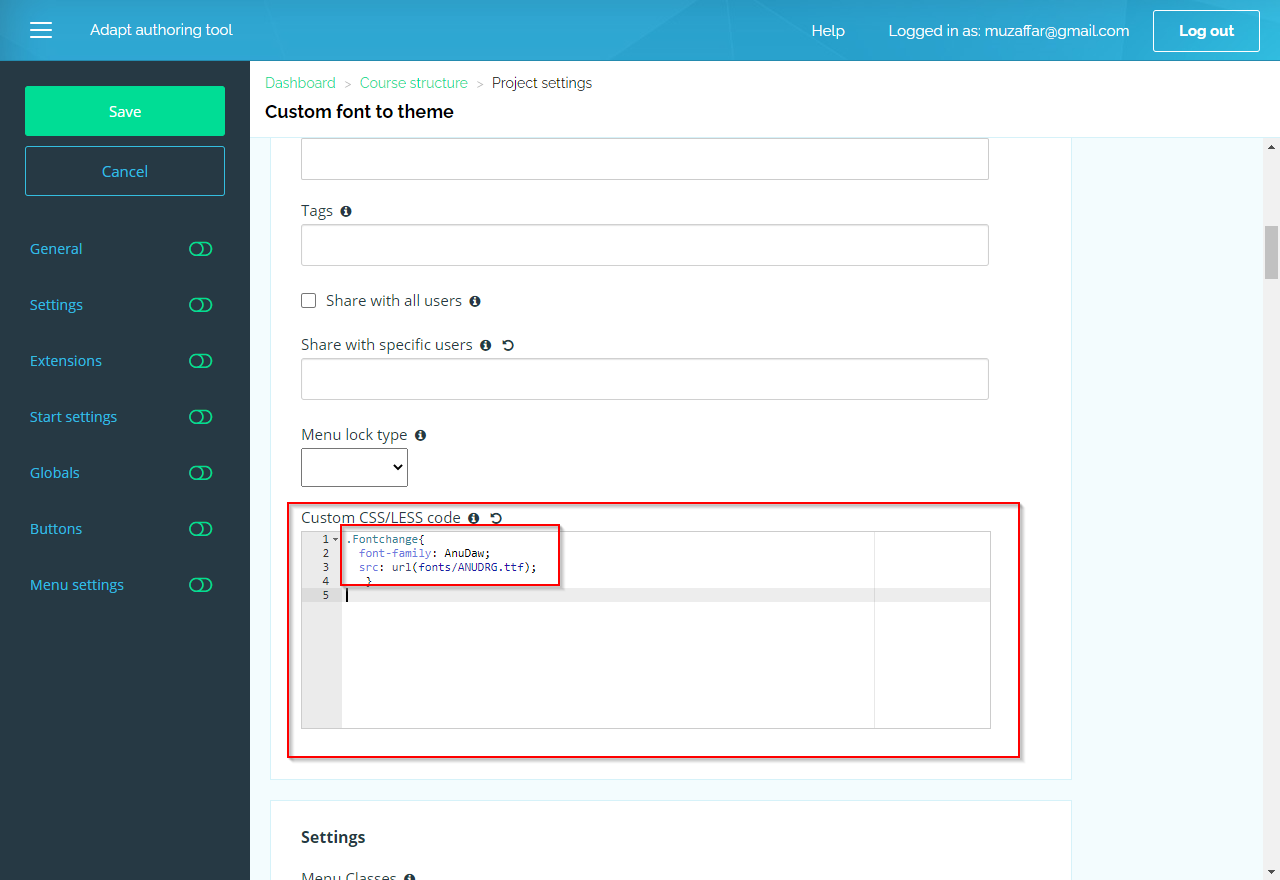
Step 10: Save and go to the project setting. Select Custom CSS tab and add the following CSS.
After adding the font to the fonts folder, now in CSS add the url (fonts/) then the font name.
“.Fontchange{
font-family: AnuDaw;
src: url(fonts/ANUDRG.ttf);
}”
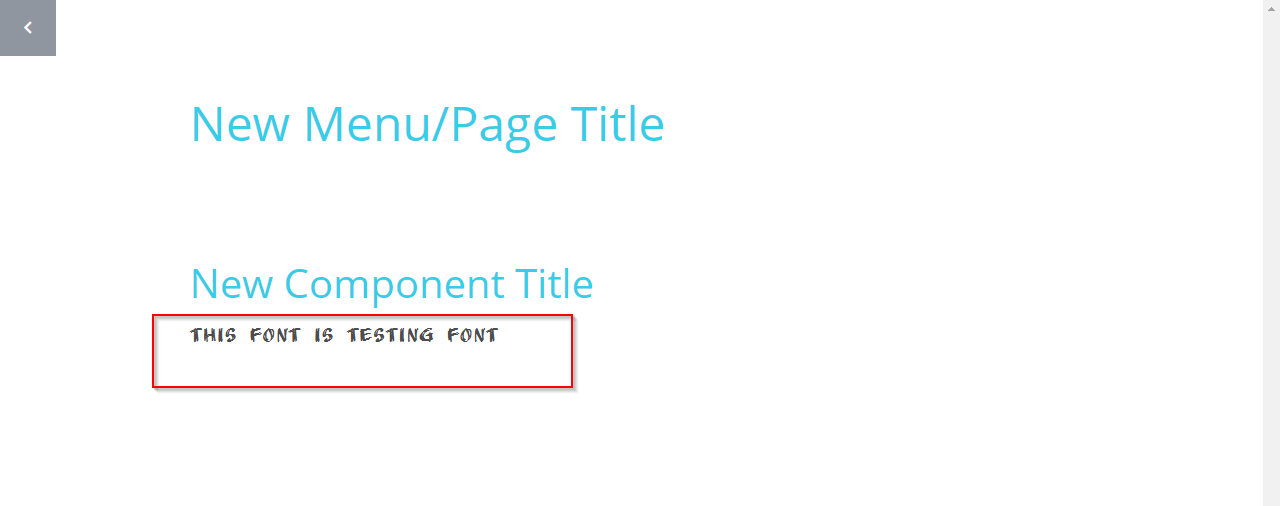
Step 11: Save and preview to see the output.
Tags: Flash to HTML5 Conversion Services, Learning Management System, Translation and Localization, Convert PowerPoint to eLearning, Rapid eLearning Development

















I appreciate the emphasis on user testing. It’s something that often gets overlooked in eLearning development. Do you have any suggestions on how to conduct effective user testing for eLearning courses?
We are glad you found the emphasis on user testing in eLearning development valuable! Check out our article on Importance of Quality Assurance for Bug-Free eLearning Courses. It helps you refine your courses and deliver a better learning experience.