Setting Up Assessment Results Page in Adapt Authoring Tool
Adapt is a free and easy to use e-learning authoring tool. With this tool we can create eLearning courses which are fully responsive, multi-device, HTML5 compatible. Adapt tool gives the freedom to the eLearning developers to customize the courses using the award-winning Adapt developer framework.
In the Adapt tool there is a feature call quiz components which consists of multiple choice and matching questions. There is also an assessment results component which will display the quiz results. In this blog we will see how to create the assessment results page.
How can I set up the Assessment Results Page in Adapt Authoring Tool?
To set up the assessment results page in the Adapt Authoring Tool, follow these steps:
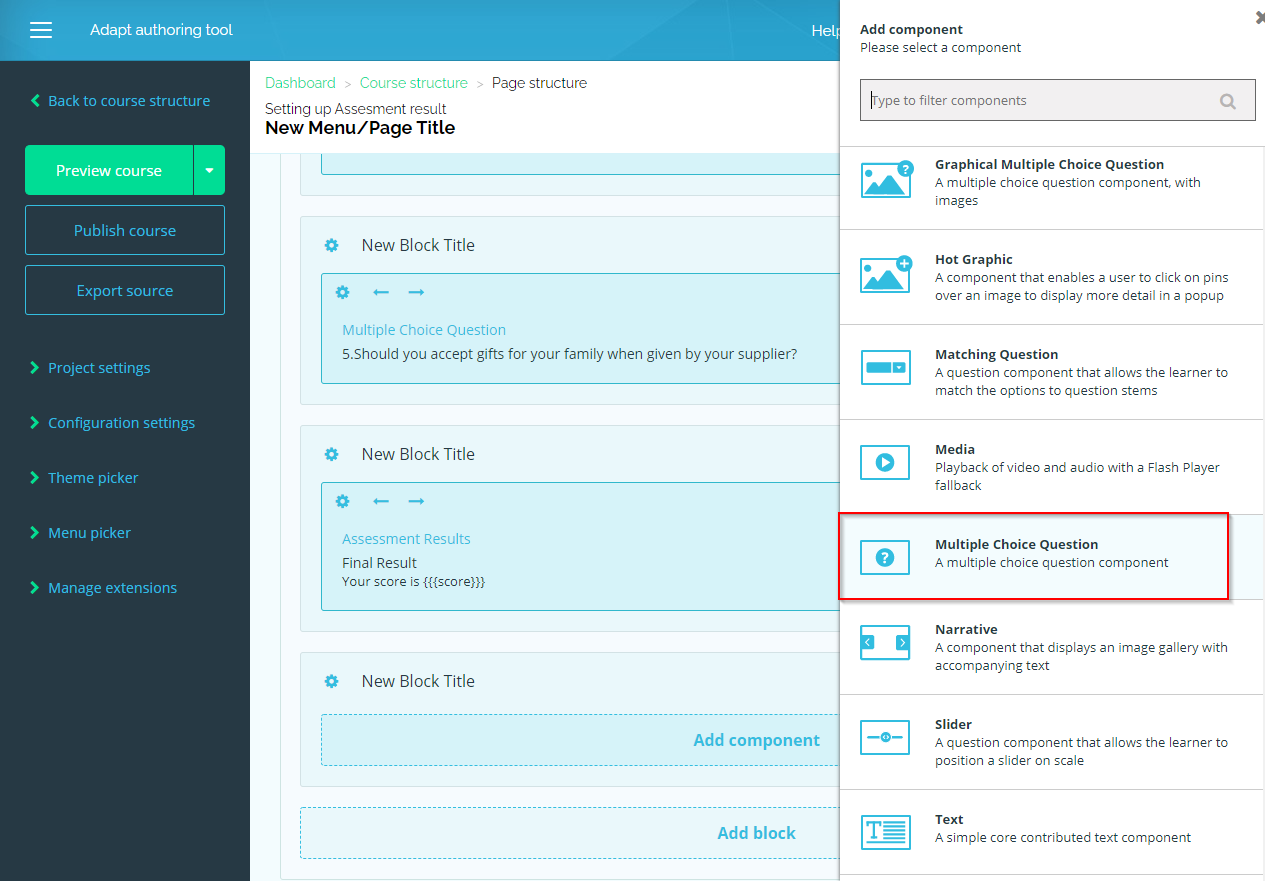
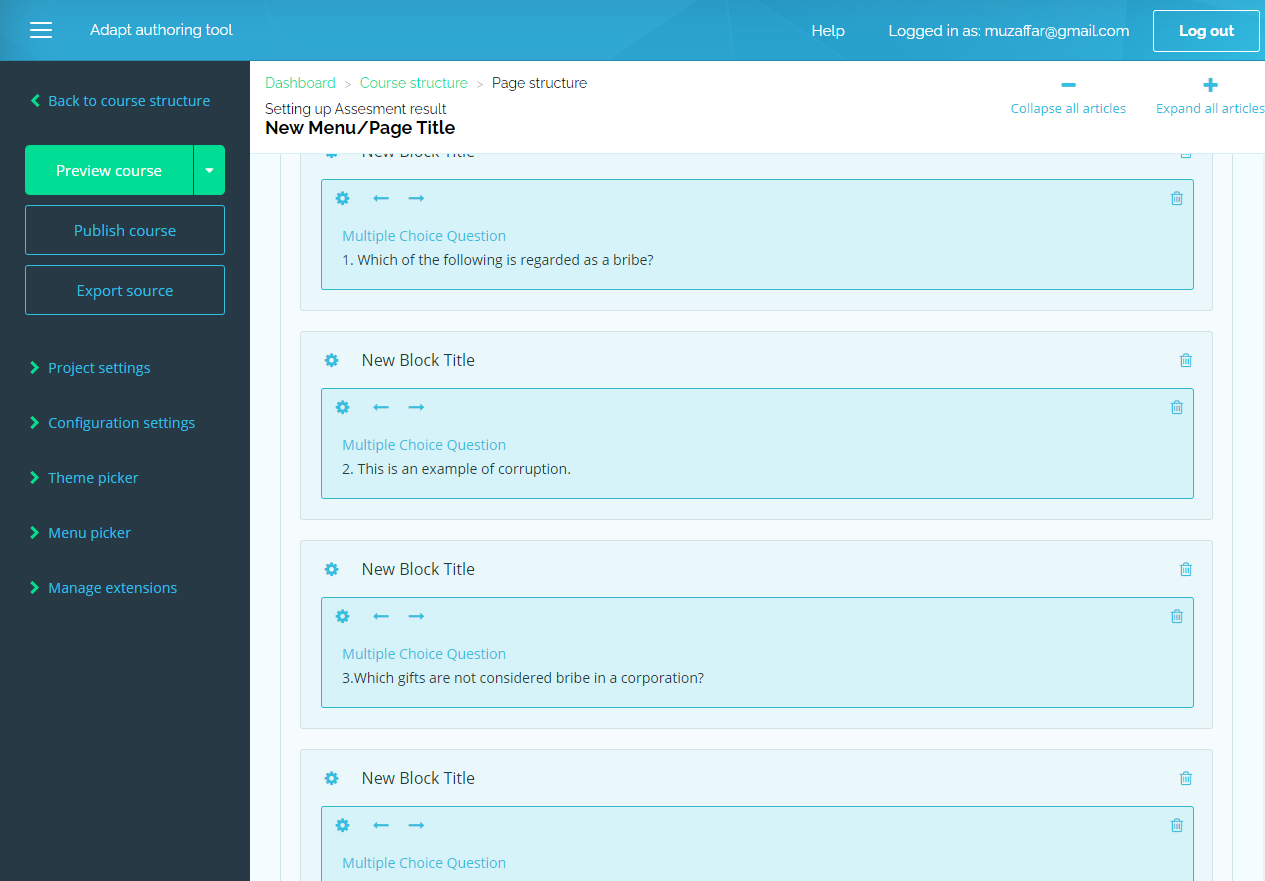
Step 1: Insert question component.
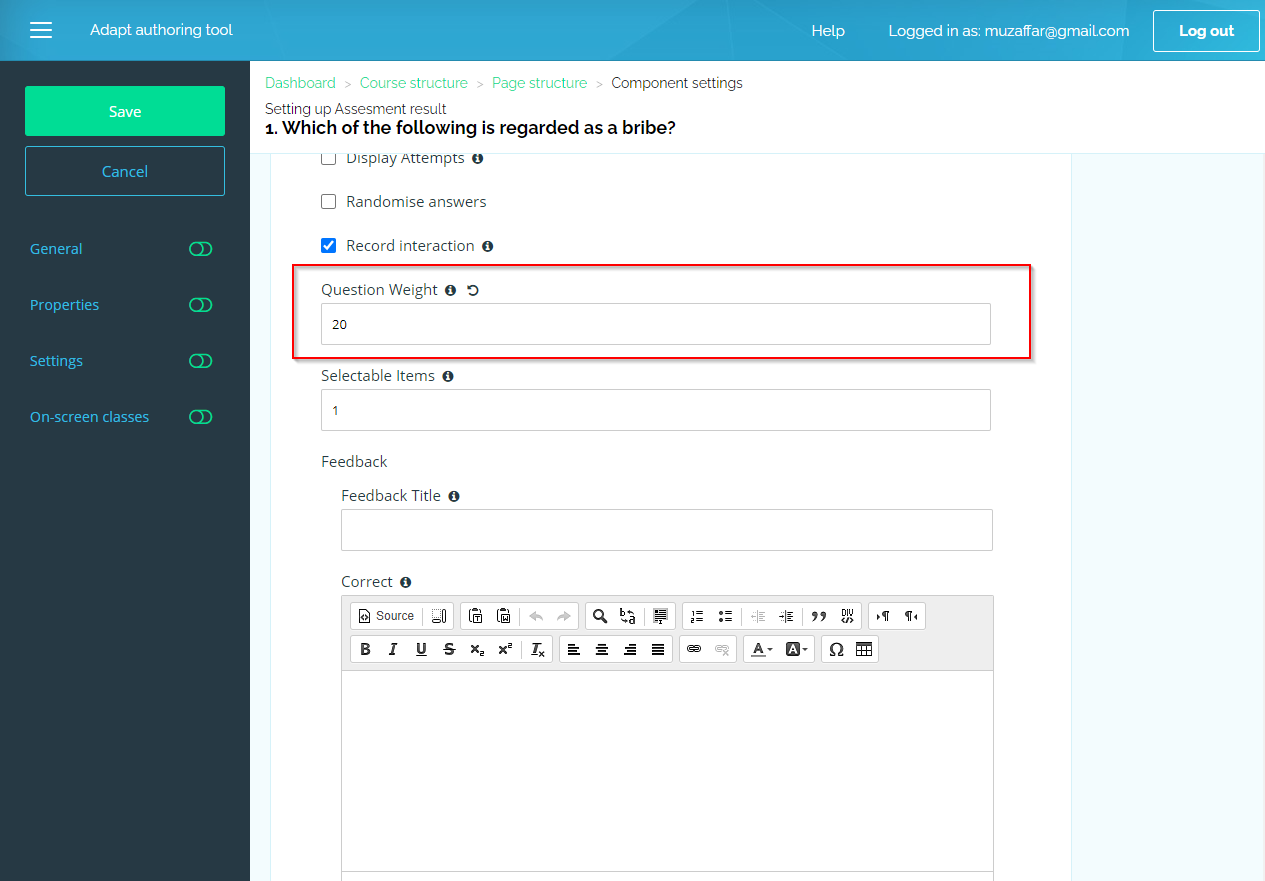
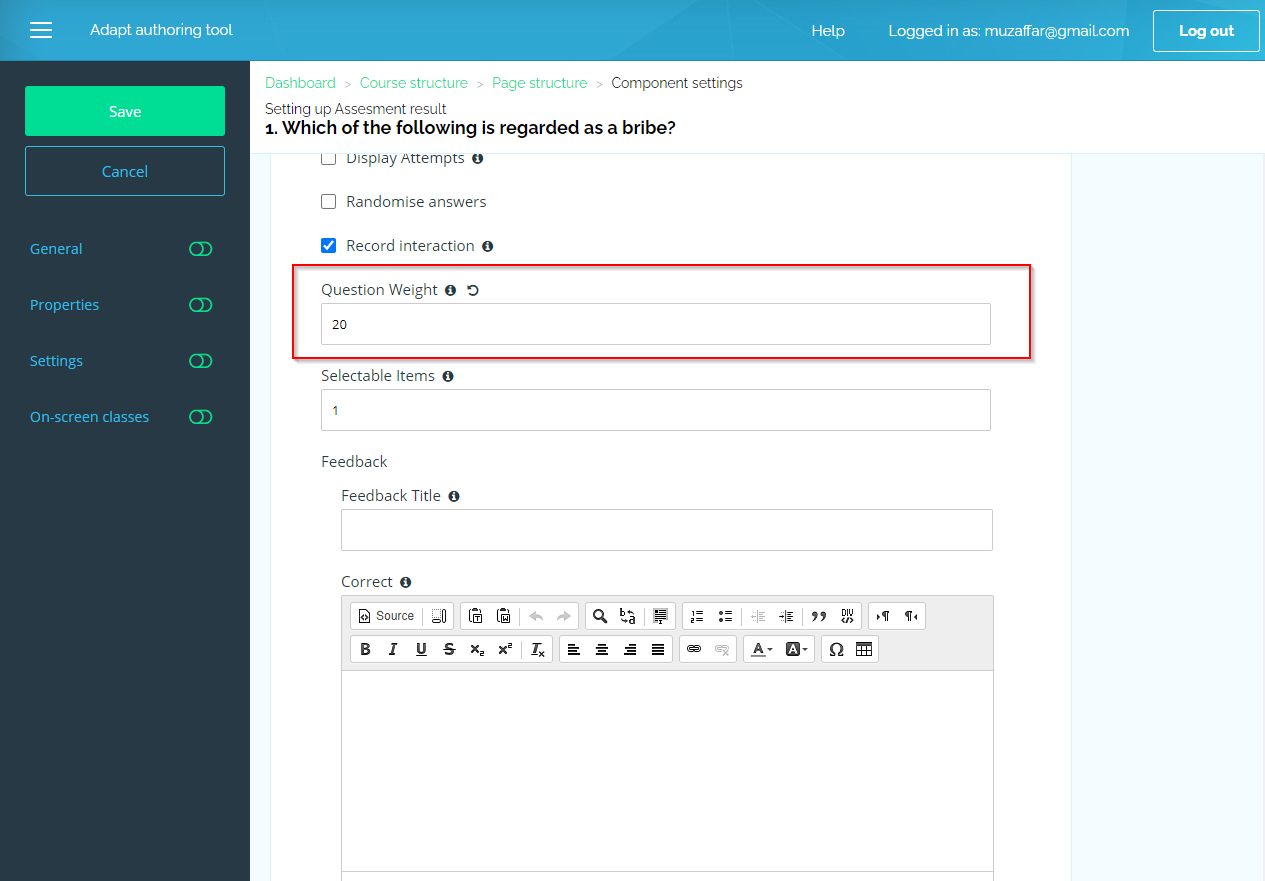
Step 2: Open the question component and add score in “Question Weight” field.
Step 3: If there are 5 questions then give 20 score in Question Weight for each question. Click Save.
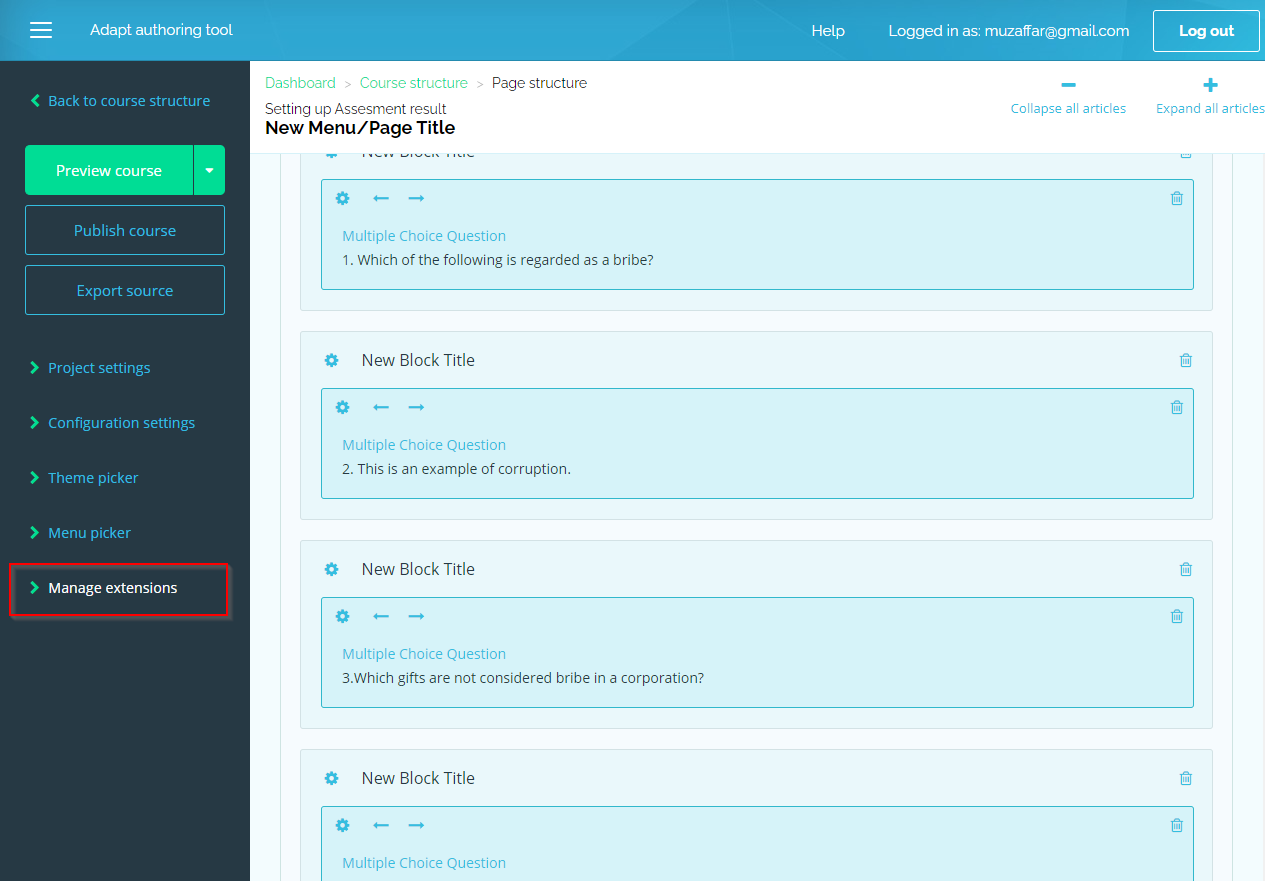
Step 4: Click on Manage extensions.
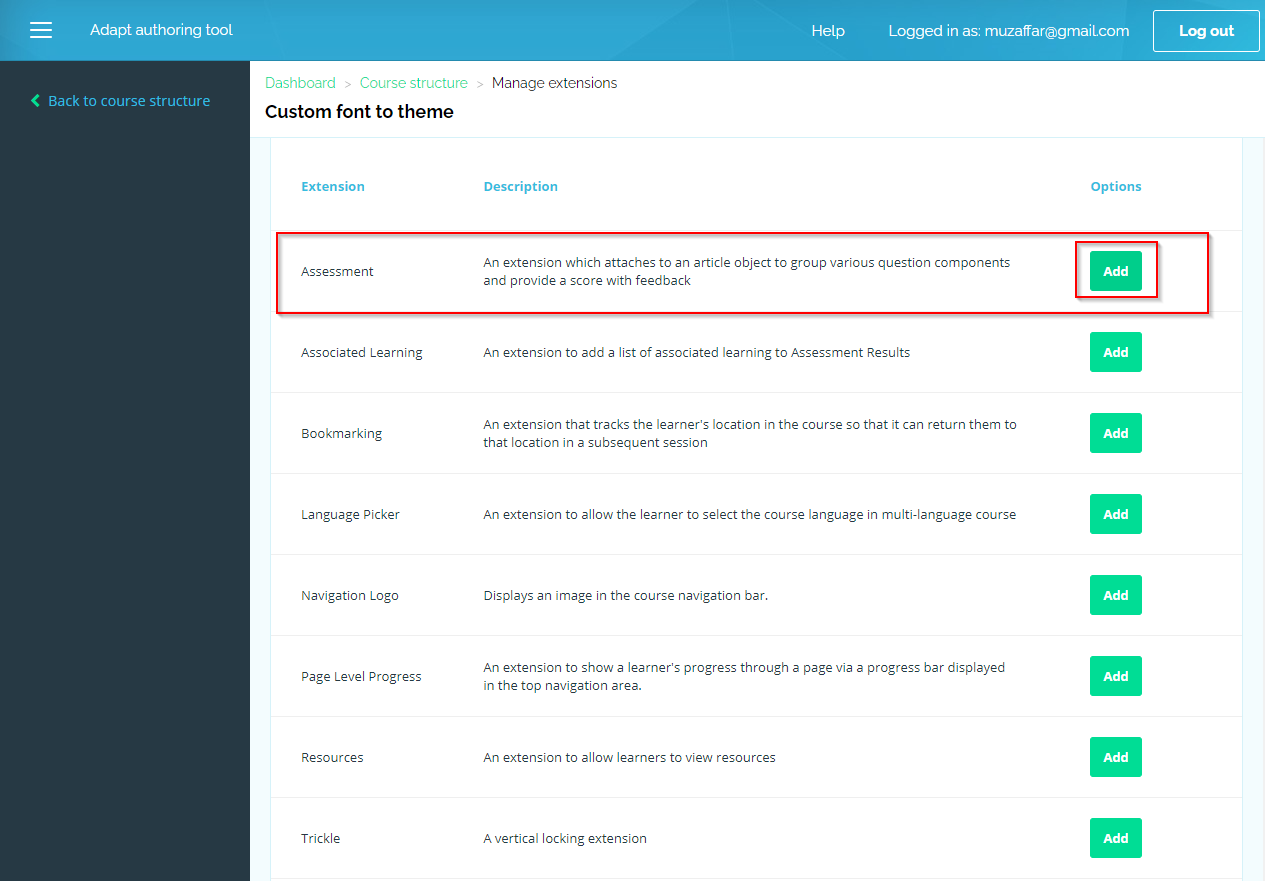
Click on Add button for “Assessment” extension.
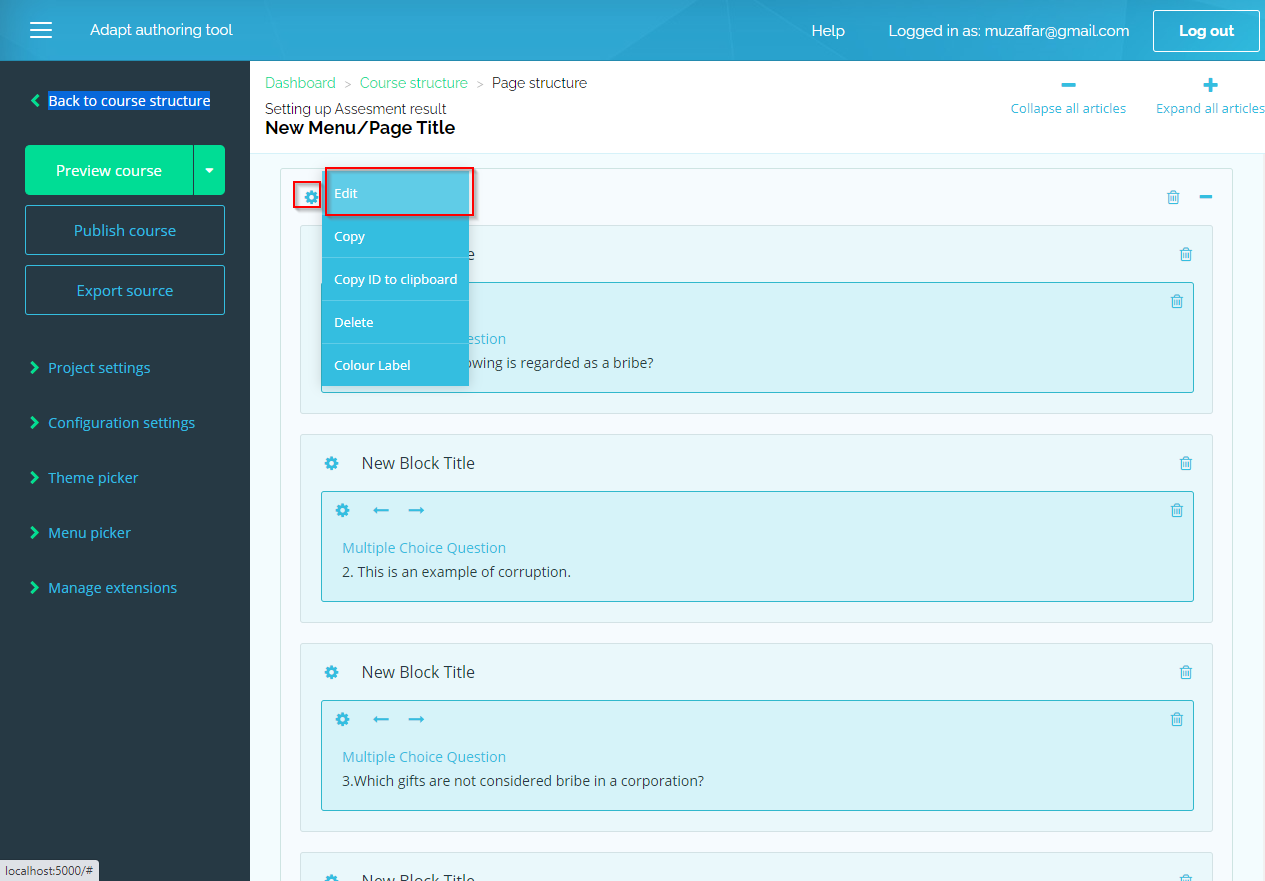
Step 5: Click Setting icon > Edit.
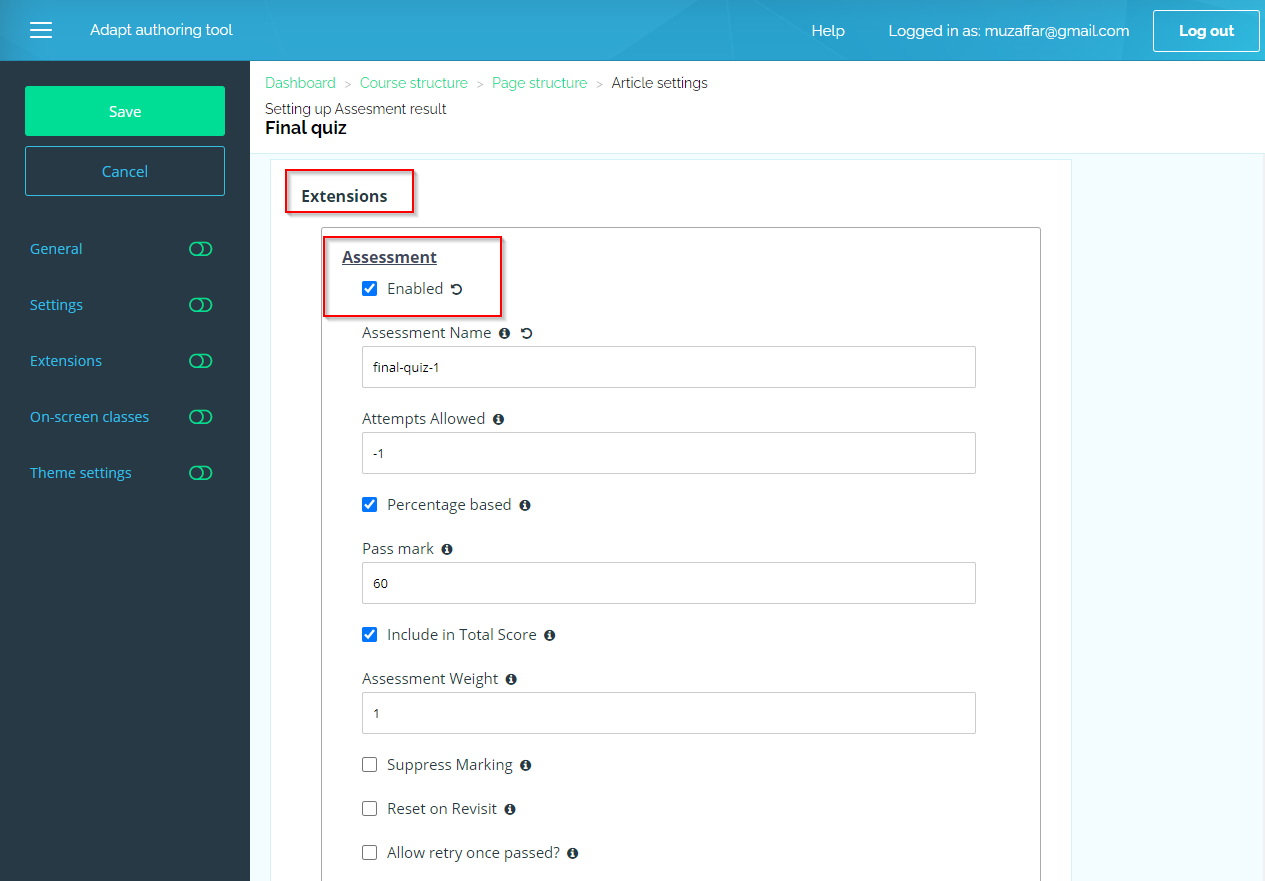
Step 6: Navigate to the Extensions and click Enable button.
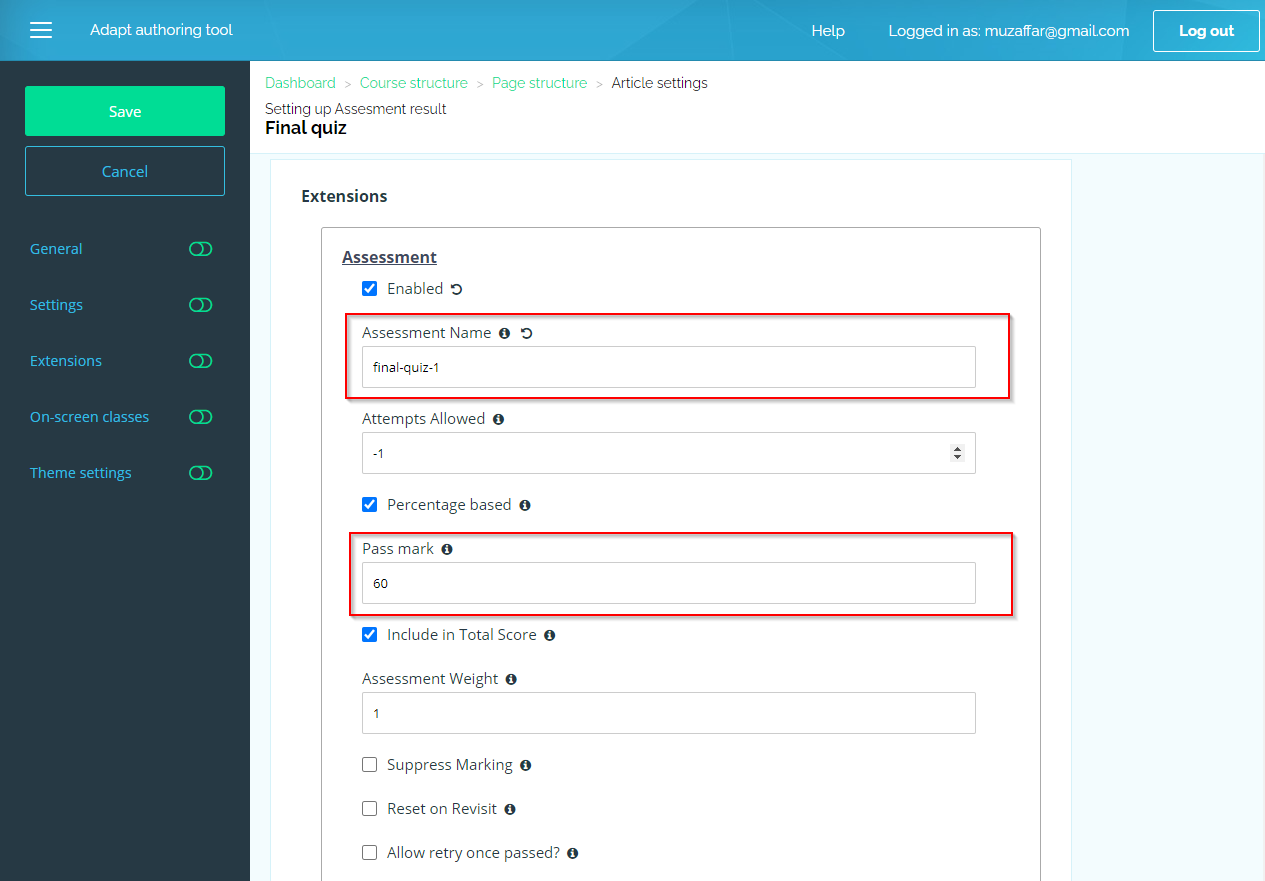
Step 7: Give a name in “Assessment Name” field. In the “Pass mark” field, enter the passing marks and click Save.
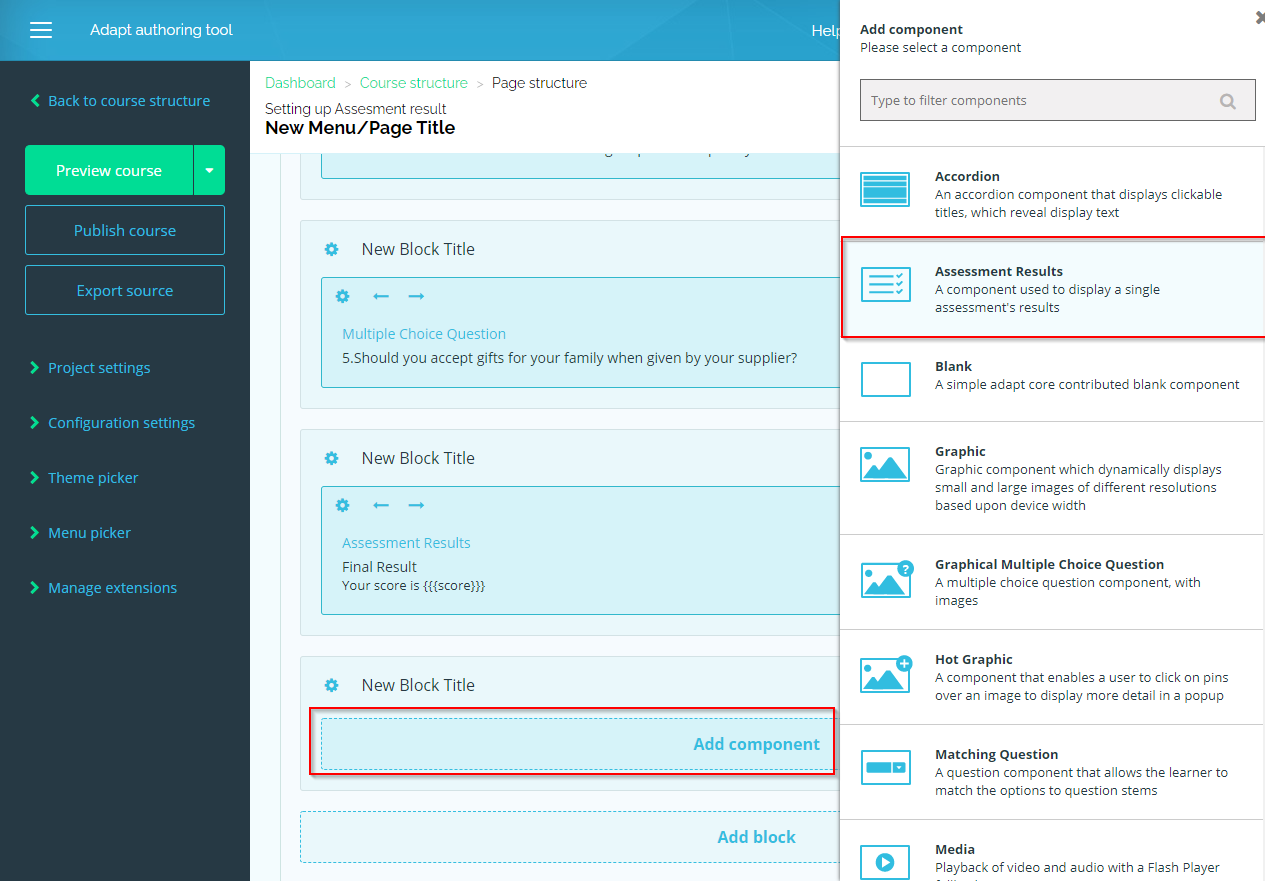
Step 8: Insert the Assessment Results component.
Here are some pre-defined variables to access the respective fields.
{{{score}}} – To display score.
{{{maxScore}}} – To display total score
{{{scoreAsPercent}}} – To display passed percentage.
{{{feedback}}} – To show the feedback messages (correct or incorrect feedback)
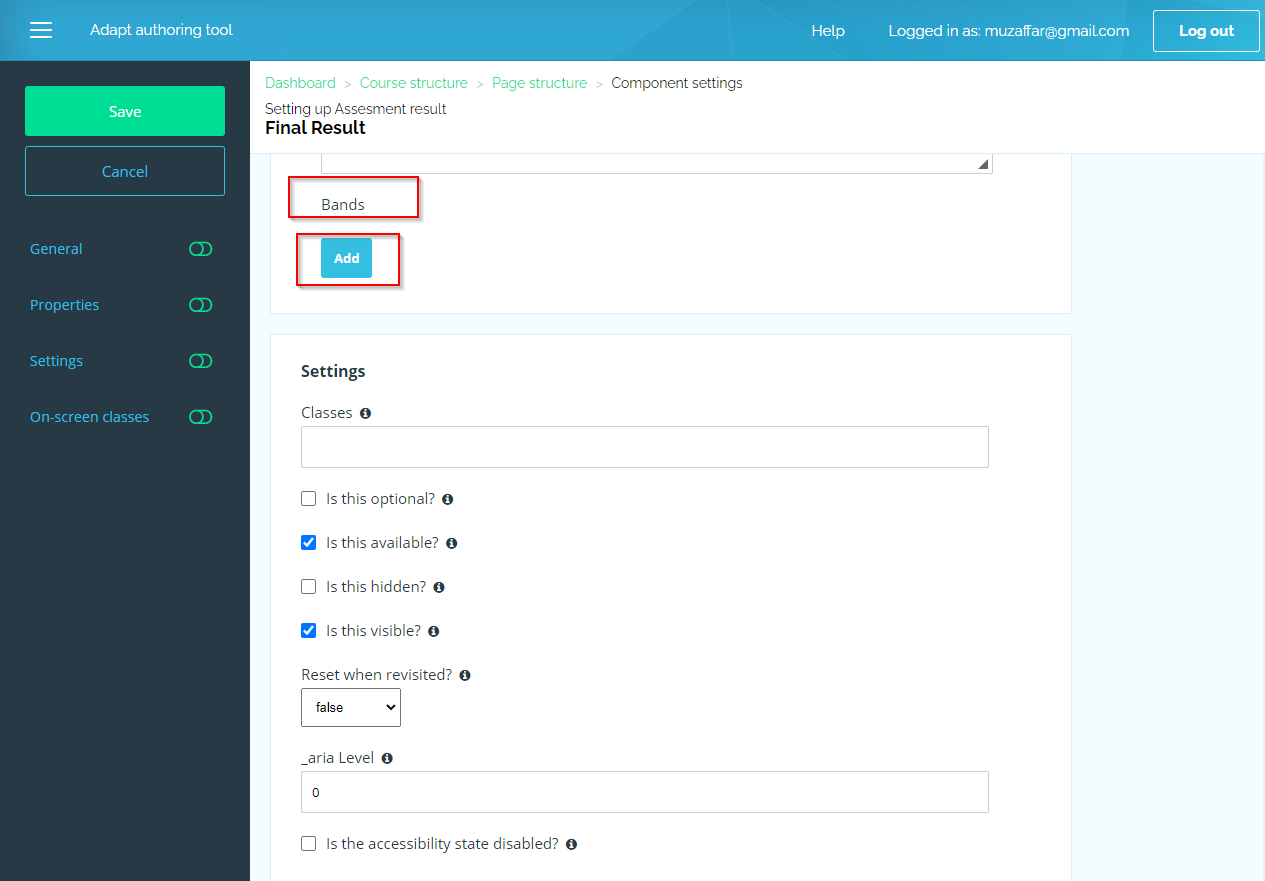
Step 9: Scroll down and navigate to “Bands” and click “Add”.
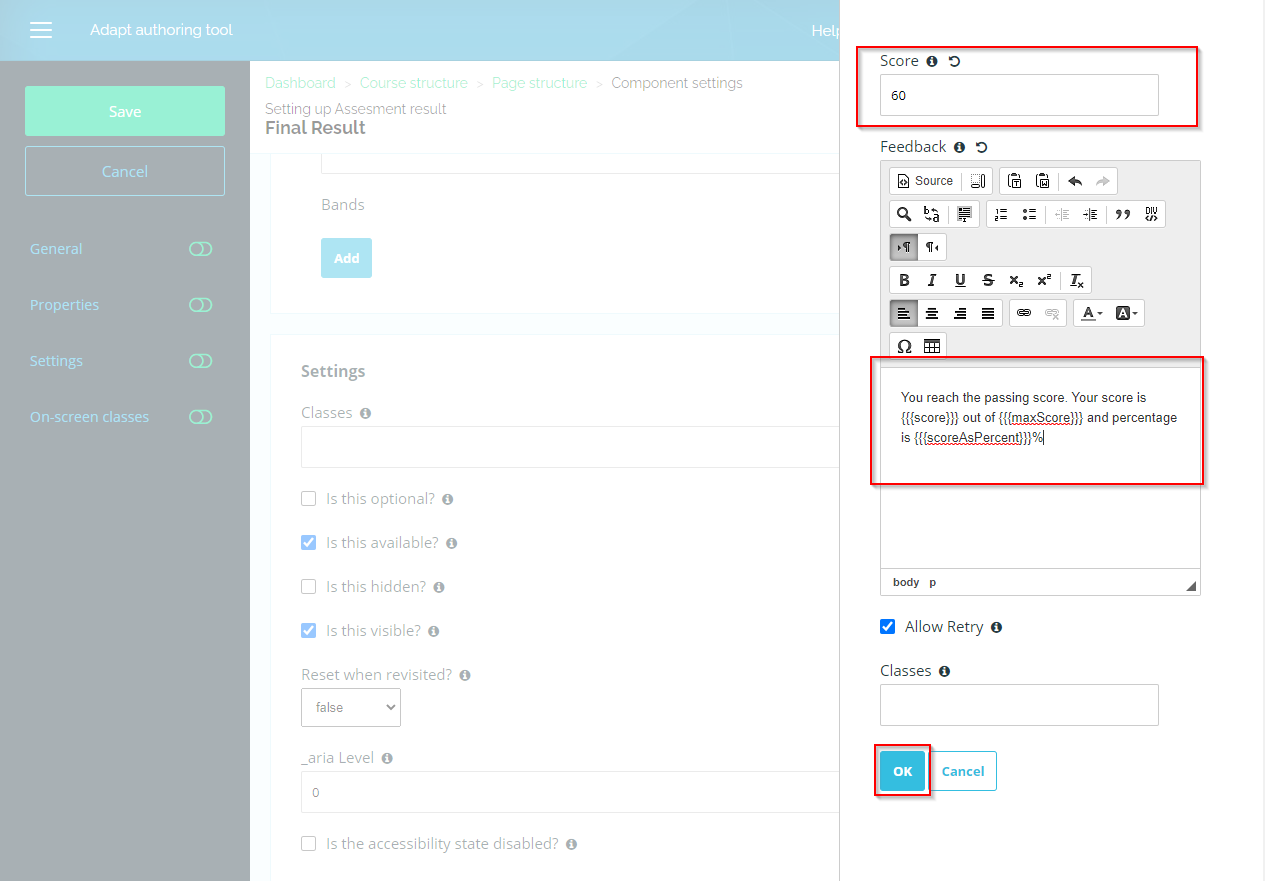
Step 10: Enter the score value.
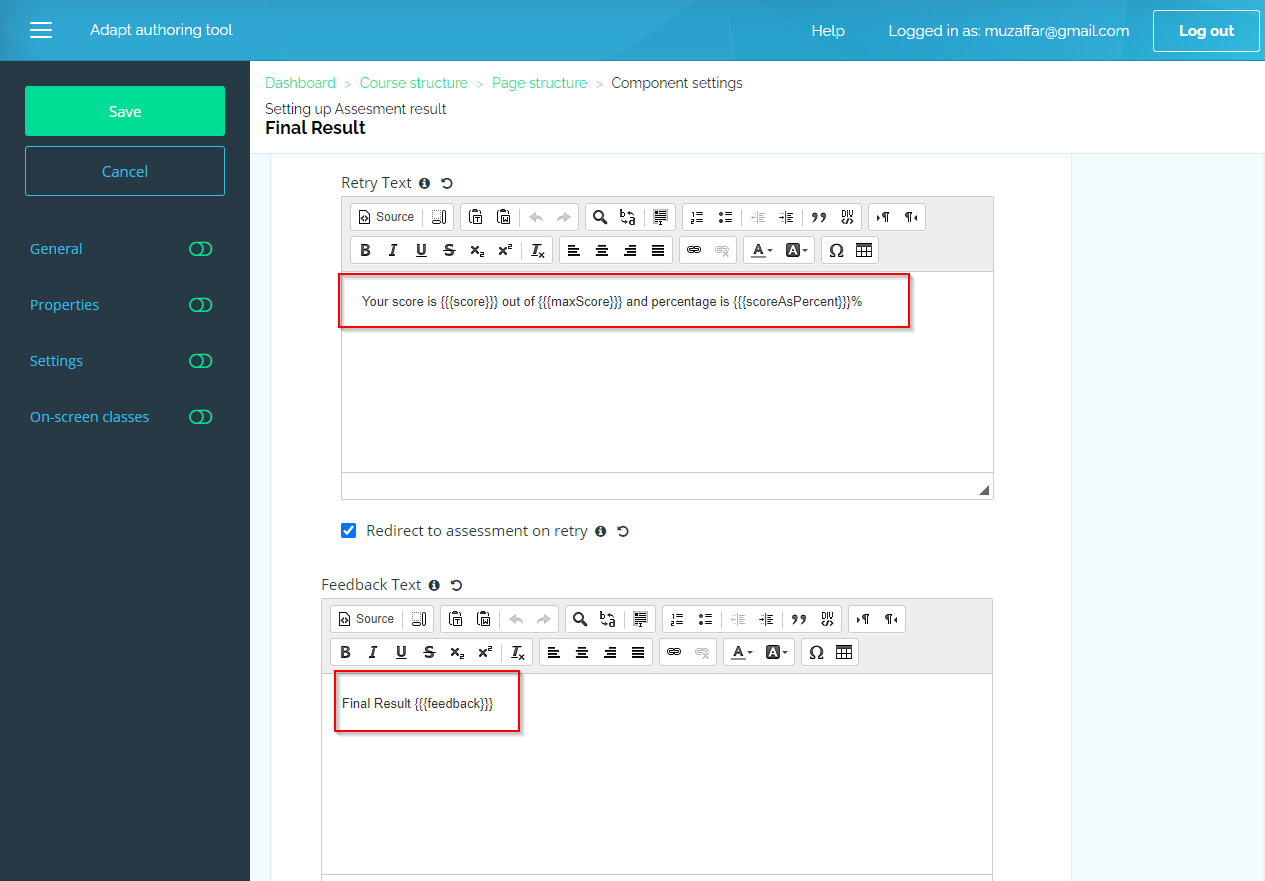
Step 11: Display the feedback text by using the variables.
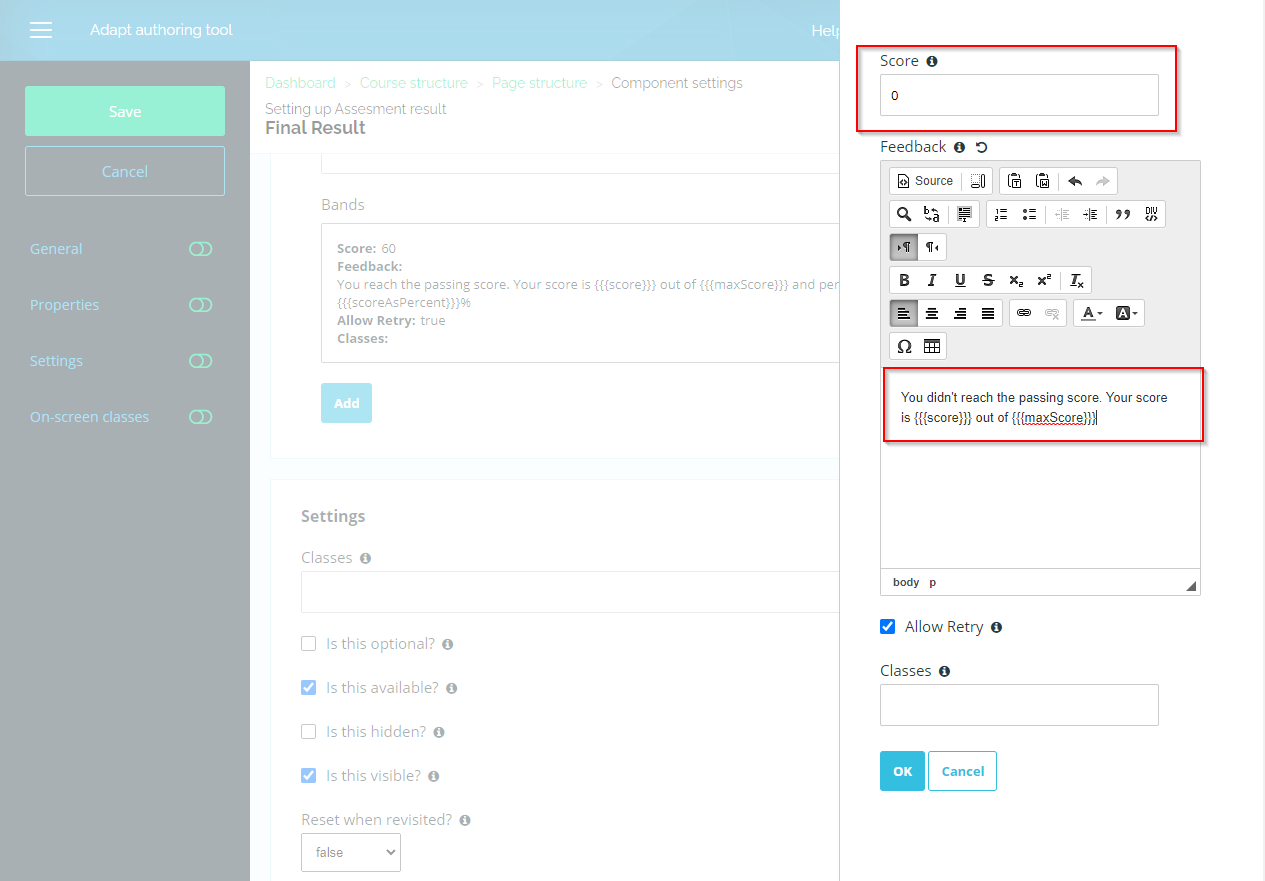
Step 12: Add one more band and keep the score as 0 and enter the feedback text by using above variables. This will show incorrect feedback if the score don’t match the score.
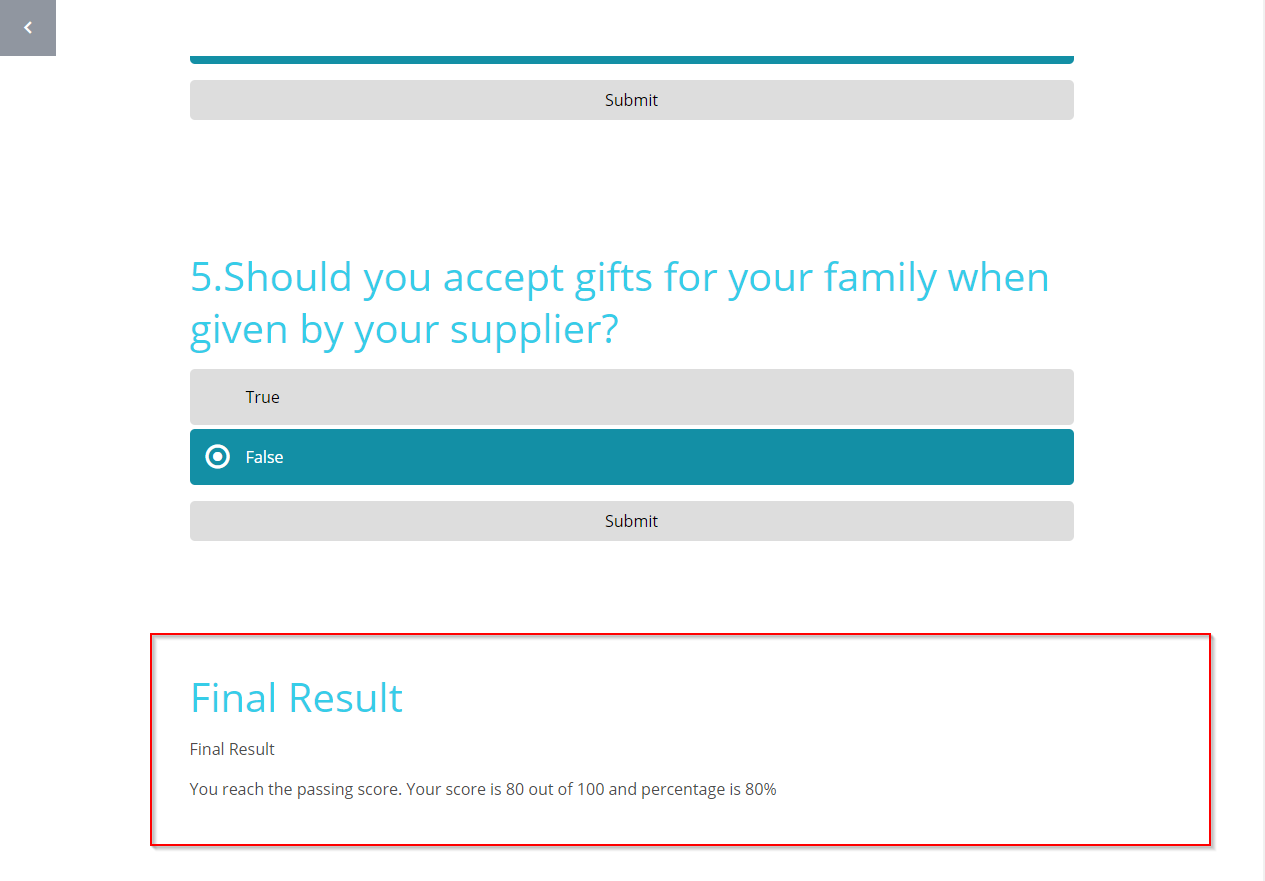
Step 13: Save and click Preview to see the output.
Tags: Flash to HTML5 Conversion Services, Rapid eLearning Development, Learning Management System, Custom eLearning Development, Translation and Localization, Convert PowerPoint to eLearning
Benefits with Our Professional eLearning Translation Services
E-learning translation services involve adapting educational or training content into different
languages to make it accessible to a diverse audience.
Our eLearning translation services offer a multitude of benefits, ensuring that educational content, or
training materials are accurately and effectively conveyed to a diverse global audience.
Here are key advantages associated with opting for our professional eLearning translation:
1. Accurate and Contextually Relevant Translations
2. Cultural Sensitivity and Adaptation
3. Consistency Across Multiple Languages
4. Enhanced Accessibility for Diverse Audiences
5. Efficient Time and Resource Management
6. Adherence to Industry Standards
FREQUENTLY ASKED QUESTIONS (FAQS)
What is the authoring tool?
An authoring tool is a software application that enables users to create and edit content, typically
for multimedia and e-learning purposes.
What is Adapt Authoring Tool?
Adapt Authoring Tool is a powerful e-learning authoring tool designed to create responsive and
engaging online courses.
Can I track and analyse learner performance through the Adapt Authoring Tool?
Yes, Adapt Authoring Tool offers robust tracking and analytics features to monitor learner
performance and assess the effectiveness of your online courses.
What types of assessments are supported on the Adapt Authoring Tool?
The Adapt Authoring Tool supports various assessment types, including multiple-choice questions,
true/false questions, and fill-in-the-blank questions.
Where can I find guidance on setting up assessment results pages in the Adapt Authoring Tool?
Please find detailed instructions on setting up assessment results pages in the Adapt Authoring
Tool on the Swift eLearning Services website at https://www.swiftelearningservices.com/setting-up-
assessment-results-page-in-adapt-authoring-tool/
Why should I use the Adapt Authoring Tool for creating e-learning courses?
The Adapt Authoring Tool is preferred for e-learning course creation due to its open-source nature,
responsiveness, and ability to create interactive and engaging content.
Who benefits from using the Adapt Authoring Tool for e-learning development?
E-learning developers, instructional designers, and educators benefit from using the Adapt
Authoring Tool to create effective and responsive e-learning courses.
What are the key features of the Adapt Authoring Tool?
The Adapt Authoring Tool offers features such as responsive design, a user-friendly interface, and
the ability to create SCORM-compliant e-learning content, making it a versatile choice for eLearning
course development.
What differences can be found between the Adapt Authoring Tool and the Adapt Framework?
The Adapt Authoring Tool is a user-friendly interface for course creation, the Adapt Framework is
the technical foundation that enables more extensive custom development by those familiar with
coding.
What is the Adapt framework?
The Adapt Framework is a set of code and functionalities that forms the foundation for developing
custom e-learning solutions, providing a flexible and extensible platform for creating interactive and
responsive learning experiences.




















Leave a Reply
Want to join the discussion?Feel free to contribute!