Adding Custom Image Into The Text – Articulate Rise
Articulate Rise 360 is an excellent eLearning authoring tool when it comes to developing fully responsive online courses. In this blog, we will demonstrate how to add an image beside the textbox by doing custom changes in the Articulate Rise files.
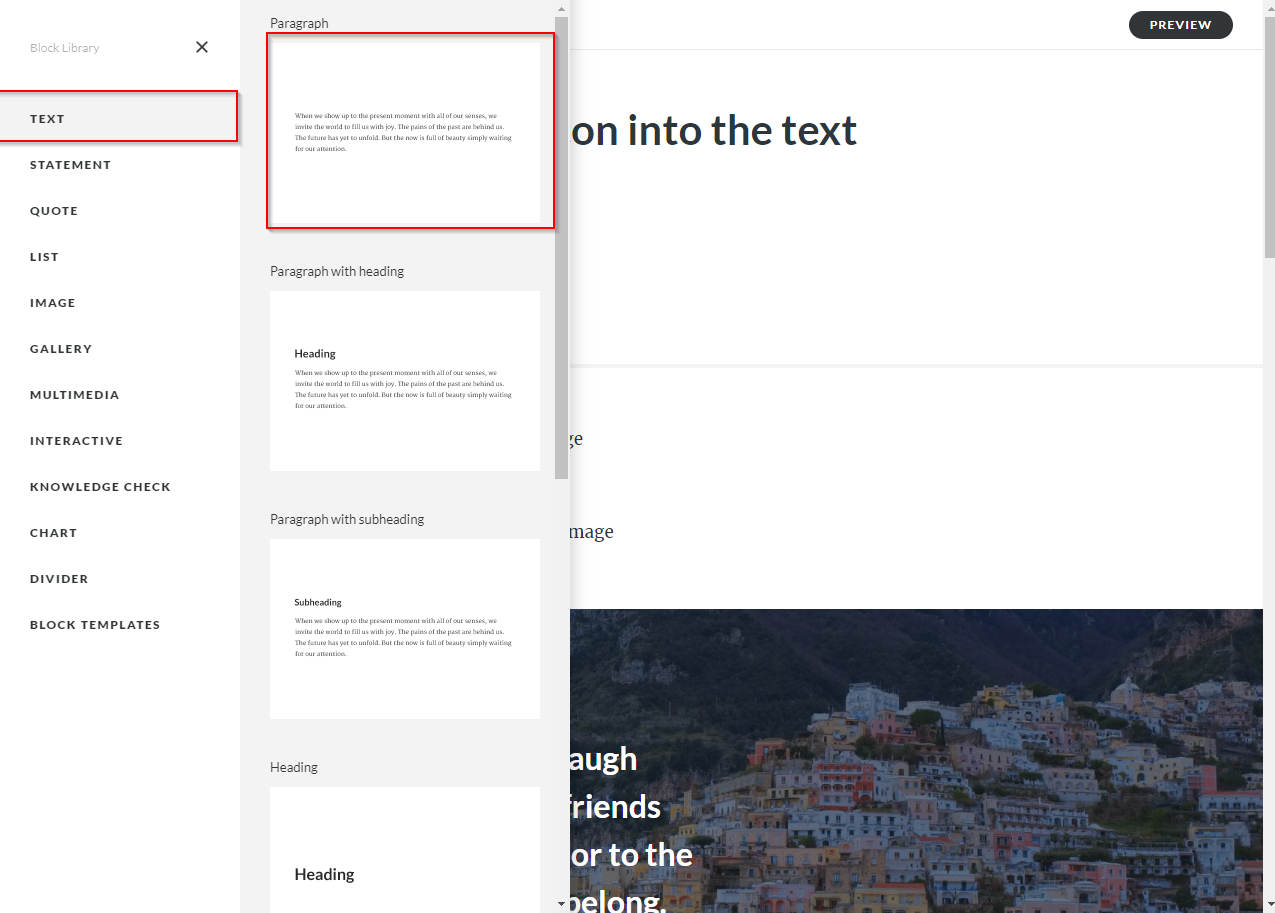
Step 1: Insert the Text block.
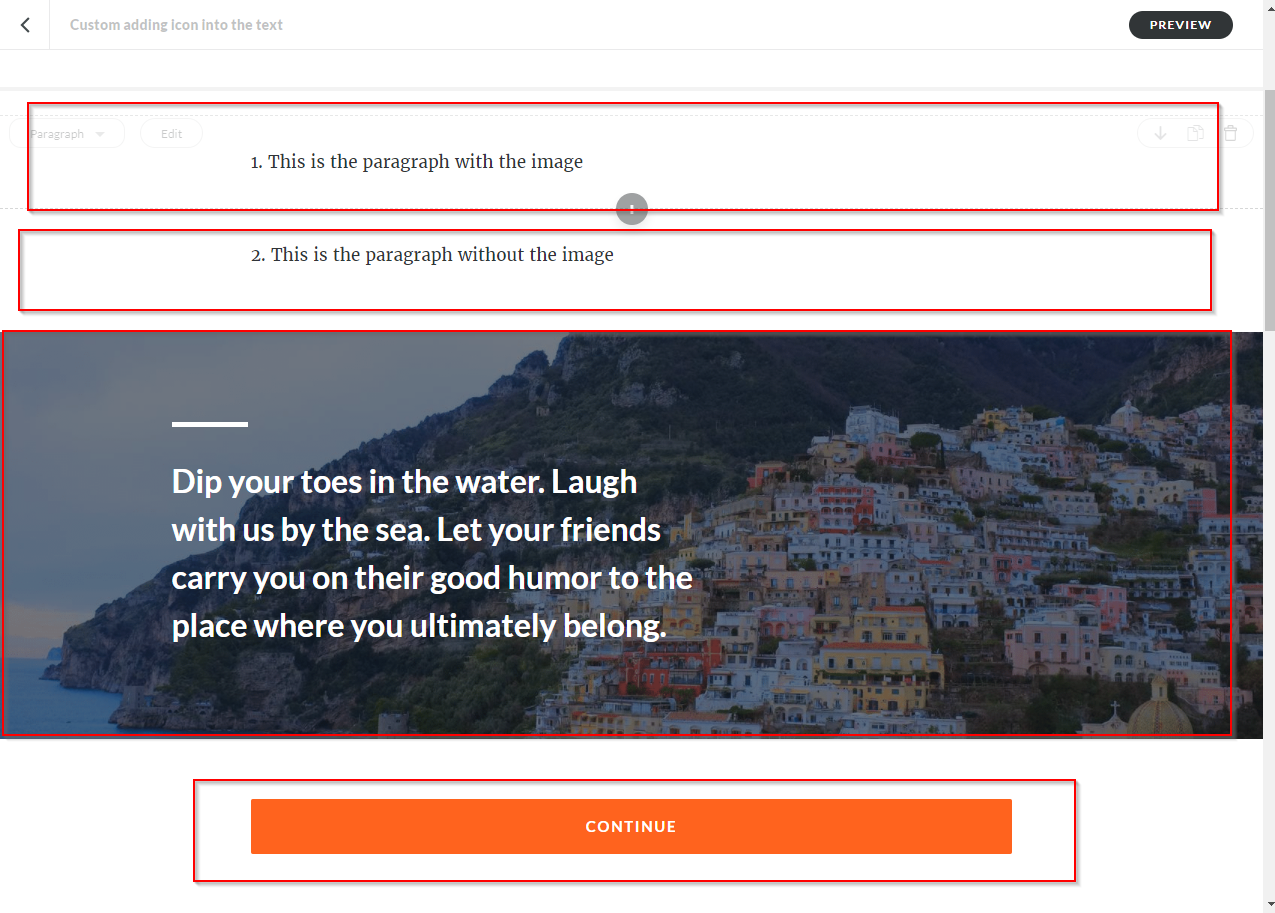
Step 2: We took 5 Text blocks and in between we have added other blocks too.
Step 3: Lets add an image beside the text block – “This is the paragraph with the image”.
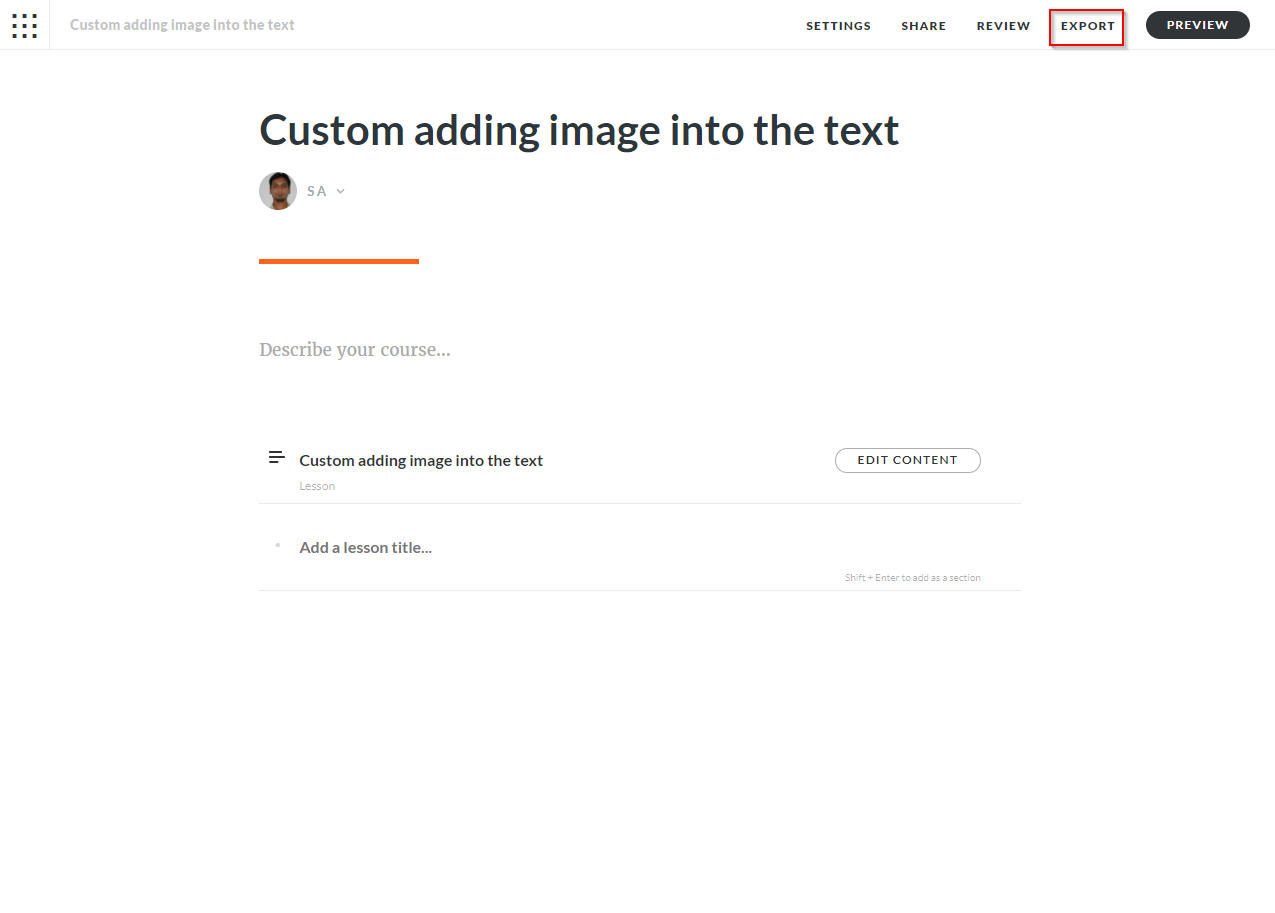
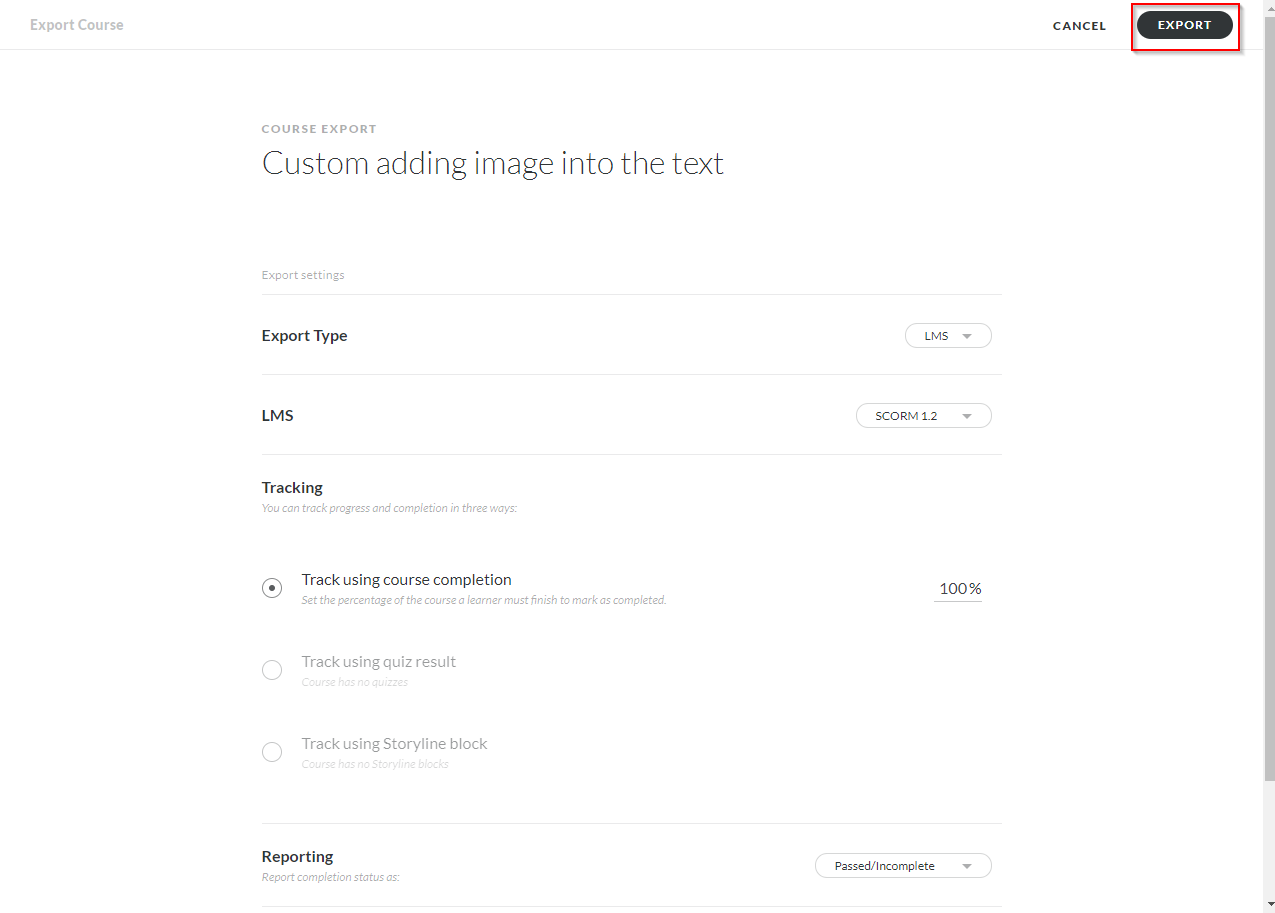
Step 4: Articulate Rise doesn’t have a default feature to include image beside the text. For this we need to customization in the exported files. Let’s export the course and make the changes.
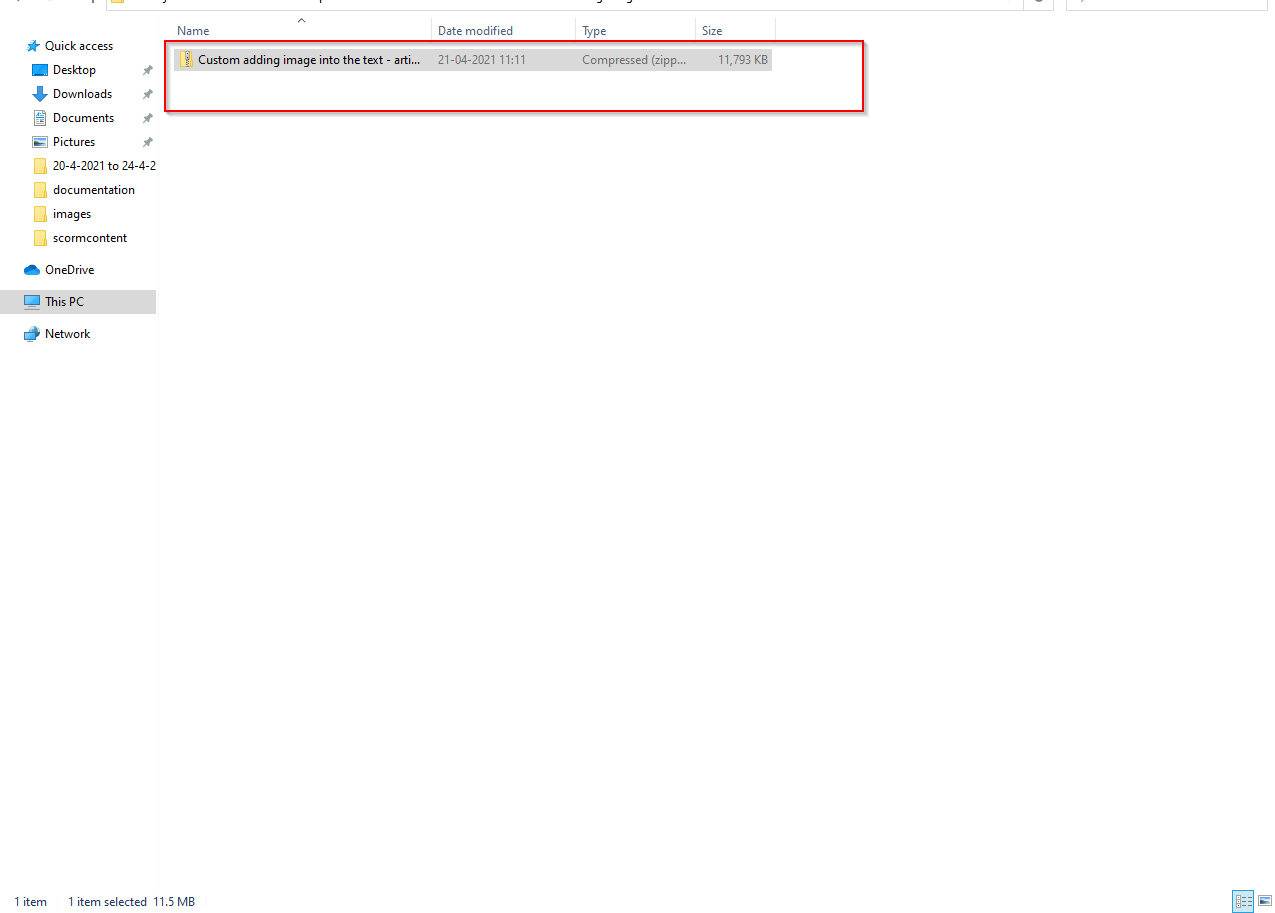
Step 5: The course is downloaded in .ZIP format.
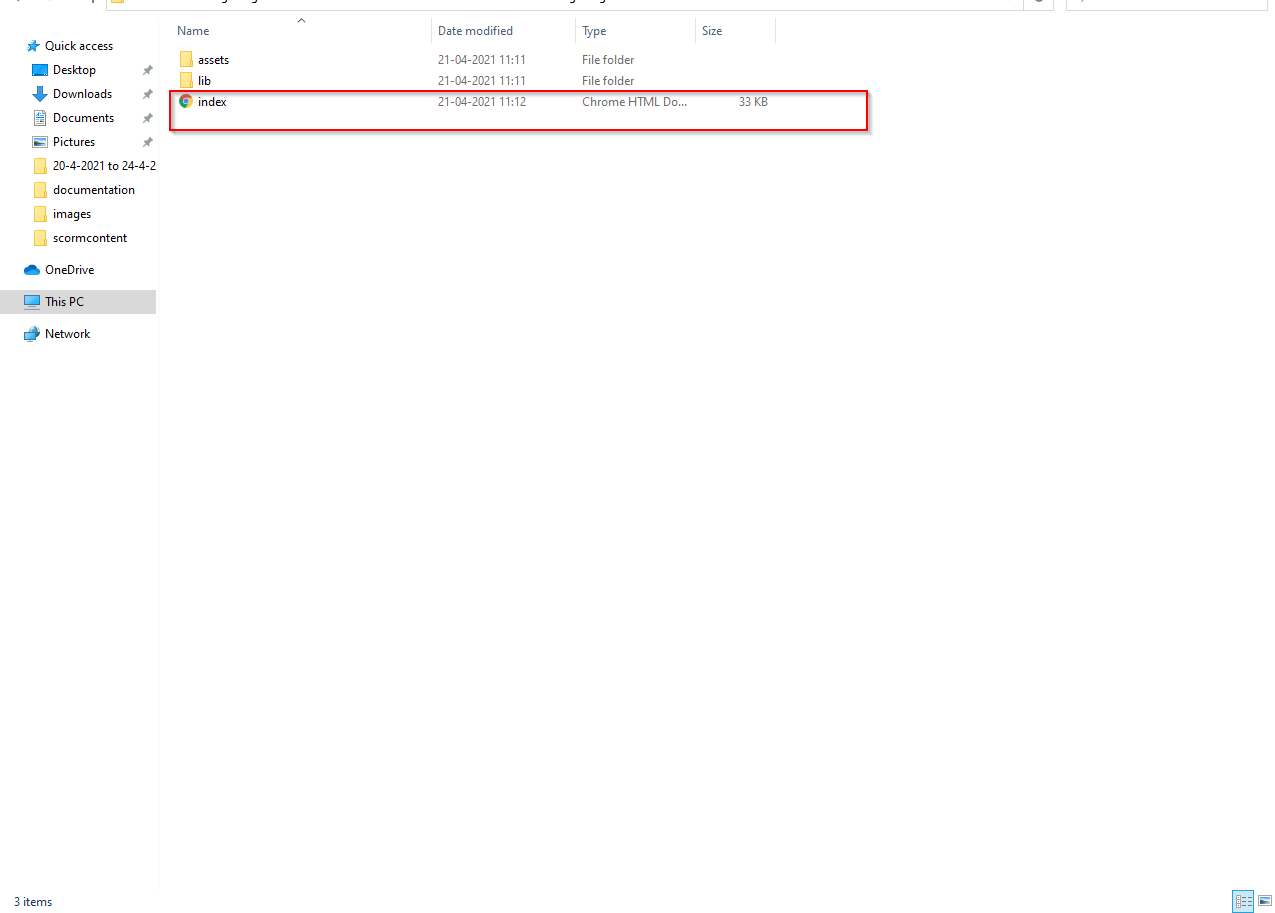
Step 6: Unzip the folder and open SCORM content > index.html
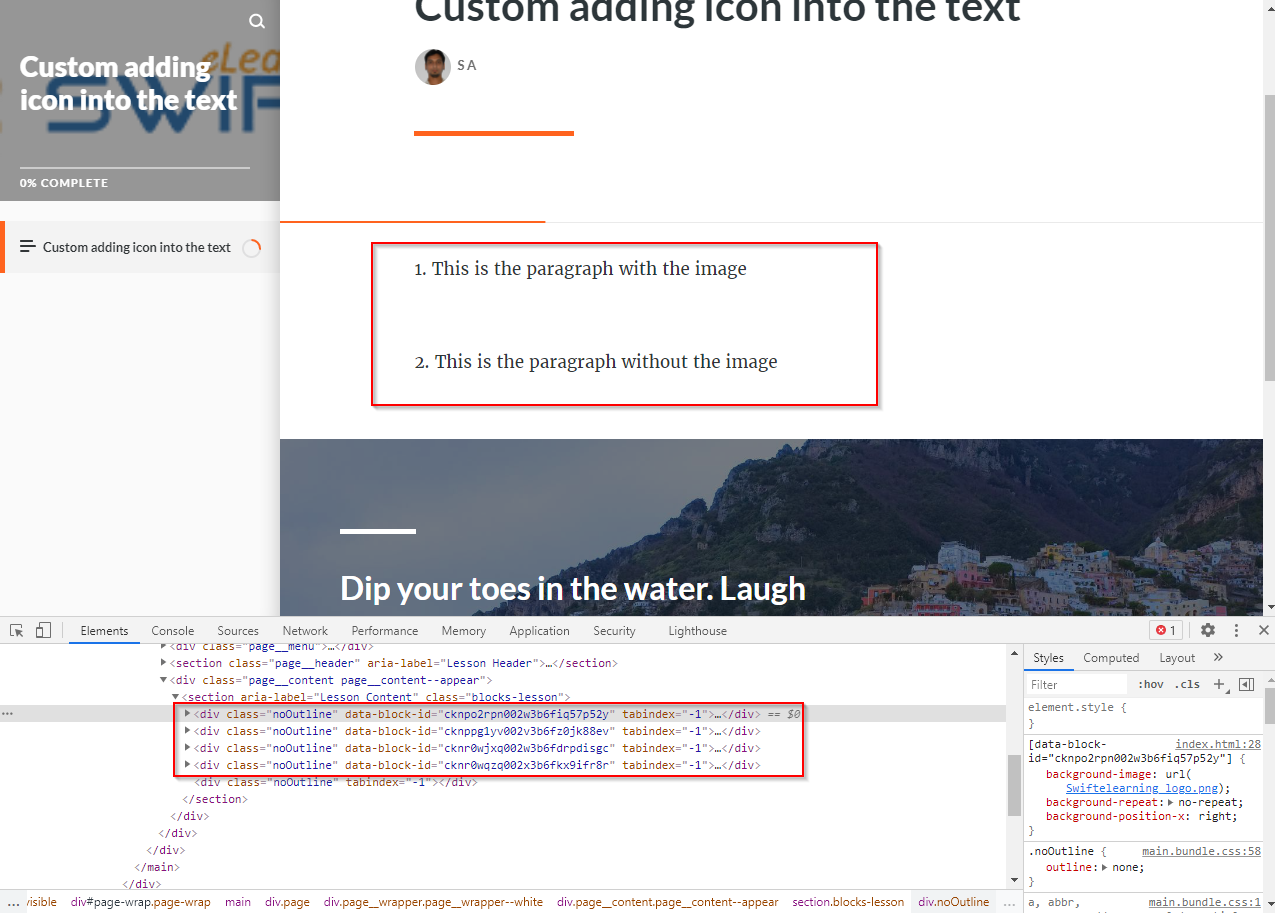
Step 7: The Articulate Rise 360 use a single class or ID for all the text blocks. If you want to place an image beside all the text blocks then you can go with the default class. To show an image beside selected text block, use the ID “data-block-id”.
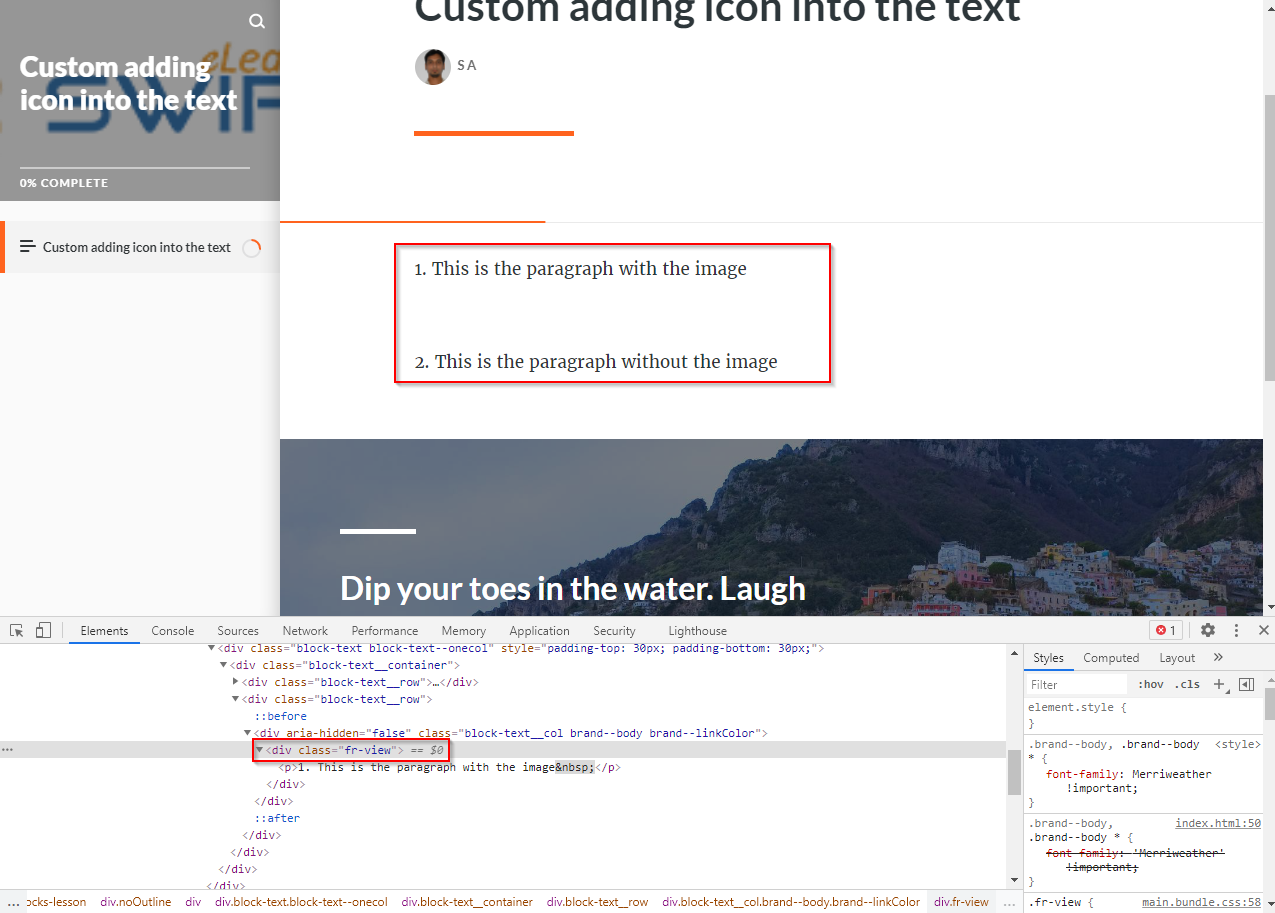
Open the index file and press F12.
The class fr-view applies the changes to all the text boxes.
Step 8: Before writing the custom CSS, copy all the images to the SCORM content folder.
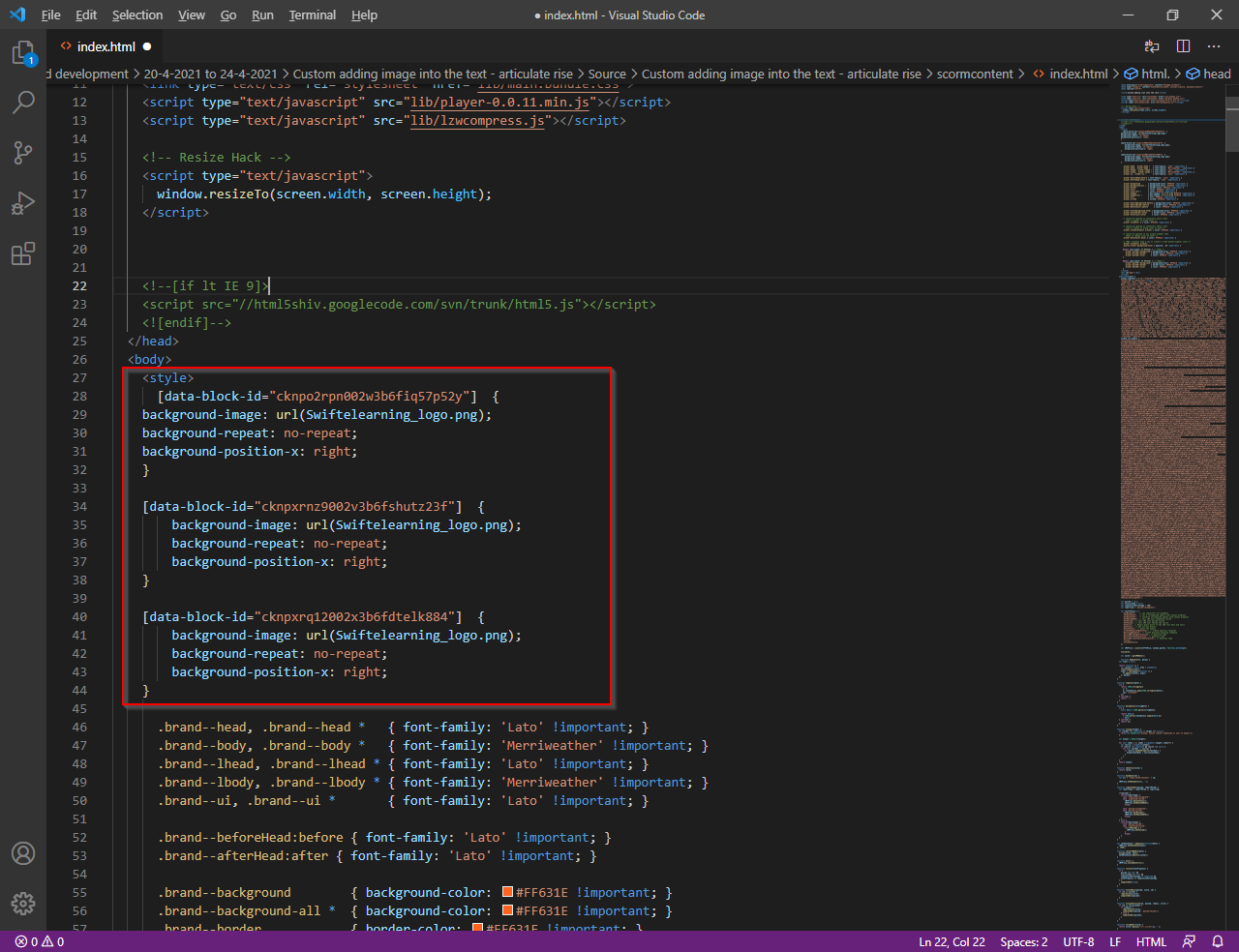
Step9: Add the following script in the <style>
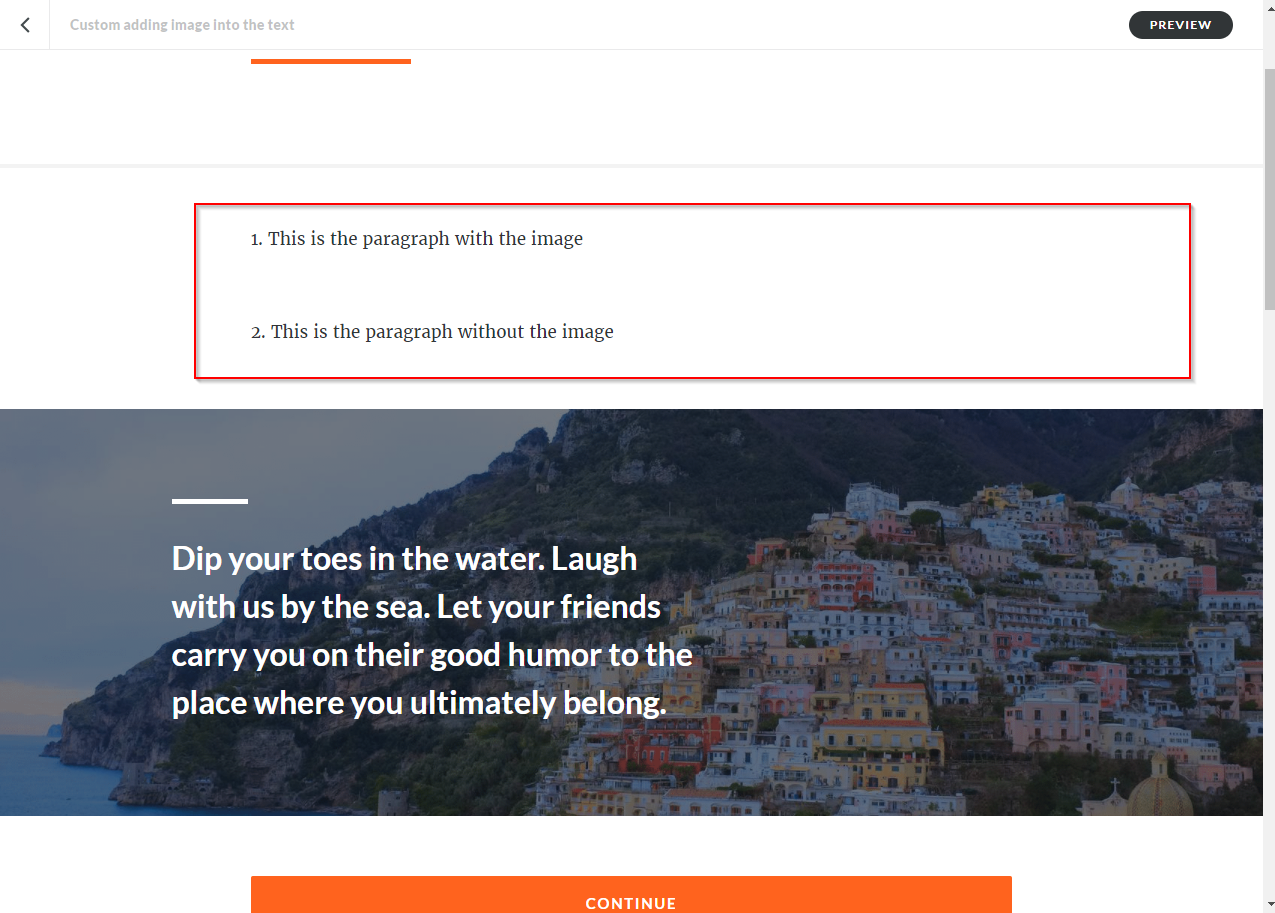
Step 10: Save and check the output.
Tags: Custom eLearning Development, Flash to HTML5 Conversion Services, Rapid eLearning Development, Translation and Localization, Convert PowerPoint to eLearning, Learning Management System


















Thanks for the fantastic article! I’ve shared it with my e-learning development team, and we’re excited to implement these custom image techniques into our upcoming Articulate Rise courses.
You’re very welcome! I’m thrilled to hear that you found the article helpful and that you’re planning to incorporate these custom image techniques into your Articulate Rise courses. It’s fantastic!