Articulate Storyline 360 is an e-learning authoring tool that enables users to create interactive and engaging online courses and presentations.
It features a user-friendly interface with multimedia integration, quizzes, and customizable templates, making it widely used for developing dynamic and immersive learning content.
Free Articulate Storyline 360 Training
Explore the advanced features of Articulate Storyline 360 software and elevate your eLearning development skills to the next level.
Articulate Storyline 360 Animations
Articulate Storyline 360 offers a wide selection of animations that can be applied to various elements within your e-learning course, including pictures, shapes, captions, text, characters, and more. By incorporating these animations, along with transitions and motion paths, into your regular slides, you can create an engaging and immersive learning experience that brings objects, content, images, and characters to life.
What is Animation for eLearning?
Animation for eLearning is the art of creating moving visuals, typically in the form of graphics, to make eLearning more dynamic and engaging.
Exploring the Role of Animation in Storyline 360
Captivating Learners:
One of the primary advantages of incorporating animation into e-learning courses is its ability to captivate learners. Animation can breathe life into static content, transforming it into an engaging and interactive experience. Whether it’s through subtle transitions, character movements, or visual effects, animation grabs the learner’s attention and maintains their interest throughout the course.
Articulate Storyline 360 offers a variety of animation options, allowing course designers to create visually appealing and dynamic content. From basic entrance and exit animations to more complex motion paths and trigger-based animations, the platform empowers designers to bring their content to life.
Enhanced Comprehension:
The human brain processes visuals faster than text, and animation leverages this innate preference for visual information. By using animated elements, complex concepts can be simplified and presented in a more digestible manner. For example, processes, workflows, or system interactions can be visually represented through animations, aiding learners in understanding intricate details with greater ease.
In Articulate Storyline 360, the timeline and animation pane provide a user-friendly interface for sequencing and timing animations. Designers can synchronize animations with narration or create interactive scenarios where learners trigger animations based on their choices, ensuring a personalized and effective learning experience.
Storytelling and Scenario Building:
What is Storytelling?
Storytelling is the art of narrating a story to convey feelings or information in an engaging and memorable way.
What is Scenario Building?What is Storytelling?
Scenario Building involves creating situations where learning or problem-solving occurs through decision-making and experiencing outcomes.
Storytelling is a powerful tool in education, and animation serves as a storyteller’s dynamic palette. Articulate Storyline 360 enables designers to weave narratives through animated characters, scenarios, and environments. Learners can be immersed in real-world situations, making the learning experience more relatable and memorable.
Scenario-based learning is made more impactful through the use of animations, allowing learners to navigate through different outcomes based on their decisions. This not only enhances engagement but also reinforces the application of knowledge in practical scenarios.
Interactivity and Gamification:
What is Interactivity?What is Gamification?
Interactivity occurs when things respond to your actions, such as clicking or choosing, making activities more engaging and hands-on.
What is Gamification?
Gamification involves making learning or tasks resemble a game by adding elements like points, rewards, and challenges to boost motivation and participation.
Animation in Articulate Storyline 360 goes beyond mere visual appeal; it serves as a key component in creating interactive and gamified e-learning experiences. Animations can be integrated with triggers, variables, and states, enabling the development of simulations, quizzes, and branching scenarios.
Through animated feedback, learners receive immediate responses to their actions, fostering a sense of accomplishment and encouraging active participation. Gamification elements, such as animated badges, progress indicators, or rewards, further motivate learners to complete courses and achieve learning objectives.
Benefits and Importance of Using Animation in E-learning Content
1. Animation can make e-learning content more engaging by capturing the learner’s attention and providing visual interest.
2. Animated characters and objects can be used to tell stories, present scenarios, and provide examples that help learners understand complex concepts and processes.
3. Animation can create a sense of motion and change that makes the learning experience more dynamic and interactive.
4. Animations can be used to simulate real-world scenarios, which can be particularly useful for training learners in technical skills.
5. Animated visual aids, such as graphs, charts, and diagrams, can help to clarify complex information and improve learner’s understanding of data.
6. Animated feedback, such as positive reinforcement or corrective feedback, can provide learners with immediate reinforcement or guidance as they progress through the course.
What Entrance/Exit animations are available in Articulate Storyline 360?
Articulate Storyline 360 tool offers users the ability to apply a maximum number of entrance and exit animations to the objects. The available options include a range of choices:
- Fade
- Grow
- Fly
- Random Bars
- Spin
- Spin & Grow
- Grow & Spin
- Float
- Zoom
- Split
- Swivel
- Wipe
- Bounce
- Shape
- Wheel
- Float
Motion Paths (Can control the movements of the objects moving across linear or non-linear directions)
| Get in Touch |
| Looking for eye-catching and interactive eLearning content. |
What is the difference between Entrance animation and Exit animation?
Entrance animations are applied when an object or text first appears on the slide. This type of animation can be used to grab the viewer’s attention and make the slide more engaging.
For example, you might use an entrance animation to make a title or bullet point slide in from the left or right side of the slide.
Exit animations, on the other hand, exit animations applied when an object or text is about to disappear from the slide. This type of animation effect can be used to provide a clear and satisfying conclusion to a point being made on the slide.
For example, you might use an exit animation to make a bullet point disappear by fading out or sliding off the bottom of the slide.
In summary,
Entrance animations are applied when an object or text first appears on the slide, while Exit animations are applied when an object or text is about to disappear from the slide.
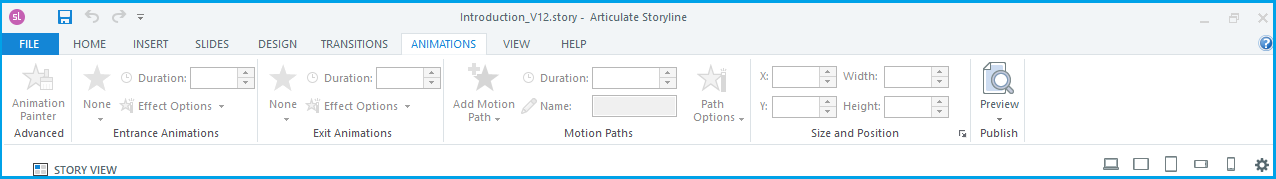
How to add animation in Articulate Storyline 360?
To add an animation in Articulate Storyline 360, you can do the following steps to add a Transitions:
1. Access the Animations tab located on the Storyline ribbon and select the object or text you want to animate.
2. Click on the star icon corresponding to the type of animation you wish to include – Entrance/Exit animations and Motion Paths.
3. In order to adjust the speed of your Animation, simply enter the desired time (in seconds) into the corresponding Duration field.
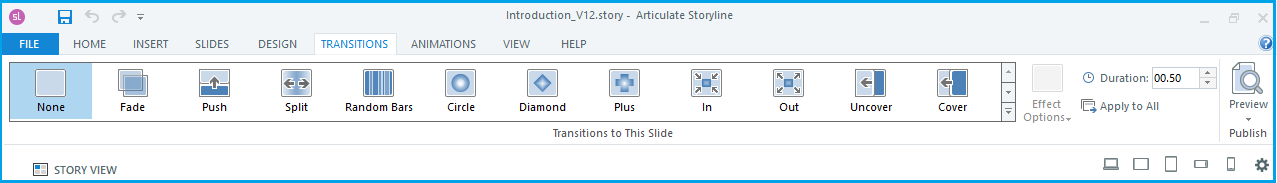
What Transitions are available in Articulate Storyline 360?
Articulate Storyline 360 provides a powerful tool for enhancing your online courses with transitions. You can choose from a variety of transitions to create engaging and polished e-learning content. The Storyline 360 includes a rich selection of transitions:
- Fade
- Push
- Split
- Random Bars
- Circle
- Diamond
- Plus
- In
- Out
- Uncover
- Cover
- Newsflash
- Dissolve
- Checkerboard
- Binds
- Clock
- Zoom
- Out
What are the steps to add transition in Articulate Storyline 360?
Below are the steps to add a Transitions:
1. In Slide View, choose either a base layer or a supplemental layer in the Slide Layers panel.
2. Access the Transitions tab located on the Storyline ribbon and select a transition from the gallery.
3. To customize transitions, select the desired direction from the Effect Options drop-down.
4. In order to adjust the speed of your transition, simply enter the desired time (in seconds) into the Duration field.
5. You can apply the same transition to other objects by clicking on the “Apply to All” button.
| Get in Touch |
| Looking for eye-catching and interactive eLearning content. |
Slide layers in Articulate Storyline 360
In addition to the animations mentioned above, Storyline 360 also provides slide layers to assist with creating more complex interactions in a more efficient manner. By using slide layers to separate content and objects, developing and animating complex interactions can be simplified.
Learn the use of layers in Articulate Storyline 360
Here are some tips while creating animations in Articulate Storyline 360
1. Plan your animations: Before you start adding animations to your project, plan what you want to achieve. Determine the purpose of your animation and what message you want to convey to your audience.
2. Keep it simple: Don’t add too many animations to a single slide, as it can distract and overwhelm learners. Stick to a few animations that are necessary and serve the purpose of the content.
3. Use entrance and exit animations: Entrance and Exit animations can add visual interest and draw learners attention to specific parts of the slide.
4. Use motion path animations: Motion path animations can be used to show movement or direction. For example, you can use a motion path animation to show the path of a moving object.
5. Use triggers and states: Triggers and states allow you to control when and how animations play. Use them to create interactive animations that respond to learners actions.
6. Preview your animations: Always preview your animations to ensure that they work as intended and don’t distract from the content.
Articulate Storyline 360 – Free Training Tutorials
Swift ELearning Services provides a valuable opportunity for individuals who are enthusiastic about acquiring skills in the use of Articulate Storyline 360, a popular e-learning authoring tool. The company offers free tutorials that are designed to enhance the learning experience of users, making it easy for them to navigate the software and create high-quality e-learning content.
Articulate Storyline 360 is a powerful tool that enables users to create interactive and engaging e-learning courses. However, it can be challenging for beginners to master the various features and capabilities of the software. Swift ELearning Services recognized this challenge and created a solution by providing free tutorials that aim to simplify the learning process.
Through these free tutorials, individuals can access valuable resources that will help them understand the intricacies of Articulate Storyline 360. The tutorials cover a wide range of topics, including how to create animations, interactions, and assessments, among others. By following the step-by-step instructions, users can learn how to create compelling e-learning courses that meet their specific needs.
Please click on the below link to view our Articulate Storyline training videos.
Our eLearning Services
We integrate traditional face-to-face teaching methods with online resources and digital platforms, offering a comprehensive and flexible approach to education that accommodates diverse learning preferences and needs.
Learn more about our Blended Learning Solutions.
We provide specialized eLearning services designed to deliver training and educational content to employees within a corporate environment.
Learn more about our Corporate Elearning Solutions.
Frequently Asked Questions (FAQs)
1. How do you animate characters in Storyline 360?
To animate characters in Articulate Storyline 360, insert a character from the Content Library, choose a pose and expression from the “Character” tab, customize its appearance, and add a motion path or animation effect using the Animations tab.
2. How do you make an interactive video in Articulate Storyline?
To create an interactive video in Articulate Storyline, insert a video onto a slide and add interactive elements such as buttons, hotspots, or markers. Use triggers to define their behavior and customize the player appearance in the Player Properties.
3. How do you add an exit button in articulate storyline 360?
To add an exit button in Articulate Storyline 360, insert a button shape, customize its appearance, add a “Jump to slide” trigger, choose “Exit Course” as the slide option, and adjust the button’s position. This provides learners with an easy way to exit the course whenever they want.
4. Can you loop an animation in Storyline?
Yes, you can loop an animation in Articulate Storyline. To loop an animation, select the object with the animation and access the Timing panel. Then, set the “Repeat” option to “Until End of Slide” or specify the desired number of repetitions. You can also loop a group of animations by selecting all objects and setting the repeat options.
5. Can you insert a GIF in articulate storyline?
Yes, you can insert a GIF in Articulate Storyline by selecting the slide and choosing the GIF file from your computer using the “Picture” option. Adjust its size and position as needed, and add animation effects from the Animations tab.
6. Can you embed video in articulate?
Yes, you can embed video in Articulate Storyline by selecting the slide, choosing the “Video” option to embed a video file or “Web Object” option, to embed a video from a website or custom player. Paste the URL or HTML code into the field provided.
7. Can animations be customized in Articulate Storyline 360?
Absolutely. Articulate Storyline 360 provides a range of customization options for animations, allowing developers to control timing, sequencing, and properties. This flexibility enables the creation of highly tailored and impactful learning experiences.
8. Are there any best practices for using animation in Articulate Storyline 360?
Yes, some best practices include using animation purposefully to support learning objectives, avoiding excessive or distracting animations, ensuring compatibility with different devices, and testing animations to ensure they enhance rather than hinder the learning experience.
9. What types of animations are supported in Articulate Storyline 360?
Articulate Storyline 360 supports a wide range of animations, including entrance and exit animations, motion paths, and trigger-based animations. These features provide flexibility in creating dynamic and visually appealing content.
10. How does animation contribute to learner comprehension?
Animation simplifies complex concepts by visually representing information. Learners can better understand processes, workflows, and scenarios through animated visuals, leading to improved comprehension.
11. Can I use animation for storytelling in Articulate Storyline 360?
Absolutely! Animation is a powerful storytelling tool in Articulate Storyline 360. You can create narratives using animated characters, scenarios, and environments, making the learning experience more engaging and relatable.
12. Is animation beneficial for scenario-based learning in Articulate Storyline 360?
Yes, animation plays a vital role in scenario-based learning by immersing learners in realistic situations. It enables them to make decisions, experience consequences, and apply knowledge in practical scenarios.
13. How can I make my courses more interactive using animation in Articulate Storyline 360?
You can enhance interactivity by using trigger-based animations, allowing learners to interact with content based on their choices. This feature creates a more personalized and engaging learning experience.
14. Does Articulate Storyline 360 support gamification elements through animation?
Yes, Articulate Storyline 360 supports gamification by integrating animated elements such as points, rewards, and challenges. This gamified approach motivates learners, making the learning process more enjoyable and effective.
15. How does animation contribute to making learning memorable in Articulate Storyline 360?
Animation captures learner attention and creates a memorable learning experience. The dynamic and visually appealing nature of animation helps in retaining information and making the learning journey more impactful.