Articulate Storyline has been a favorite authoring tool among eLearning developers and eLearning companies due to its simplicity and short learning curve, allowing users to complete their work quickly and easily.
However, as with any comfort, there is a cost, not every requirement can be implemented with the options available in Storyline by default, which may force users to make compromises.
Click Preview to watch a step-by-step tutorial on how to add a Course Timer in Articulate Storyline 3 or 360.
The latest release of Articulate Storyline 3 or Storyline 360 introduced several new features, but there are still some functionalities not available natively. One of these is the Course timer, which enables learners to view the time they have spent on a specific course. Unlike Articulate Storyline, other eLearning authoring tools like Adobe Captivate or Lectora Inspire offer this functionality by default. However, it is still possible to achieve this feature using some smart workarounds.
How do you add a custom timer on Storyline 3 and Storyline 360 courses?
In this blog, we will guide you how to add a custom course timer in Articulate Storyline 3 or Storyline 360.
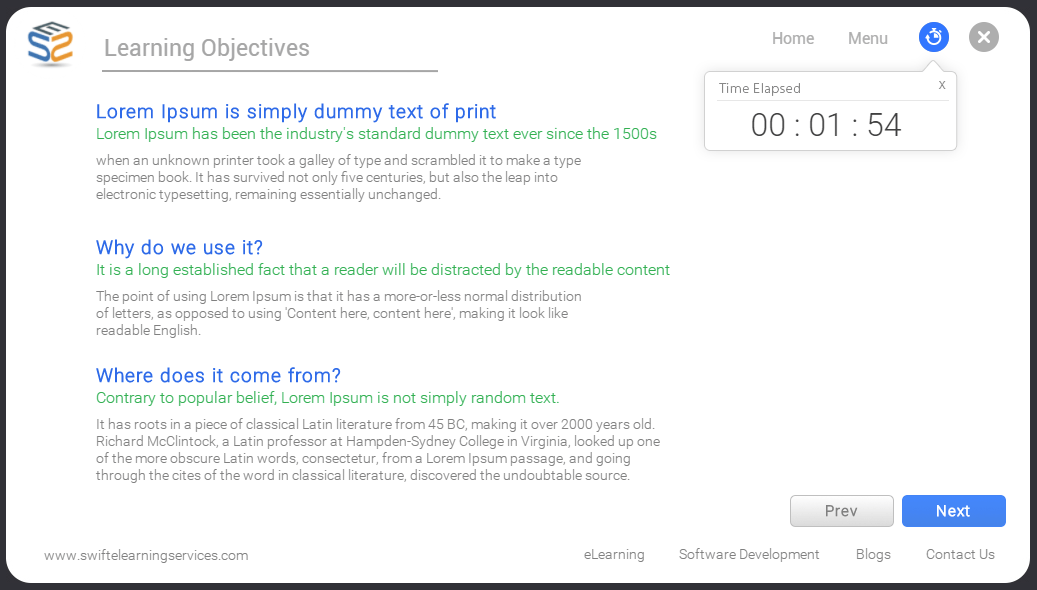
First, take a look at a screenshot below of what we are going to achieve in the end.
Step: 1
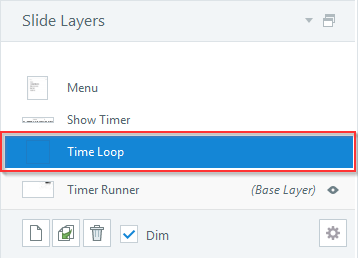
Create a new layer on the “Master Side”. In my case, I have created a layer and named it “Time Loop”.
Step 2:
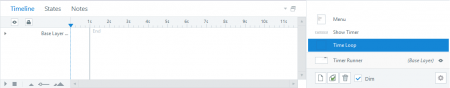
Set the timeline length of the created layer to exactly 1 second.
Step 3:
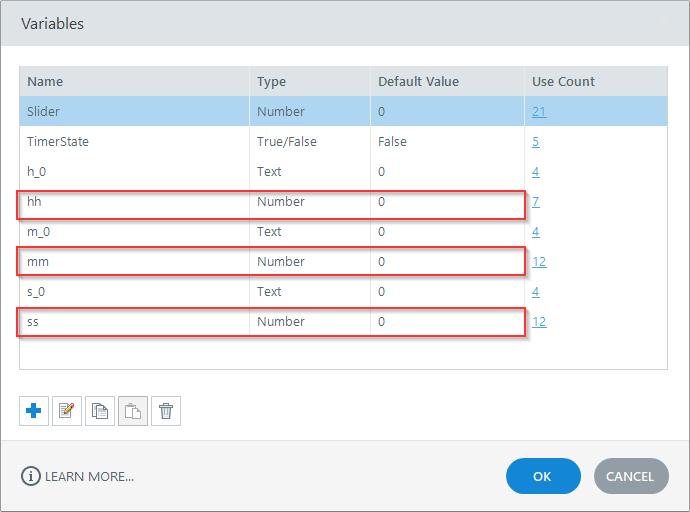
Create 3 “Number” variables with any name. I have named them as “hh”,”mm” and ”ss”.
Step 4:
Add the following triggers to the “Time Loop” layer.
Trigger 1: Add 1 to variable “ss” when “Time Loop” layer timeline ends.
Trigger 2: Add 1 to variable “mm” when variable “ss” changes, if variable “ss” is equal to 60.
Trigger 3: Set variable “ss” equal to 0 when variable “ss” changes, if variable “ss” is equal to 60.
Trigger 4: Add 1 to variable “hh” when variable “mm” changes, if variable “mm” is equal to 60.
Trigger 5: Set variable “mm” equal to 0 when variable “mm” changes, if variable “mm” is equal to 60.
Trigger 6: Hide this layer when “Time Loop” layer timeline ends.
Trigger 7: Show layer “Time Loop” when “Time Loop” layer timeline ends.
And finally add the following trigger on base layer of the master slide.
Show “Time Loop” layer when master slide timeline starts.
Step 5:
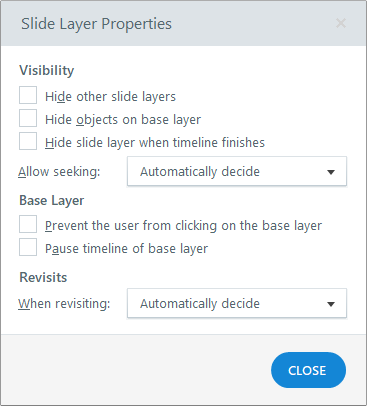
Add the following settings to the “Time loop” layer.
Step 6:
Then, add the below text to the master slide.
%hh% : %mm% : %ss%
Step 7:
Now you can preview the slide to see that our custom course timer is up and running.
Conclusion:
By following these steps, you can easily add a customizable course timer to your Articulate Storyline 3 or 360 project. This simple yet effective feature can enhance learner engagement, improve time management, and add a touch of urgency to your eLearning content.
Elevate your training programs with tailored solutions. Our custom eLearning development service crafts engaging modules, aligning content with your specific needs. Harness interactive design and multimedia elements for an immersive learning experience, fostering knowledge retention and skill acquisition.
Frequently Asked Questions (FAQs)
1. How to Add a Timer to Your Storyline 360 Quiz?
You can set a time limit for your quiz using the quiz settings in Articulate Storyline.
1. To set a time limit for your quiz, mark the box that says “End quiz after” and then enter the number of minutes that you want to allow for the quiz.
2. You can use the “Start timer” drop-down to choose when the timer should start counting down. If you select “With first question”, the timer will start when the learner arrives at the first question in the quiz. Alternatively, if you select “With first slide”, the timer will start as soon as the learner launches the course.
3. To choose the display format of the timer, use the Timer format drop-down.
2. How do I remove the timer from my Articulate Storyline?
To remove the time limit for your quiz in Articulate Storyline, you can use the quiz settings and uncheck the box that says “End quiz after” and then click okay to save the changes
3. What is elapsed time in Articulate Storyline?
The elapsed time variables allow you to track the total time spends on a slide, a scene, or a course by user, enabling the creation of timed interactions and the reporting of information to your Learning Management System (LMS).
4. Can you embed Articulate Storyline course in Articulate Rise?
Yes, with Storyline 360, you can build courses with custom interactivity, while Rise 360 allows you to create responsive courses quickly. Additionally, with Storyline blocks in Rise 360, you can combine. By adding a custom interaction that you create in Storyline to your Rise 360 projects in just seconds.
5. Can I add a course timer in both Articulate Storyline 3 and Storyline 360?
Yes, the process of adding a course timer is similar in both Articulate Storyline 3 and Storyline 360. The features and functionalities are generally consistent across these versions.
6. Can I customize the appearance of the course timer?
Yes, you can customize the appearance of the course timer to match the design of your eLearning module. Adjust the font, colors, and size to create a seamless integration with your course.
7. How do I set specific time limits for different slides or sections of my course?
You can set specific time limits by using triggers in Storyline. Create triggers to start and stop the timer at desired points in your course. This allows you to control the timing for different sections or activities.
8. Where can I find additional resources or support for adding a course timer in Articulate Storyline?
Articulate community forums, online tutorials, and official documentation are valuable resources. You can also explore eLearning communities and websites for additional insights, tips, and discussions on incorporating timers in your courses.
Articulate Storyline 360 – Free Training Tutorials
Swift ELearning Services provides free tutorials for Articulate Storyline 360. These tutorials cover various topics such as creating animations, interactions, and assessments, among others, to help users understand the software and create high-quality e-learning content.
| Get in Touch |
| Book a free consultation with our experts and take your learning to the next level. |