Utilizing Interactive Components for Feedback form in the Latest Adobe Captivate
Click or tap on the play button below to watch the video for easier understanding.
Welcome to our tutorial on using interactive components to create a feedback form in Adobe Captivate.
The latest release of Adobe Captivate incorporates several new and enhanced interactive components for directly gathering data from the learners. Use these interactive components to create a feedback form at the end of your project.
Step 1:
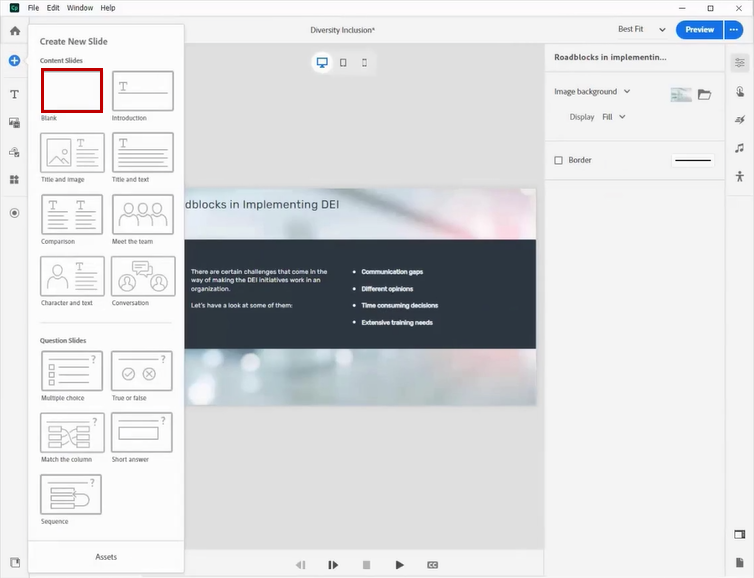
Open your Adobe Captivate course and add a blank slide at the end of the course by clicking the “+” icon on the left side of the panel.
Step 2:
Rename the slide title as “Feedback”
Step 3:
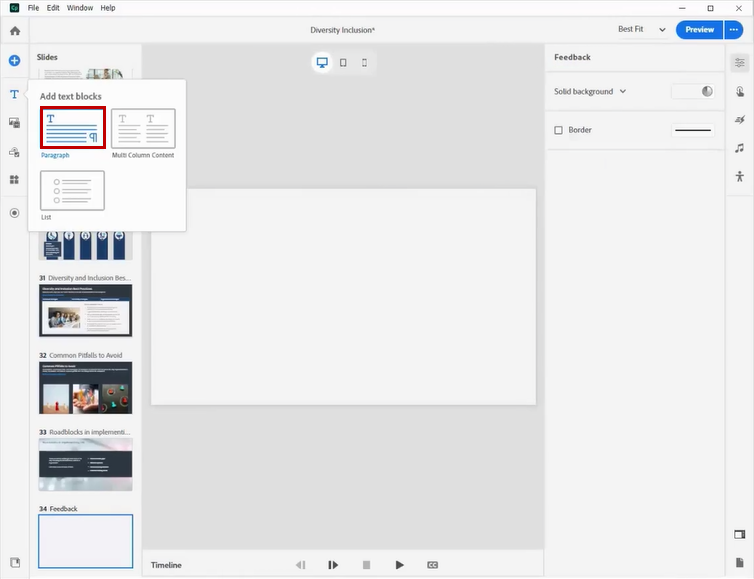
Add the introduction text using the “T” text component on the left slide panel.
Step 4:
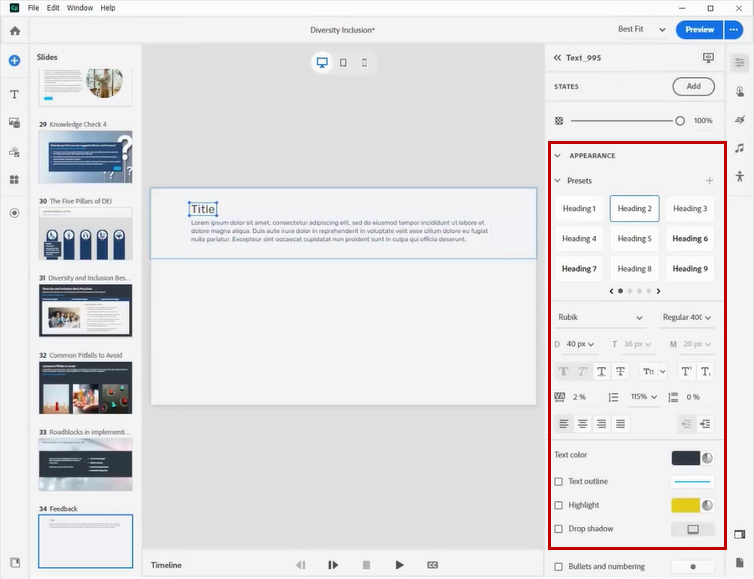
Feel free to change the appearance of the text by using “Appearance and Presets” on Right side of the panel.
Step 5:
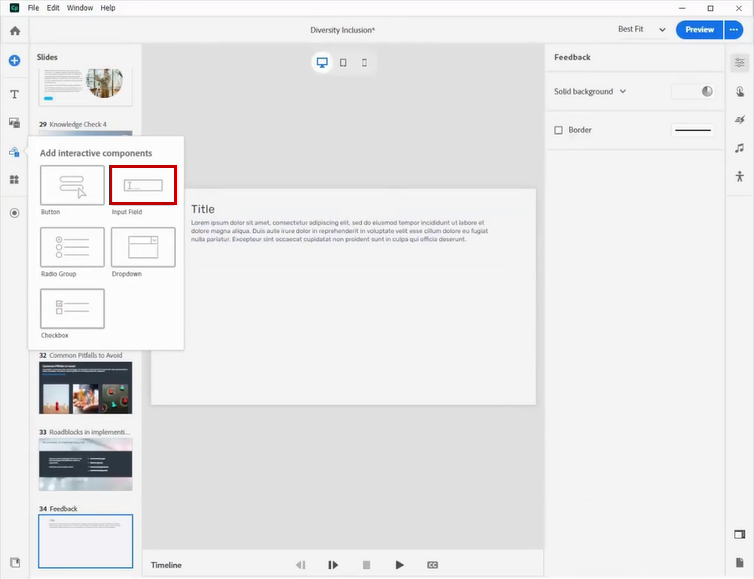
Add interaction components by clicking the “Add interactive component” icon on the left side panel.
Step 6:
Adobe Captivate offers many interactive components. Add the “input field” component first.
Step 7:
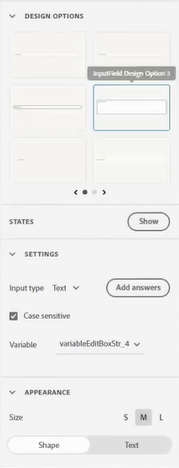
You can customized the appearance of the Label and input field by using “Appearance, Presets and Design” options on Right side of the panel.

Step 8:
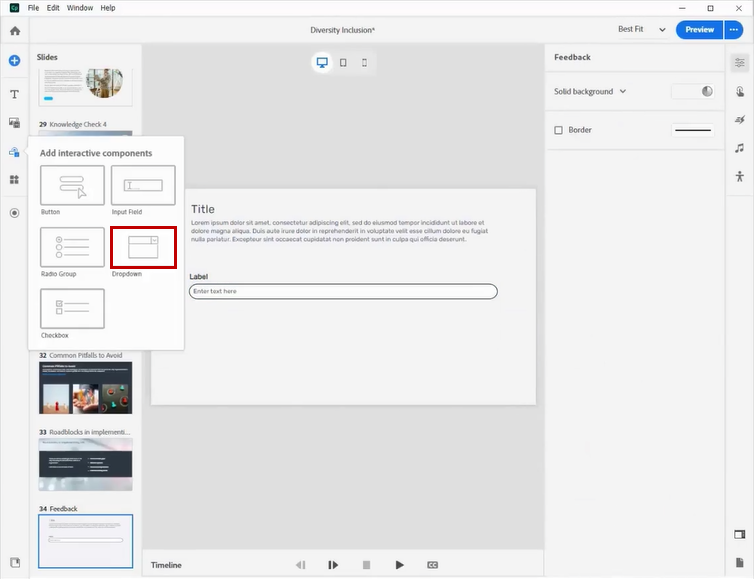
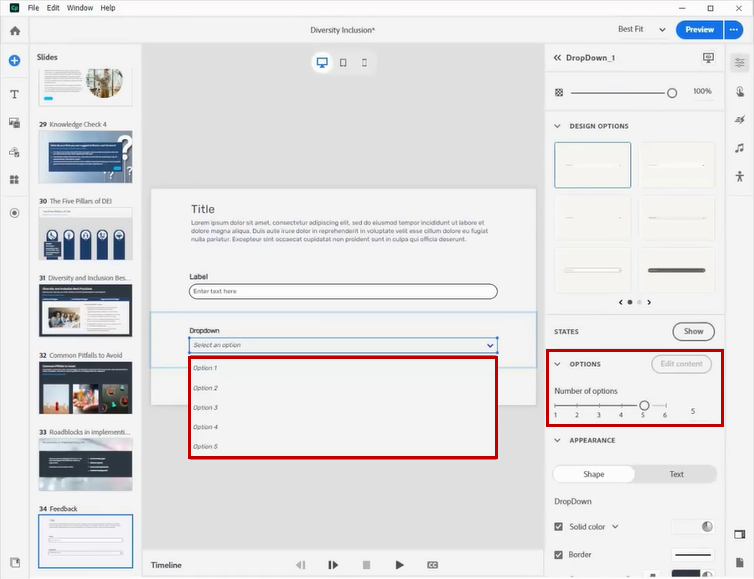
Let’s add another interaction component, “Dropdown” from the interaction components list.
Step 9:
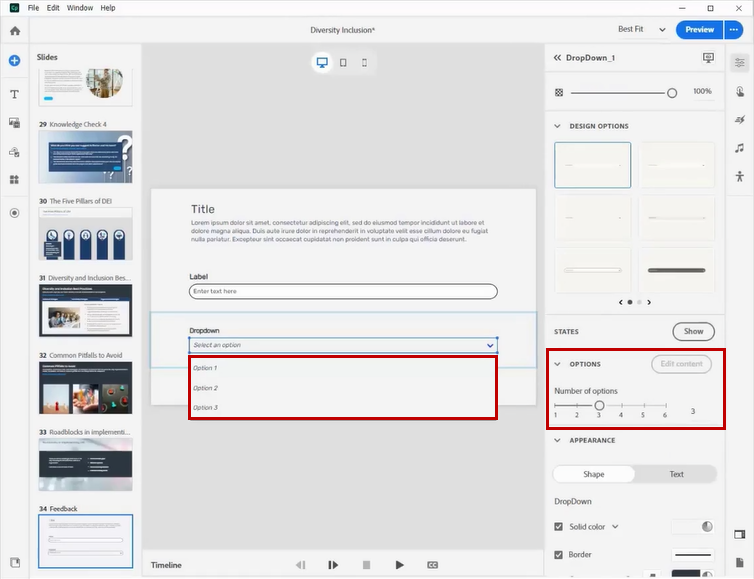
Add more options to the dropdown interactive by clicking “Options” on the right panel.
Step 10:
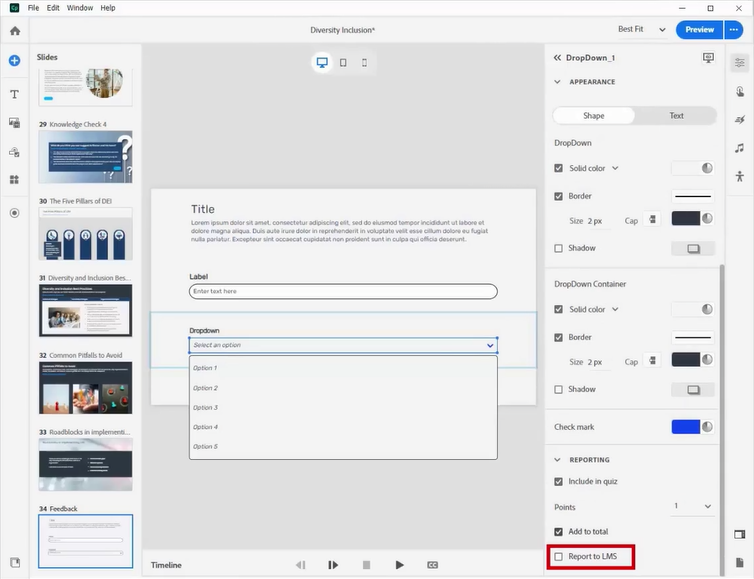
You can also track the user input data in the LMS by checking the “Report to LMS” checkbox.

















Leave a Reply
Want to join the discussion?Feel free to contribute!