Typing Animation in Articulate Storyline 360
Articulate Storyline 360 is one of the most powerful tool to create interactive, engaging and mobile friendly custom eLearning courses.
Articulate Storyline 360 is the latest version equipped with lots of new features. Still there are few activities which do not come as default and need customization. One of them is Typing Animation. In Articulate Storyline, there is no feature for typing effect. We can create this effect by splitting the text and sync each character with the timeline which is time consuming task.
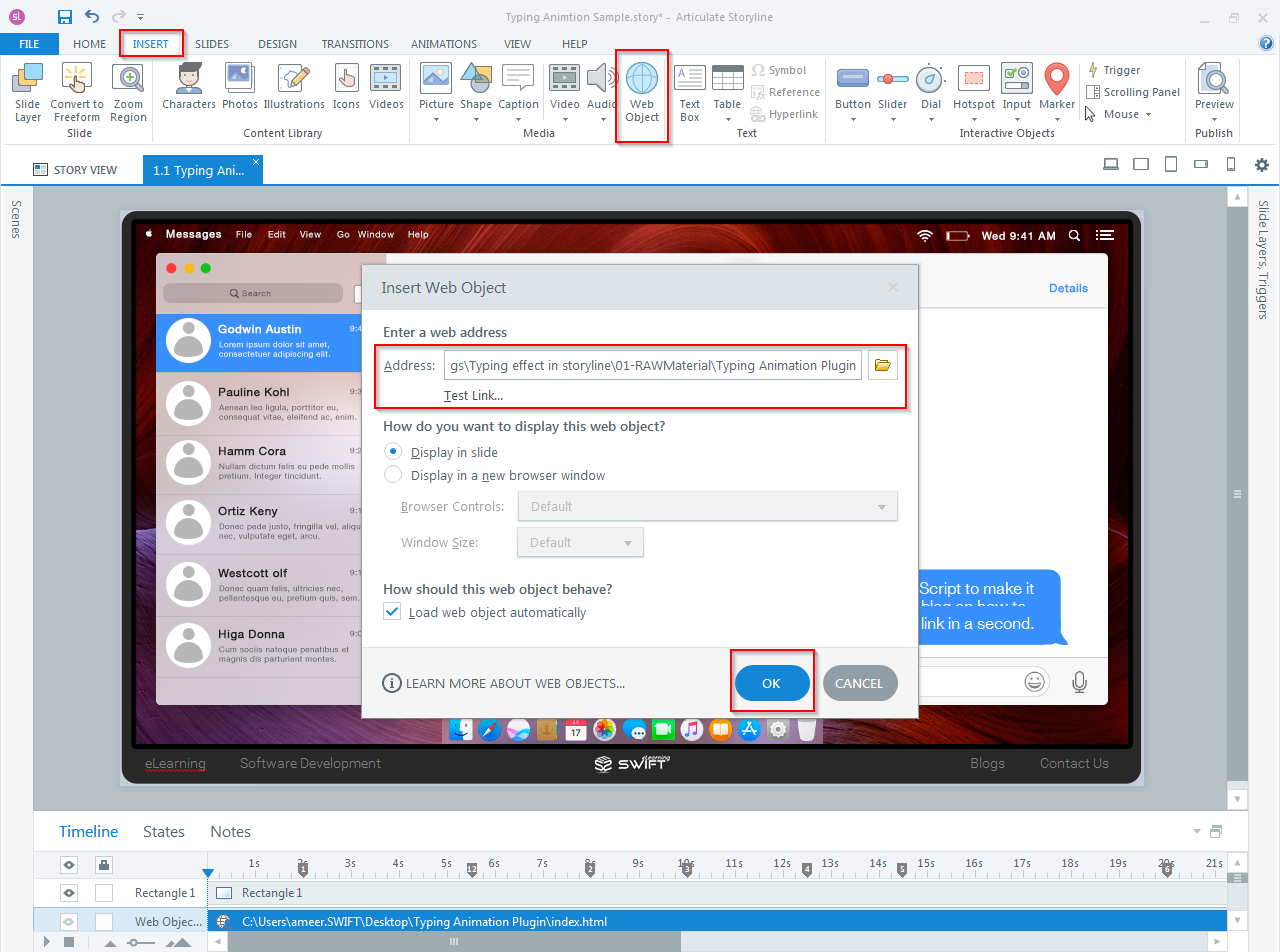
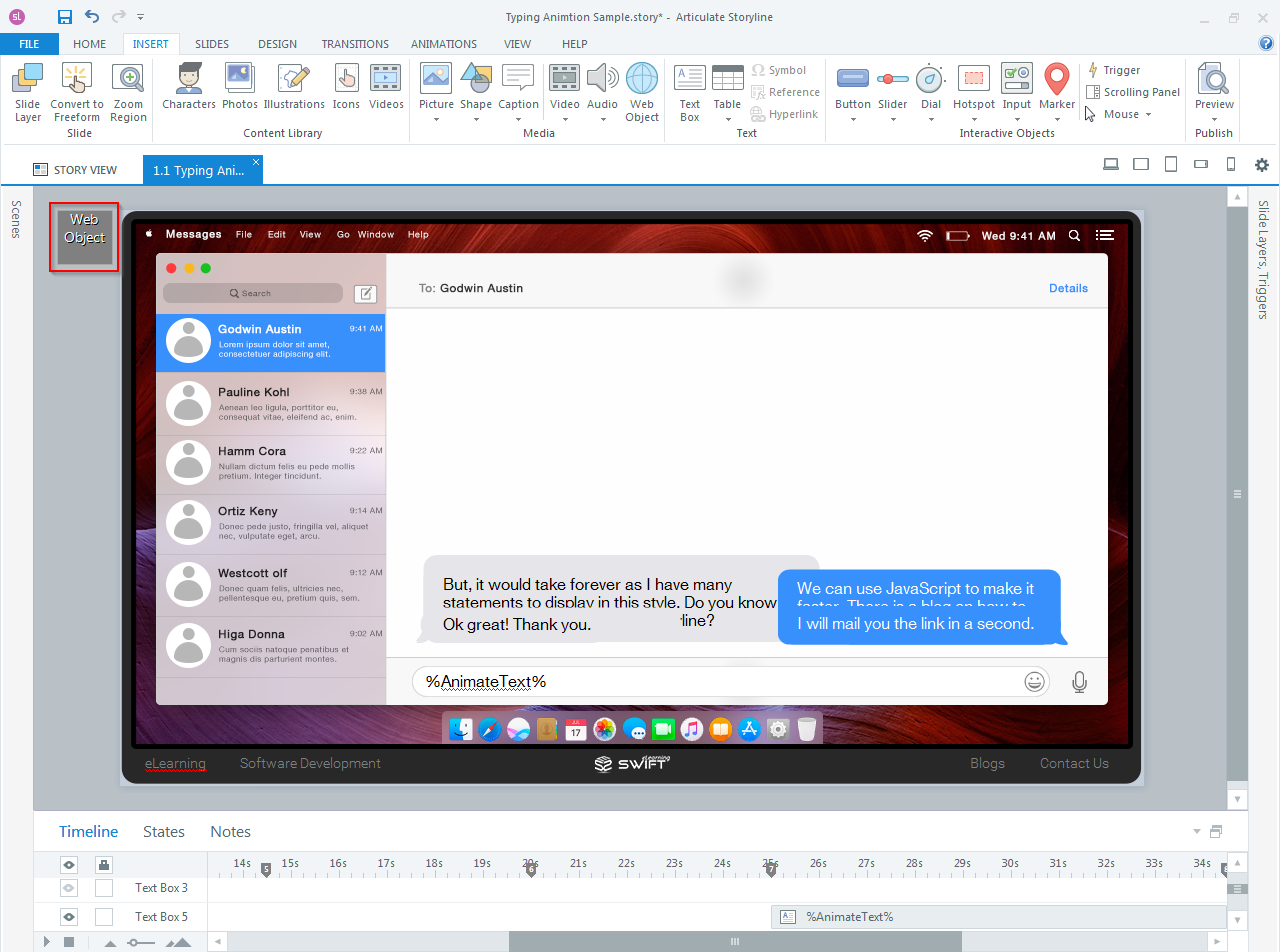
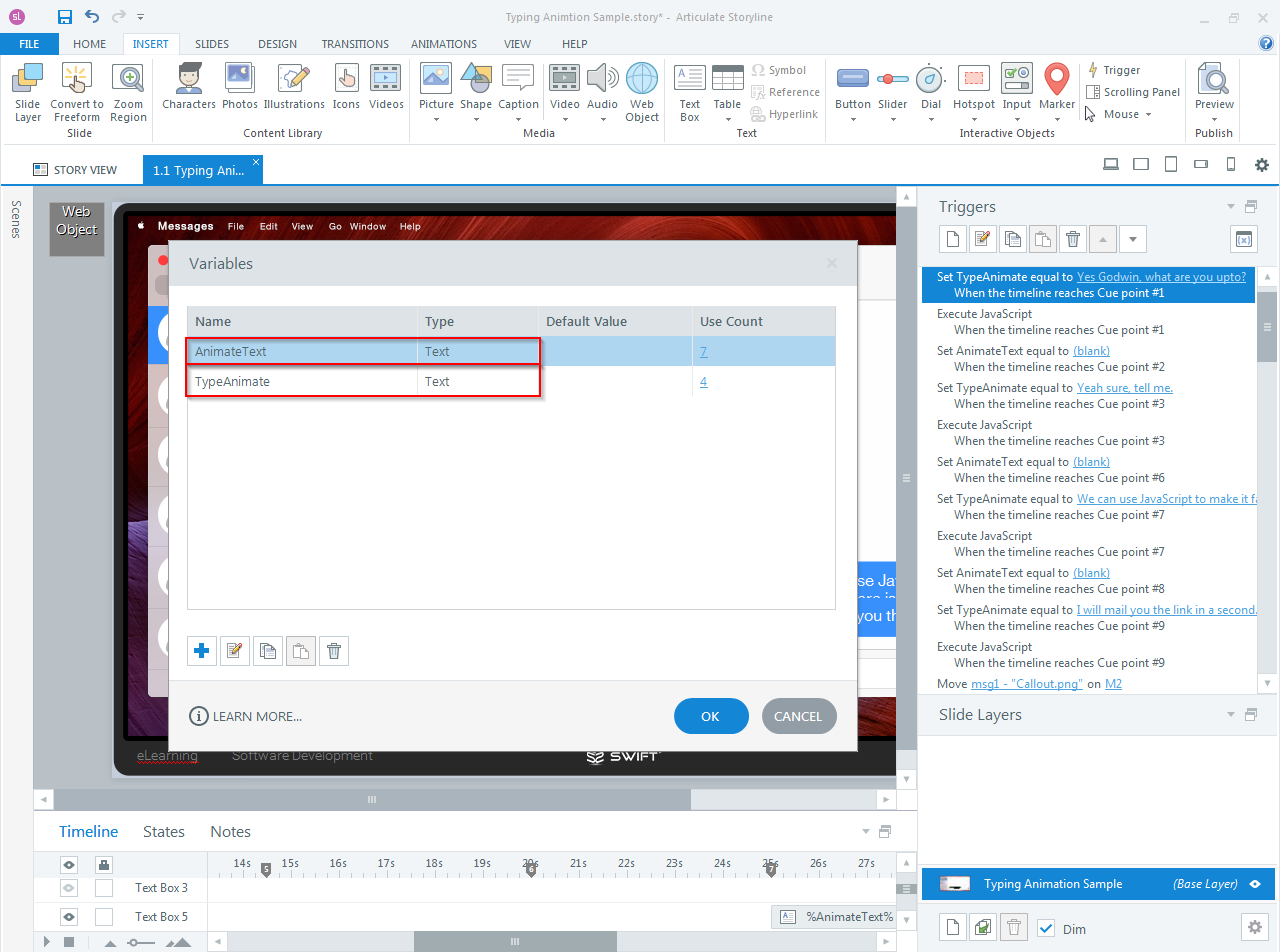
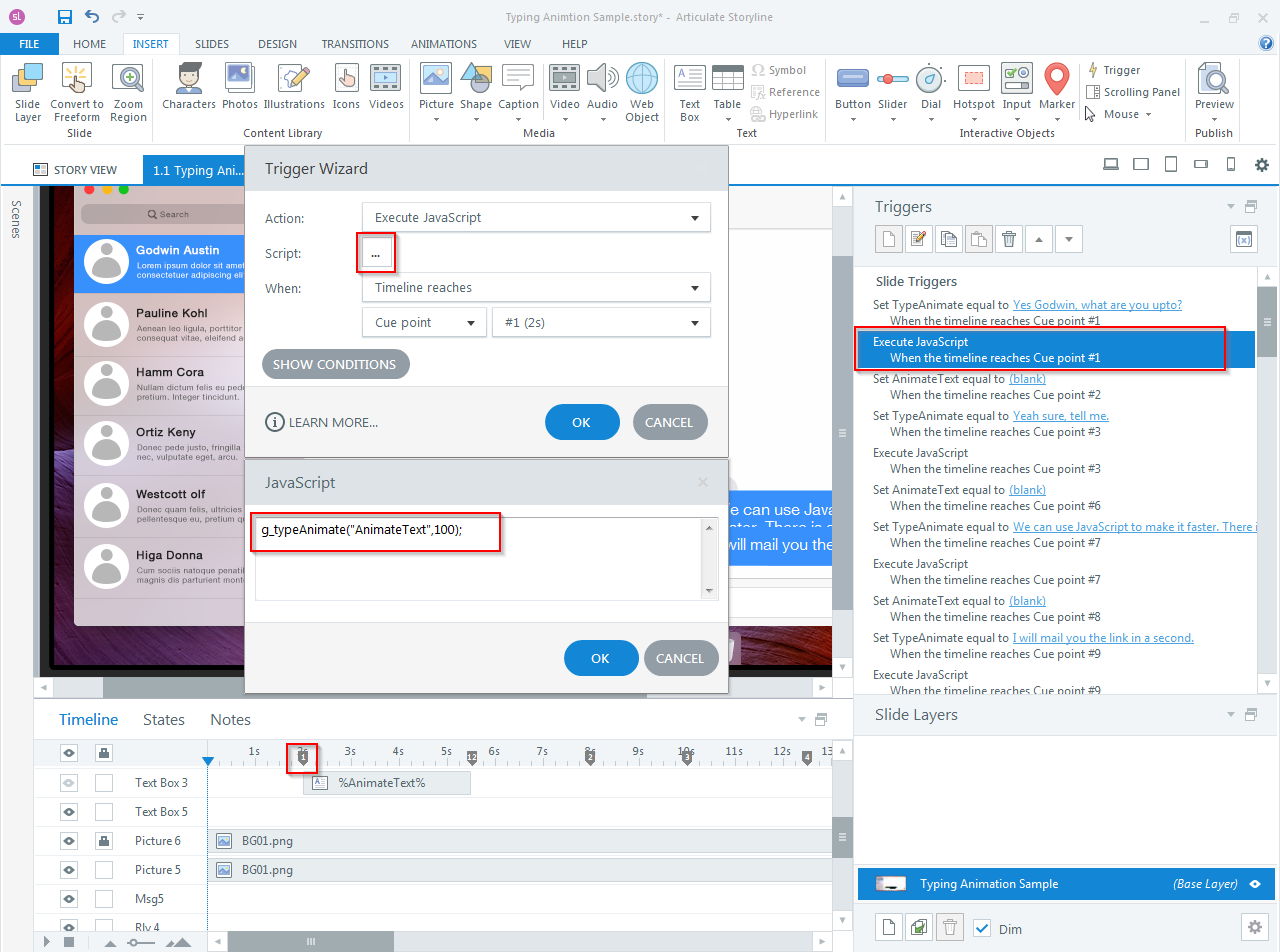
We created a plug-in for typing effect using JavaScript which will ease the work and saves lot of time.
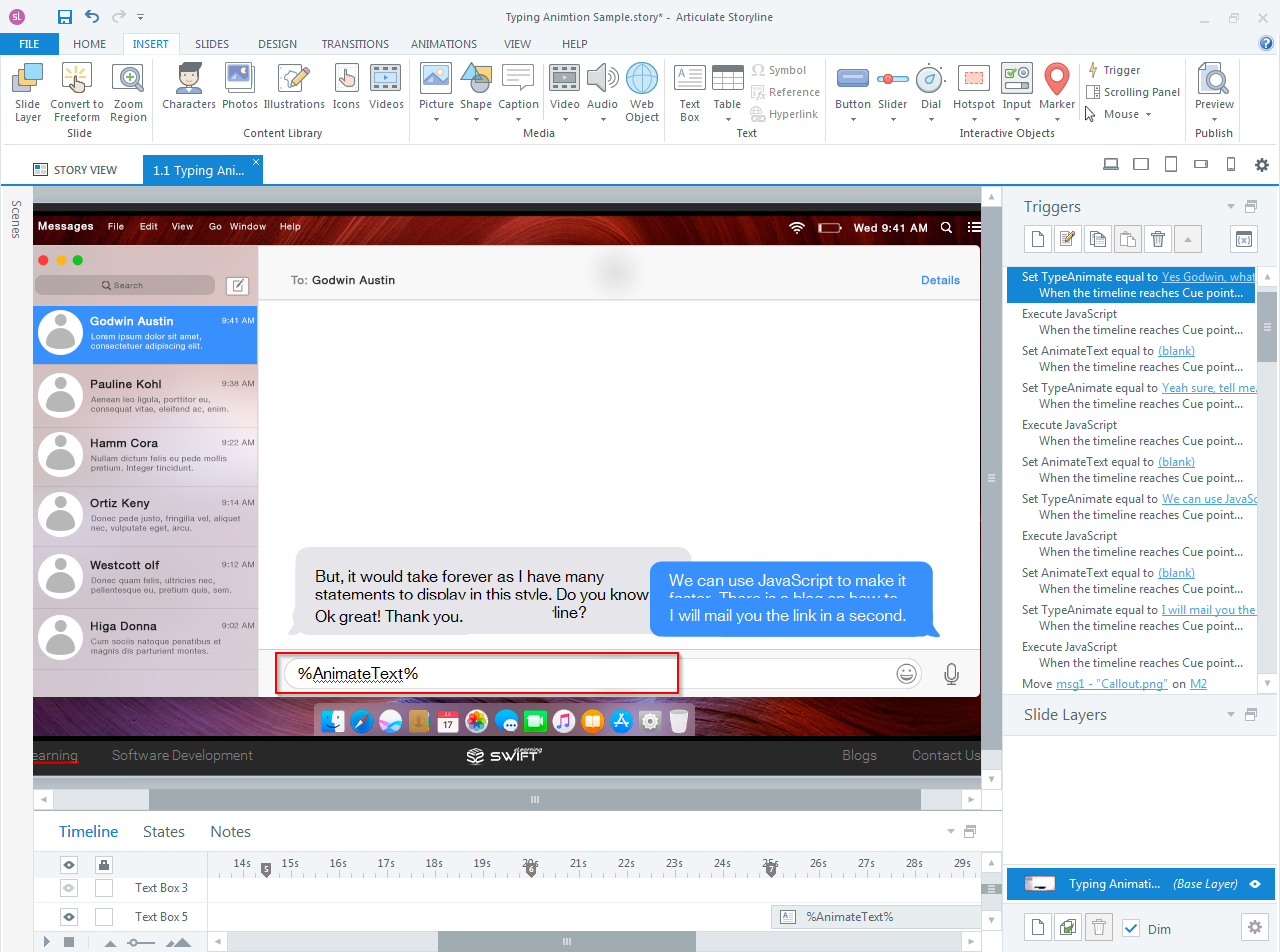
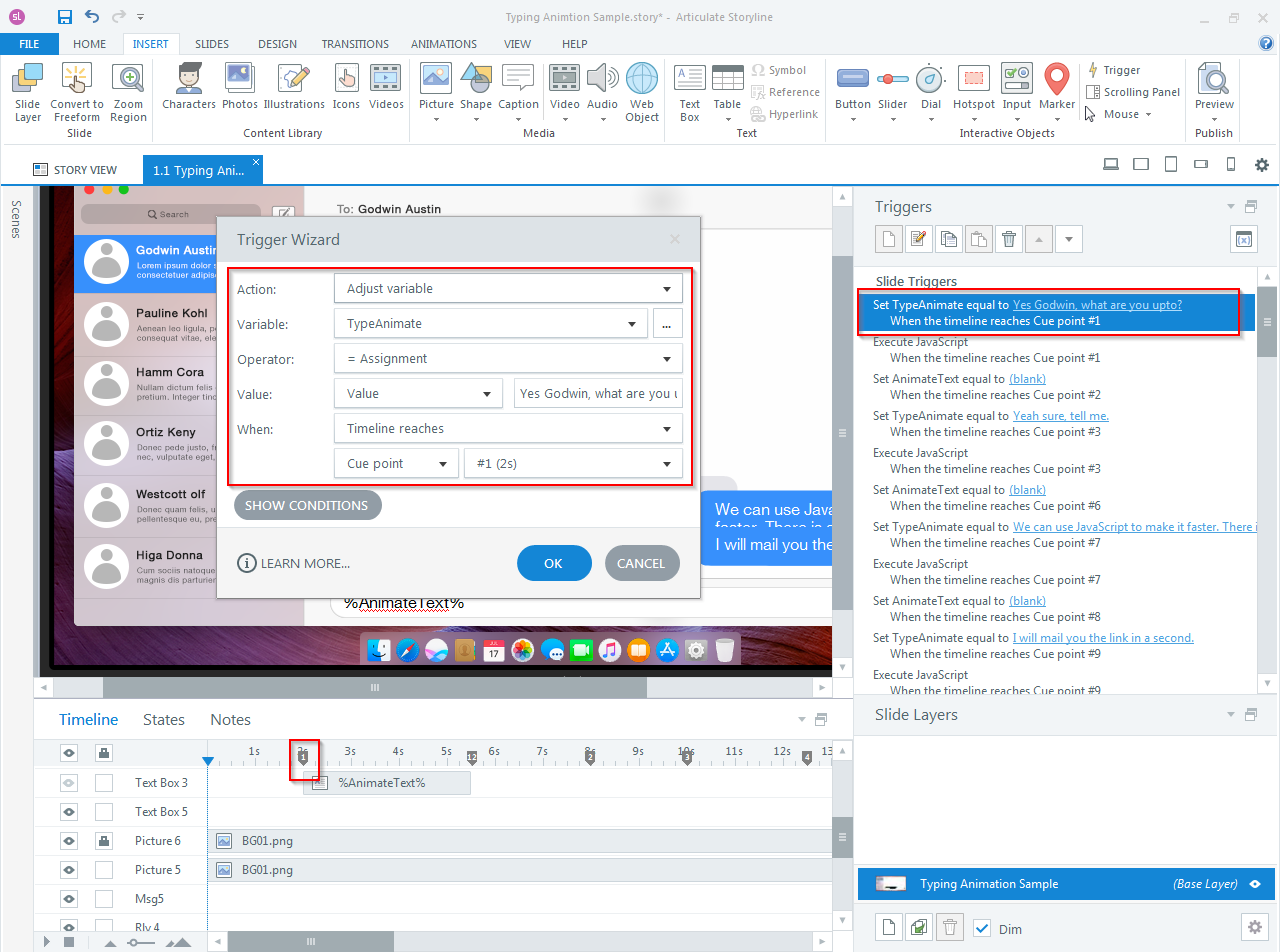
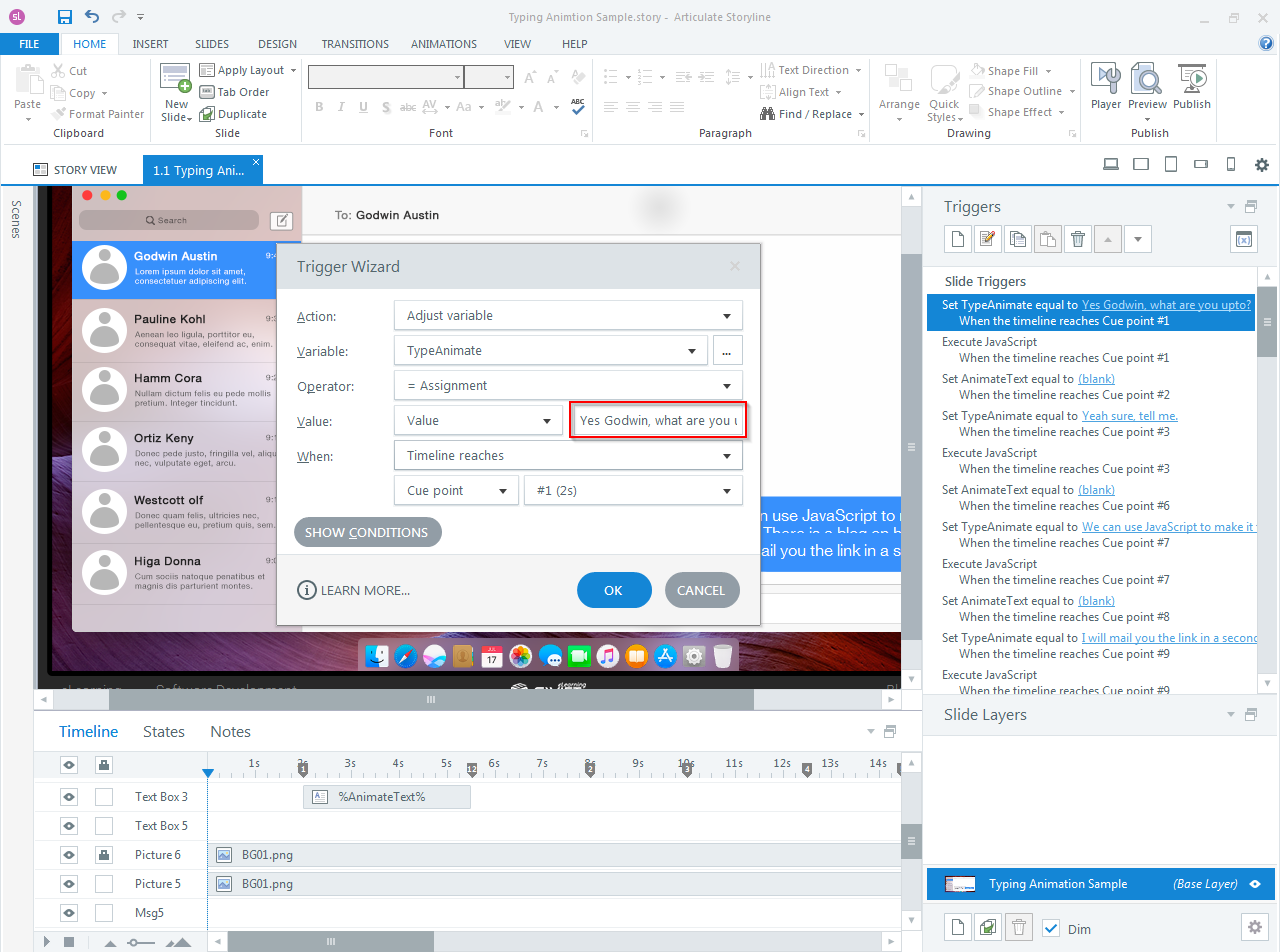
Before we dive into the process, let’s take a quick peek at the sample we have created using this plugin in which all the typing animations are created using JavaScript:
Our Services: eLearning Services, Convert PPT to eLearning, eLearning Localization Services













Hi please can help me to codeing javascript?
Please share your requirement here or you can send an email to [email protected]
I’m trying to get this to work in my current version of Storyline 360 (v3.22.17236.0) and can’t seem to replicate the typing effect that occurs in your demo/sample file. Is there something I need to update in the JavaScript for a newer version of Storyline?
Hi Melissa,
Thanks for the comment. We have updated the code as per the latest version of Storyline 360. Now you can use the code which we provided in the above blog.
Thanks.
Hi , I’m sorry but I couldn’t find the plugin or download section
thanks for your help
Hi Marwa, You can download the plugin at the end of the article by entering the data (email address and name). If you find any difficulty in downloading please let us know.
Thanks!
Thanks
The screenshots in this article are super helpful to create a custom elearning course. They make it so much easier to follow along with the steps. Great job on the visual presentation!
Thank you for your kind words! We’re glad the screenshots helped with your custom eLearning course. Your feedback means a lot to us!
I’m always looking for ways to make my elearning courses more engaging, and this typing animation is a fantastic idea. Do you have any other creative tips for adding interactivity to elearning content?
We’re glad you liked the typing animation idea! There are many creative ways to add interactivity. If you have specific topics in mind, please share, and we can provide more tailored suggestions for your courses!
We hope you’ll like to exploring our blog on tips for incorporating gamification into elearning courses.