How to Work with Grids and Frames in Animaker
Click or tap on the play button below to watch the video for easier understanding.
In today’s digital age, creating engaging eLearning content is crucial for effective knowledge dissemination. Animaker, a versatile animation tool, offers the perfect solution to enhance your eLearning videos through the utilisation of grids and frame layouts.
In this comprehensive guide, we will walk you through the process of adding grids and frame layouts in Animaker, ensuring that your custom eLearning development efforts yield impressive results. By the end of this tutorial, you’ll be well-equipped to use grids and frames in your videos effortlessly.
Here are the steps to incorporating grids and frame layouts into your videos. Let’s check it out.
Step 1:
Open ‘Animaker’ in your web browser and login using your credentials.
Step 2:
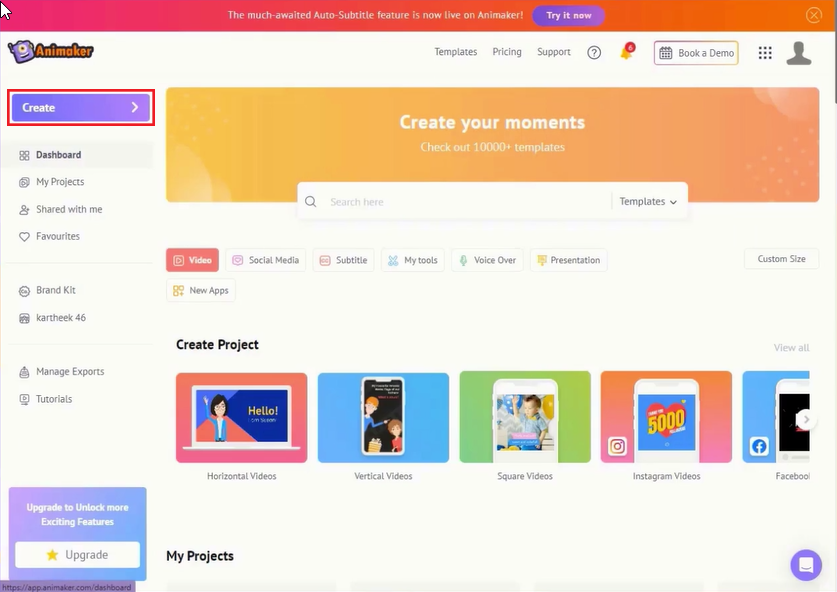
Click on the ‘Create’ tab in the left-side menu.
Step 3:
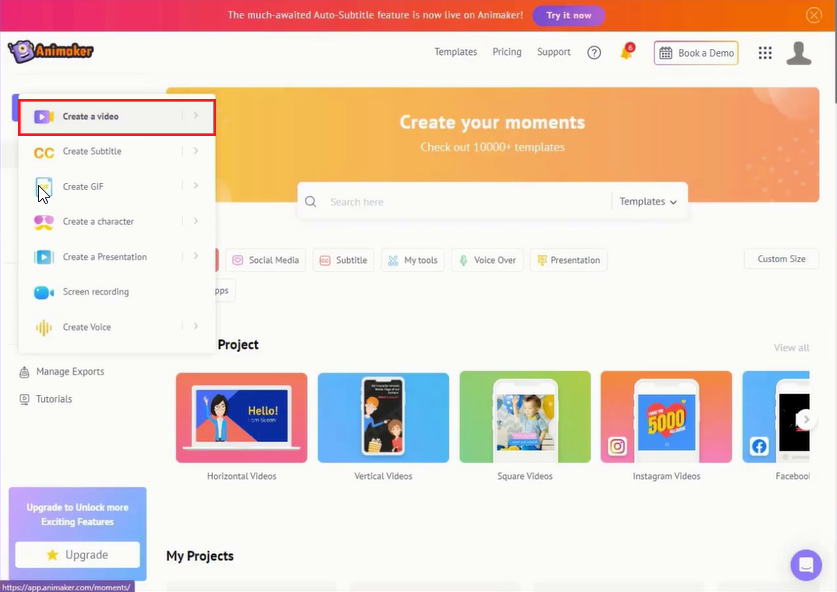
Click on ‘Create a video’ from the options list.
Step 4:
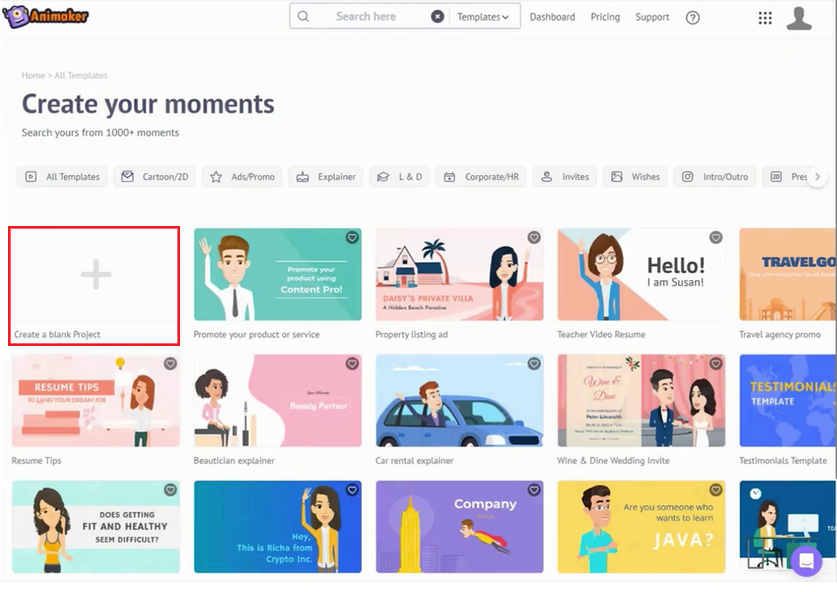
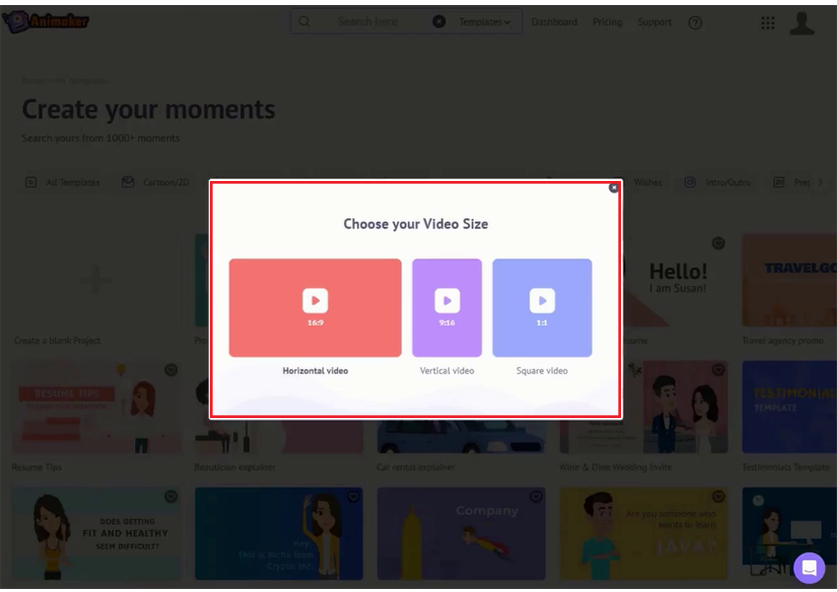
Click on ‘Create a blank project’ and then choose the video size.
Step 5:
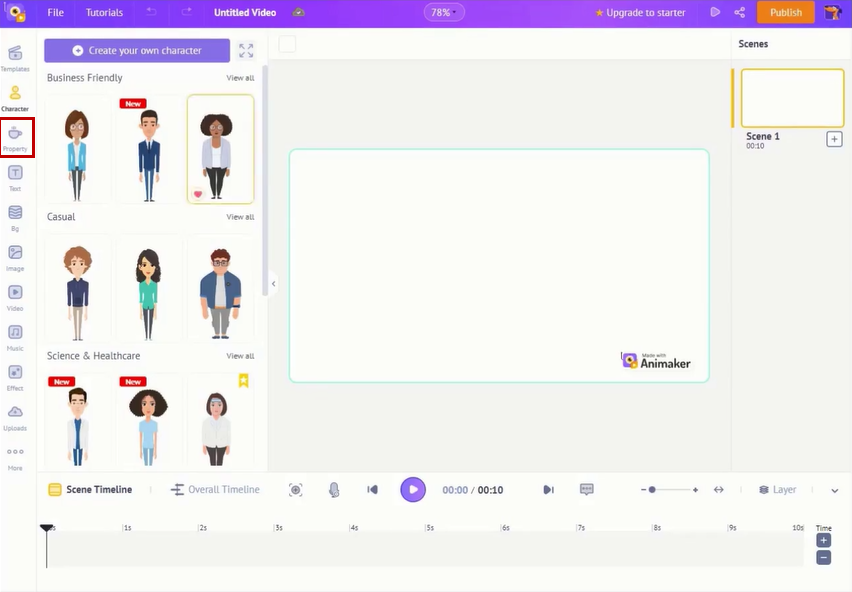
To add grid layouts to the video, click the ‘Property’ icon on the left-side panel.
Step 6:
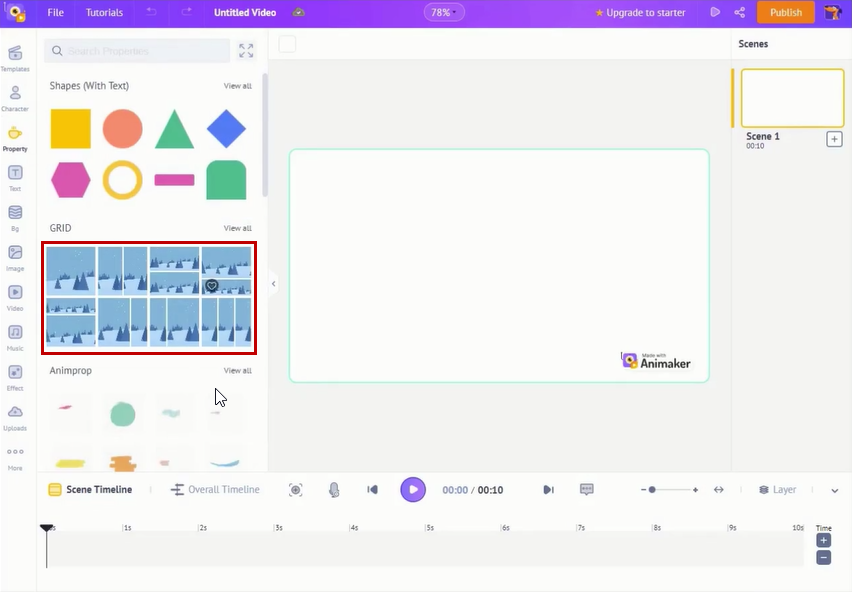
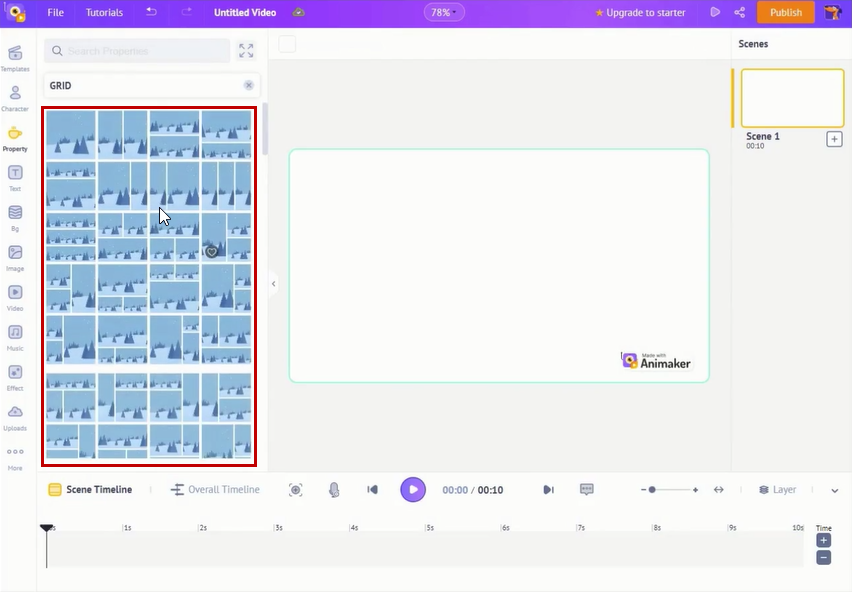
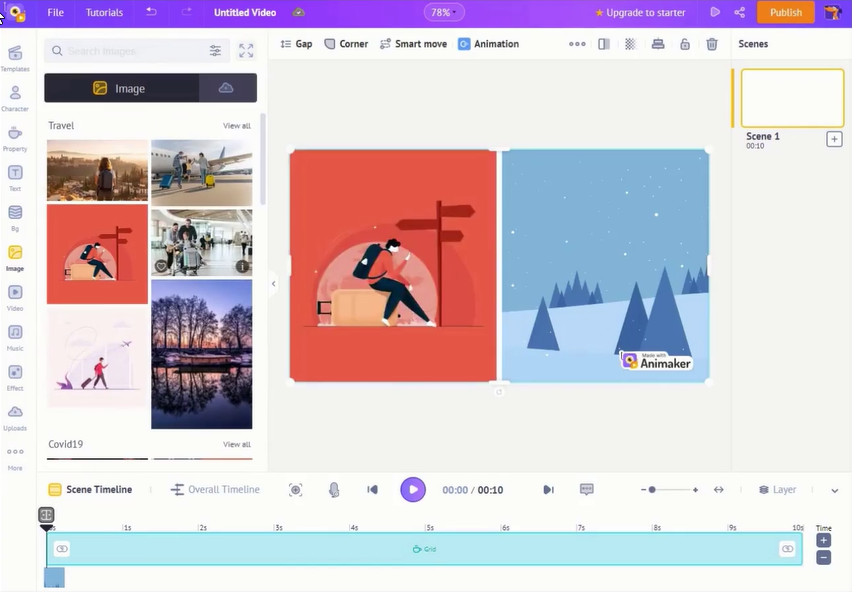
Choose the grid layouts from the list as needed. If you want to see all the grid layouts, click ‘View all’.
Step 7:
Once you’ve added the grid layouts, you can insert images or text into the grids as needed.
Step 8:
To add frames to the video, click the ‘property’ icon on the left-side panel.
Step 9:
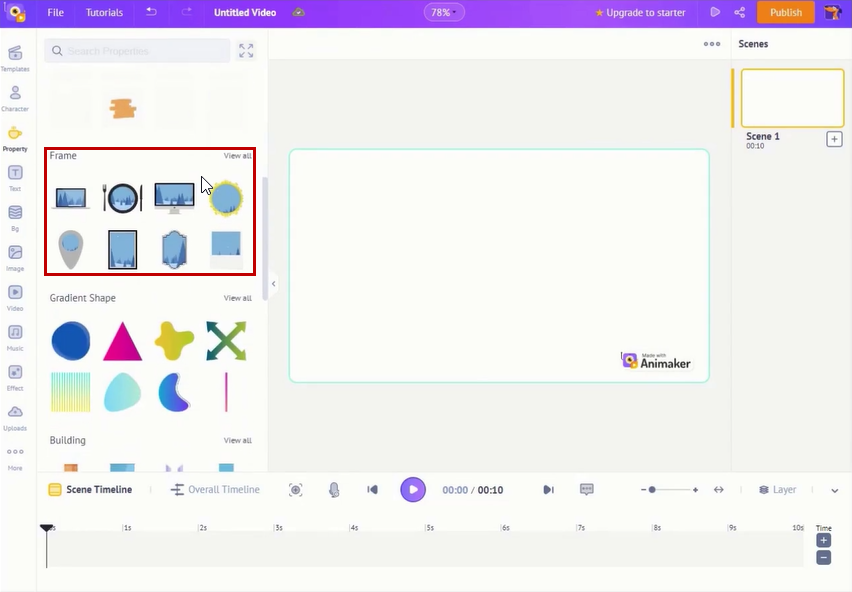
Select the frames from the list as needed. If you want to view all the frames, click ‘View all’.
Step 10:
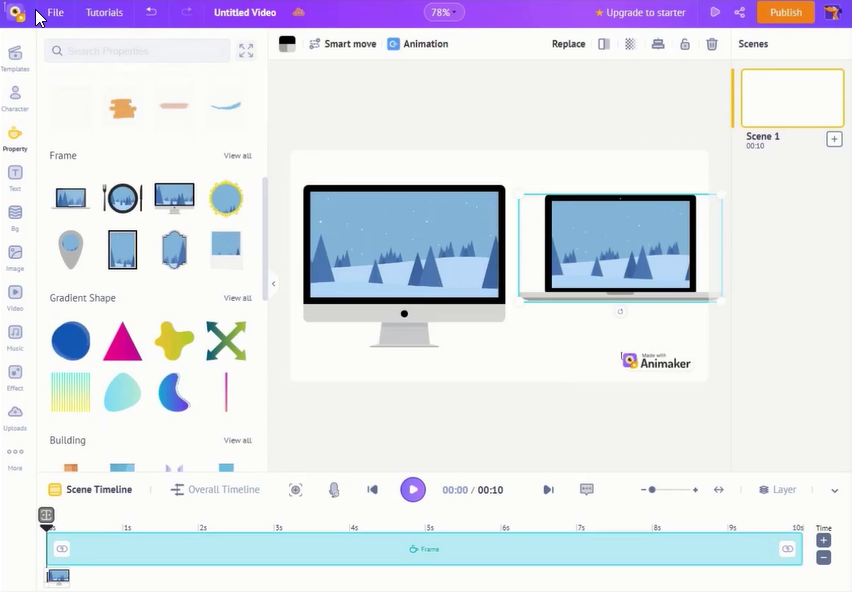
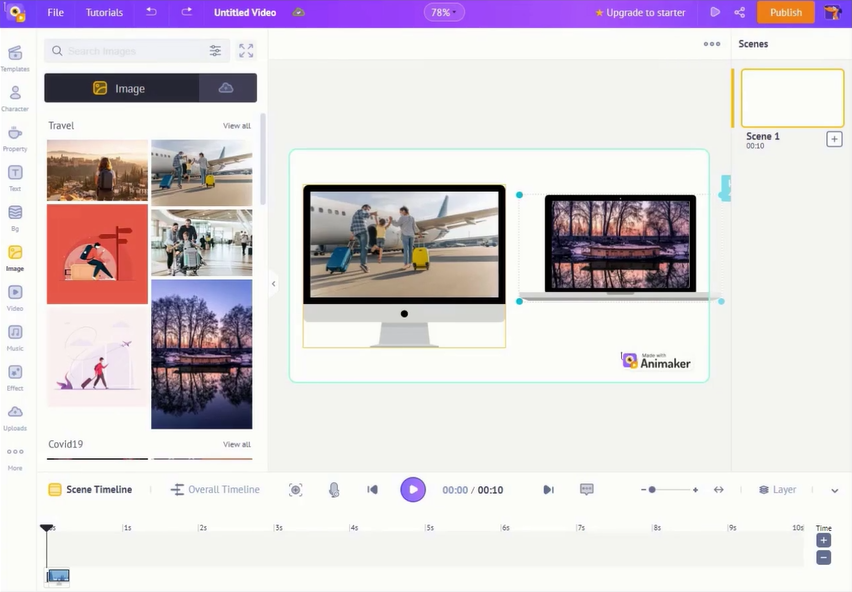
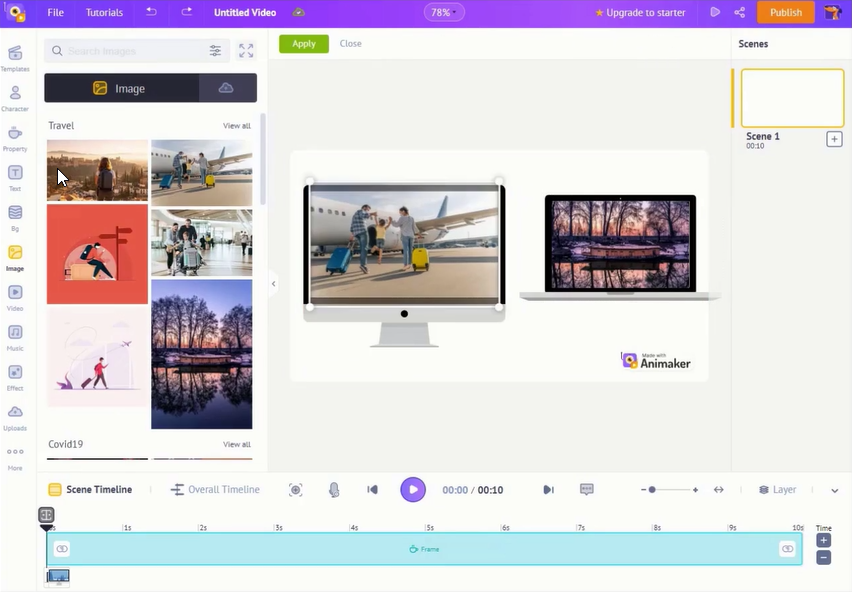
Once you’ve added the frames, you can insert the images into the frames as needed.
Step 11:
If you want to adjust the images in the frames or grid layouts, simply double-click the images and adjust as you need.
Conclusion:
Elevate your eLearning Experience with Animaker’s Frames and Grid Layouts
Enhance your eLearning materials with Animaker’s innovative features. By seamlessly integrating frames and grid layouts, you can create a more inclusive and engaging learning experience for your audience.
The strategic use of frames and grid layouts in Animaker transforms your custom eLearning development efforts. These tools empower you to structure your content effectively, making it easier for learners to grasp and retain knowledge.
By following the steps outlined in this comprehensive guide, you’ll gain the skills to craft compelling eLearning videos that not only captivate your audience but also deliver information with a lasting impact. Elevate your eLearning content with Animaker’s frames and grids, and witness a remarkable surge in learner engagement.
Transform your eLearning materials into captivating educational experiences with Animaker – your key to unlocking the full potential of frames and grid layouts.
















Leave a Reply
Want to join the discussion?Feel free to contribute!