How to set character limit for a dynamic text entry field in Articulate Storyline?
Adobe Captivate is the ideal tool for developing simulation-based training but, we had to use Articulate Storyline for a specific project involving software training for a sales team. This project was aimed to explain how the product works. Throughout the training, a few basic steps were added in which the user had to interact.
| Get in Touch |
| Looking for eye-catching and interactive eLearning content. |
While working on this project, we come across a requirement to set a character limit for an input field. Articulate Storyline doesn’t have this feature by default, so we customized it using JavaScript.
Articulate Storyline – How do you set character limit in dynamic text field using JavaScript?
This blog post guide you how to use JavaScript to limit the number of characters that can be entered in a dynamic text field in Articulate Storyline, follow these steps:
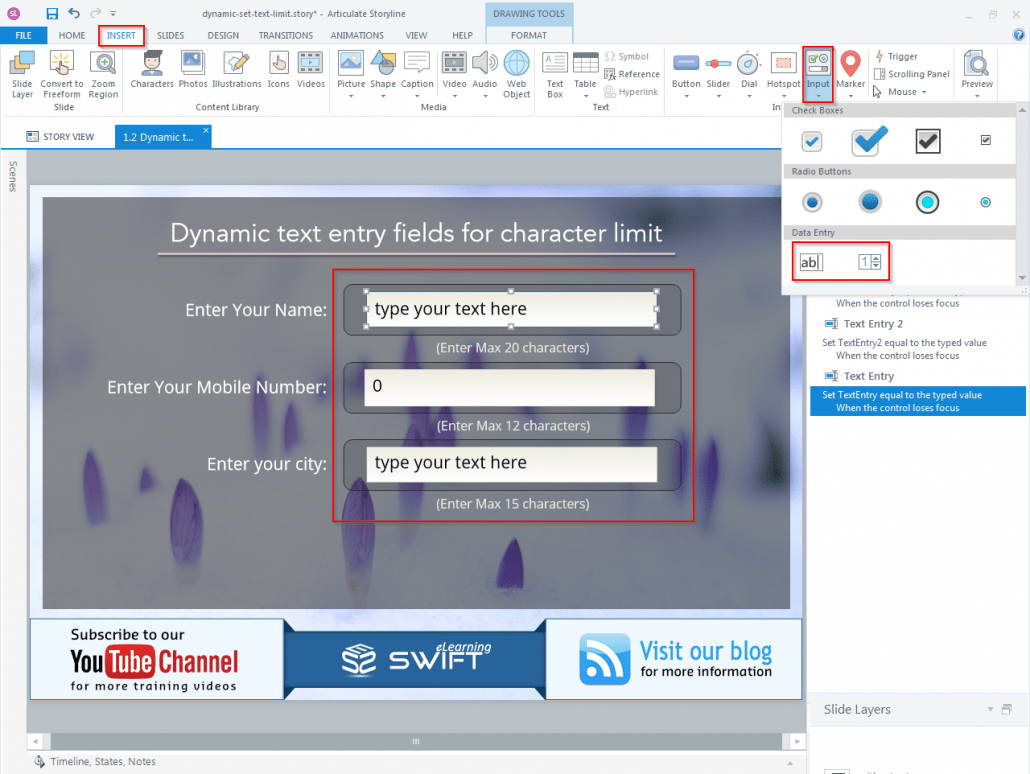
Step 1
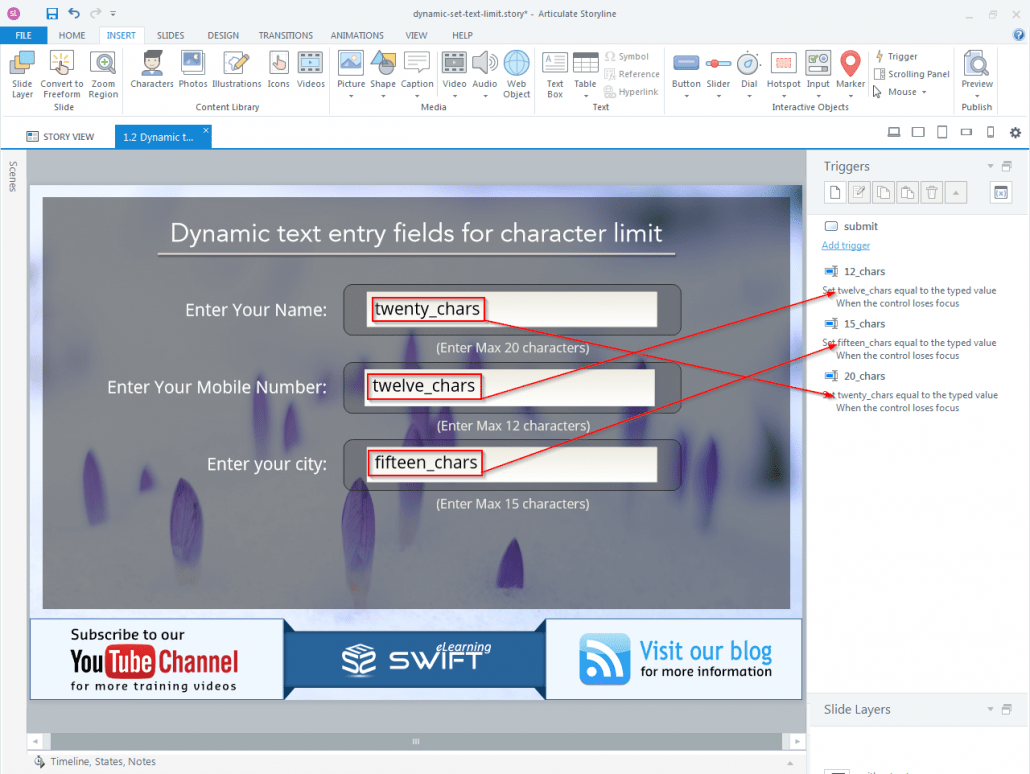
Add the input fields on the screen. In this example, we used 3 input fields – two text entry fields and one numeric entry field.
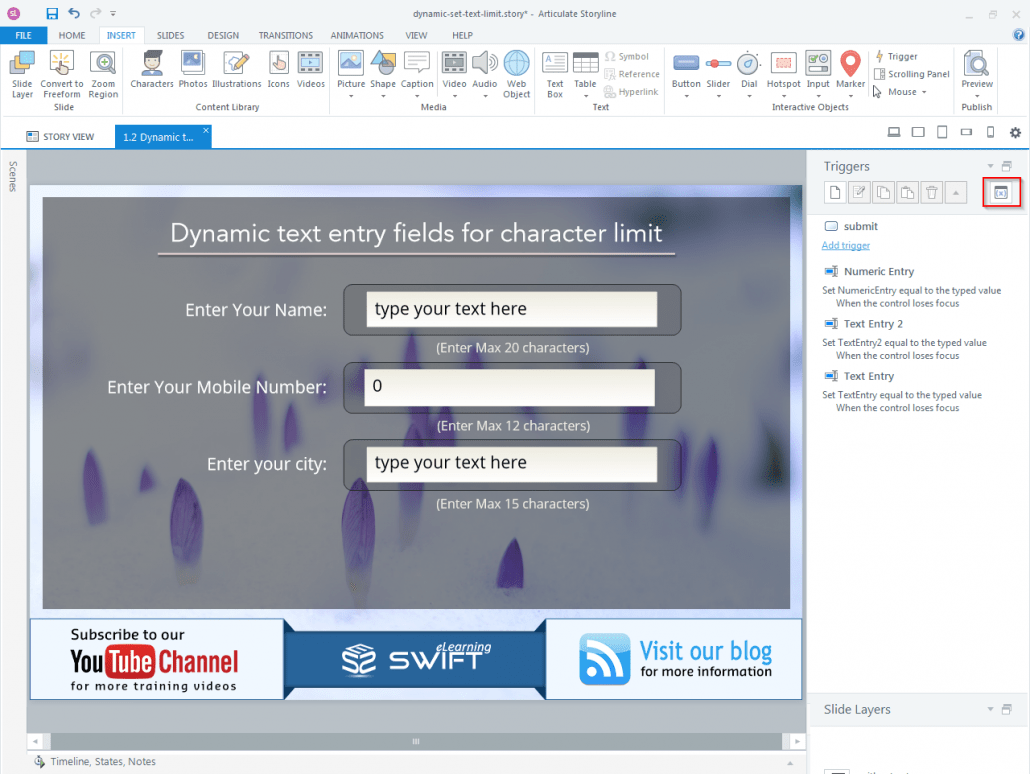
Step 2
Click on the ‘X’ icon to open the variable dialogue box.
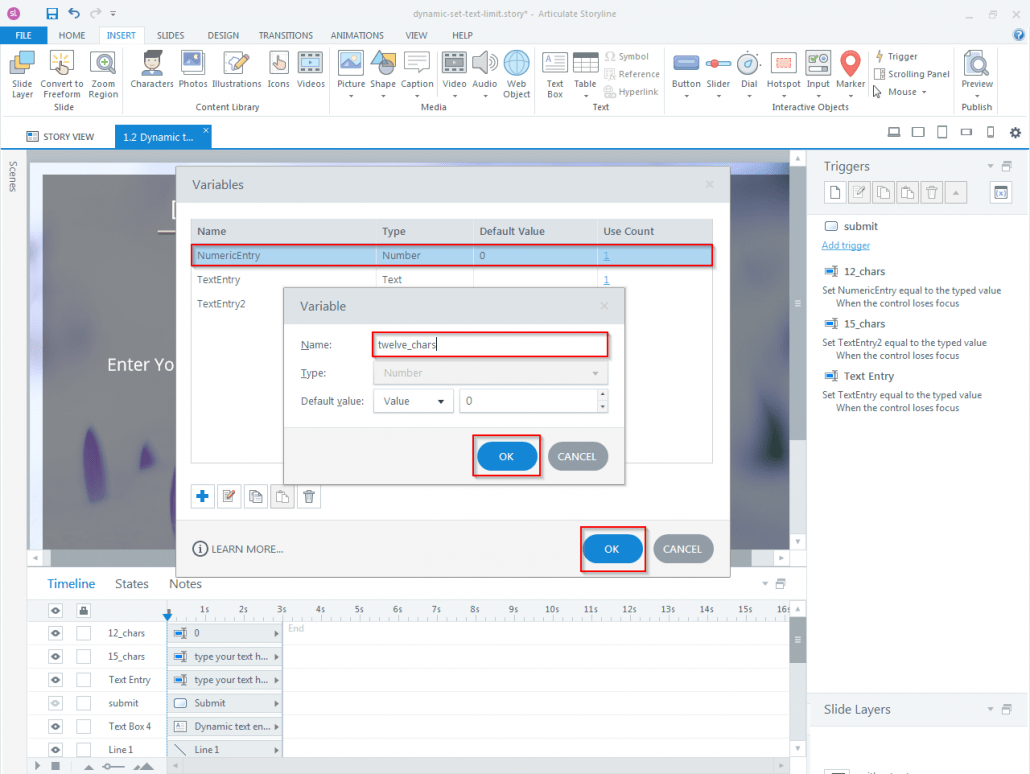
Step 3
In the variable dialogue box, double-click on the existing variable to change its name. Then, click “OK”.
In this example, we created three variables: “twenty_chars”, “twelve_chars”, and “fifteen_chars”, to be used in limiting the character input for the corresponding input fields.
Step 4
Create placeholder text in each input field (for example, “type text here”). Make sure that the placeholder text and the variable name are the same.
How to add JavaScript in the Trigger Wizard of Articulate Storyline?
Here’s a step-by-step guide
Step 5
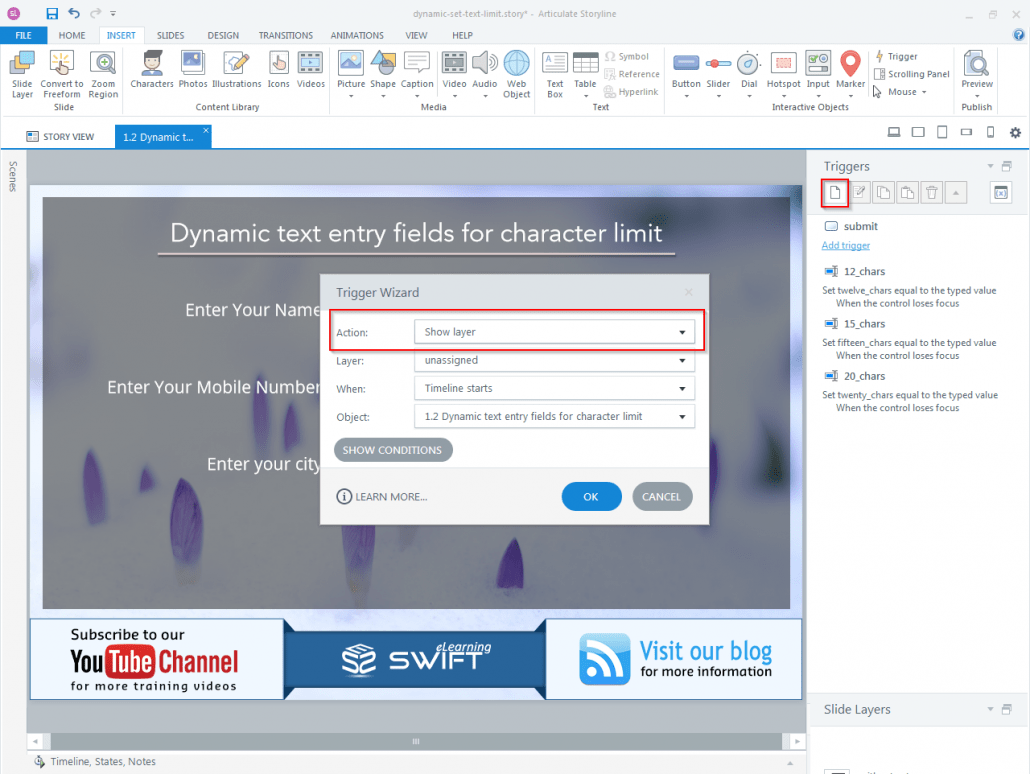
In the Trigger panel, click on the trigger icon and select the dropdown list for actions.
Step 6
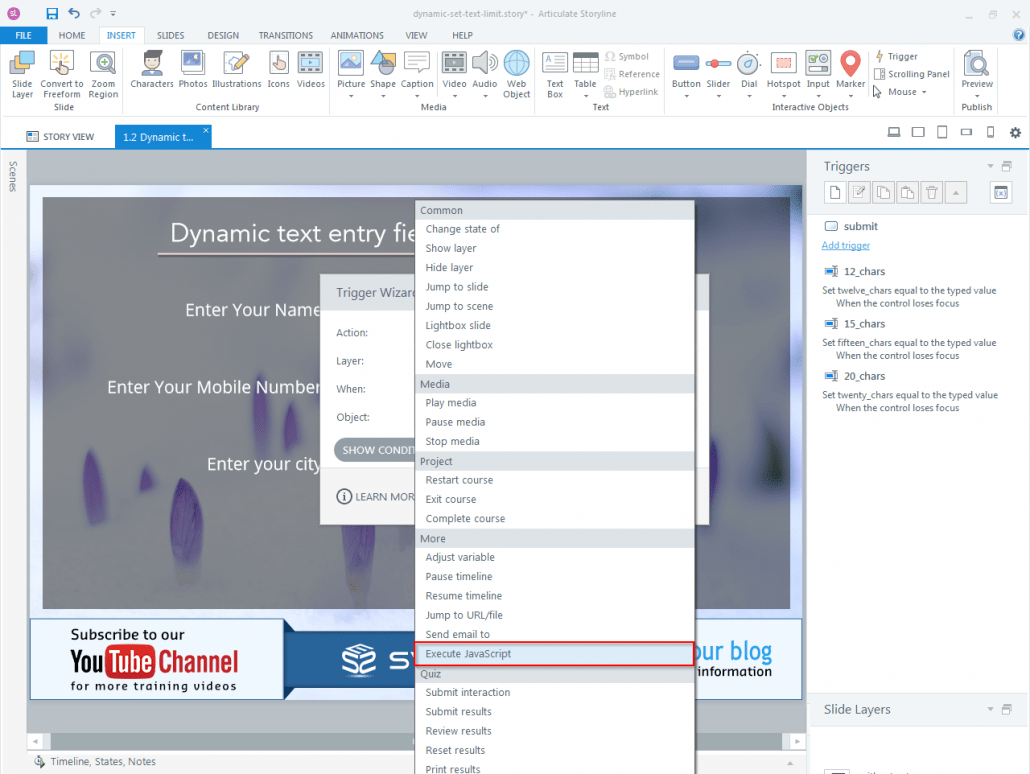
Select the action “Execute JavaScript”.
Step 7
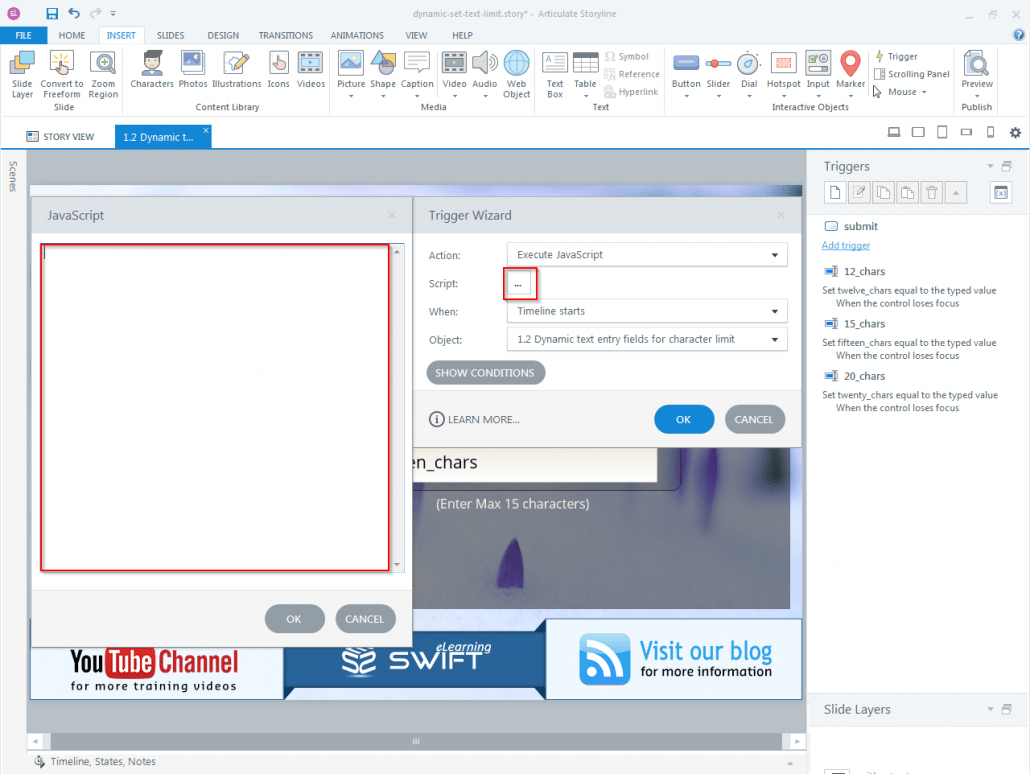
Click the Script button to open JavaScript panel.
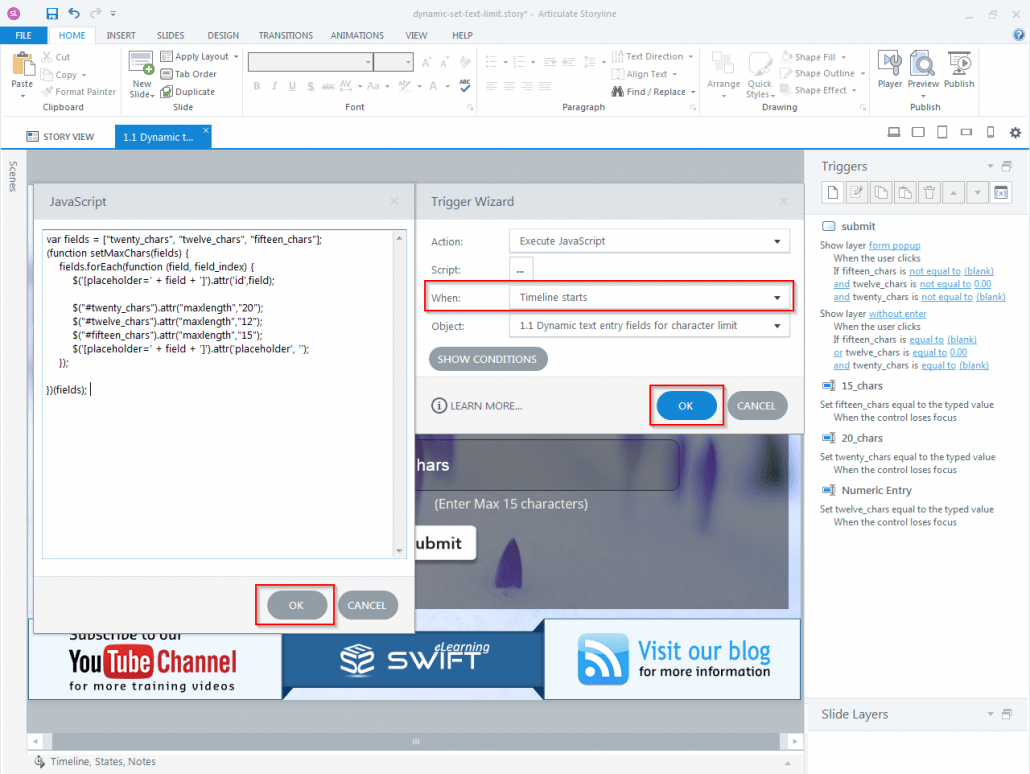
Step 8
In the JavaScript panel, paste the following JavaScript code and set the trigger to “When Timeline Starts.” Then click OK.
Note: If you want to add or delete input fields on the screen, you need to include the input variable names within the square brackets.
Example:
var fields = [“twenty_chars”, “twelve_chars”,”fifteen_chars”]
In the code, you can set maximum characters for respective input text entry field.
Examples:
$(“#twenty_chars”).attr(“maxlength”,”20″);
$(“#twelve_chars”).attr(“maxlength”,”12″);
$(“#fifteen_chars”).attr(“maxlength”,”15″);
var fields = [“twenty_chars”, “twelve_chars”, “fifteen_chars”];
(function setMaxChars(fields) {
fields.forEach(function (field, field_index) {
$(‘[placeholder=’ + field + ‘]’).attr(‘id’,field);
$(“#twenty_chars”).attr(“maxlength”,”20″);
$(“#twelve_chars”).attr(“maxlength”,”12″);
$(“#fifteen_chars”).attr(“maxlength”,”15″);
$(‘[placeholder=’ + field + ‘]’).attr(‘placeholder’, ”);
});
})(fields);
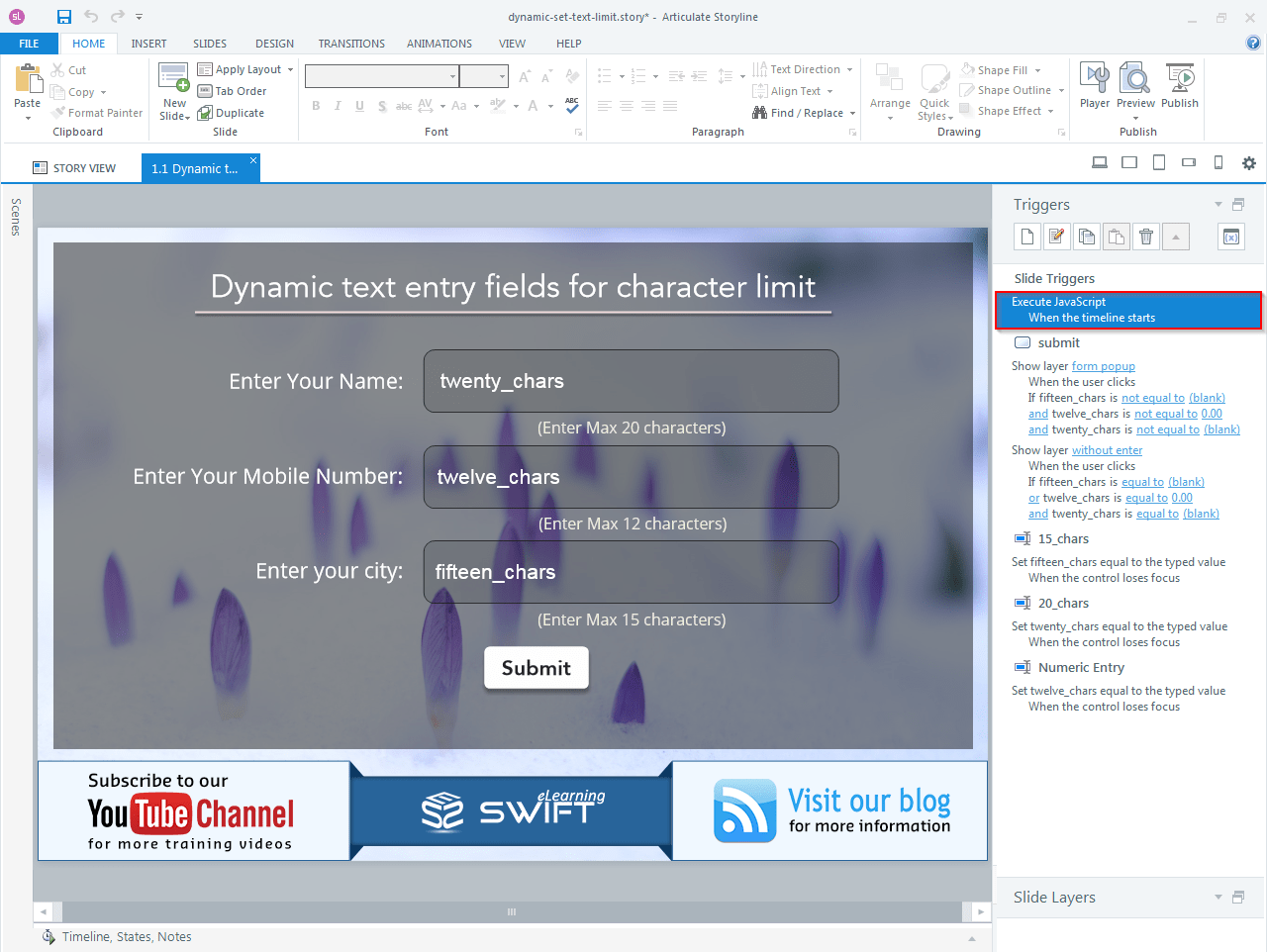
Step 9
The “Execute JavaScript” trigger is added in the trigger layer.
Step 10
Finally, publish the file to view the output.
Note: This code doesn’t work in preview mode.
Conclusion:
In the Articulate Storyline tool, there is no default feature to set a maximum character limit for a text entry field. However, using this custom JavaScript code, you can set the maximum character limit.
Articulate Storyline 360 – Free Training Tutorials
Swift ELearning Services provides a valuable opportunity for individuals who are enthusiastic about acquiring skills in the use of Articulate Storyline 360, a popular e-learning authoring tool. The company offers free tutorials that are designed to enhance the learning experience of users, making it easy for them to navigate the software and create high-quality e-learning content.
| Get in Touch |
| Develop a customized solution that meets your organization’s training needs. |
Articulate Storyline 360 is a powerful tool that enables users to create interactive and engaging e-learning courses. However, it can be challenging for beginners to master the various features and capabilities of the software. Swift ELearning Services recognized this challenge and created a solution by providing free tutorials that aim to simplify the learning process.
Through these free tutorials, individuals can access valuable resources that will help them understand the intricacies of Articulate Storyline 360. The tutorials cover a wide range of topics, including how to create animations, interactions, and assessments, among others. By following the step-by-step instructions, users can learn how to create compelling e-learning courses that meet their specific needs.
Frequently Asked Questions (FAQs)
1. What is the SCORM Suspend Data limits in Storyline?
The SCORM Suspend Data limits defines as follows:
| Standard | Characters |
| SCORM 1.2 | 4,096 |
| SCORM 2004 2nd Edition | 4,000 |
| SCORM 2004 3rd Edition | 64,000 |
| SCORM 2004 4th Edition | 64,000 |
Referral link to know more: https://articulate.com/support/article/exceeding-scorm-suspend-data-limits
2. How do you add characters to articulate Storyline?
To insert a character into your Articulate Storyline project, follow these steps:
- Go to Slide View and navigate to the Insert tab on the Storyline ribbon.
- Click Characters. You can also directly import characters into the media library.
- The character browser will open. Choose a character, expression, pose, and perspective, and then click Insert.












Hi guys,
I have followed your instructions, but this doesn’t seem to work :/
Would you mind sharing the source file? I need help to figure out what I’m doing wrong.
Thank you in advance