Generating Conditional Triggers with Alternate Actions in Articulate Storyline 360
Click or tap on the play button below to watch the video for easier understanding.
Conditional triggers allow you to create interactivity in Articulate Storyline 360 courses by specifying that an action should only happen if certain conditions are met. This means that you can define two actions for a single trigger, and then use conditions to determine which action executes. For example, you could create a conditional trigger that shows a hint or any other action.
Step 1:
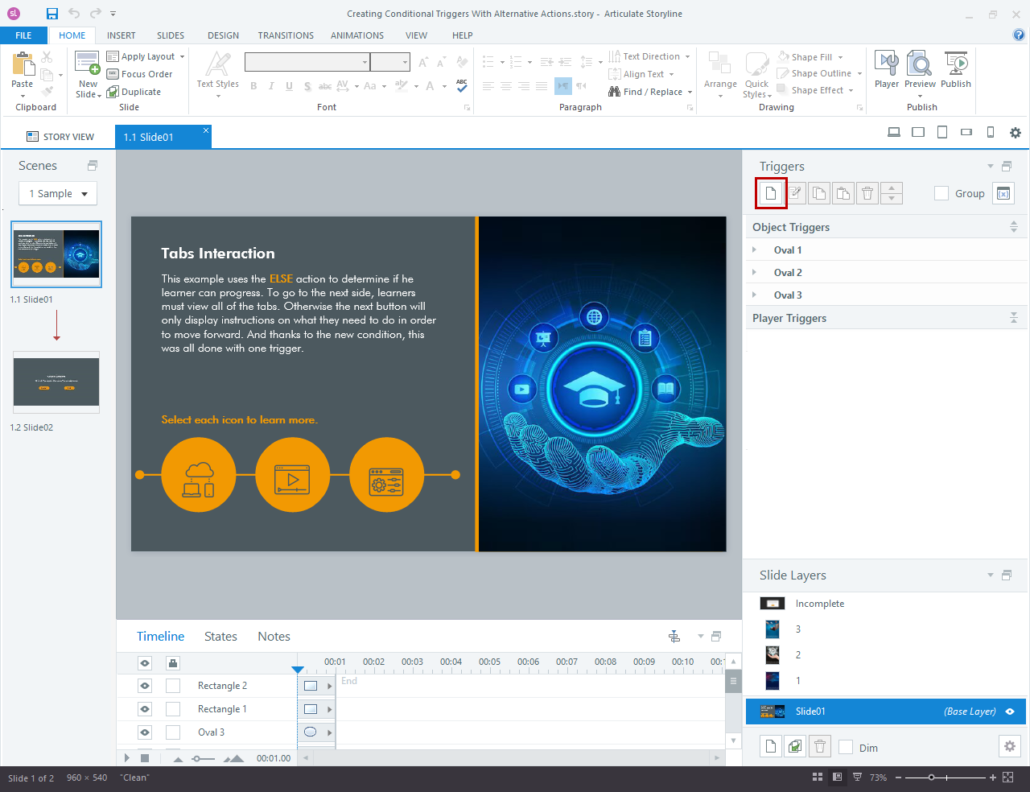
In the Articulate Storyline 360 slide triggers panel, click on the “create a new trigger” icon.
Step 2:
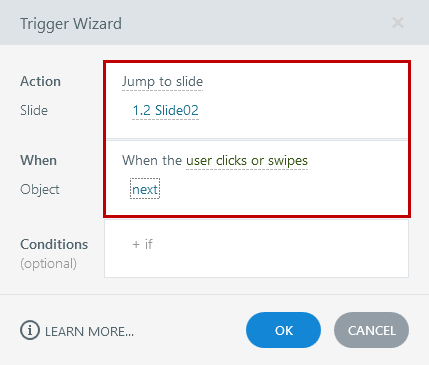
Under the trigger wizard, add the actions that you want to execute.
Step 3:
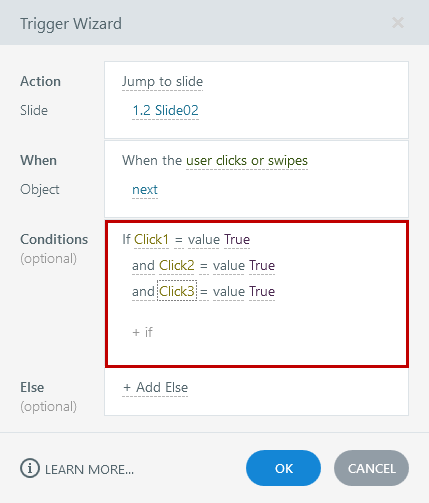
Under the conditions, add the actions that must be met for the trigger.
Step 4:
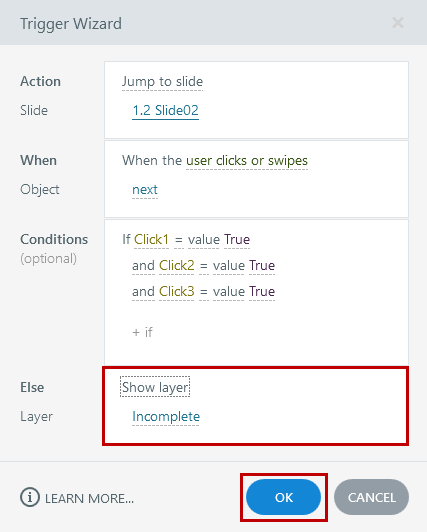
Under the Else condition, add the action that you want to happen if none of the actions are met, and click the OK button.
Step 5:
Publish the file and launch the course.
Step 6:
Launch the course using story.html, and you can see the execution of the two actions happening using a single condition trigger.
Frequently Asked Questions (FAQs)
1. Does articulate use JavaScript?
Yes, Articulate Storyline 360 has built-in support for JavaScript. It allows eLearning developers to incorporate JavaScript to add interactivity, create custom functionality, and manipulate content in various ways. By leveraging JavaScript, developers can enhance the learner experience and create engaging and effective eLearning courses.
2. How to get a Storyline variable in JavaScript?
To get the value of Storyline variables, you can use the ‘player.GetVar’ method. This method takes the name of the variable as its parameter and returns the value of the variable.
In other words, you can use ‘player.GetVar’ to pull information from Storyline variables and ‘player.SetVar’ to push information into Storyline variables.
3. How to assign JavaScript to a variable?
You can insert JavaScript code to a slide by creating a JavaScript trigger. To do this, click on the “Triggers” button in the top menu and then click on the “Add Trigger” button. In the “Add Trigger” window, select “Execute JavaScript” as the trigger type and then enter your JavaScript code in the “Script” field.
Note: You need to have a basic understanding of JavaScript to use it in Articulate Storyline 360.







Leave a Reply
Want to join the discussion?Feel free to contribute!