How to Add Your Own eye-catching course cover photos in Articulate Storyline 360!
Click or tap on the play button below to watch the video for easier understanding.
Articulate Storyline 360 recently introduced a new feature that allows you to add a cover photo to the launching page of your course. This is a great way to make your course more visually appealing and engaging. The cover photo will be displayed on the launching page of your course. This is the page that learners see when they first open your course.
Step 1:
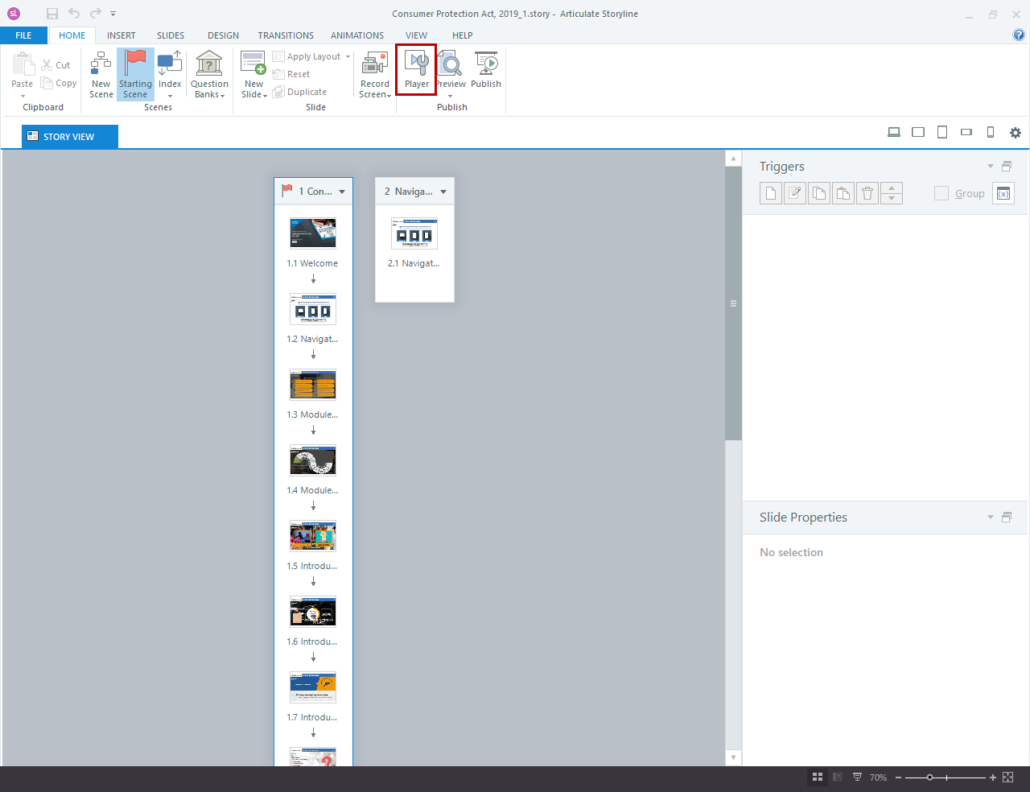
Open the Articulate Storyline 360 project and click the Player tab on the ribbon.
Step 2:
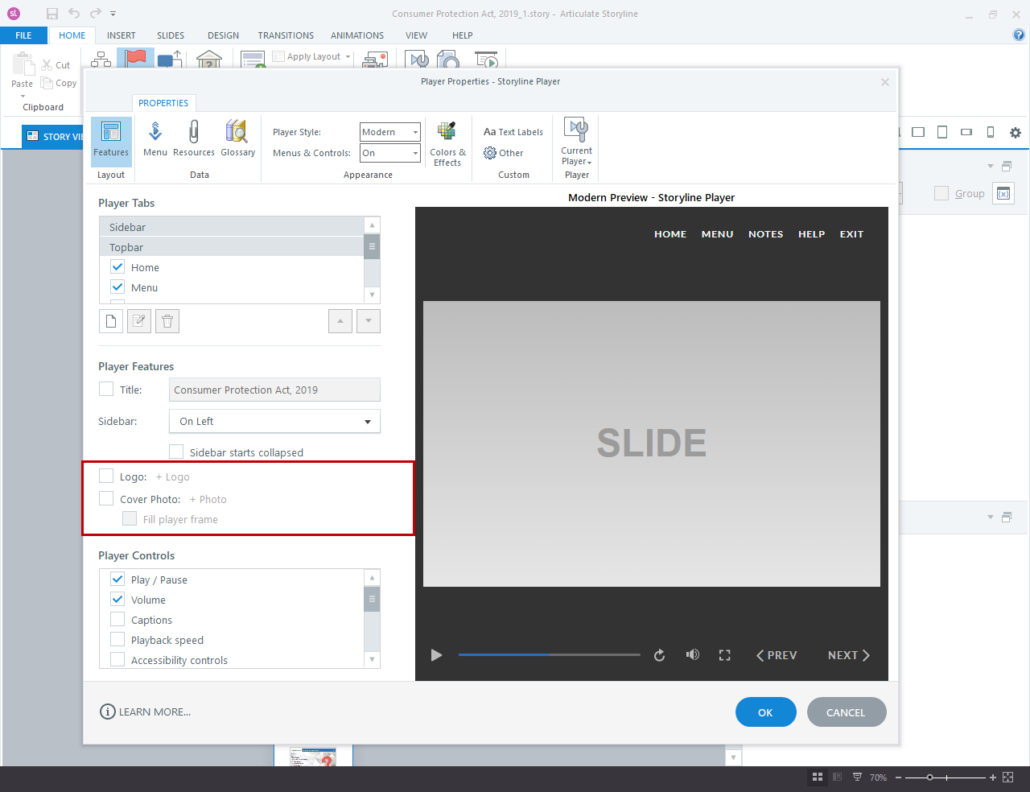
Under the “Cover Photo” section, check the Cover Photo checkbox.
Step 3:
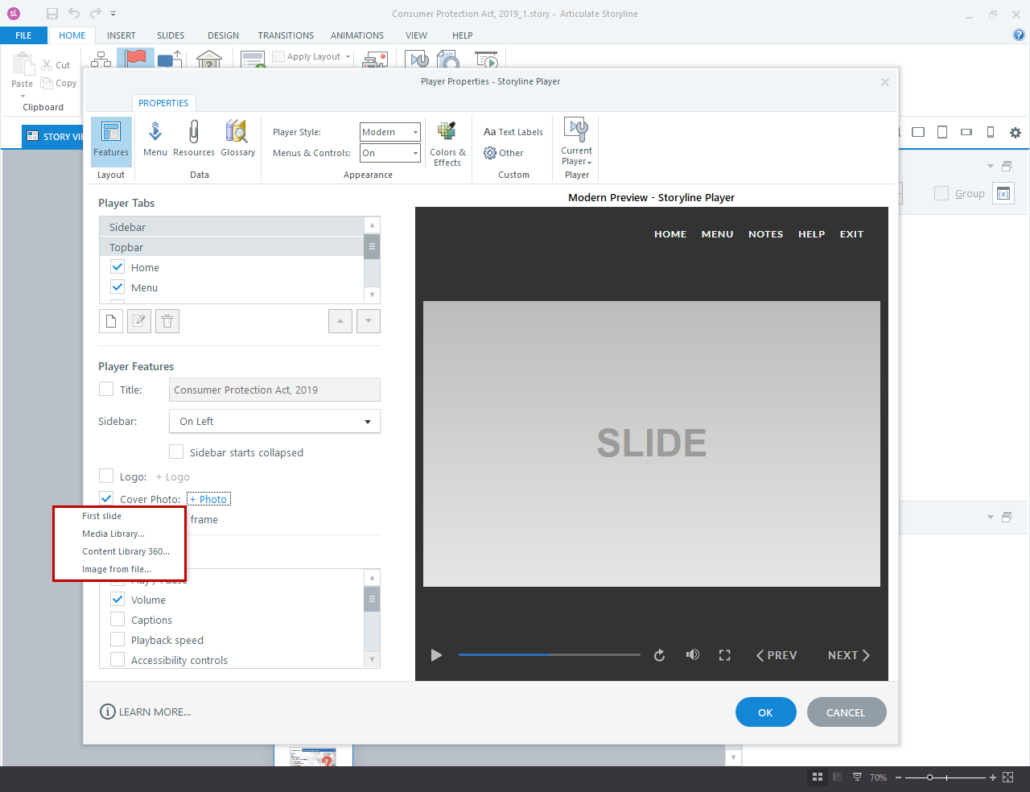
Click the “+ Photo” link and browse for the image you want to use as your cover photo.
Step 4:
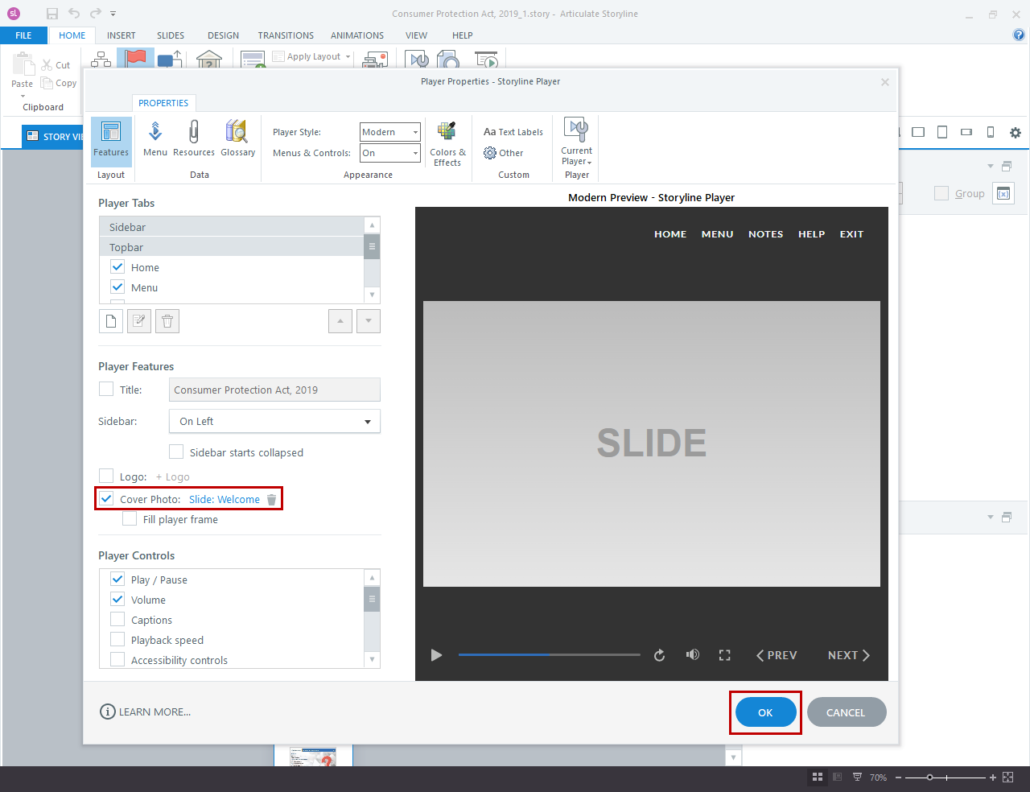
Once you’ve selected the image you want to use, click OK.
Step 5:
Publish the file and launch the course.
Step 6:
Launch the course using story.html, and you can see the eye-catching cover photo for the course.







Leave a Reply
Want to join the discussion?Feel free to contribute!