Articulate Storyline is a software application that allows you to create interactive and engaging e-learning courses for various devices and platforms. It is part of the Articulate 360 suite, which includes other tools and resources for e-learning development.
Free Articulate Storyline 360 Training
Explore the advanced features of Articulate Storyline software and take your eLearning development skills to the next level..
Click the Access button to start learning today!
You can add animations, interactions, quizzes, simulations, and more to your courses, and publish them to HTML5, Flash, or SCORM formats. You can also use JavaScript to customize and extend the functionality of your courses.
JavaScript can enhance the capabilities of eLearning courses created in Articulate Storyline, regardless of the version used – Storyline 1, Storyline 2, or Storyline 360. By utilizing JavaScript, you can expand the functionality of Articulate Storyline tool beyond their default capabilities.
We can update Storyline variables with JavaScript, but it can also be beneficial when preparing eLearning courses for integration with a Learning Management System (LMS).
Here are some examples of scenarios where incorporating JavaScript into Articulate Storyline can be beneficial:
● Getting student’s name from LMS
● Getting student’s status
● Getting and setting Lesson status
● Getting student’s Language preferences
● Sending user score to LMS
How to Integrate JavaScript with Articulate Storyline?
We will now apply JavaScript to one of the scenarios mentioned earlier – Sending the learner’s score to the Learning Management System (LMS).
Let’s take a course developed in Articulate Storyline that includes questions or assessments. If you are using Storyline’s default assessment, some pre-defined variables will be added to calculate the score automatically.
However, Articulate Storyline does not allow access to these variables, so you cannot modify their values as Storyline takes full control over them.
To send a custom calculated score to the LMS, follow below steps:
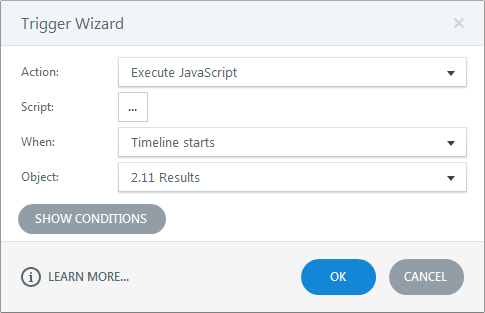
Step 3:
Add the below JavaScript code in the ‘Script’ box, select when ‘Timeline starts’ on the Object ‘Results’ page and click OK to save the trigger to apply the code.
Copy and paste the following JavaScript code in the ‘Script’ box
var player=GetPlayer();
lmsAPI.SetScore(player.GetVar(‘Score’),100,80);
lmsAPI.CommitData();
Explanation of Code: How will the code use the SCORM API to communicate with the Learning Management System (LMS)?
GetPlayer() – This code returns an object that contains the methods and variable values of Articulate Storyline.
lmsAPI – The ‘API’ is an object from Storyline’s SCORM API that contains the necessary methods and values for establishing the connection and data flow from the course to the LMS.
SetScore(score, maxScore, minScore) – Set Score is a function inside lmsAPI object that sends the score to the LMS. It accepts 3 parameters “Score, Max Score and Minimum Score”.
commitData() – The lmsAPI object contains a function that saves all the data sent to the LMS in the database.
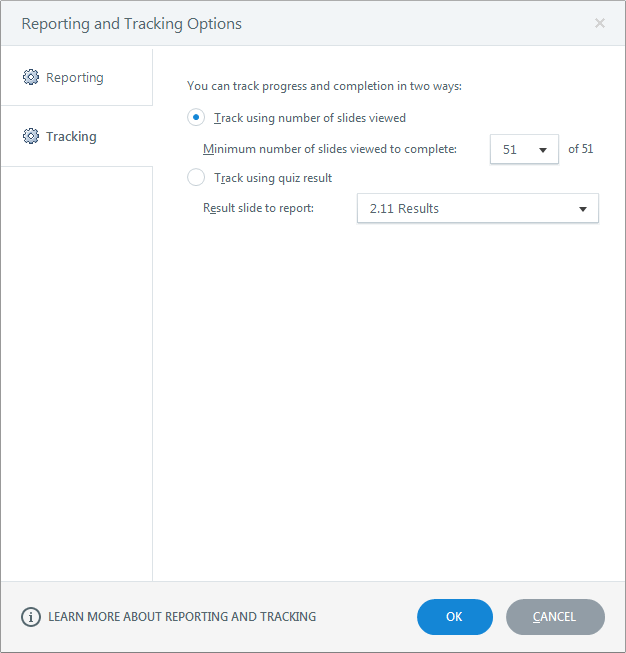
Step 5: (Optional)
When the learner exits the course by clicking a button that has a trigger on it to exit the course, for Storyline 2 update 9 and below, it will still override the score to Zero even after setting the tracking option based on the slides viewed.
In such a case, we can use a workaround to exit the course without using the default trigger “Exit the course”.
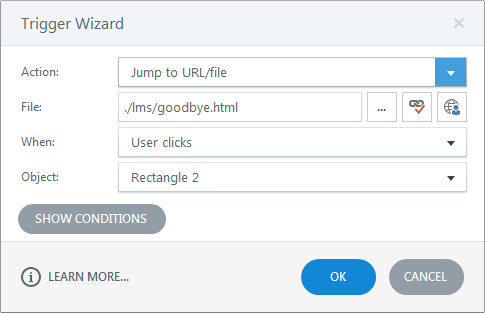
You can add a trigger on the Exit button to Jump to the URL ‘./lms/goodbye.html’ when the learner clicks on it.
Conclusion:
This is just one example of how JavaScript can be useful in Articulate Storyline courses. If you’re interested in learning more about integrating JavaScript with Storyline we invite you to check out our blog on the topic.
Articulate Storyline 360 – Free Training Tutorials
Swift ELearning Services provides a valuable opportunity for individuals who are enthusiastic about acquiring skills in the use of Articulate Storyline 360, a popular e-learning authoring tool. The company offers free tutorials that are designed to enhance the learning experience of users, making it easy for them to navigate the software and create high-quality e-learning content.
Articulate Storyline 360 is a powerful tool that enables users to create interactive and engaging e-learning courses. However, it can be challenging for beginners to master the various features and capabilities of the software. Swift ELearning Services recognized this challenge and created a solution by providing free tutorials that aim to simplify the learning process.
Through these free tutorials, individuals can access valuable resources that will help them understand the intricacies of Articulate Storyline 360. The tutorials cover a wide range of topics, including how to create animations, interactions, and assessments, among others. By following the step-by-step instructions, users can learn how to create compelling e-learning courses that meet their specific needs.










Thank you so much. I am using the Canvas LMS and for some reason it is not picking up the score . I set up an assignment and set the points possible to 30, then tried to send a score of 20 out of 30 to the Canvas grade book but it defaults to a 30/30 instead. Do you know the actions on the LMS side to get it to work?
Thanks again for the information!
Bill Creger
Hello Bill,
I’m glad you found my blog helpful.
As you know every LMS is slightly different from the other and each exhibit different behaviors when displaying scores and other details.
For storyline courses, you need to use
lmsAPI.SetScore(player.GetVar(‘Score’),100,80);function.Where player.GetVar(‘Score’) will fetch the value of Score variable you created in Storyline and send it to the LMS to save it as score secured by the user.
If, you are using Storyline 2 and Update version is lower than 10 you must not use “Exit course” trigger on the Exit button to exit the course, using this button will override your custom score sent using JavaScript with the Storyline’s default score.
I guess this is what’s happening in your case.
Instead use “Jump to URL” trigger on the exit button and provide this url “./lms/goodbye.html” to exit the course.
And be sure to select the Tracking option as “Track using number of slides viewed” in Report and tracking options before you publish for LMS.
Hope this helps you out. Let me know if this works or not.
Cheers!
Please note that this approach won’t work for HTML5 content that is published using Storyline 360.
Instead, see here: https://community.articulate.com/discussions/articulate-storyline/lmsapi-functionality-in-html5-output?page=2#reply-451483
Yes Matthew, You are right. This blog only focuses on storyline 2. Thanks for sharing your observations. This might help future visitors using storyline 3.
I’ve been using this with much success and it makes a big difference to my learning packages, however when I’ve used this on a mobile device (both android and IOS), it doesn’t work. Is there a setting I need to change or an update to the javascript that will allow this to work on mobile devices? I’m publishing as HTML5.
Jane, the code is tested on both android and iOS which works well for us. I believe you are using SL 2.
Hi
I am also trying to push the score results into a SCORM LMS. I have used the code that you have mentioned. I am using Storyline 3 to develop my course.
I am using a custom designed quiz and have used a variable called quiz1percentage. From your discussion it appears that I should use a variable called Score. So I created a variable called Score and set it equal to quiz1percantage.
Then I copied the code and pasted it as suggested in the blog.
However, I am still unable to parse the scores to LMS.
The reporting and tracking are set exactly as you have suggested in the article.
I will appreciate any help and guidance on this.
Hi Sanjay,
New Storyline 3 came with many changes under the hood.
That’s the reason, above code “lmsAPI.SetScore(player.GetVar(‘Score’),100,80);” isn’t working anymore.
In order to make it work with Stoyline 3 all you need to do is, just use the below code instead:
objLMS.SetScore(player.GetVar(‘Score’),100,80);
objLMS.CommitData();
While all the other steps mentioned in the blog remain the same.
Hope this helps you out.
Cheers!
You probably want/need to set completion and success status as well.
lmsAPI.SetCompleted()
and lmsAPI.SetPassed()
or lmsAPI.SetFailed()
Hi
I am also trying to push the score results into a SCORM LMS. Can you Please share the updated code which can be used for Storyline 360.
Your article has inspired me to experiment with JavaScript in my e-learning courses. I can’t wait to see what creative solutions I can come up with. Thanks for the inspiration and the excellent tutorial!
We are glad to hear that you found the article inspiring! JavaScript indeed offers endless creative potential in eLearning course development. Happy coding, and best of luck with your e-learning projects!