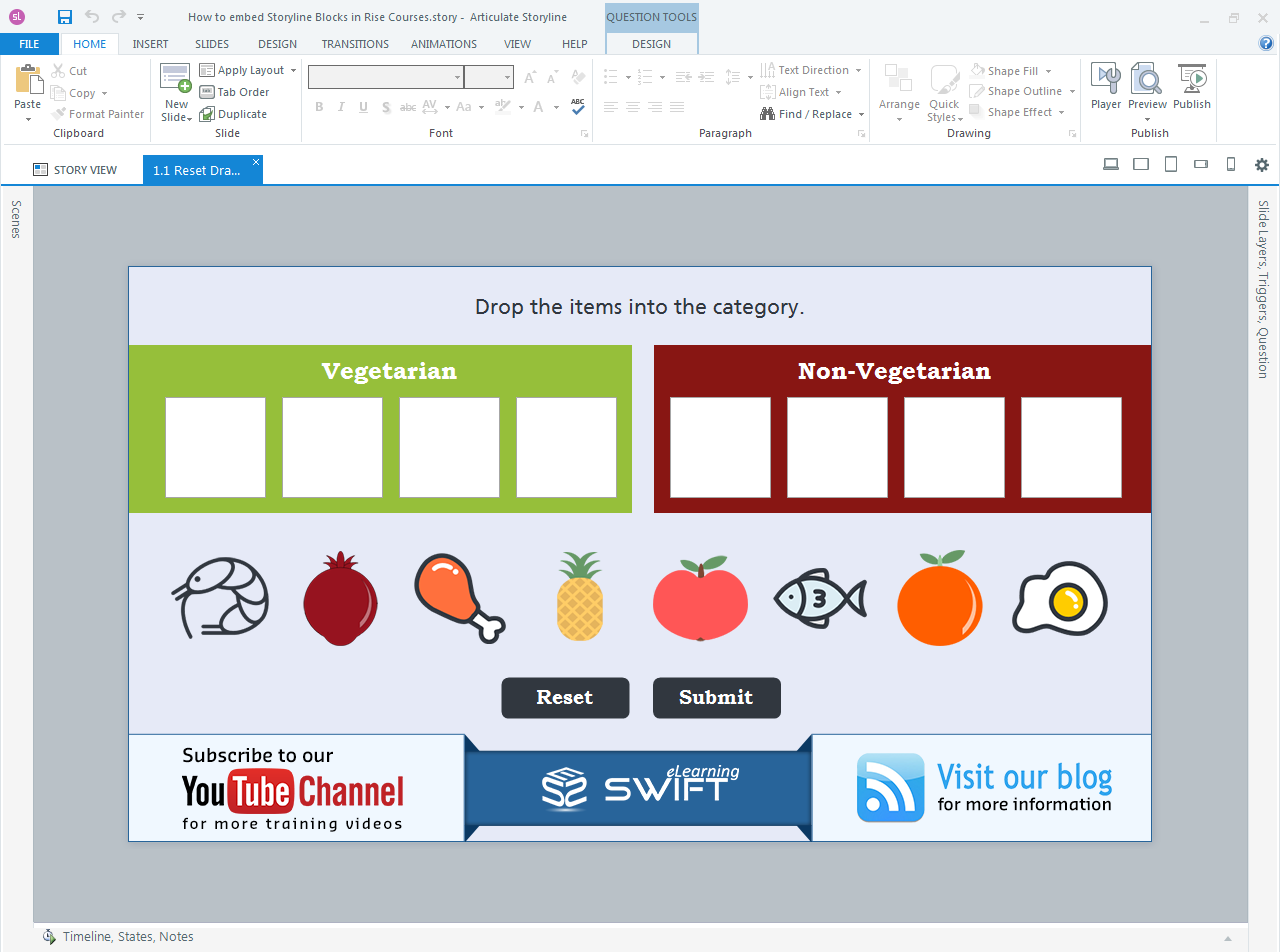
Articulate Rise is an easy to use, rapid authoring tool delivering mobile friendly and web responsive eLearning courses. Articulate Rise comes with some interactive templates but we don’t find feasibility to customize the interactions in the way which Articulate Storyline does. But Articulate Rise has a feature which allows embedding content designed in Storyline. So if you need a template which is not available in Rise then you can design the screen in Storyline and embed it in Rise.
In this blog, we will explore the integration of Articulate Storyline 360 with Articulate Rise and discover the seamless process of embedding Storyline blocks into Rise, enhancing the overall learning experience.
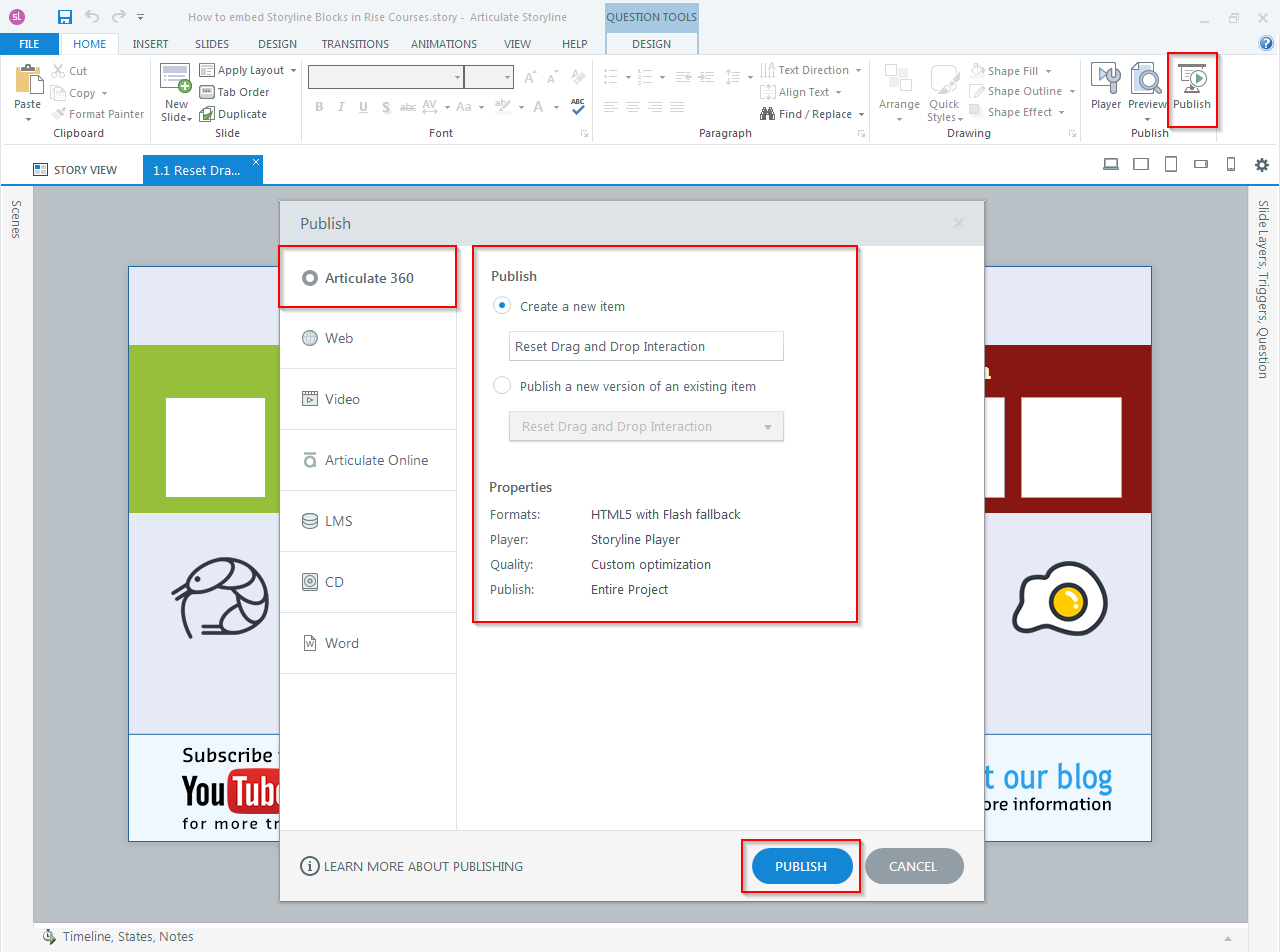
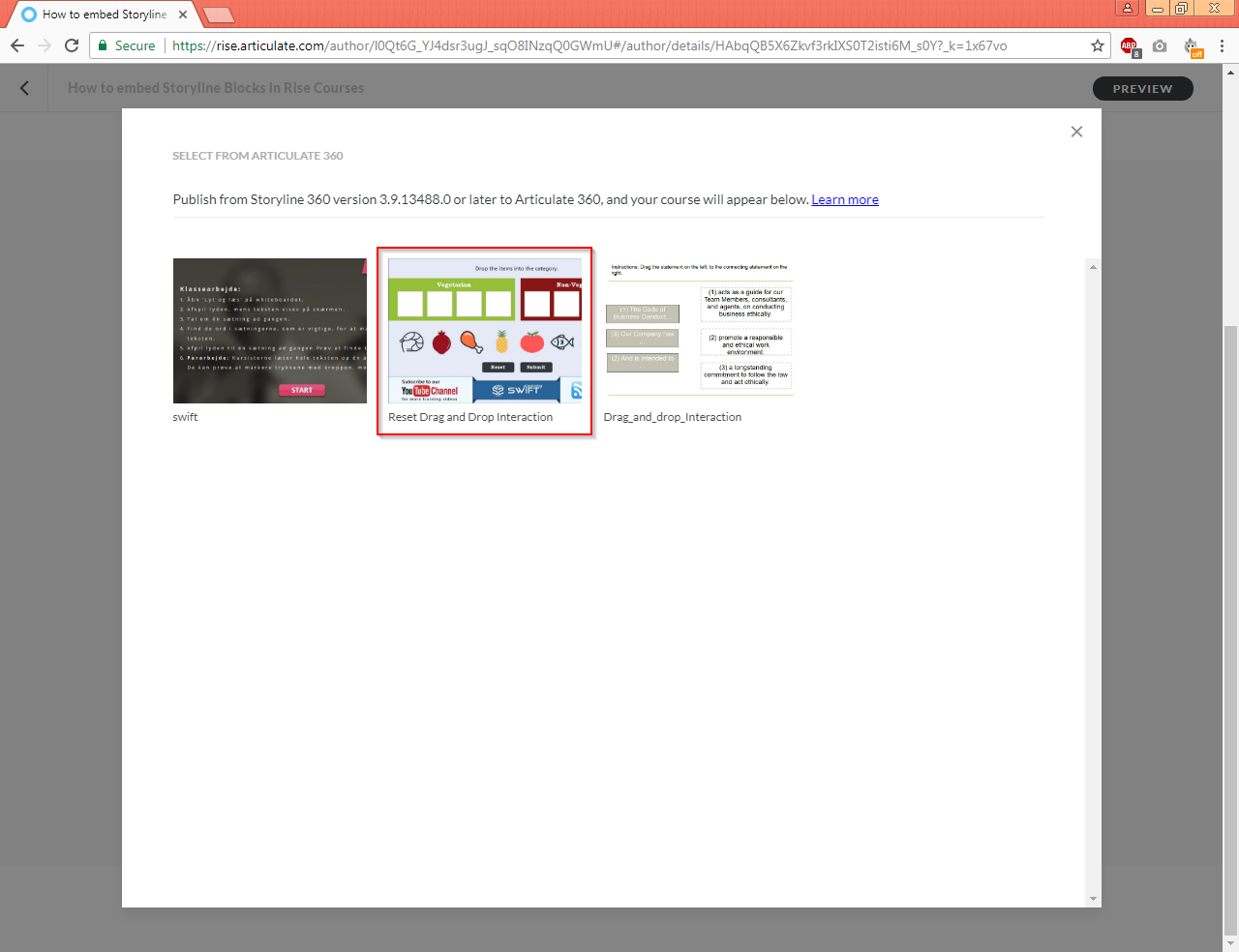
Note: this feature is supported in Storyline 360 version 3.9.13488.0 or later (October 5, 2017 or later).
We can also add more blocks by following above steps.
Finally, you can preview and test your course.
By understanding the seamless integration of Articulate Storyline 360 with Articulate Rise and addressing key FAQs, you can elevate your e-learning courses to new heights, offering a balance of simplicity and sophistication in content delivery.
Custom eLearning Solutions
As a leading provider of custom eLearning services, we specialize in delivering tailored training solutions designed to meet a wide range of learning requirements. Swift eLearnign services dedication lies in providing compelling and efficient online training experiences by harnessing cutting-edge technologies and implementing advanced instructional design strategies.
Please refer to our sample course designed using Articulate Rise:
Our Services: Rapid eLearning, Custom eLearning Solutions, Flash to HTML5 Conversion
FREQUENTLY ASKED QUESTIONS (FAQS)
What is Articulate Rise?
Articulate Rise is a web-based eLearning authoring tool that allows you to create beautiful, responsive courses quickly and easily. It’s part of the Articulate 360 suite, which also includes other popular eLearning tools like Articulate Storyline.
What types of Storyline content can be embedded?
Any Storyline content designed for web output, ensuring compatibility with Rise.
Where can Storyline blocks be embedded in Articulate Rise?
Storyline blocks can be added to any lesson or section within an Articulate Rise course.
When should Storyline blocks be used in Rise courses?
When advanced interactions, simulations, or assessments are required to complement the Rise course content.
How do I ensure my Storyline content is responsive?
Set up your Storyline project with responsive design in mind. Test the output on various devices during the development phase.
Can I update the embedded Storyline content?
Yes, you can update Storyline content independently and re-upload it to Rise.
Is internet connectivity required for viewing embedded Storyline blocks?
Yes, since Rise courses are web-based, an internet connection is necessary.
Are there any limitations to embed Storyline blocks in Rise?
Ensure your Storyline content is HTML5-compatible. Some complex interactions may need adjustment for seamless integration.
What are the recommended settings for embedded Storyline blocks?
Follow Articulate guidelines for exporting Storyline projects for the web and adjust Rise settings accordingly.
Do embedded Storyline blocks support SCORM tracking?
Yes, SCORM tracking can be applied to the overall Rise course, including embedded Storyline content.