Storyline 360 – Best practices of using JavaScript to get Custom Print Result
Though there are vivid authoring tools, Articulate Storyline would be the best possible tool to create custom elearning courses. The best practice to create more engaging e-learning courses is to include JavaScript in Storyline.
Recently, we were deployed in a project where our stakeholders need an activity to be implemented such that user should take a print out of the entered text as a handout or can be saved as a PDF file. For this, we have used JavaScript and an external HTML page to meet the client requirements in Articulate Storyline 360.
Let’s have quick peek on the steps we followed:
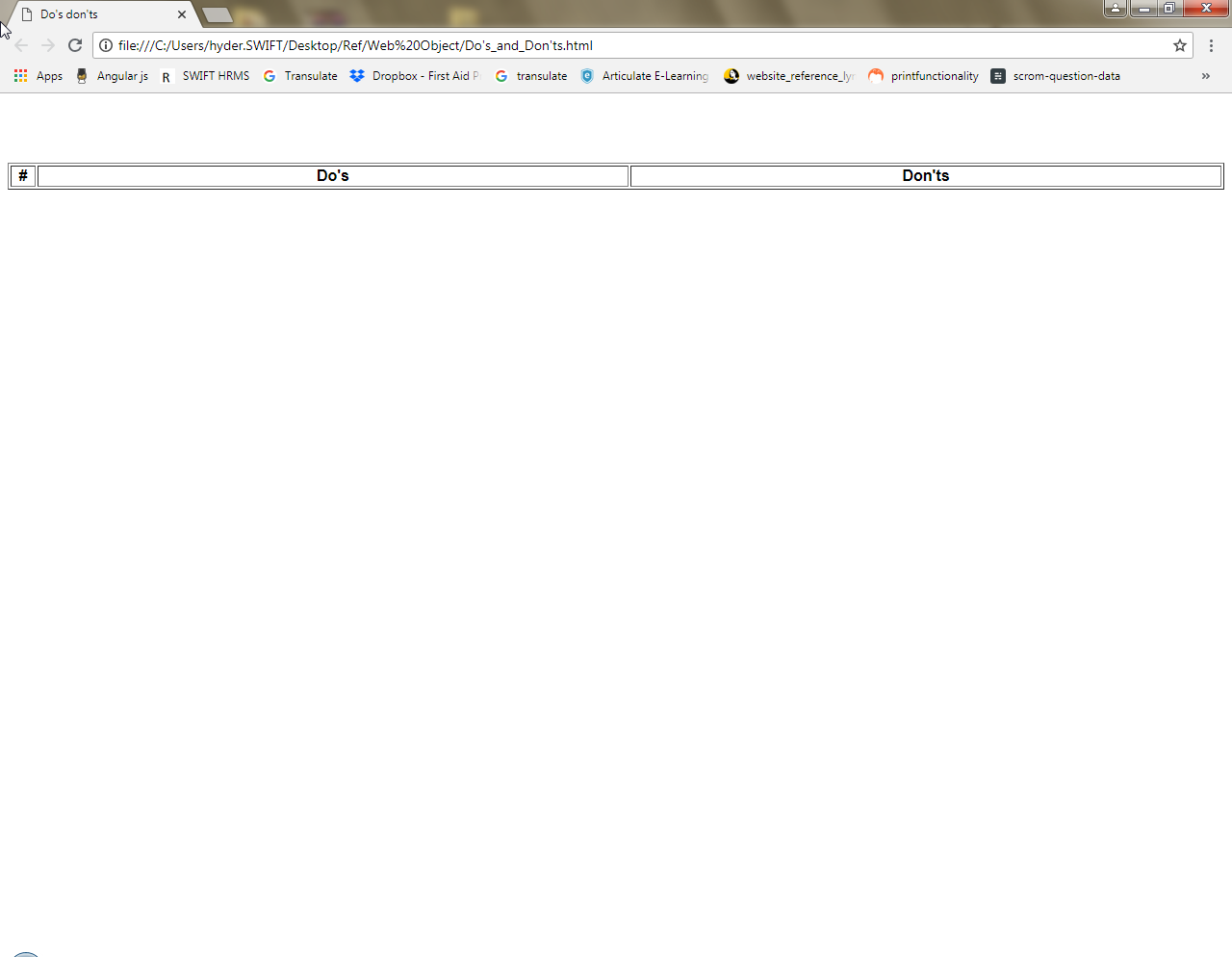
Step1: Download the HTML file from the source given at the end of this blog. Here you can see the downloaded HTML page output.
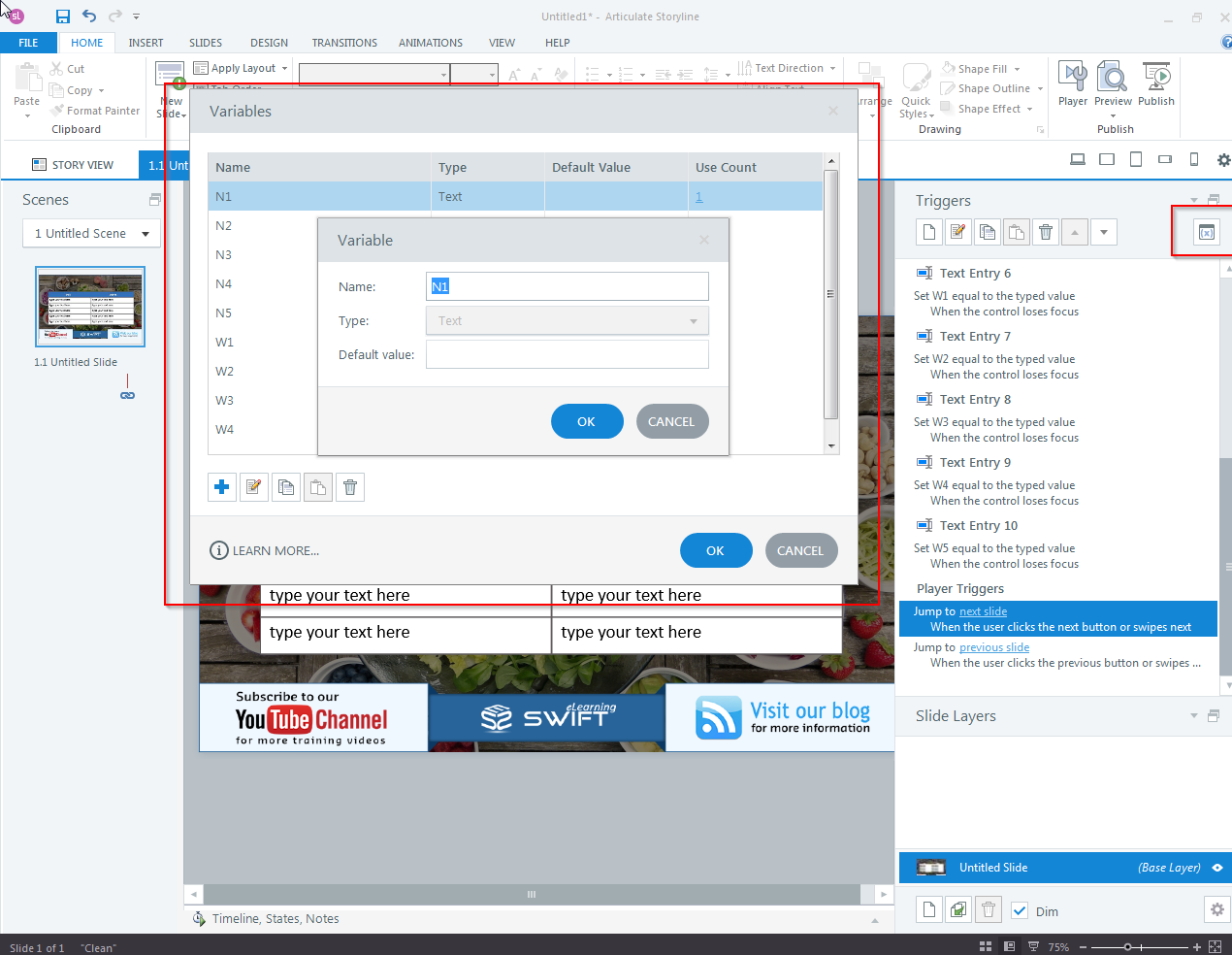
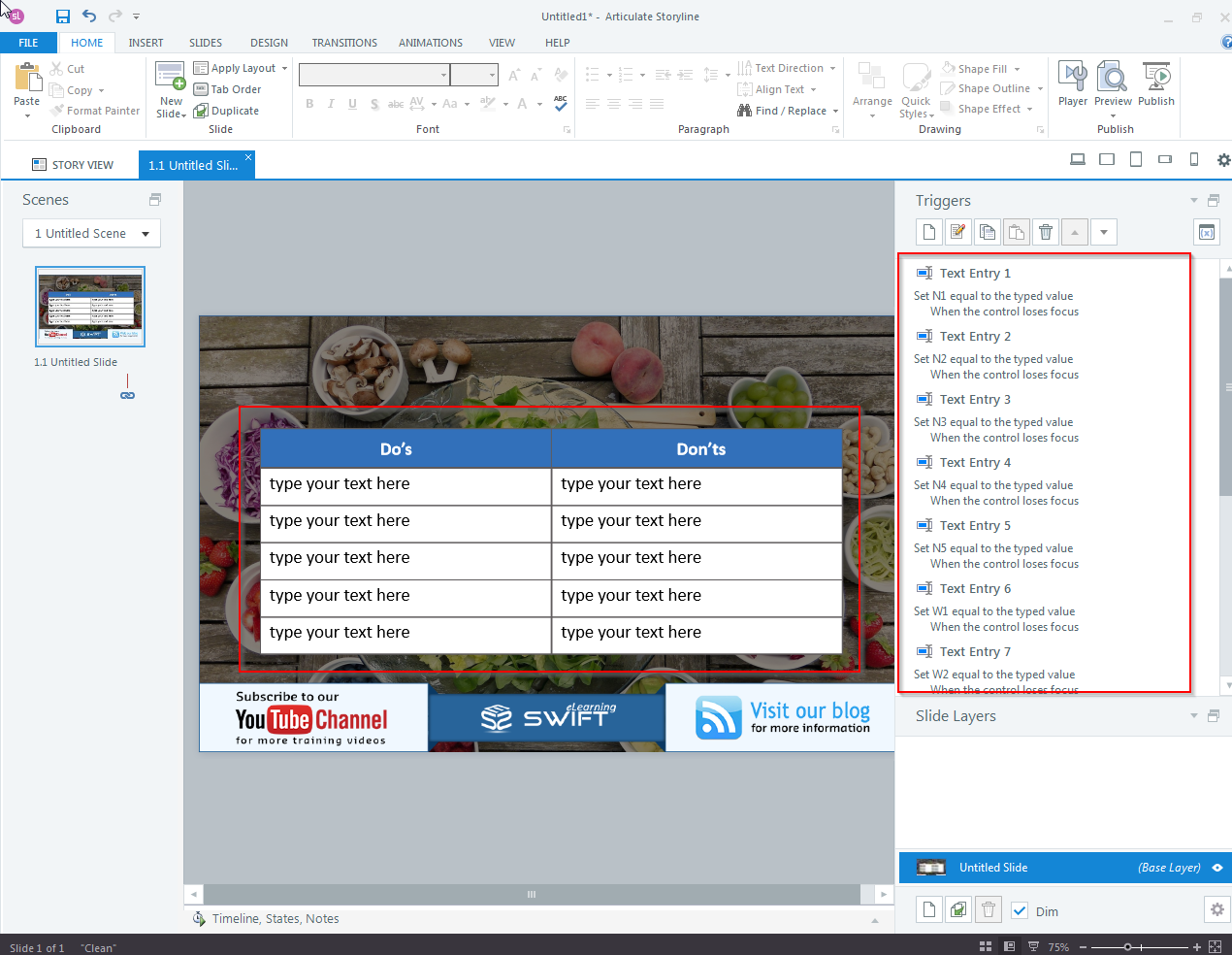
Step 2: Launch Storyline, Create Variables and add text entry boxes. Then assign those variables to the text entries as show below.
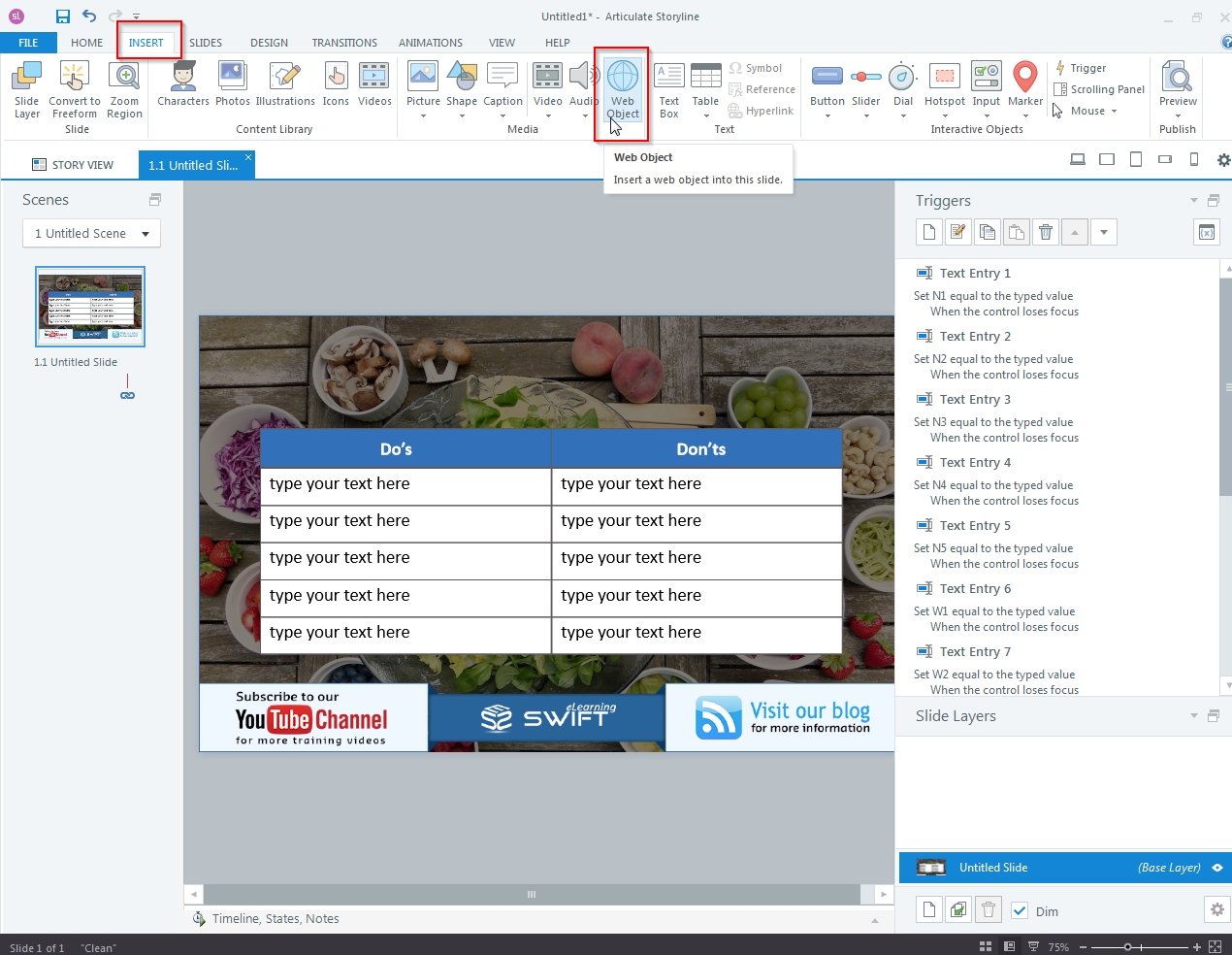
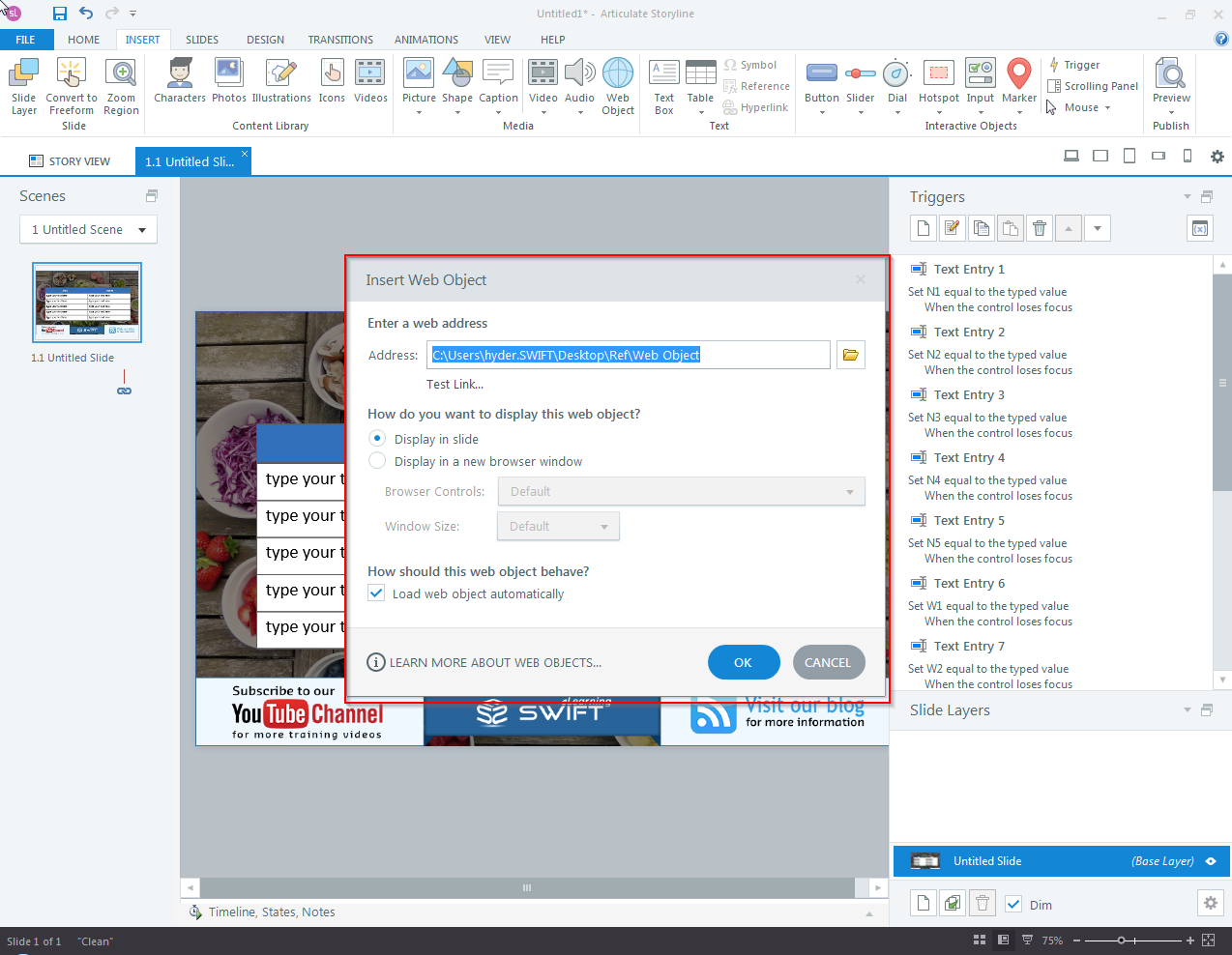
Step 3: Now link HTML file that you have downloaded. To do so, click on Insert and select Web Object and enter the location of the html file in your local drive.
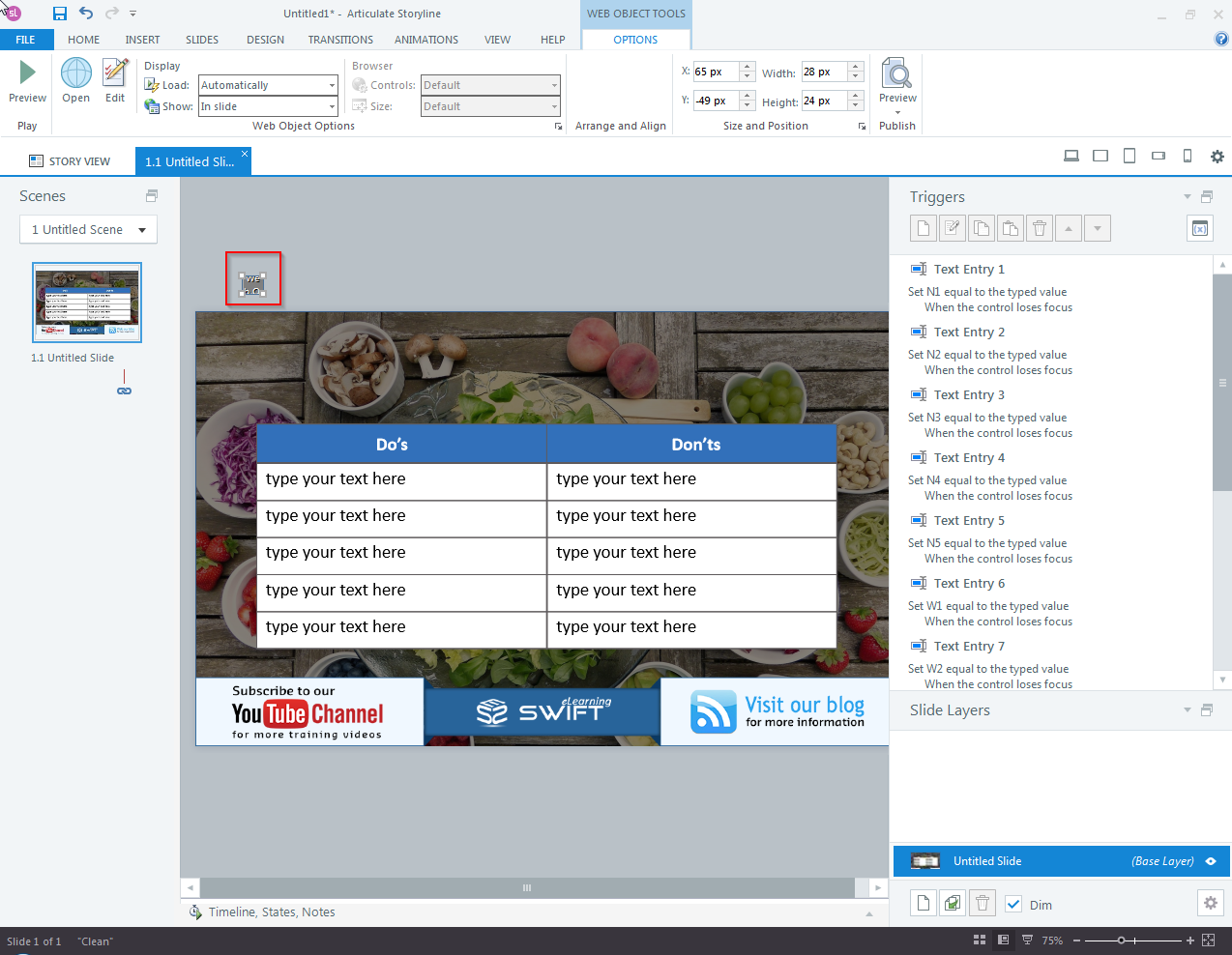
Step 4: Once inserting HTML file, it may overlap on your slide. So, to avoid overlapping of HTML file, resize the file and place it outside the preview area.
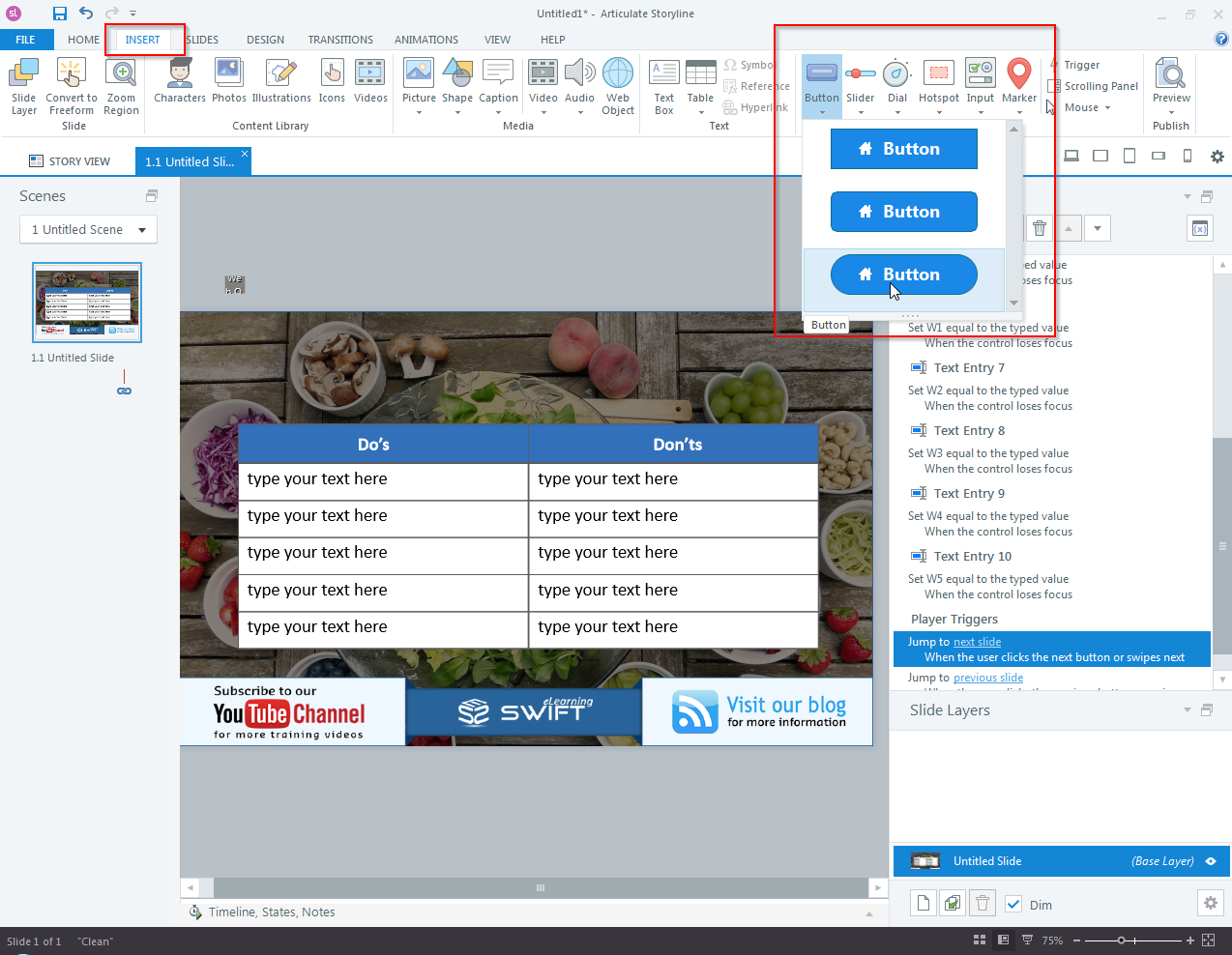
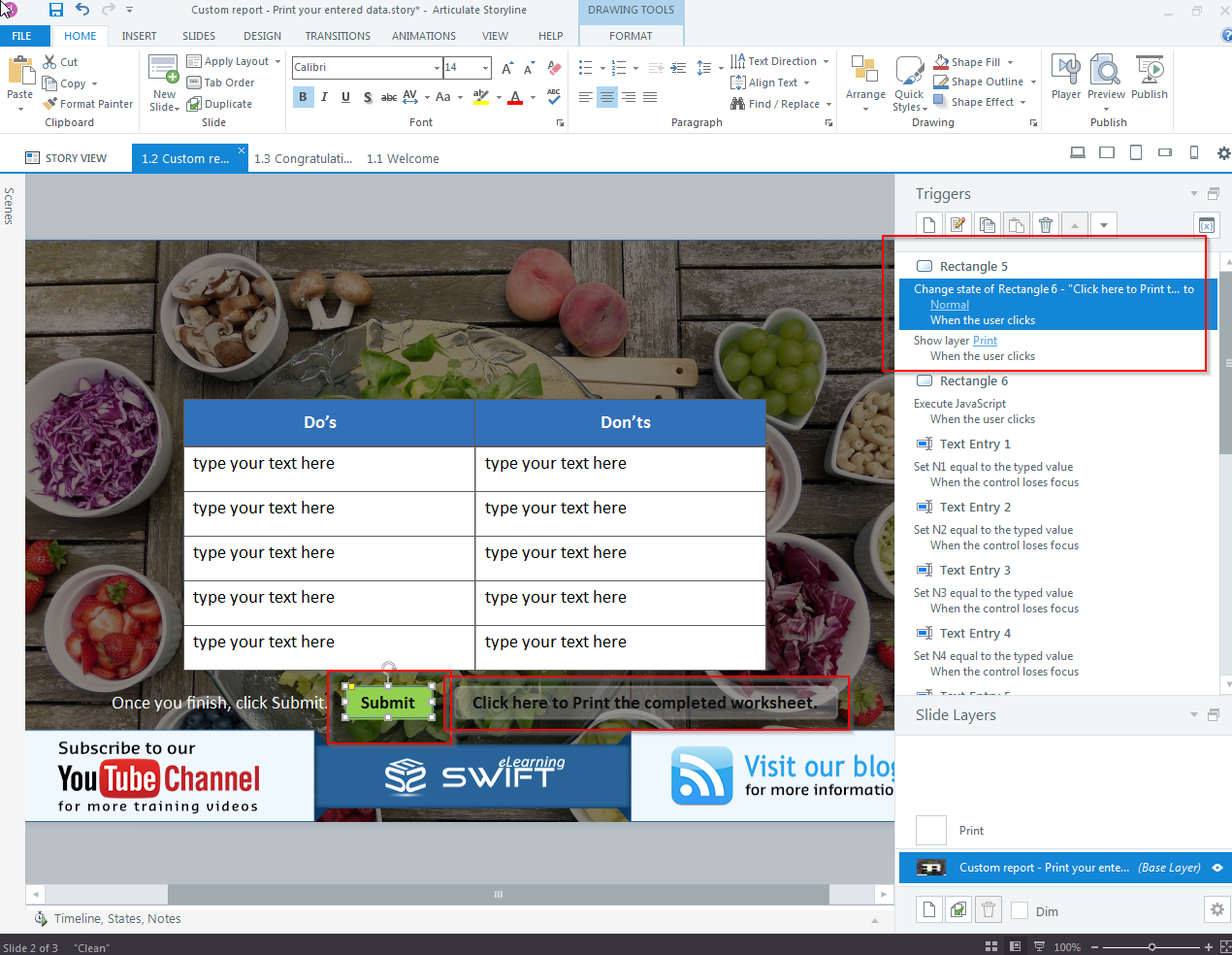
Step 5: Add a button and name it as submit. Then create one more button for printing the result and add the following triggers.
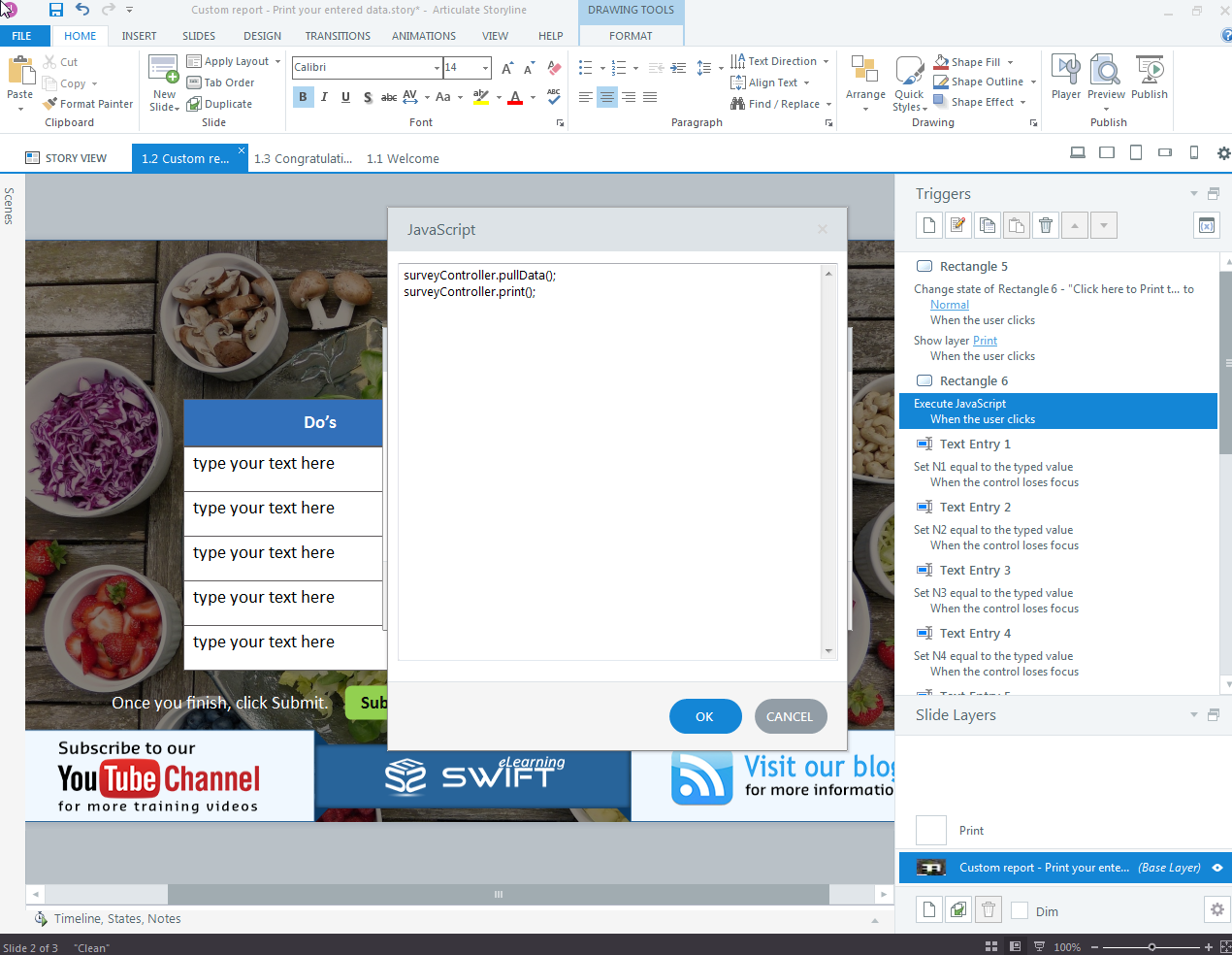
Step 6: Then, add the following JavaScript to print the entered answers.
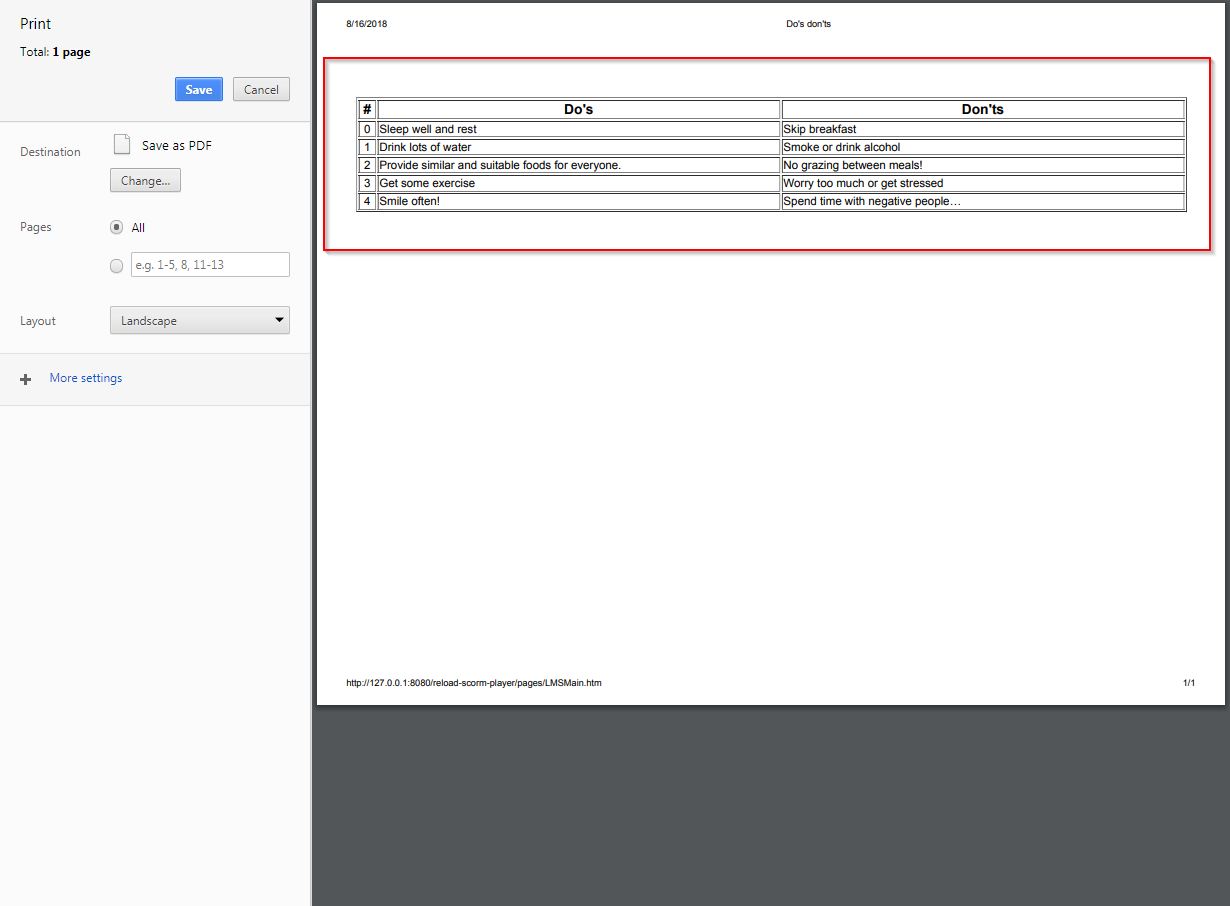
Step 7: Finally, Publish the course and see the output.
By using JavaScript in Storyline, you can overcome the limitations of the functionality of authoring tool and create dynamic interactions.
Download the HTML file here
Our Services: Custom eLearning Solutions, eLearning Translation Services, Flash to HTML5 Conversion

















This is a fantastic resource for beginners diving into eLearning development with Storyline 360 and JavaScript. You did a great job breaking down the best practices step by step. Do you have any beginner-friendly tips or tutorials you could recommend?
Thank you for your positive feedback! We’re delighted to hear that you found our resource helpful for eLearning development with Storyline 360 and JavaScript.
We have a variety of beginner-friendly tips and tutorials available to assist you further. Please click here to check out our free Articulate Storyline 360 tutorials.
Thank you for sharing this.