How to Add Web Objects in Articulate Storyline 360
Click or tap on the play button below to watch the video for easier understanding.
Articulate Storyline 360 stands out as a robust eLearning authoring tool, empowering you to craft interactive and captivating courses. One standout feature within Storyline 360 is its seamless integration of web objects, providing a pathway to embed live web content directly into your eLearning modules.
In this comprehensive guide, we’ll navigate through step-by-step instructions, invaluable tips, and creative ideas to effortlessly integrate web content. By doing so, you’ll elevate your courses into immersive and dynamic learning environments. The transformative power of web objects extends beyond mere integration; it enables you to seamlessly incorporate websites, web applications, and interactive simulations into your Storyline project.
Whether your focus is on enhancing visual appeal, providing real-time information, or seeking innovative ways to engage learners, the possibilities are boundless. Our exploration of adding web objects will unlock a new dimension of interactivity, captivating your audience and breathing life into your eLearning creations.
Embark on this journey with us as we delve into the intricacies of adding web objects. Discover how this feature can redefine eLearning development, contribute to custom eLearning solutions, elevate your eLearning design, and provide tailored corporate learning solutions.
With a focus on custom eLearning development solutions, this guide aims to equip you with the knowledge and skills to create vibrant and effective eLearning experiences that leave a lasting impact.
Explore this step-by-step guide on incorporating web objects into Articulate Storyline 360:
Step 1:
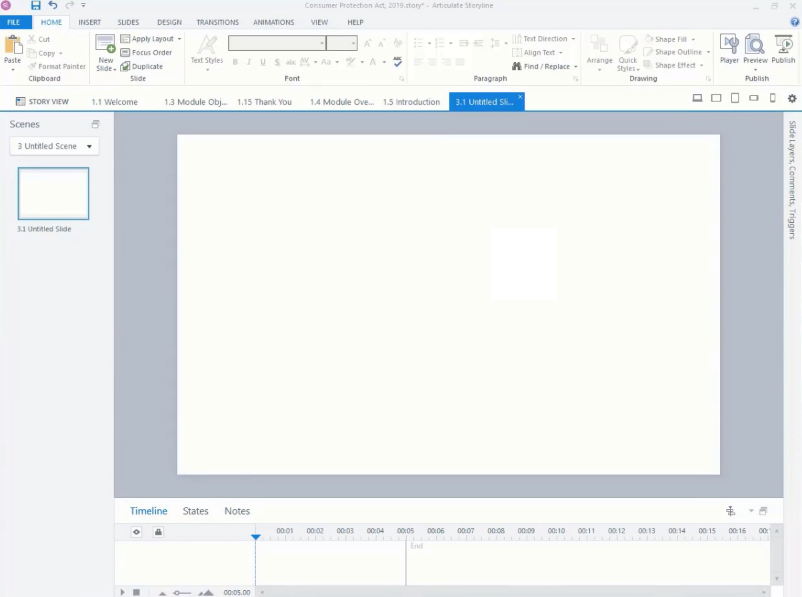
Begin by opening your Storyline file and creating a new blank slide.
Step 2:
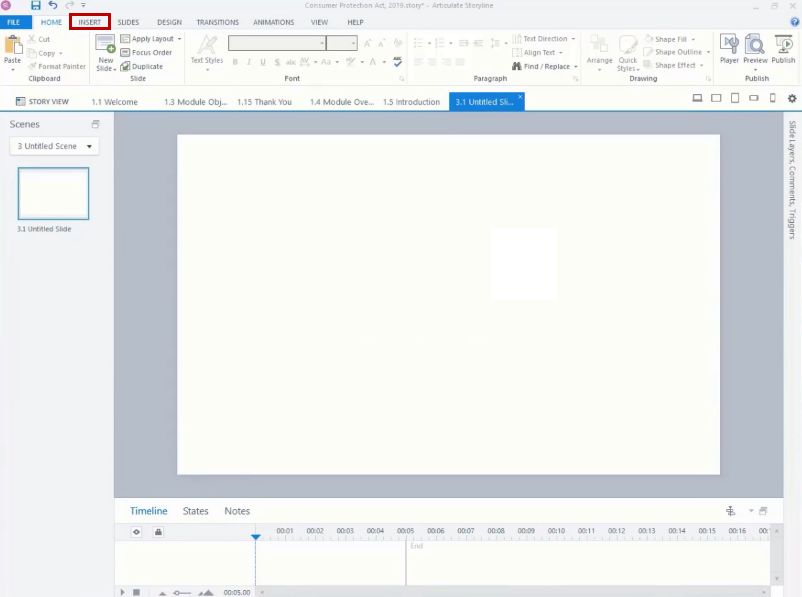
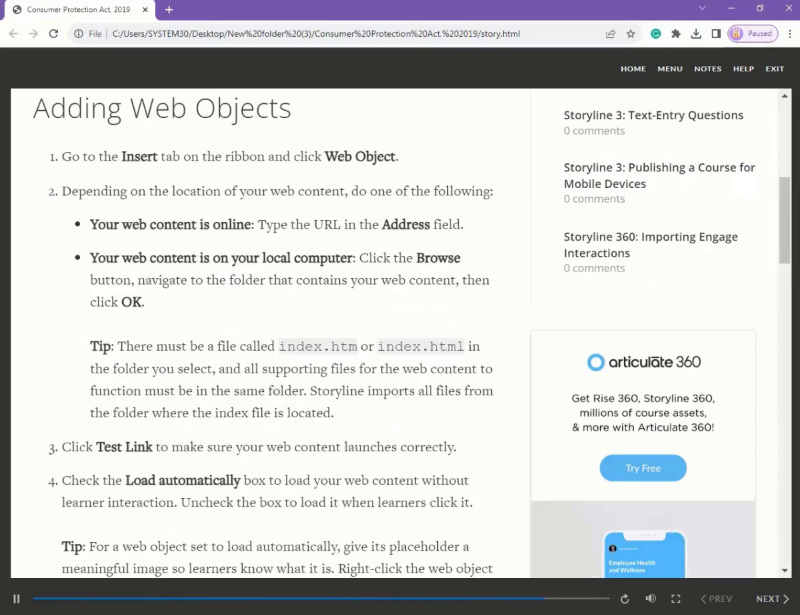
Navigate to the top ribbon and click on the ‘Insert’ tab.
Step 3:
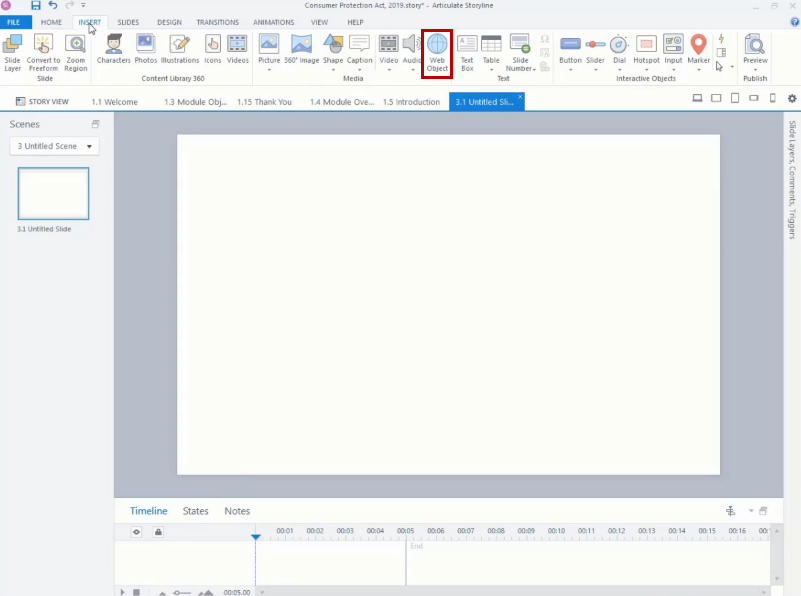
Within the Insert tab, locate and click on the ‘Web Object’ icon.
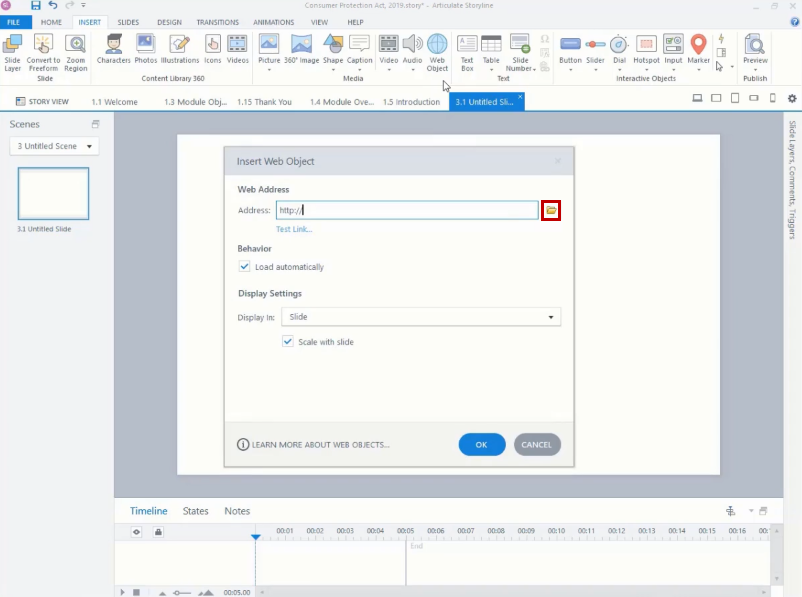
Step 4:
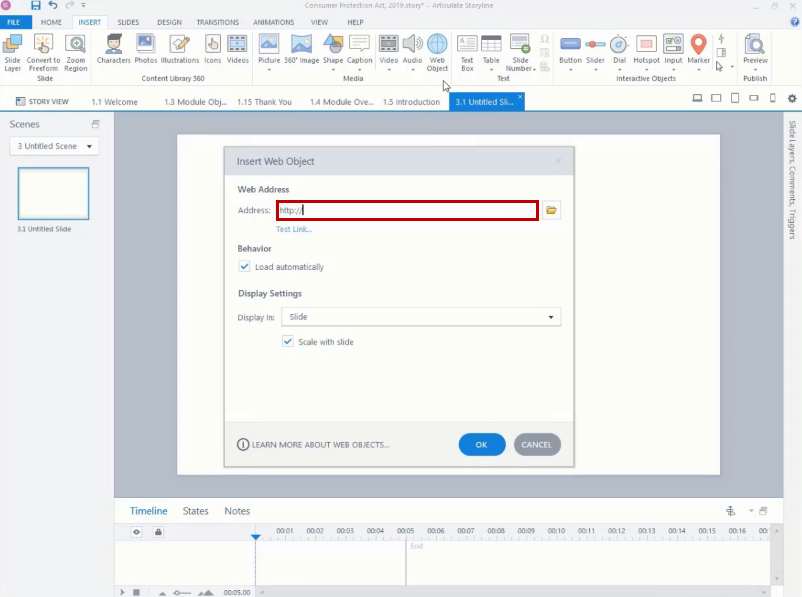
In the Web Object popup window, input the web address for external links or use the Browse icon for internal sources.
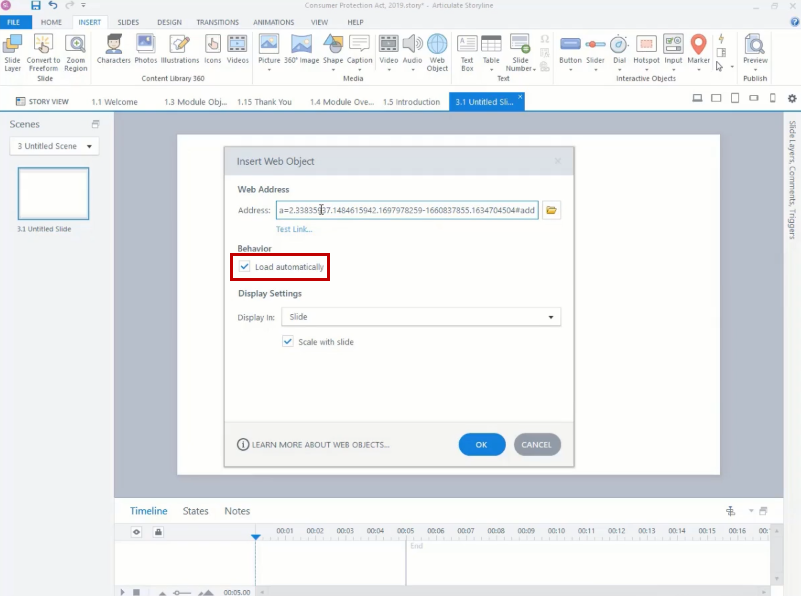
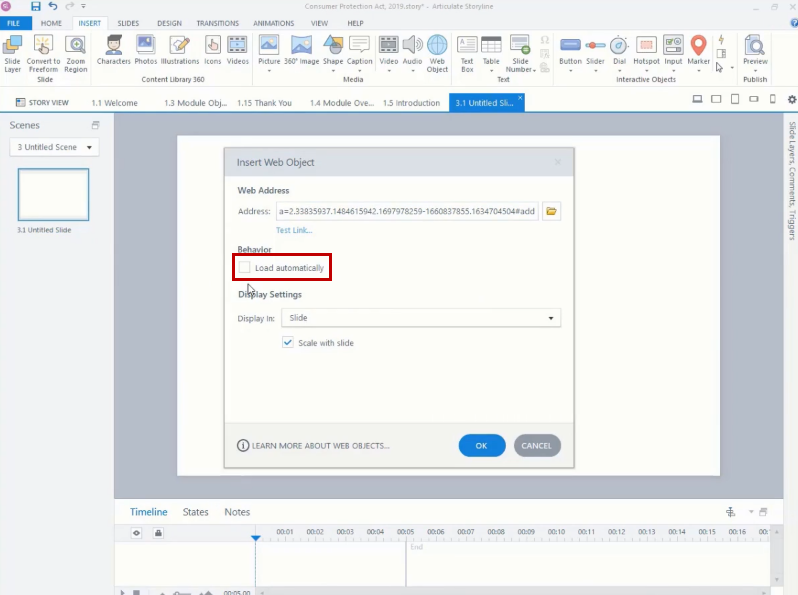
Step 5:
Determine whether the web page should load automatically by checking the ‘Load automatically’ checkbox. For scenarios requiring user interaction, leave it unchecked.
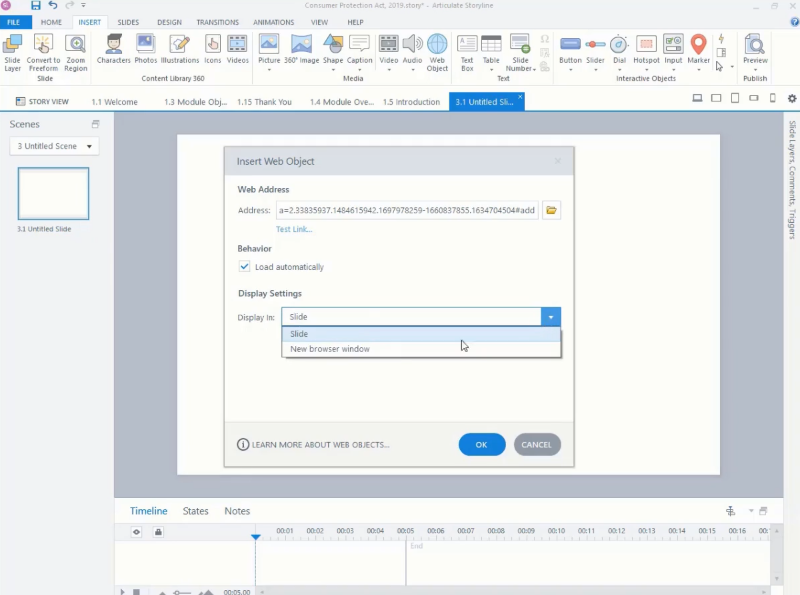
Step 6:
Opt for displaying the page within the slide or in a new browser window. Choose your preference from the drop-down list.
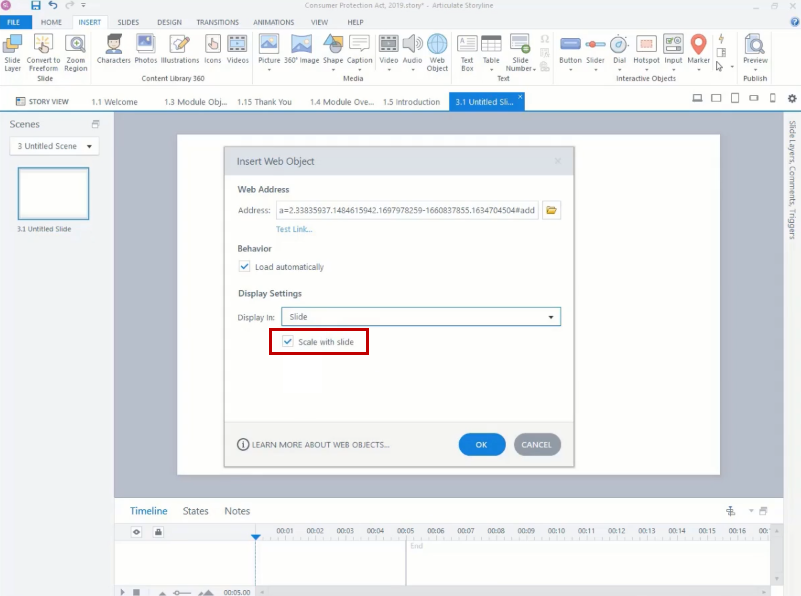
Step 7:
If you choose to display within the slide, ensure a seamless fit by checking the ‘Scale with slide’ checkbox.
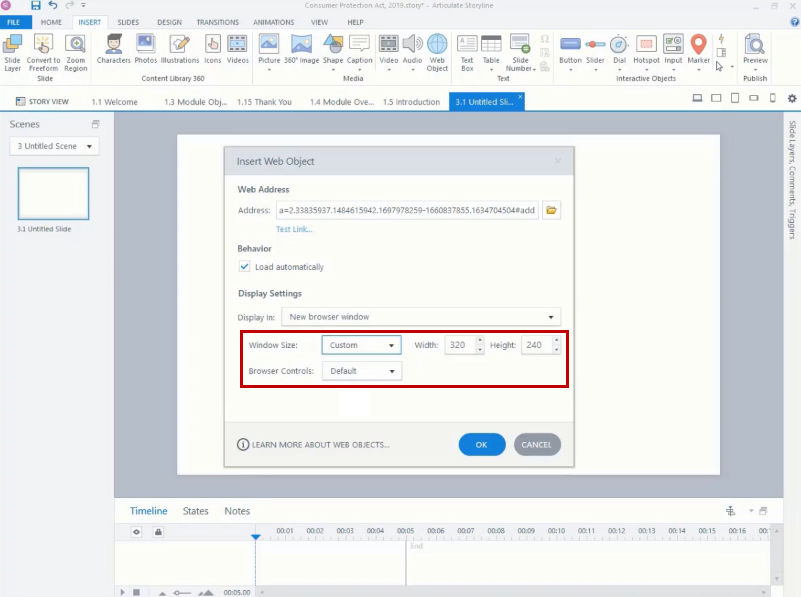
Step 8:
If opting for the ‘new browser window’ setting, customize the window size and browser controls as needed.
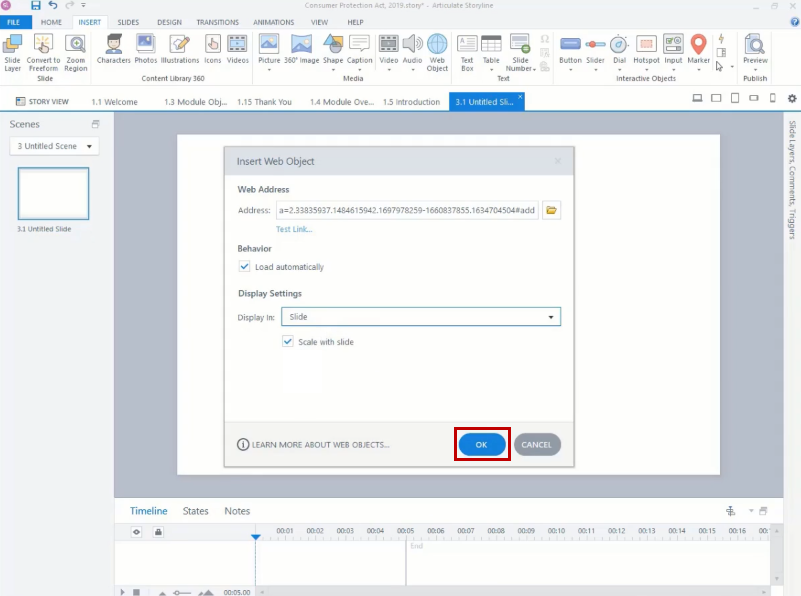
Step 9:
Once satisfied with the changes, click ‘OK’ and proceed to publish your file.
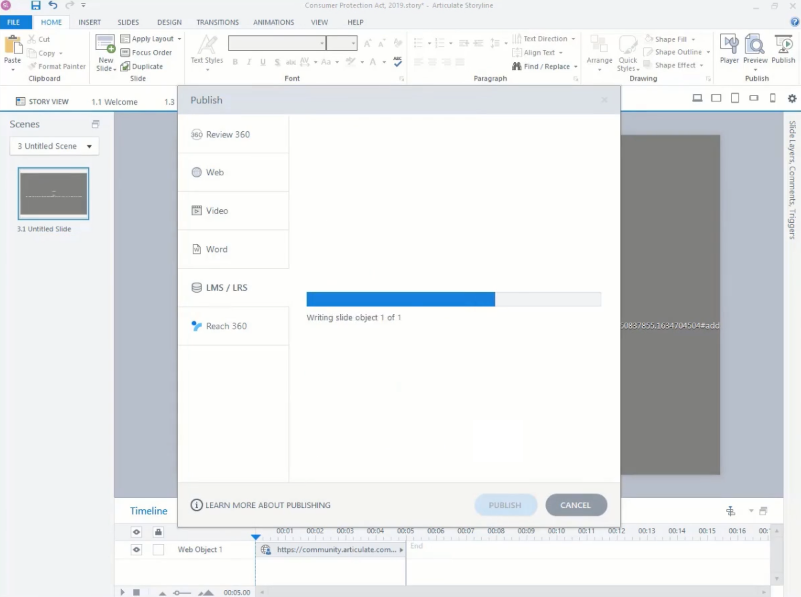
Step 10:
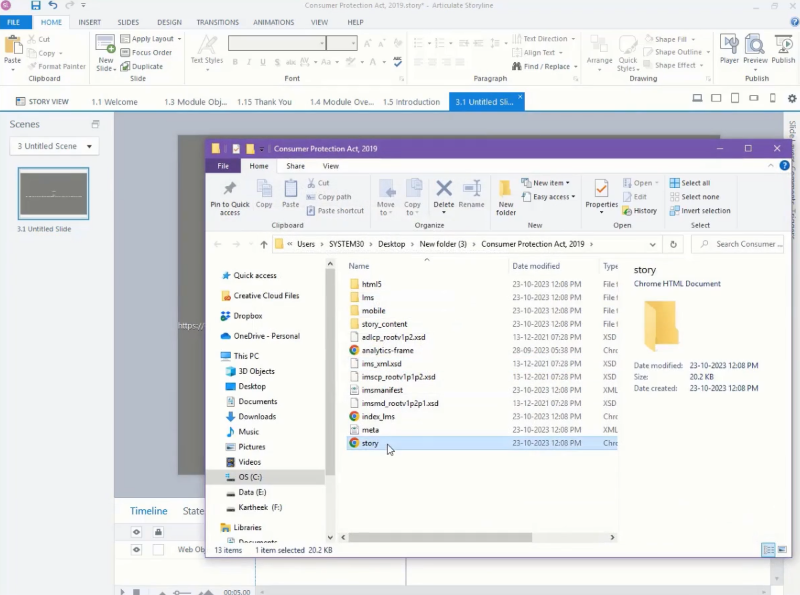
After the publishing process is complete, initiate the course using ‘story.html’. Observe the dynamic webpage seamlessly opening within the slide in the output.
Conclusion
Integrating web objects into Articulate Storyline 360 adds a dynamic and interactive dimension to your eLearning courses. Whether you aim to showcase real-time data, embed web-based tools, or seamlessly incorporate external content, the web object feature facilitates a seamless blend of online resources with your Storyline project.
By following the simple steps outlined above, you can enhance the learning experience for your audience and make your courses more engaging and relevant. It’s important to note that regular testing and previewing are crucial to ensure the correct functionality of web objects. Adjusting settings allows you to fine-tune the appearance and behavior of the embedded content.
In conclusion, Articulate Storyline 360’s web object feature opens up a world of possibilities for creating dynamic and interactive eLearning content. This enriches the learning experience, providing a more immersive educational journey for your audience.

















Leave a Reply
Want to join the discussion?Feel free to contribute!