Best Graphical User Interface (GUI) Templates for Articulate Storyline Development
Here is the next set of Articulate Storyline ready-to-use charts and graphic templates to help your eLearning developers and Instructional Designers.
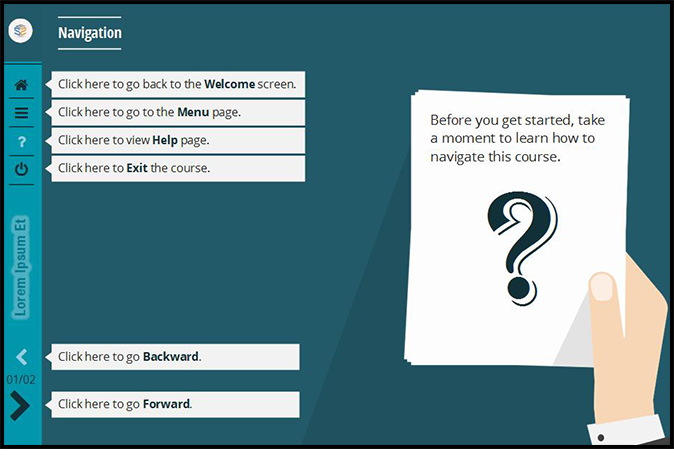
Graphical User Interface template – 001
This Storyline interface consists of interactive slide holders through which an entire course or concept can be presented to the e-learners.
The screen shows an otherwise a blank white slide holder, a tab bar that has a logo place holder at the left-hand corner, and provisions for other tab buttons like the Home button, the menu button, the help button and the exit button on the right-hand corner. There are navigation buttons on both sides of the slide holder and also there is a progress bar showing the slide count just below the tab bar.
When a concept is presented using this interface, e-learners can gradually delve into a concept or progress through a course by navigating the back and forth navigation buttons. The various e-template like the introduction template, the text and graphic template, the interaction template and the quiz template, can together help the designers develop a complete concept and convey it to the learner.
Graphical User Interface template – 004
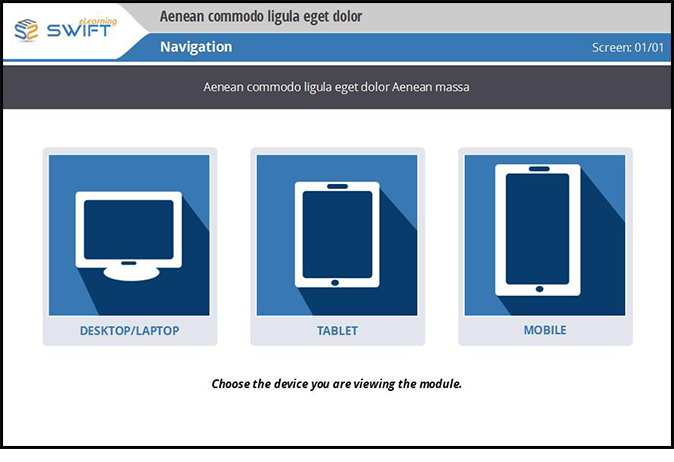
Graphical User Interface template- 006
Graphical User Interface template- 007
This Storyline interface has a logo place holder at the left hand corner, and provisions for other tab buttons like the Home tab button, the menu tab button, and exit button on the right hand corner. There is also a provision for slide count and navigation buttons.
Graphical User Interface template- 010
The background of the template has a dark aquamarine colour while the left side has a bar which has a lighter shade of the aquamarine colour. There is a logo placeholder on top of the bar. The tab buttons are placed on the bar vertically followed by the navigation buttons.
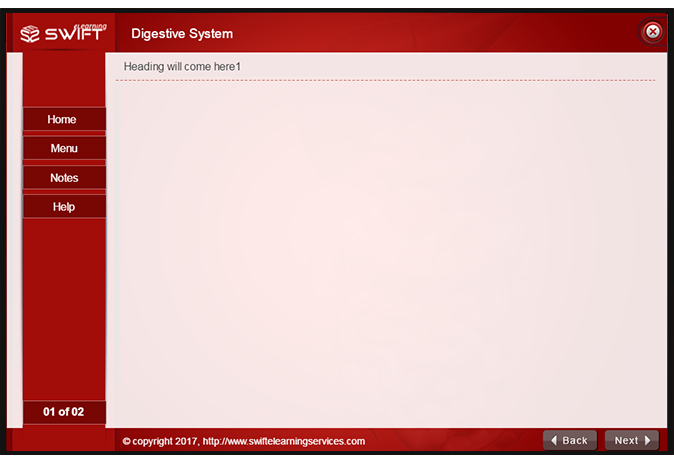
Graphical User Interface template- 014
In this Graphic User Interface (GUI), the slide holder has a background color of pink with red-colored logo placeholder and title bar at the top border of the slide. There is a red-colored navigation bar with back and forward navigation buttons at the bottom of the slide holder. The broad tab button bar at the left side of the slide holder is also of the same red color giving the impression of the slides being bounded on three sides.
The slide has provisions for both text and graphic presentation and for that, any text and graphic template or any other templates like the introduction template or the interaction template or the quiz template may be used according to the content.
These templates are HTML5 compatible and can be accessed across all devices such as Tablets, iPads and Mobile devices.
These Ready-to-Use templates help you to develop eLearning courses rapidly. You can use them as provided or customize them as per the requirements.
Our Services: eLearning Vendor, Convert PowerPoint to eLearning, eLearning Translation Services








Leave a Reply
Want to join the discussion?Feel free to contribute!