How to Use TextNotify and Customization
‘Text notify’ helps in showing a piece of information or text in pop-up. This plugin generates a text link which will have an “ID” that can be used in the component body to give a text link to open the pop up and show the relevant information. You can also customize the look and feel of the textNotify by using the custom CSS option in project settings.
Here is the step-by-step process on how to implement and customize the ‘textNotify’:
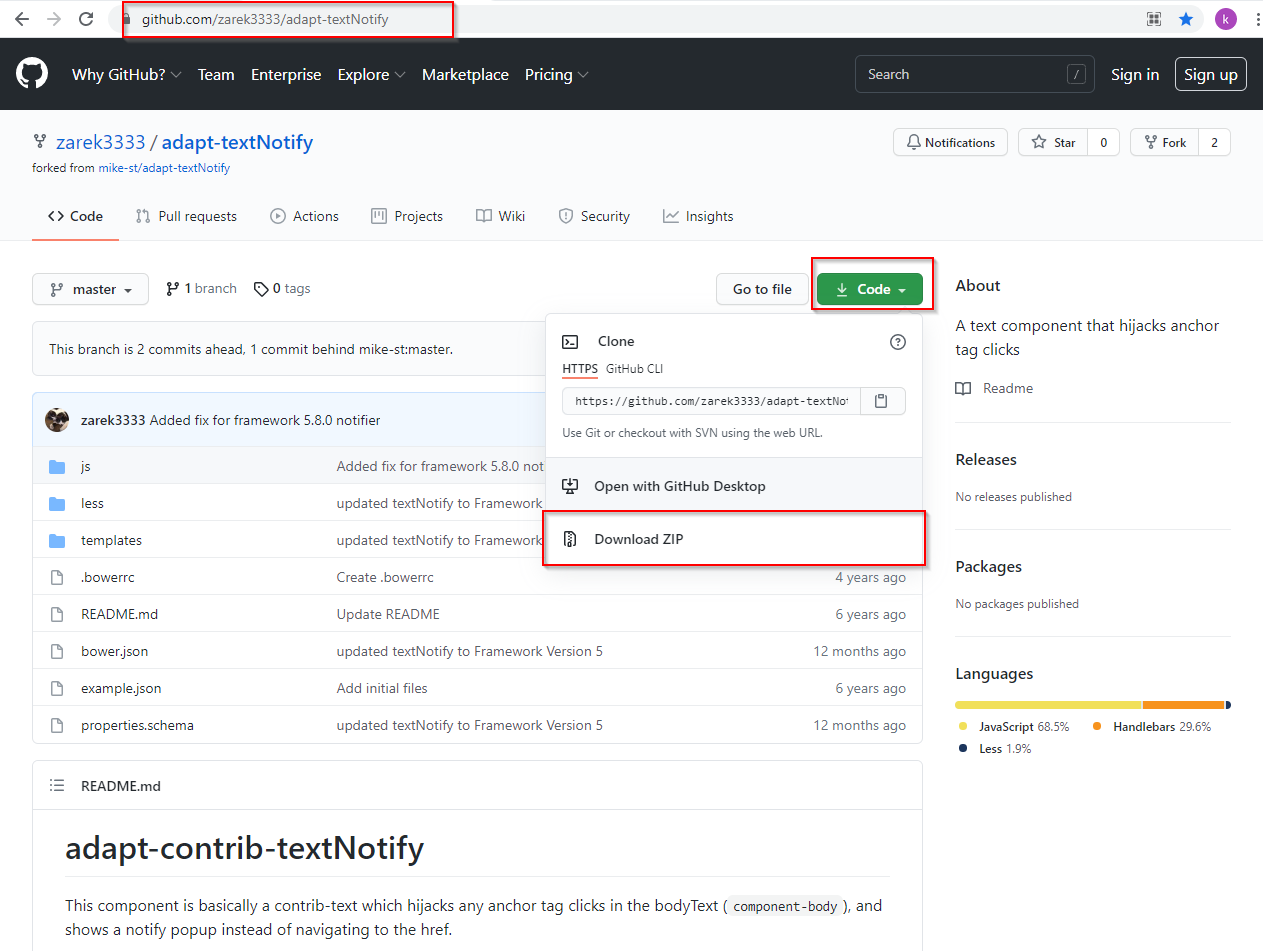
Step 1: Download the plug-in from https://github.com/zarek3333/adapt-textNotify
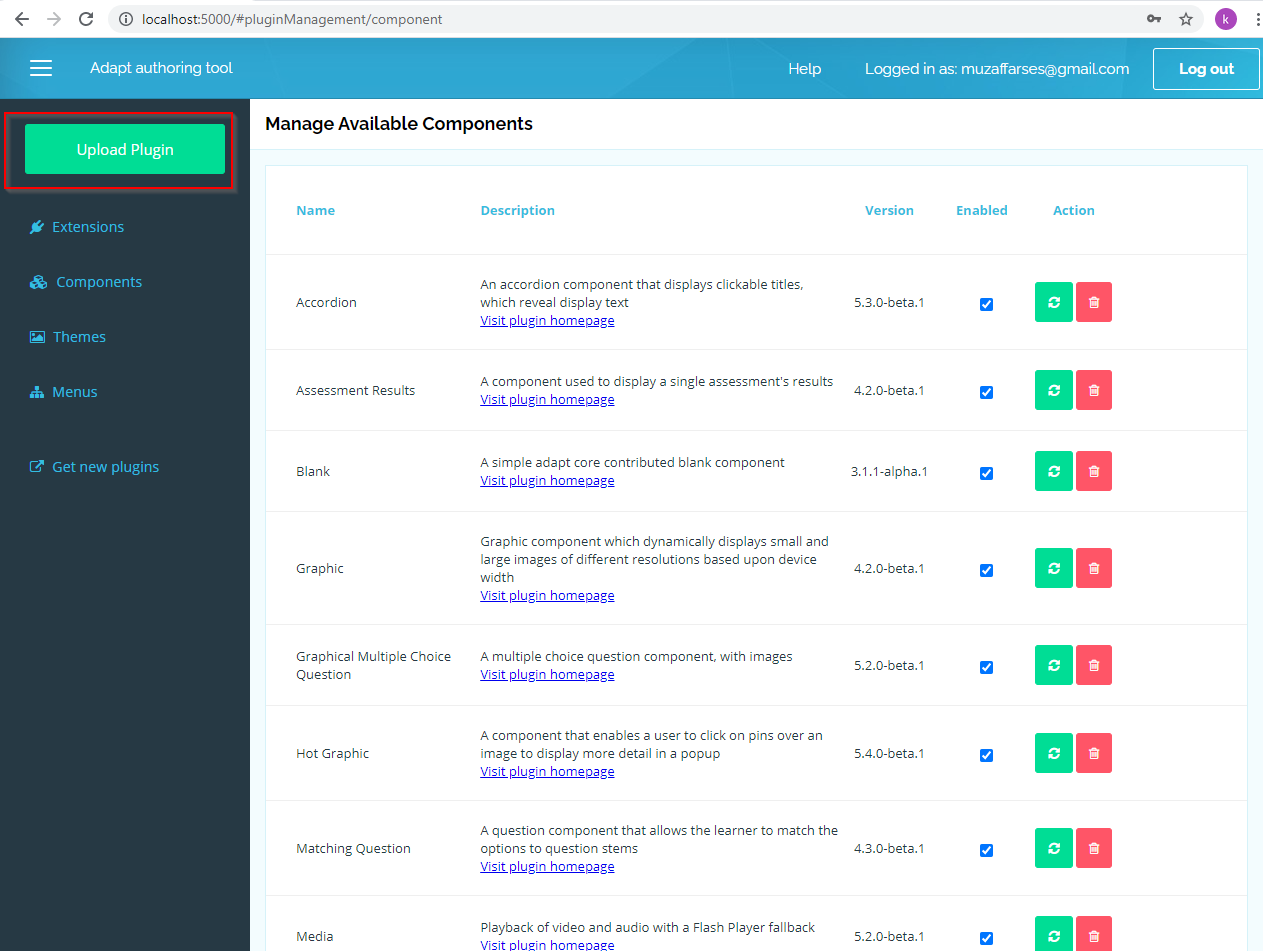
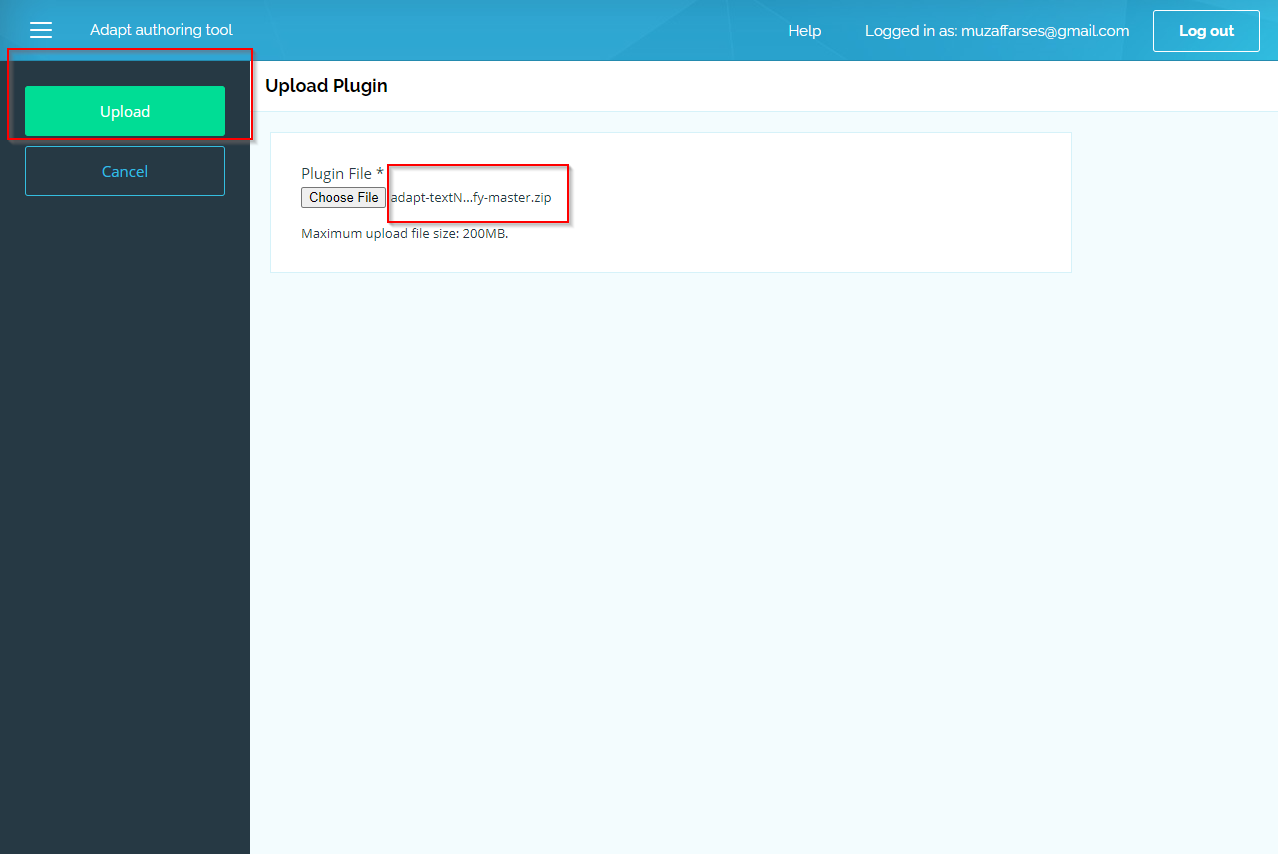
Step 2: Upload the plug-in to Plugin management.
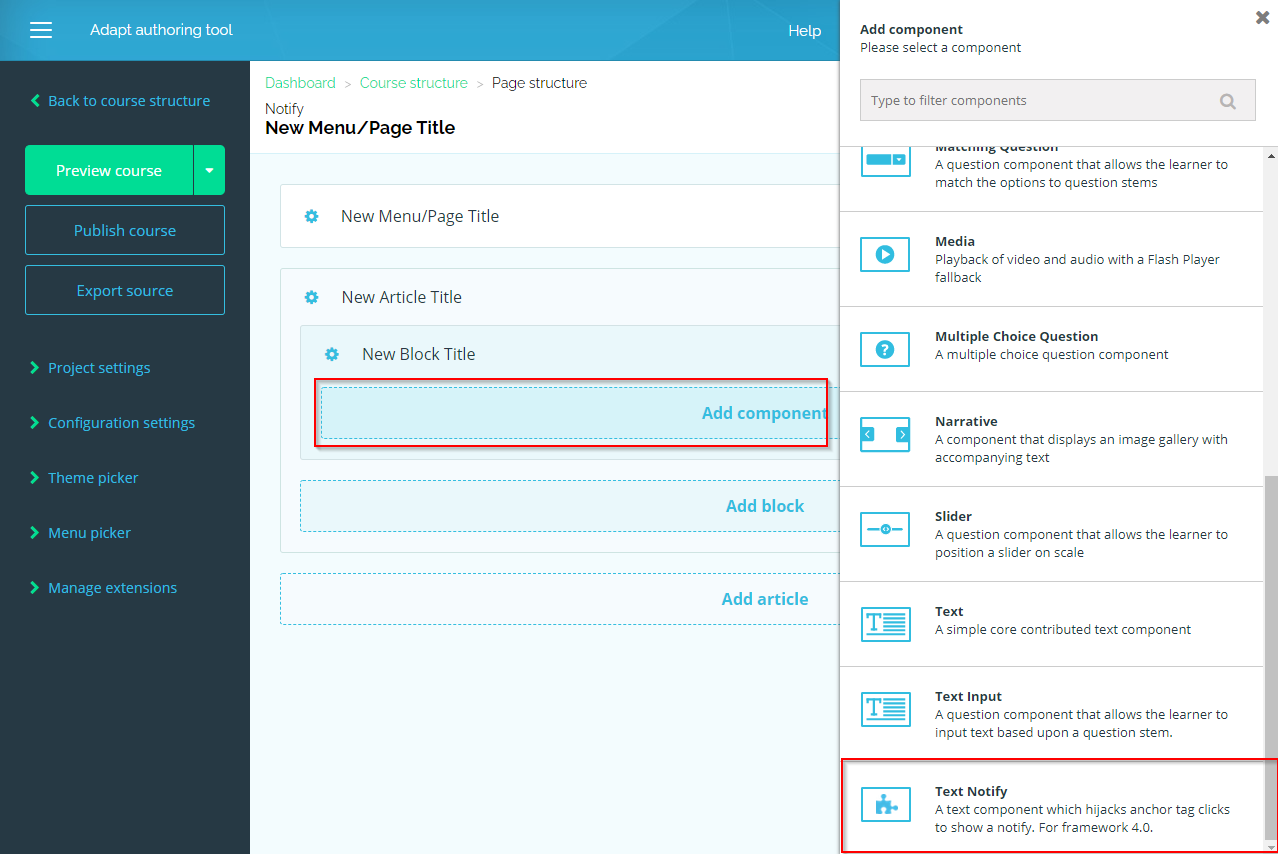
Step 3: Add Text notify from ‘Add component’.
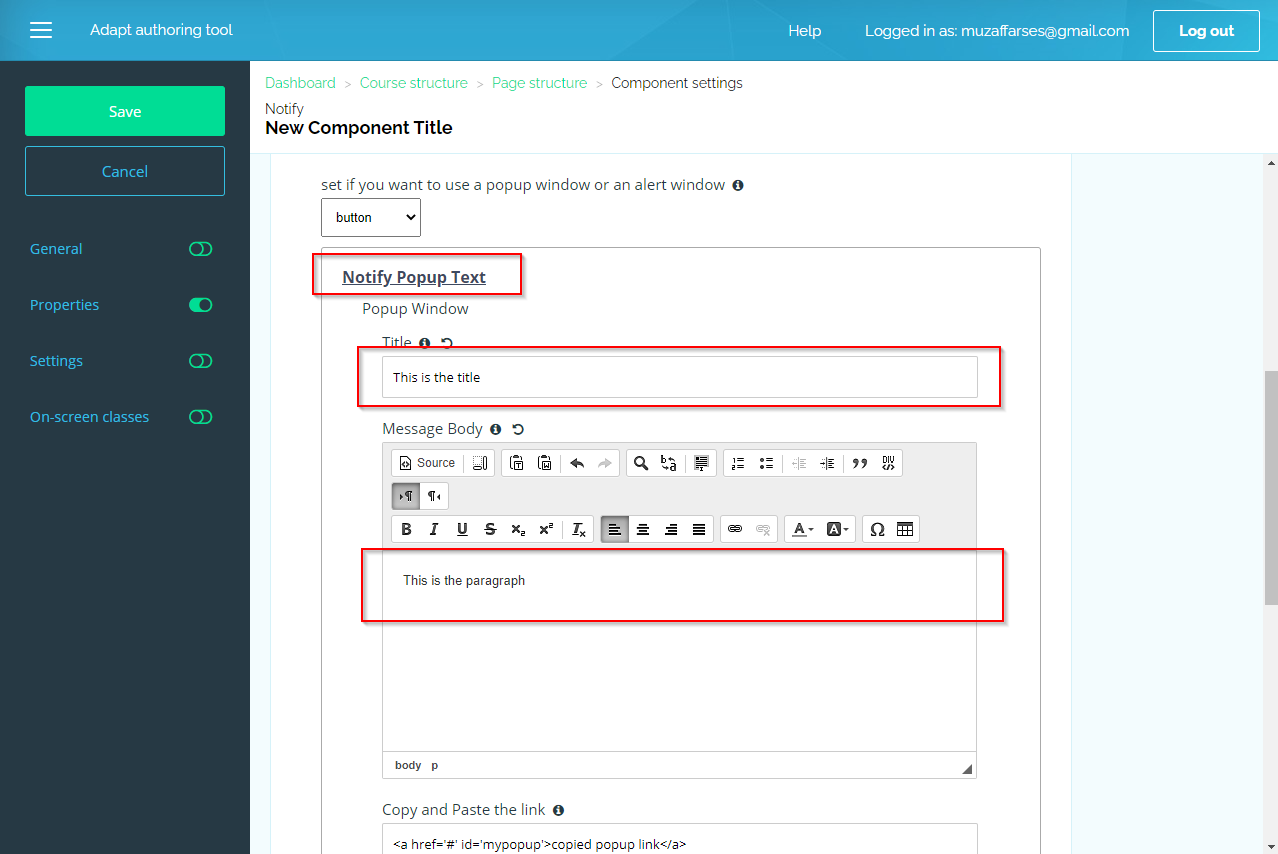
Step 4: Navigate to ‘Notify Popup Text’ and add the text.
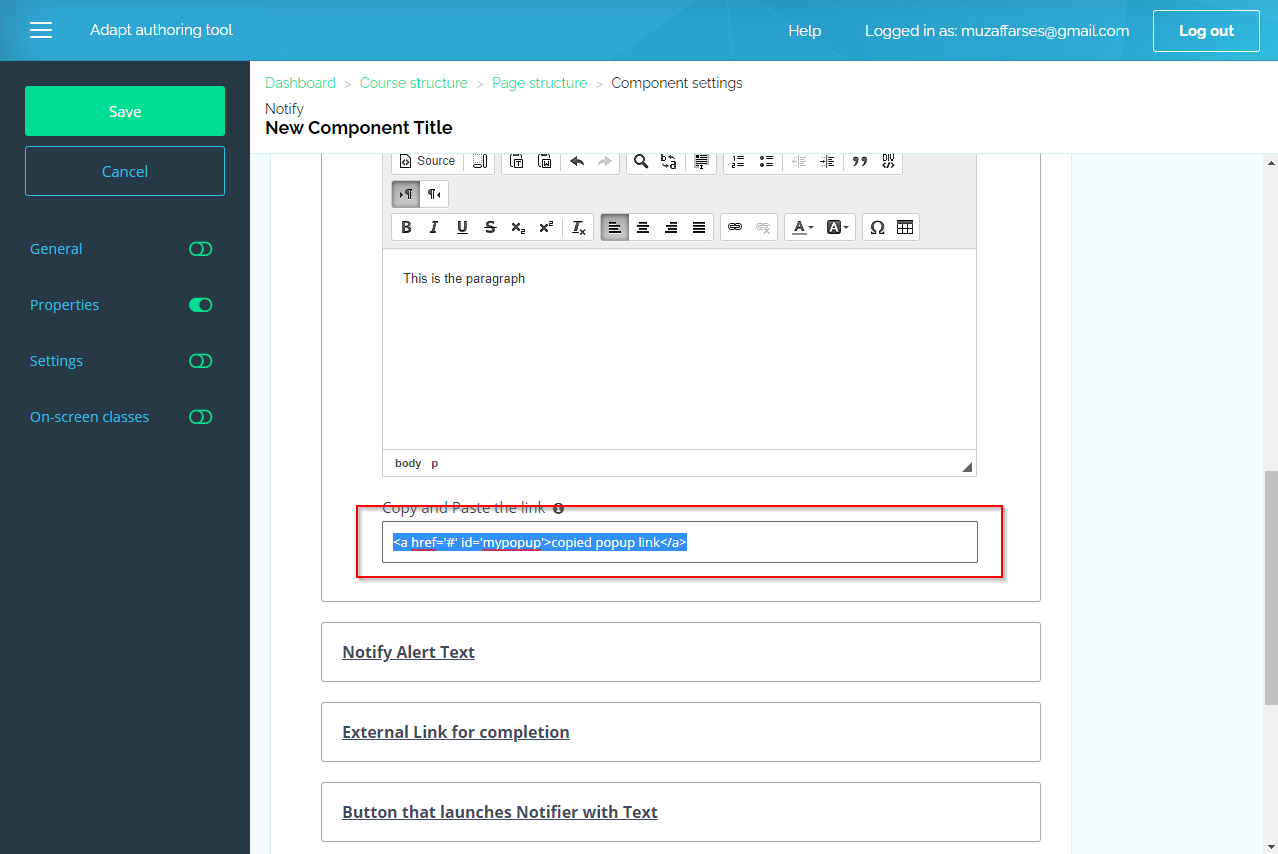
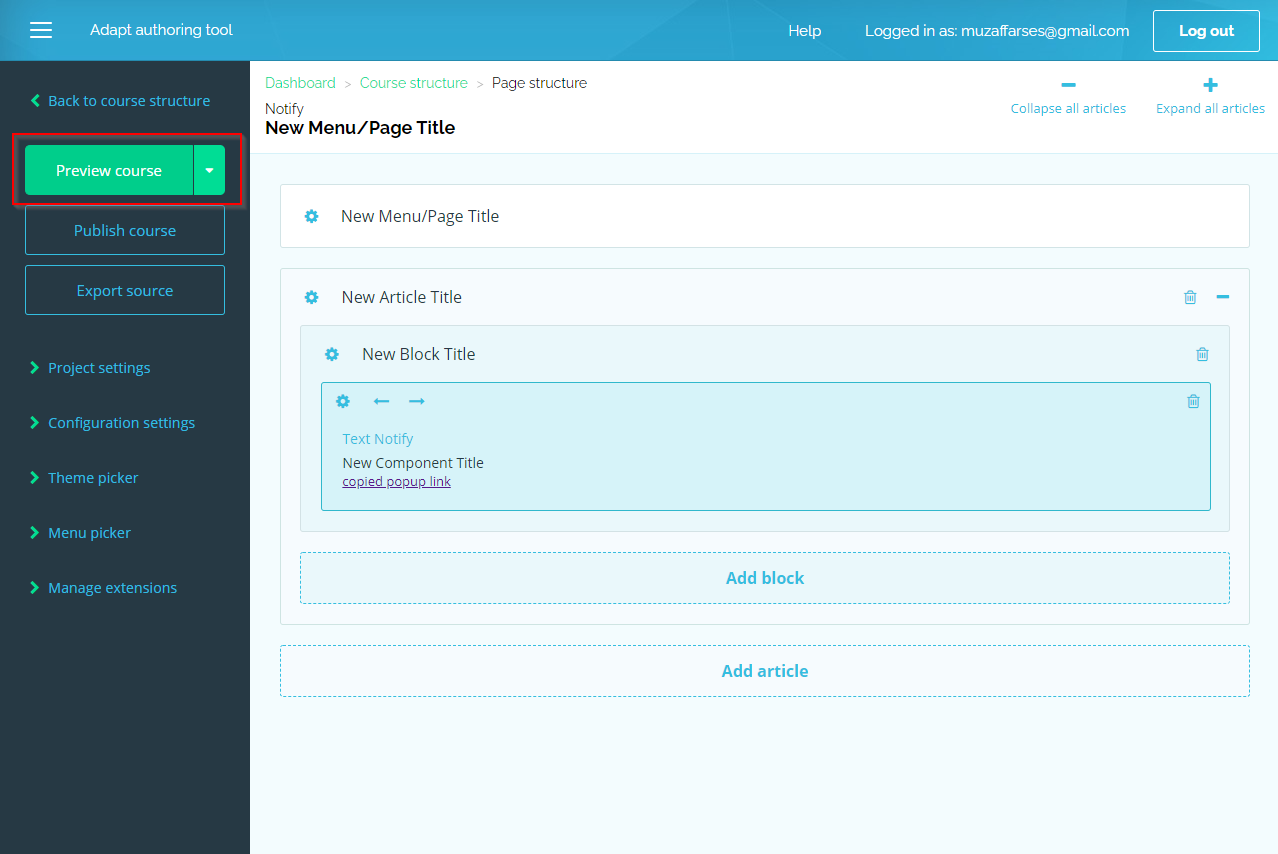
Step 5: Copy the below link after adding the text.
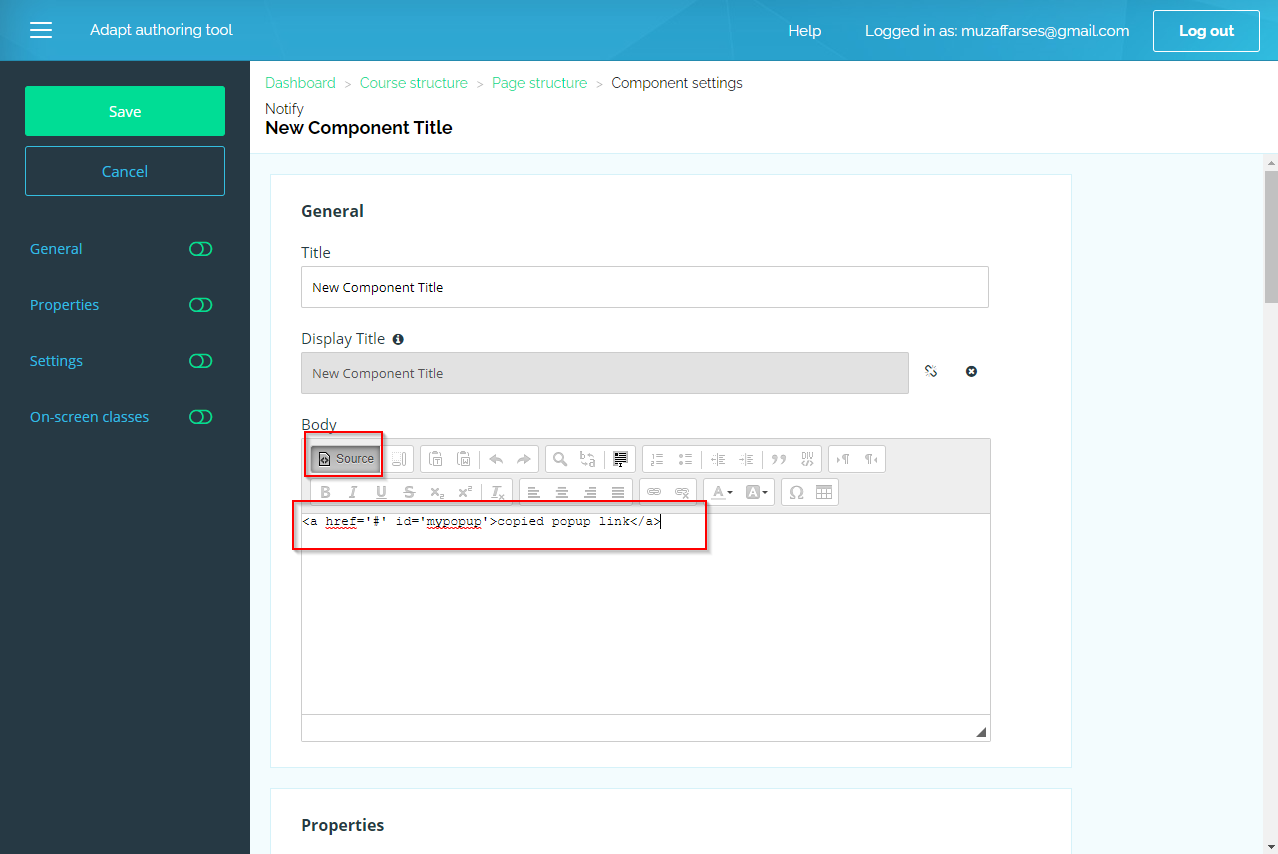
Step 6: Add the copied link in the body text area using “Source” code.
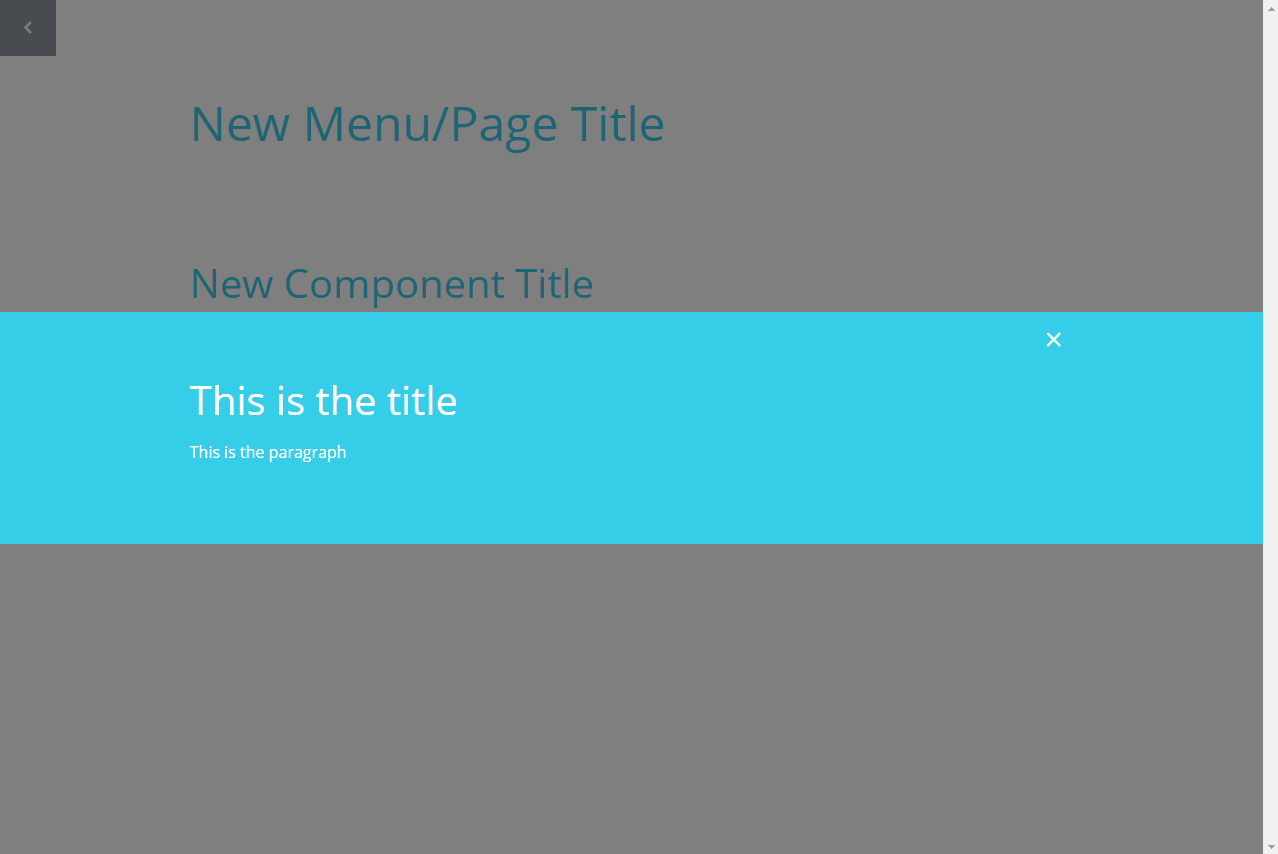
Step 7: Now, Save and Preview.
Customize style for the notify popup
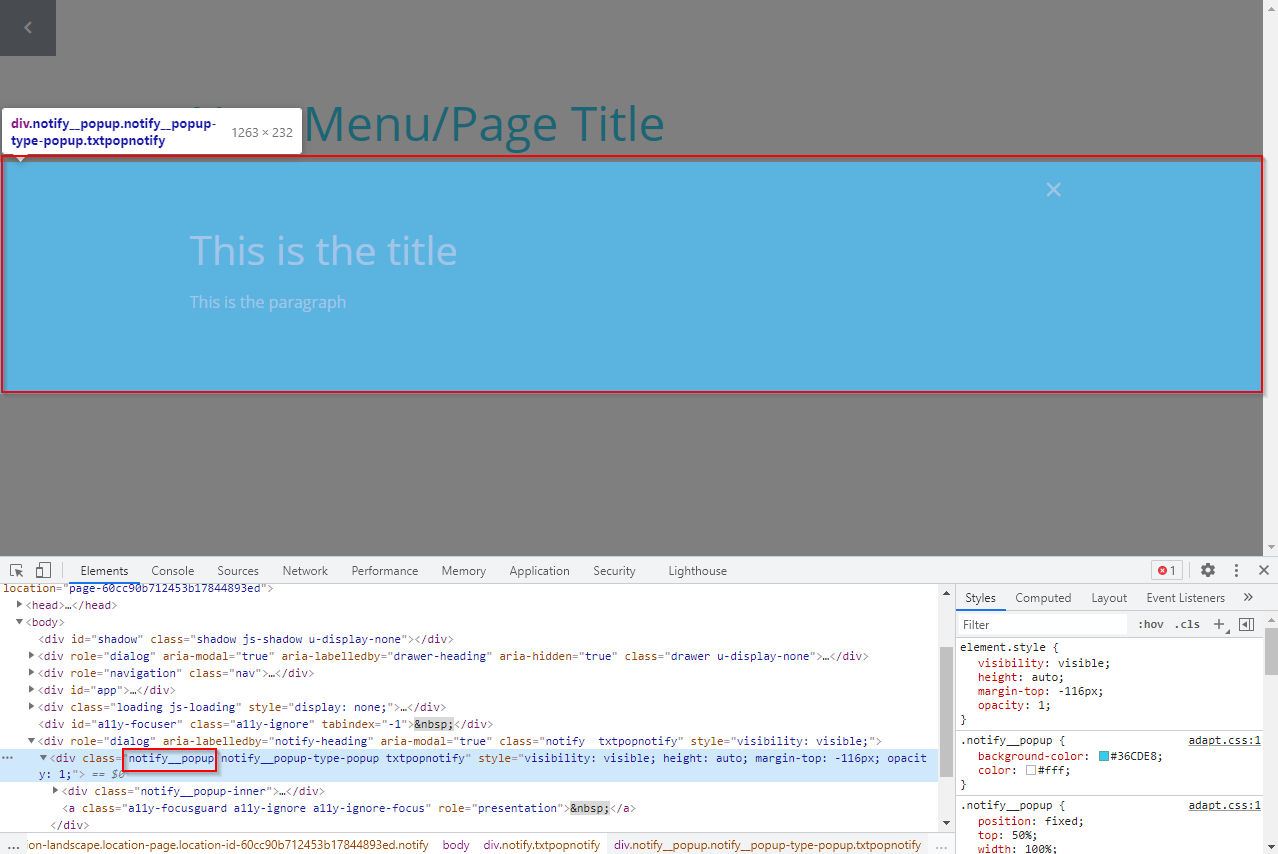
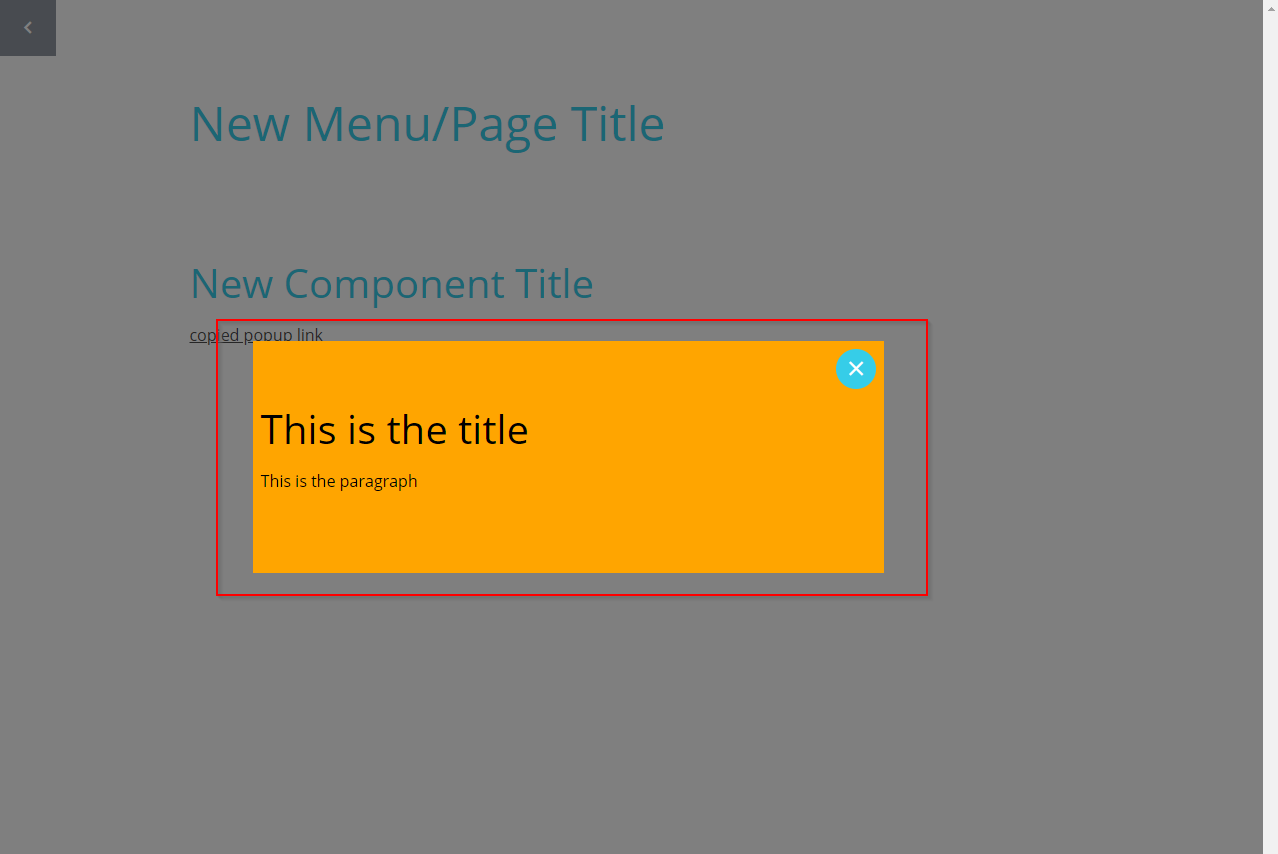
Step 8: In the preview window, go to Inspect panel by clicking F12 and click or point the popup. Copy the class name “notify__popup”.
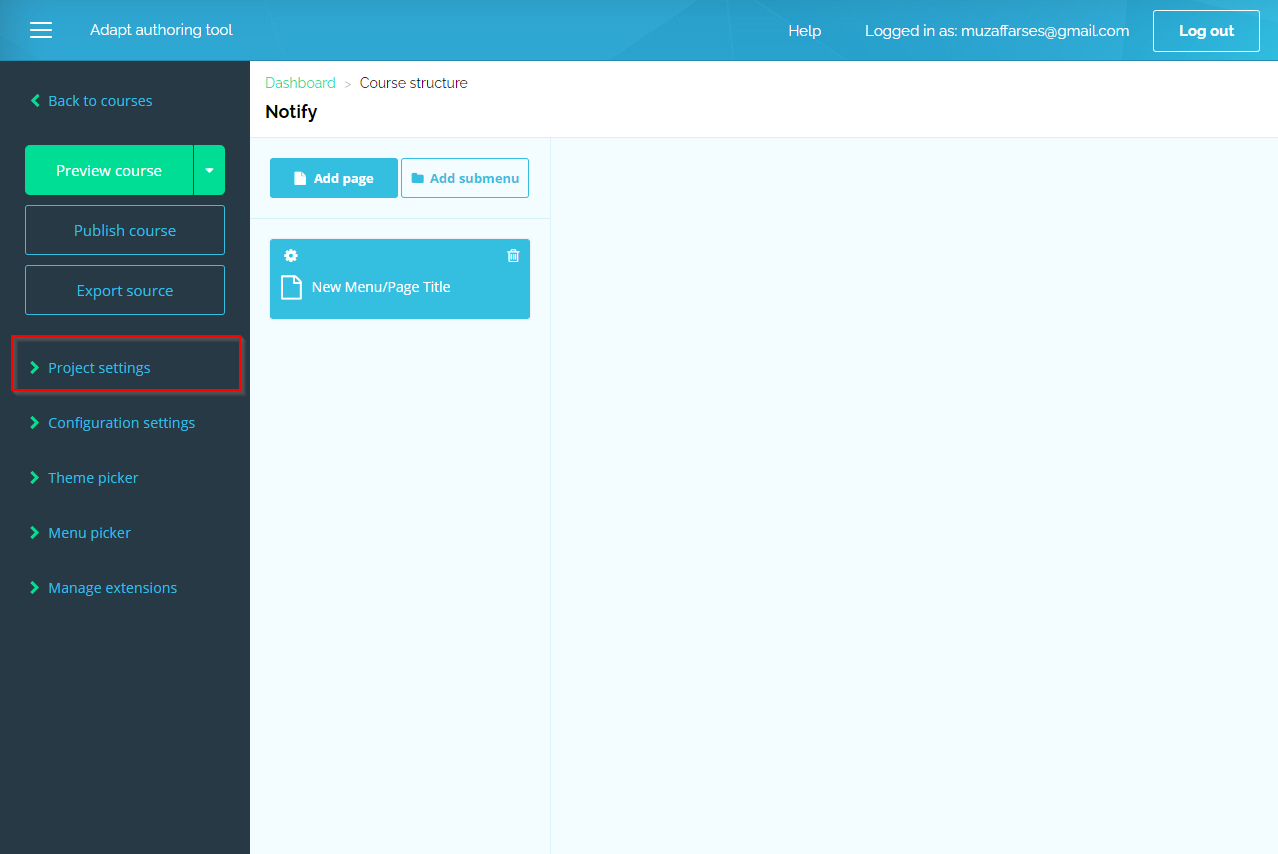
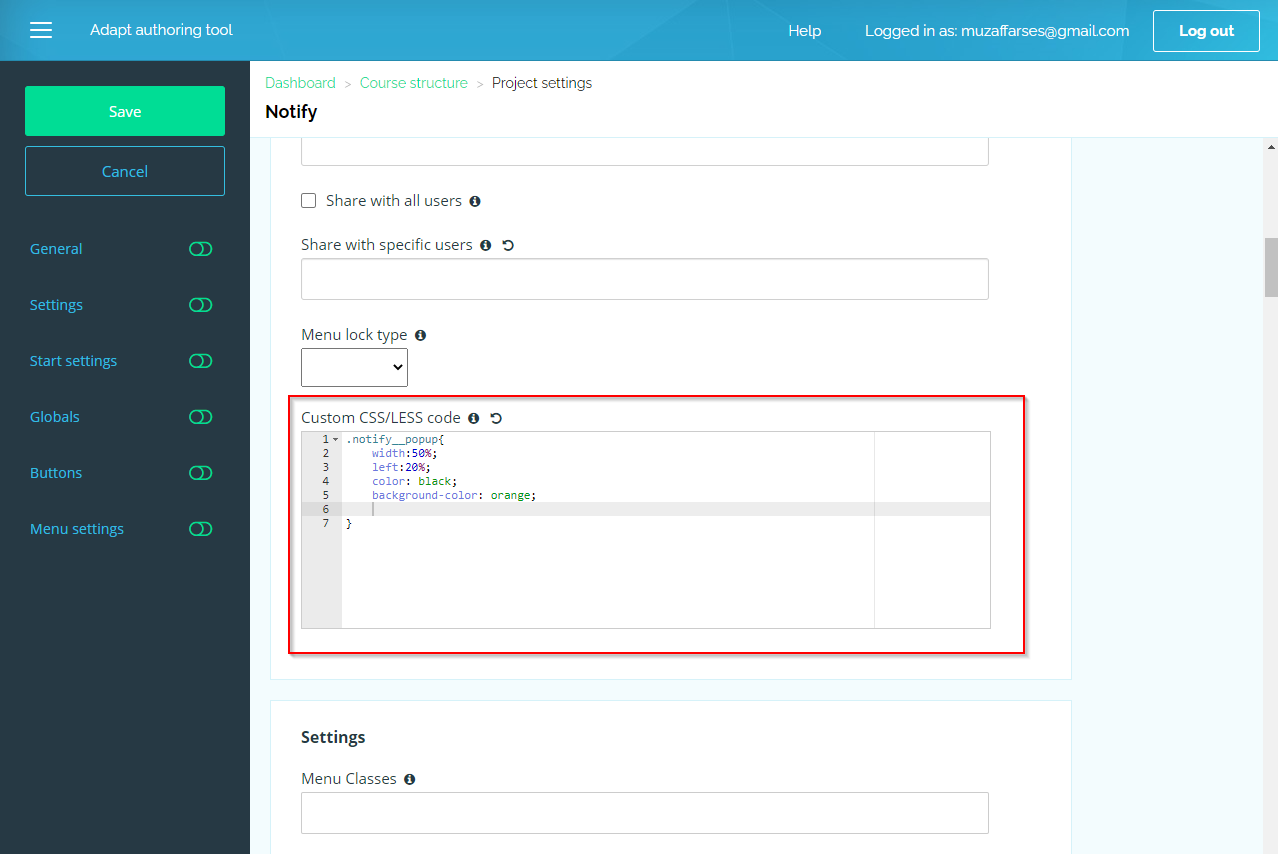
Step 9: In the Adapt tool, click project settings and then navigate to Custom CSS/LESS code.
Step 10: Add the style CSS for the notify popup by keeping a “.” before the class name that you copied from the Inspect panel.
Step 11: Save and Preview to see the output.


















Leave a Reply
Want to join the discussion?Feel free to contribute!