What’s New in Articulate Storyline 360?
The recently released Articulate 360 comes with a gamut of eLearning products that simplify and speedup custom and rapid eLearning development.
Most eLearning developers awaited and expected the upgraded version of Storyline 2, Articulate’s core eLearning authoring tool. Contrary to this belief, Articulate introduced Storyline 360, an updated version Storyline 2 with enhanced features. Apart from these enhancements, the Articulate team majorly focused on mobile learning and came up with a new ‘Responsive Player’. In this blog, we will quickly explore what’s new in Articulate Storyline 360.
Articulate Storyline 360 – What’s new!
Responsive Player
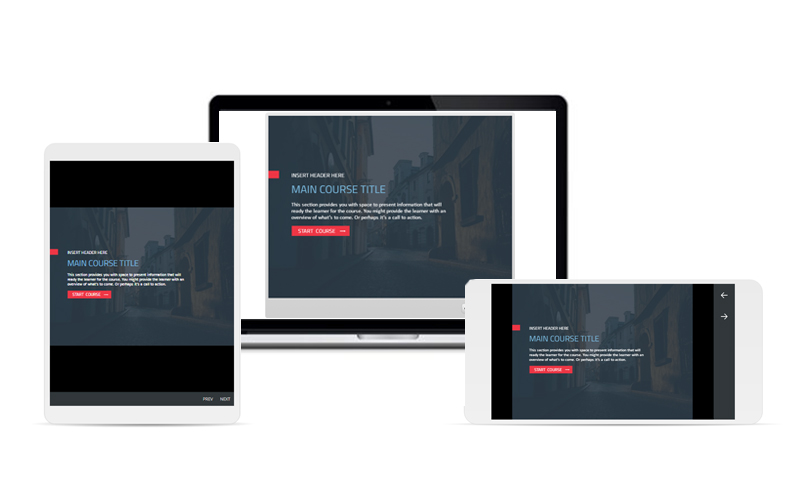
Creating responsive HTML5-based eLearning content is now easy with the new responsive player for Storyline 360. The course content adapts to the screen size and orientation without any manual coding.
Features that are not supported in responsive player:
- Volume control – we need to use physical volume buttons of our mobile or tablet device
- Seek bar
- Inbuilt player logo
- Customization of standard player
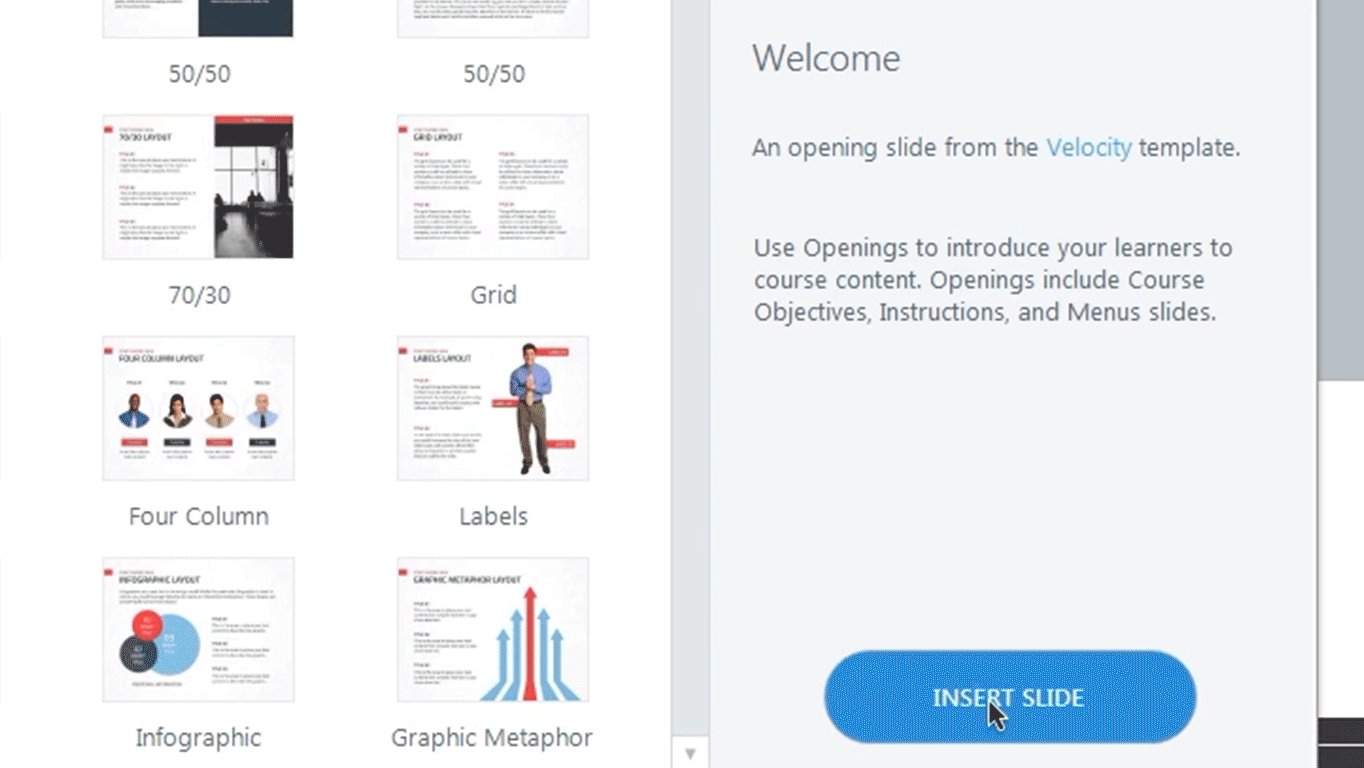
Content Library Integration
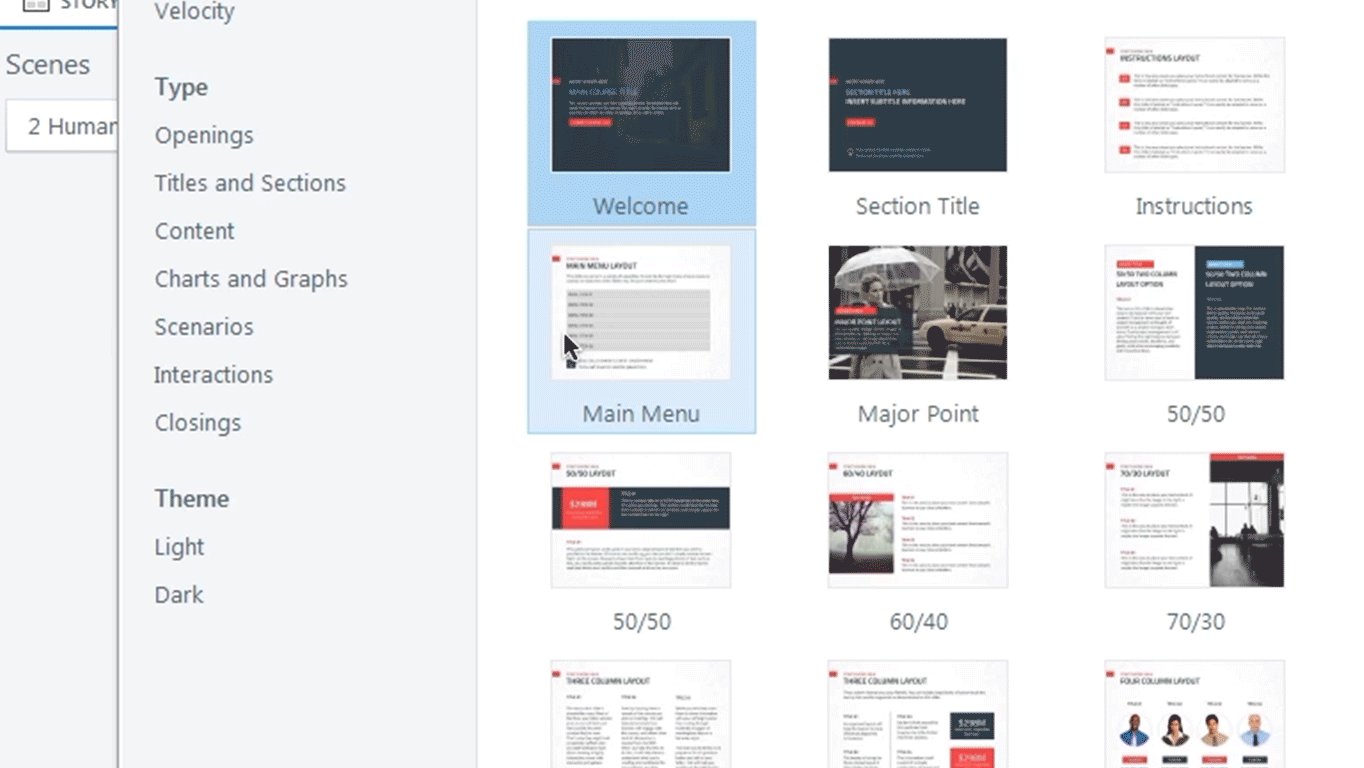
To speed up eLearning development, Storyline 360 has an integrated Content Library. It enables the users to browse characters and templates from the Content Library.
Articulate Review Integration
The inbuilt Articulate Review app allows to share course content with our stakeholders and SMEs to get their feedback with just few clicks.
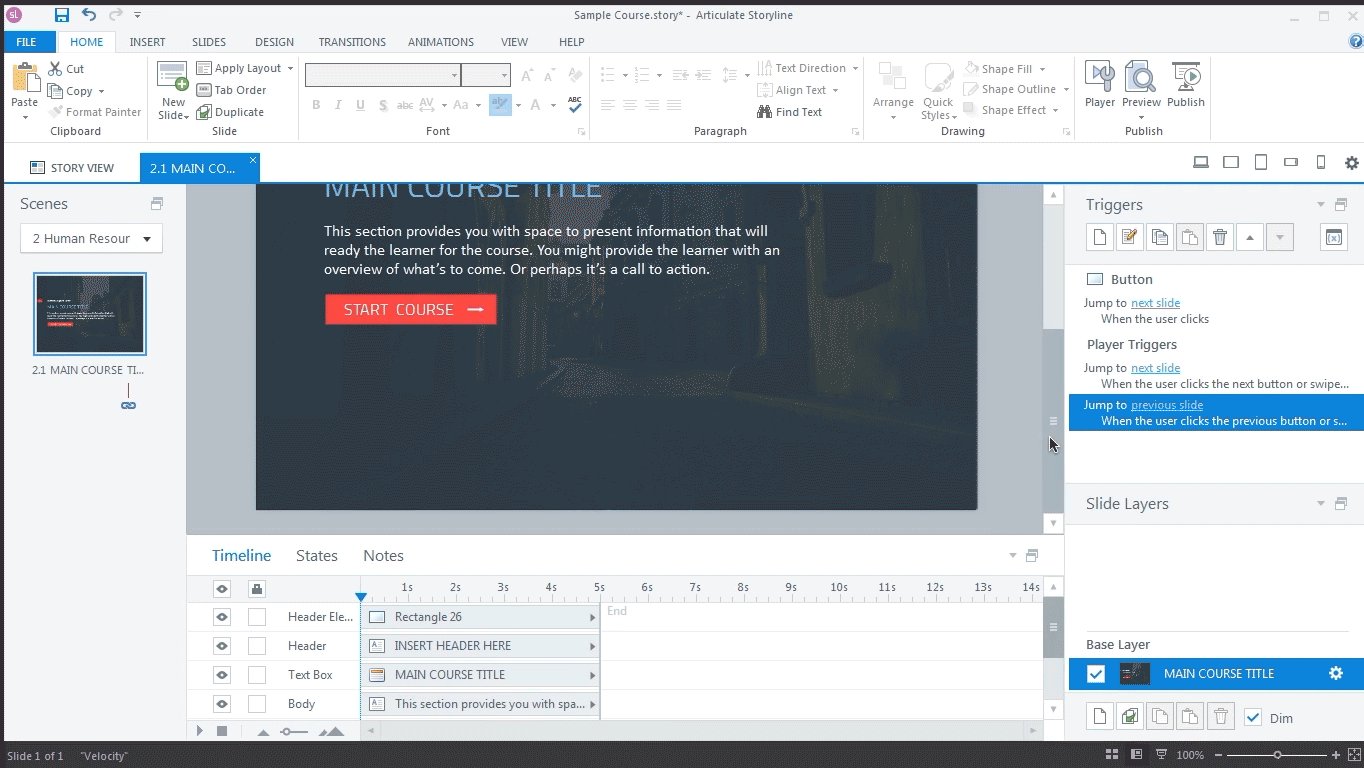
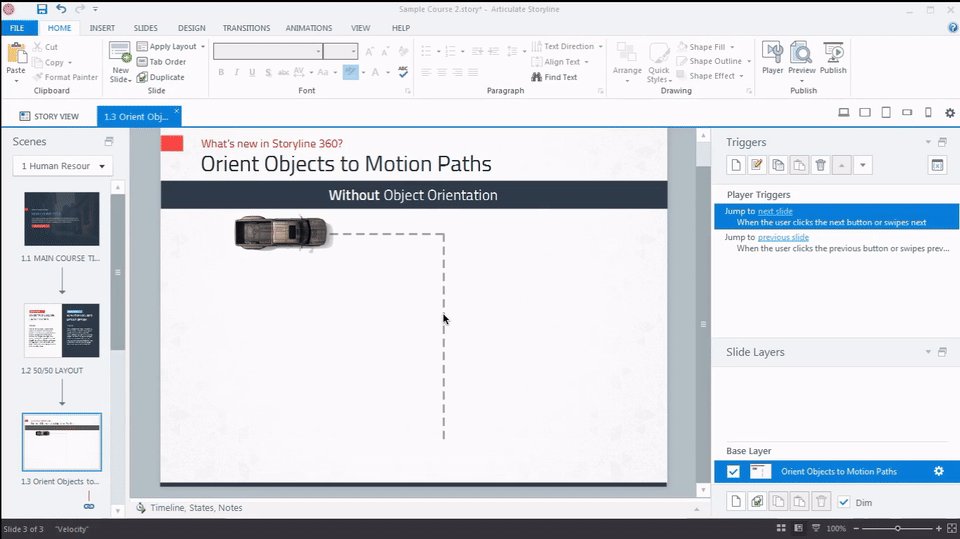
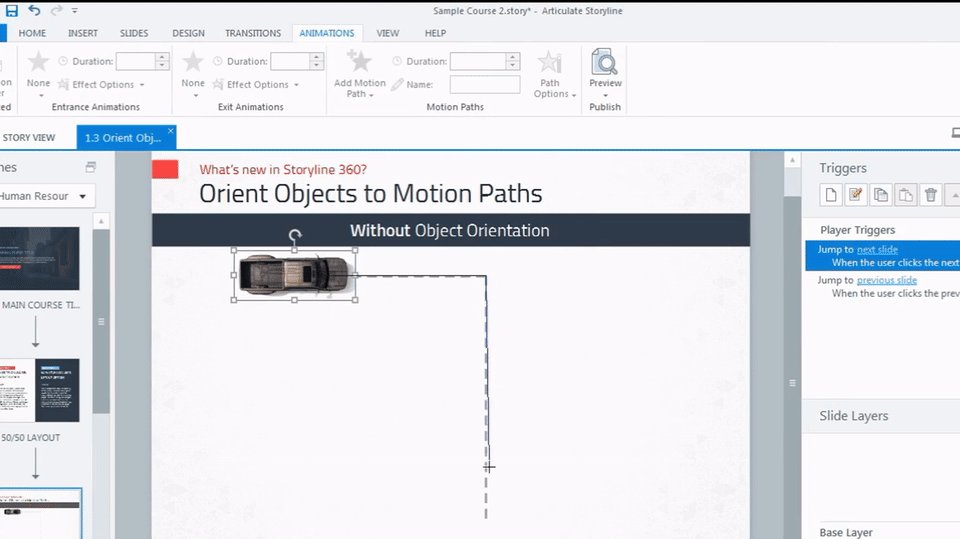
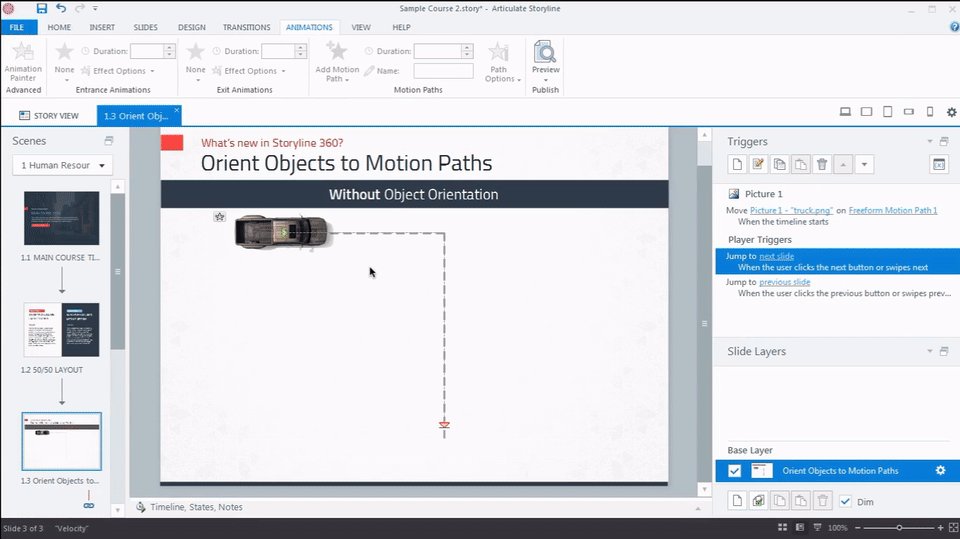
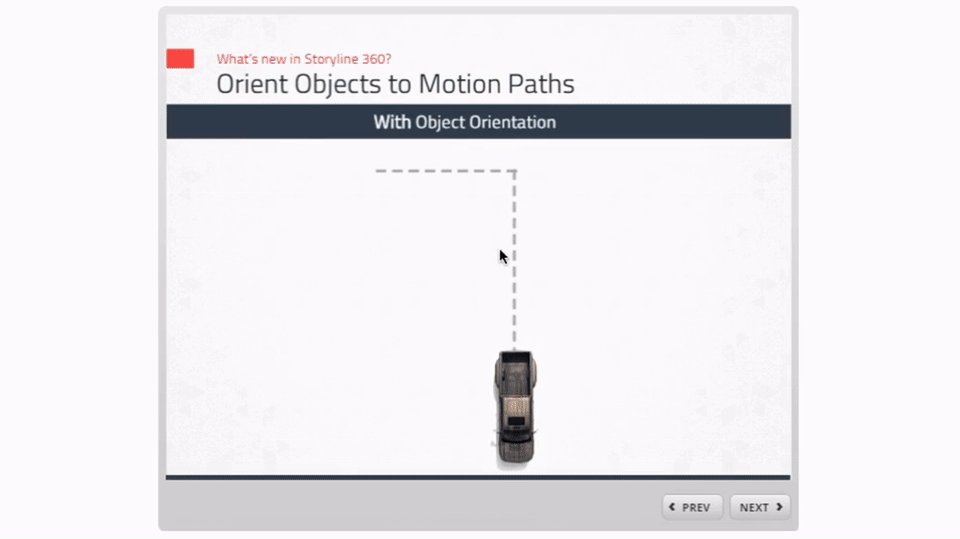
Orient Objects to Motion Paths
Storyline 360 enables to change the direction of moving objects on a non-linear motion path to make sure the object faces the direction it is moving.
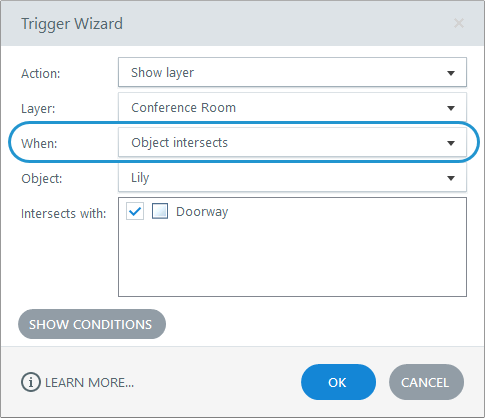
Trigger Action When Objects Intersect
We can trigger actions when two objects intersect or collide. For example, when an object moves along a motion path and collides we may want to add some interactivity. Now we can easily do this by setting a trigger to occur using Object intersects.
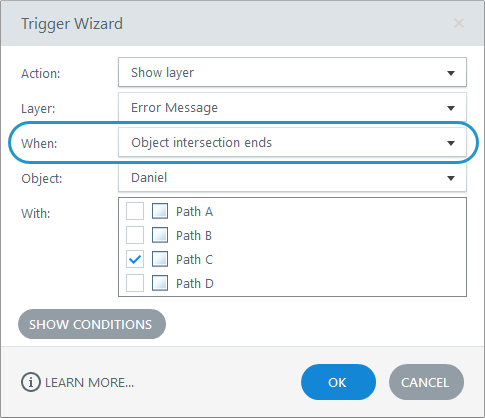
Trigger Action When Object Intersection Ends
We can trigger actions when two objects stop intersecting. For example, if we have a circle moving inside a parent circle using the motion path, we might want to add an interaction when the child circle moves out of the parent. Now we can easily do this by setting a trigger to occur using Object intersection ends.
Dial Interactions
Dial Interaction in Storyline 360 is similar to slider interaction. We can introduce new ways of interactions to the learners.
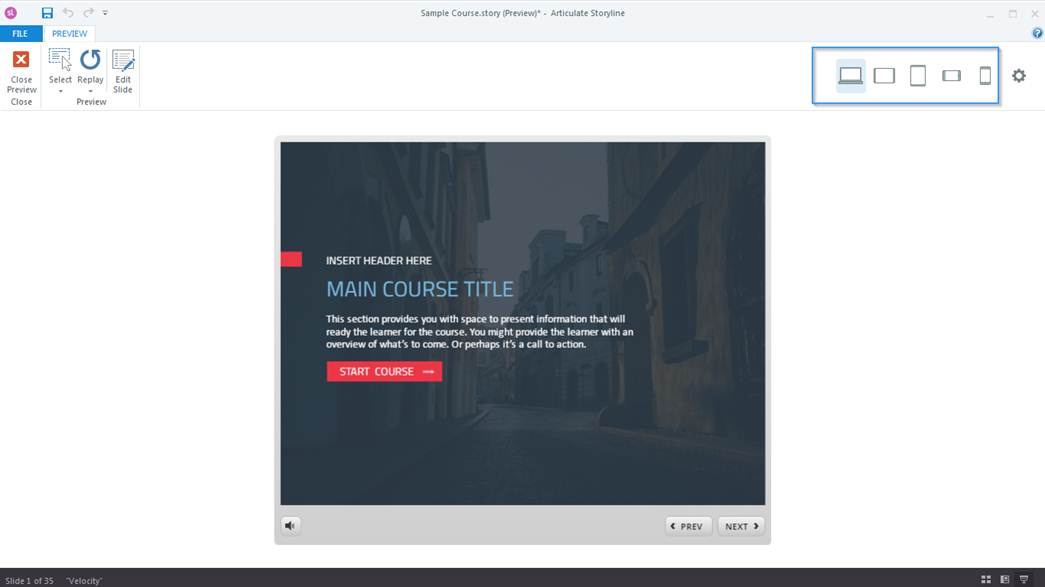
Responsive Preview
We can preview how our eLearning content looks on different devices while we are still developing the course.
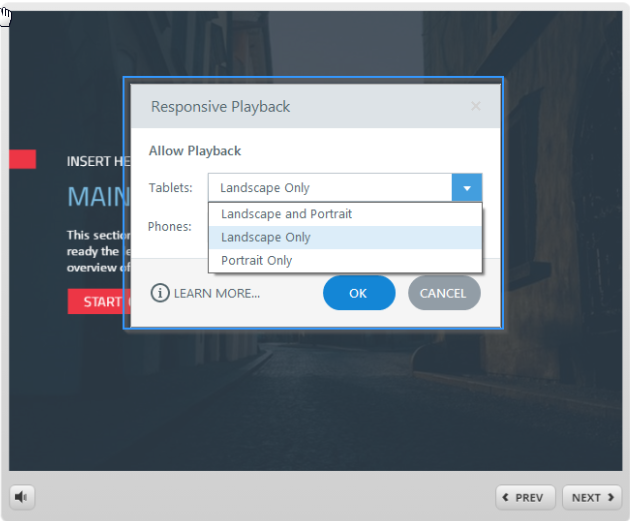
Responsive Playback Restrictions
We can have control over screen orientation learners can use to view our course. Using responsive playback restrictions, we can restrict our content to a specific orientation in which our content works best.
HTML5 Gestures
In Storyline 360, HTML5 gestures are auto-enabled by default. It allows learners to swipe, pinch, pan, drag and scroll without any manual intervention effortlessly.
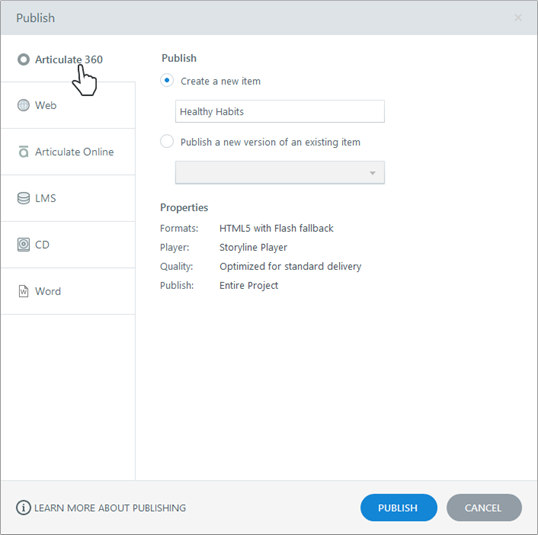
Publishing a Course to Articulate 360
We can easily share our instructionally-sound eLearning courses with the world by publishing it to Articulate 360 eliminating the need for other hosting services.
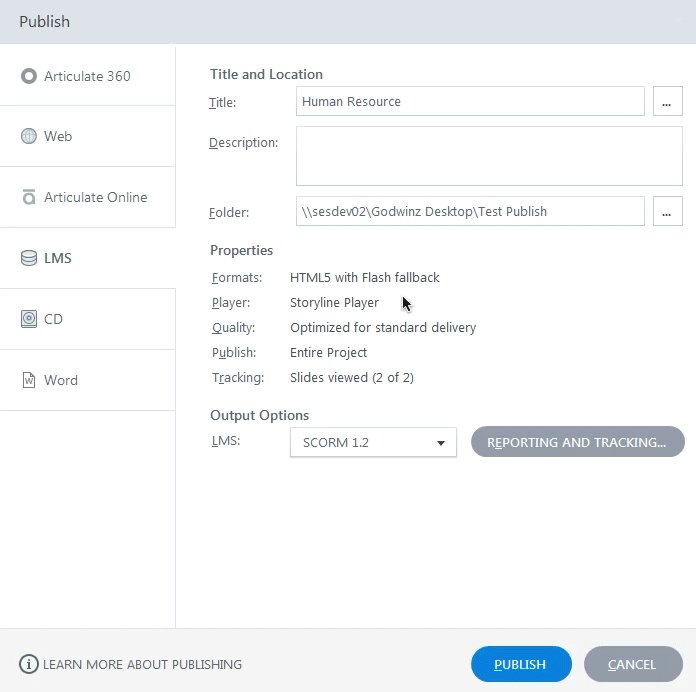
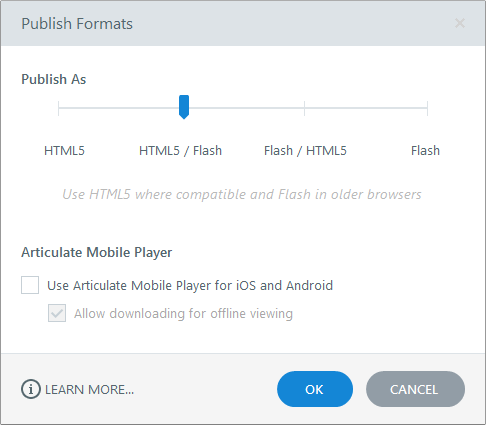
Publish Formats
Storyline 360 makes our job easy to publish content in multiple formats for tablets or smartphones. We can even prioritize one format over the other.
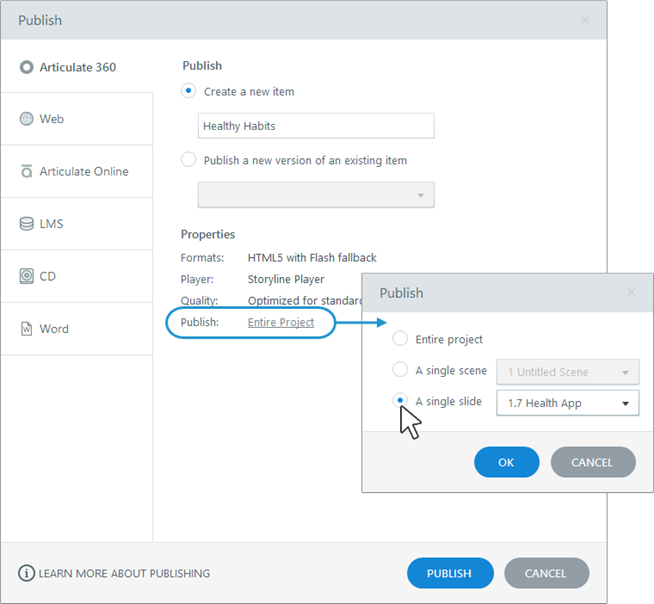
Publish Scenes or Slides
Now we can not only publish the entire eLearning project, but also the individual slides or scenes based on our requirement.
Stay tuned to our blog updates to find out more on Articulate 360 as we explore it.
Our Services: Translation Service Providers, eLearning Development, Convert Flash to HTML5














Great overview!