How to use Fluid Boxes for Web Responsive Design in Captivate 2017
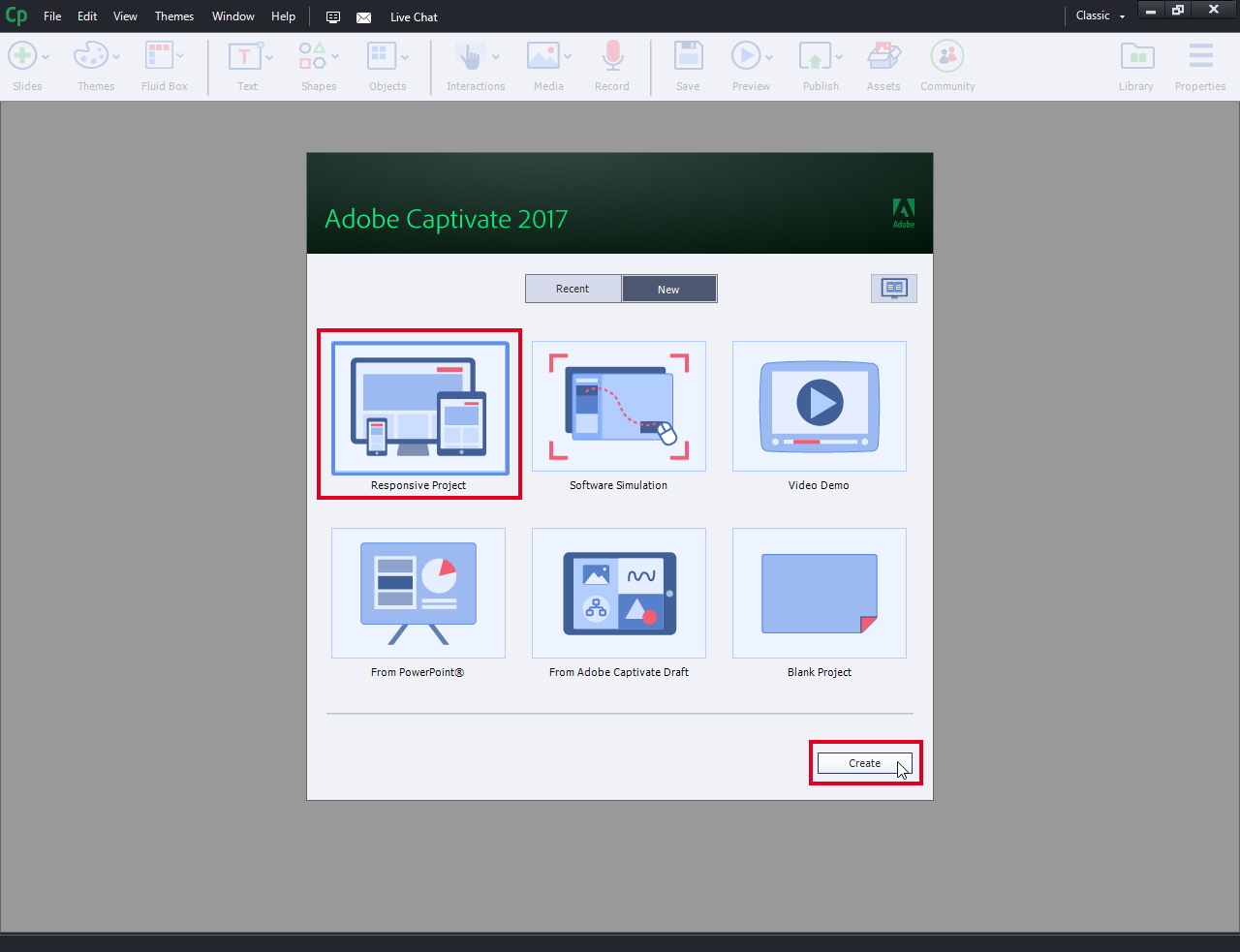
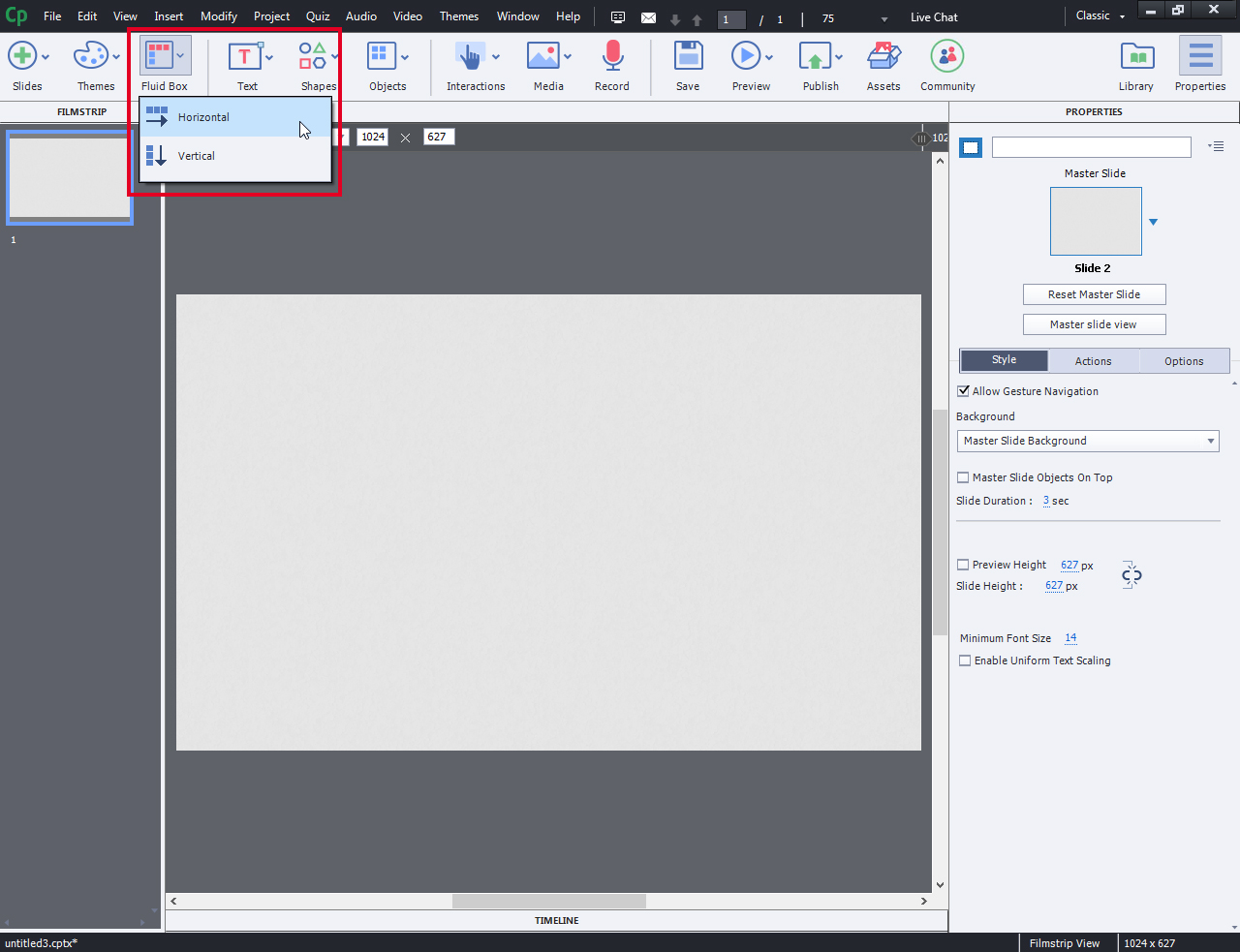
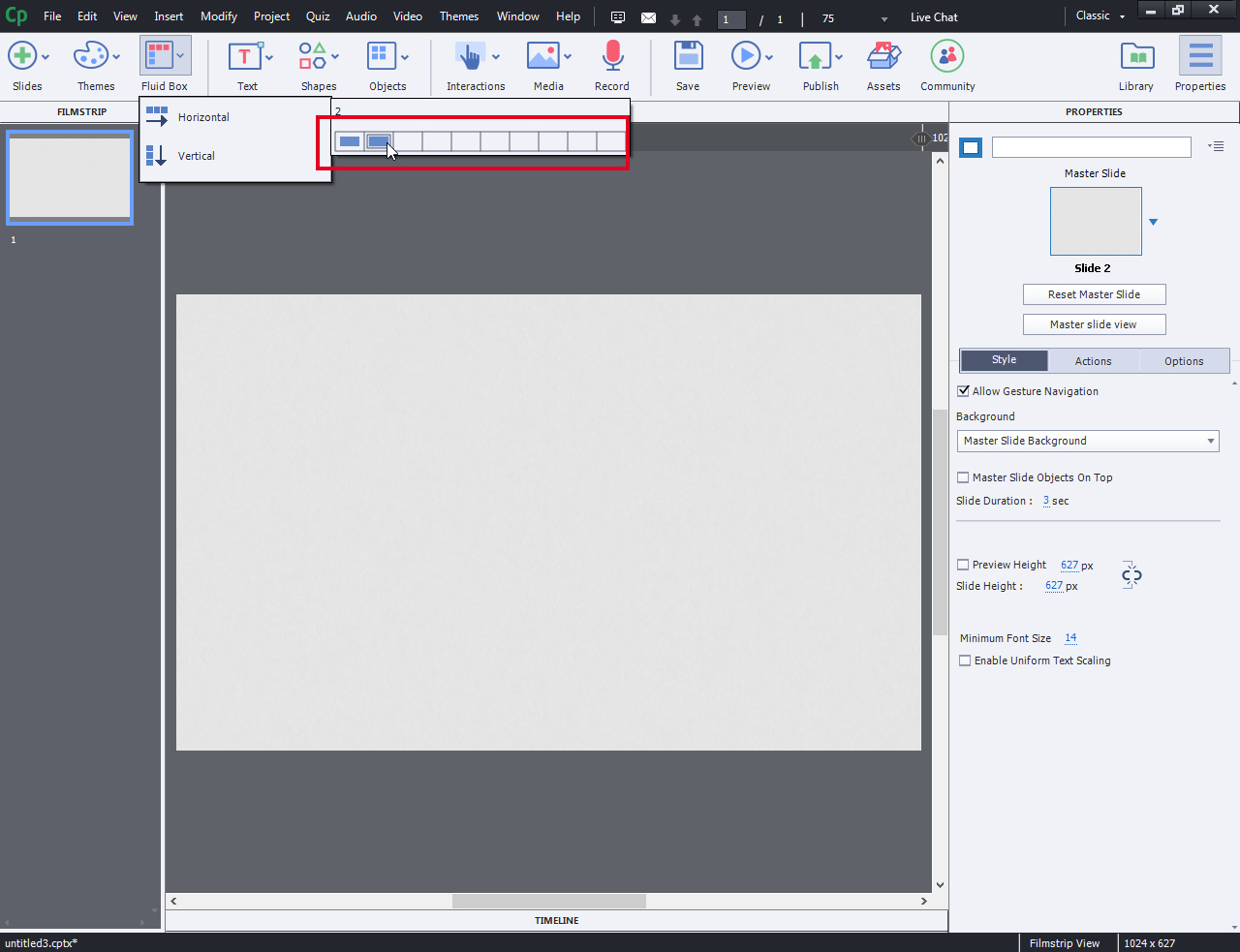
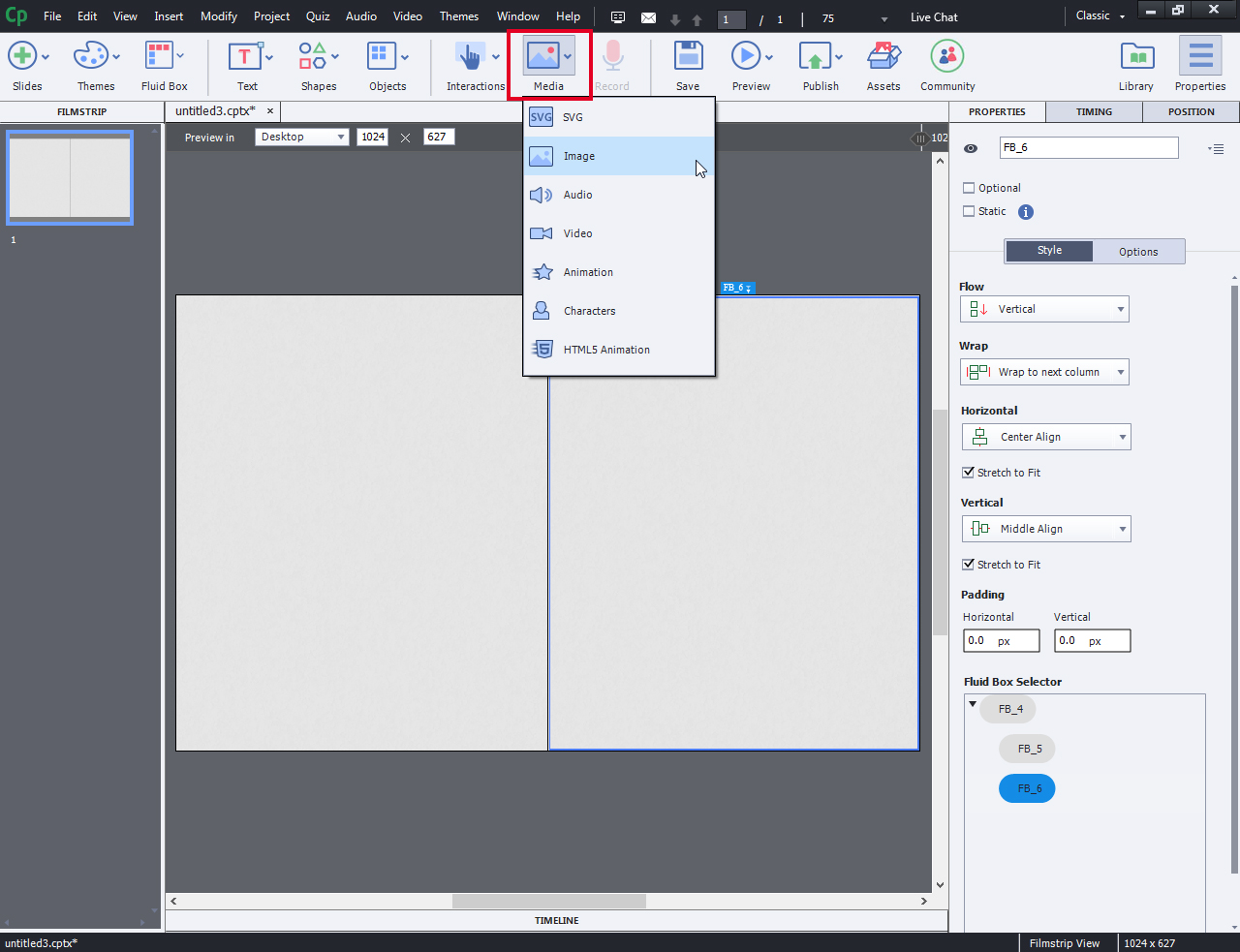
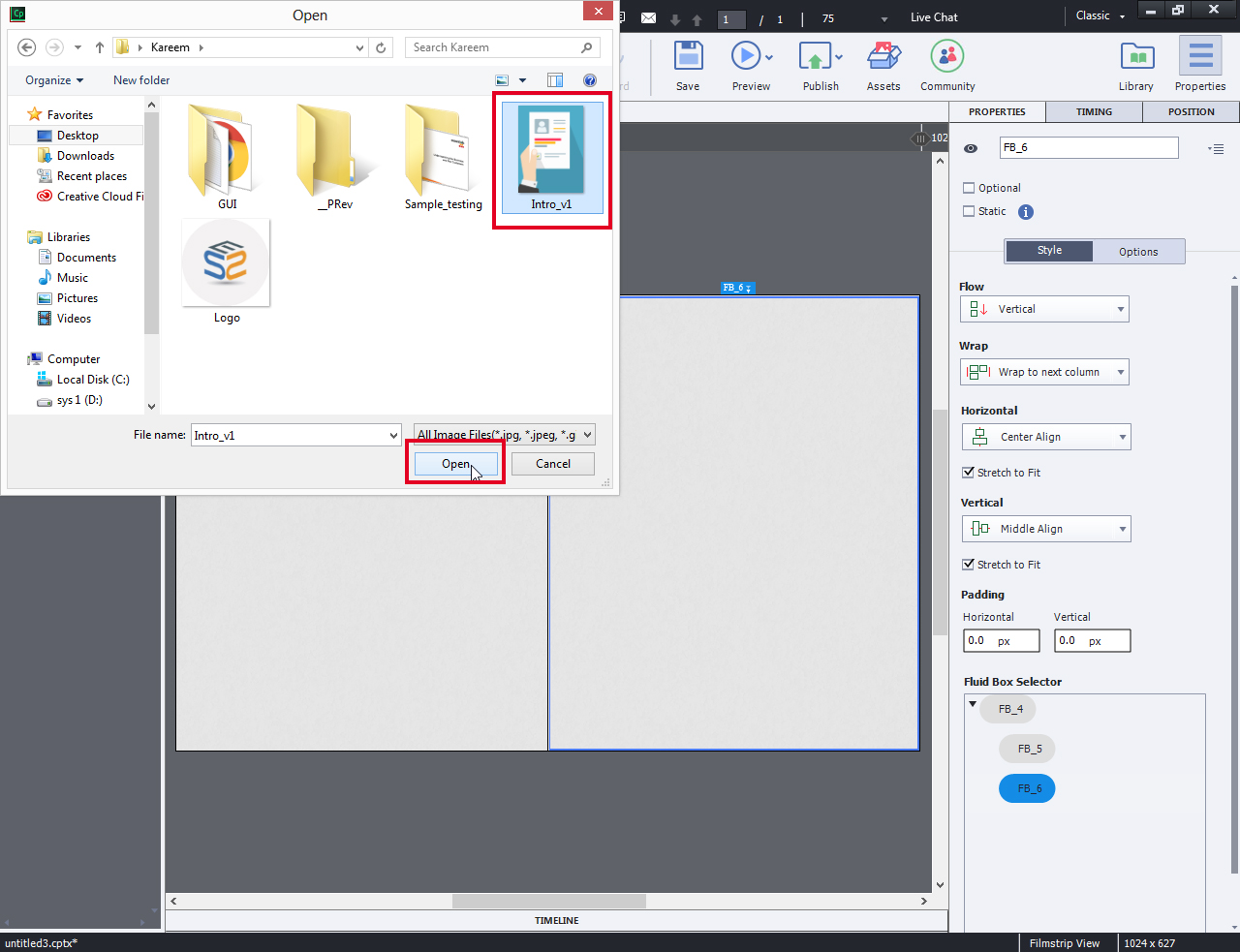
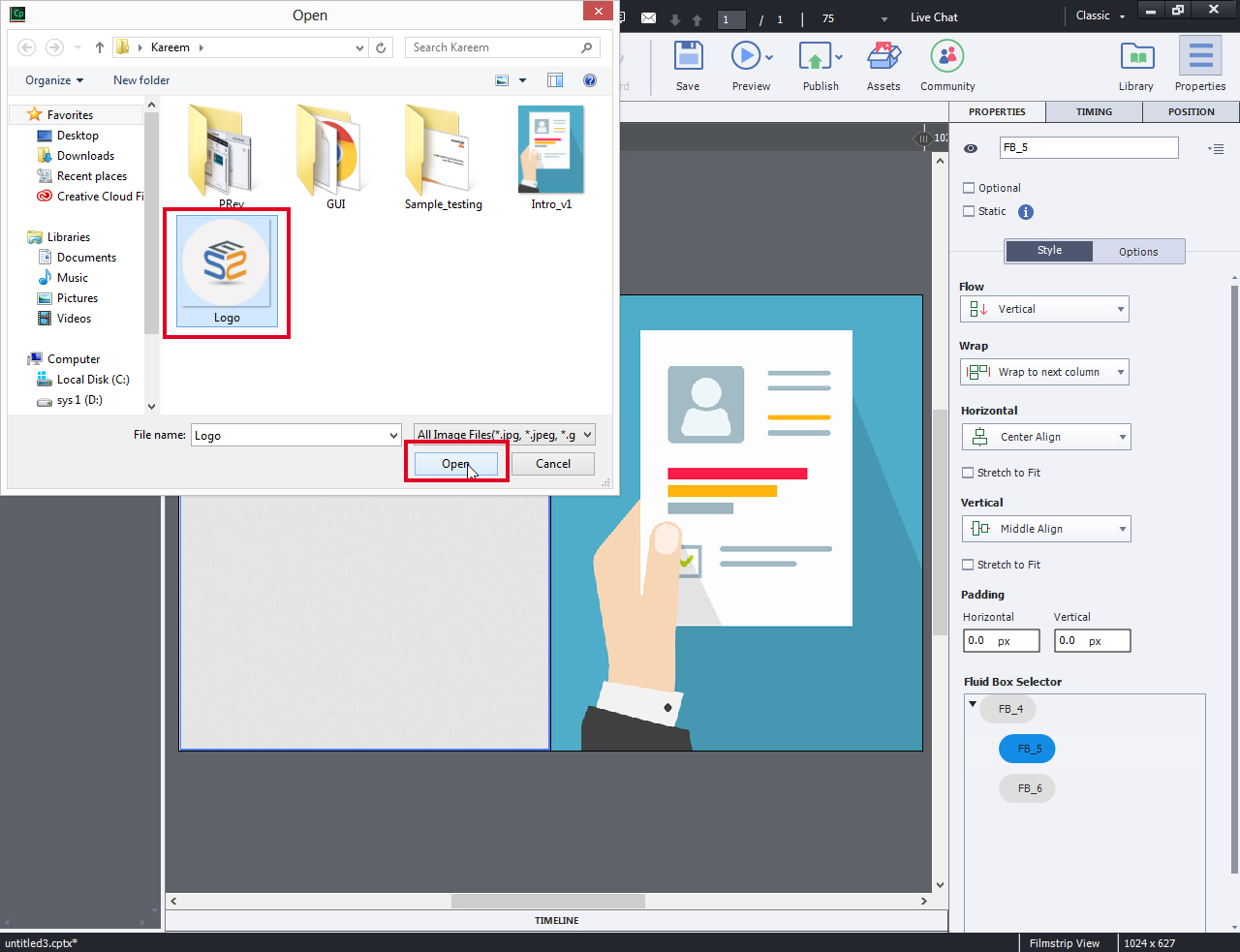
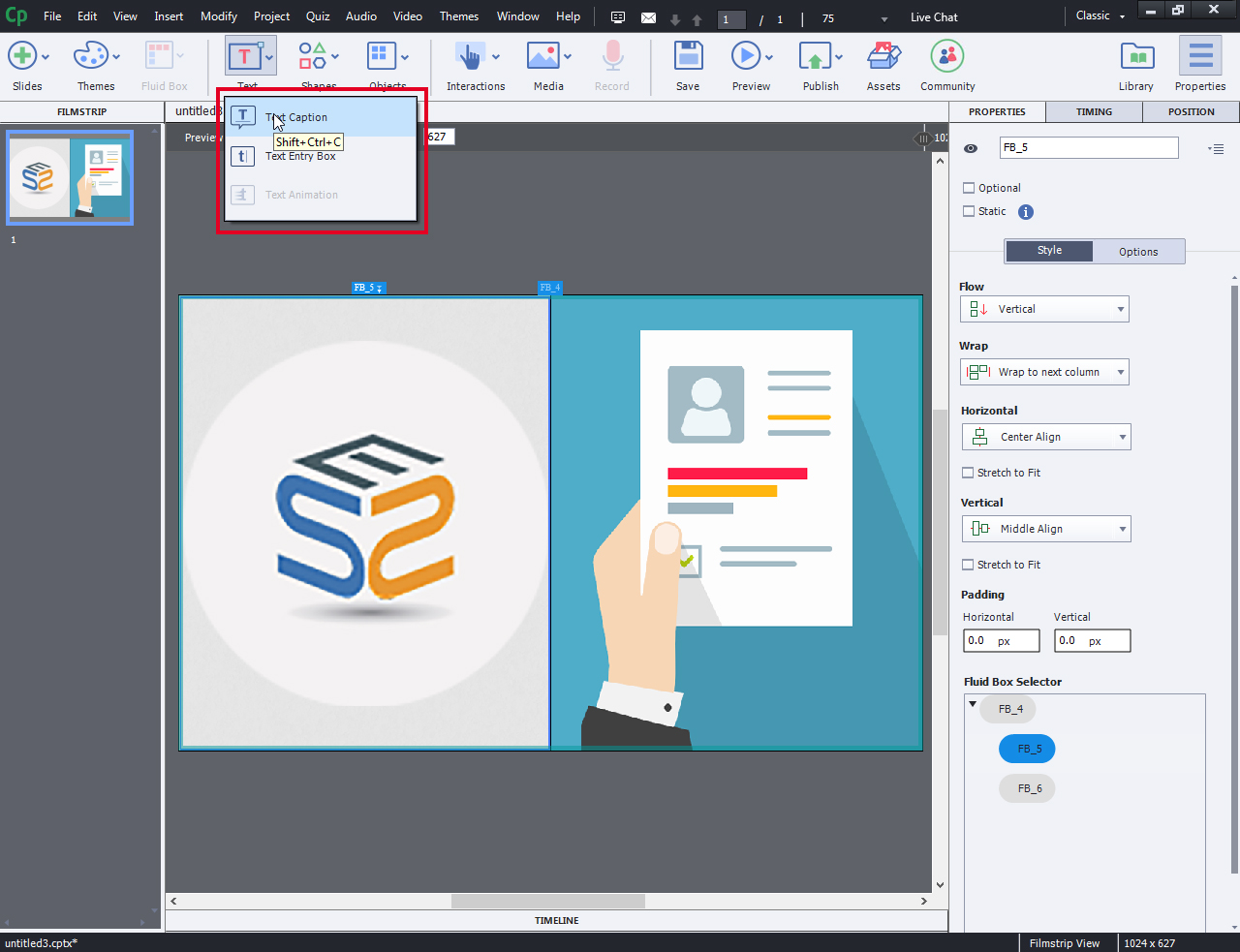
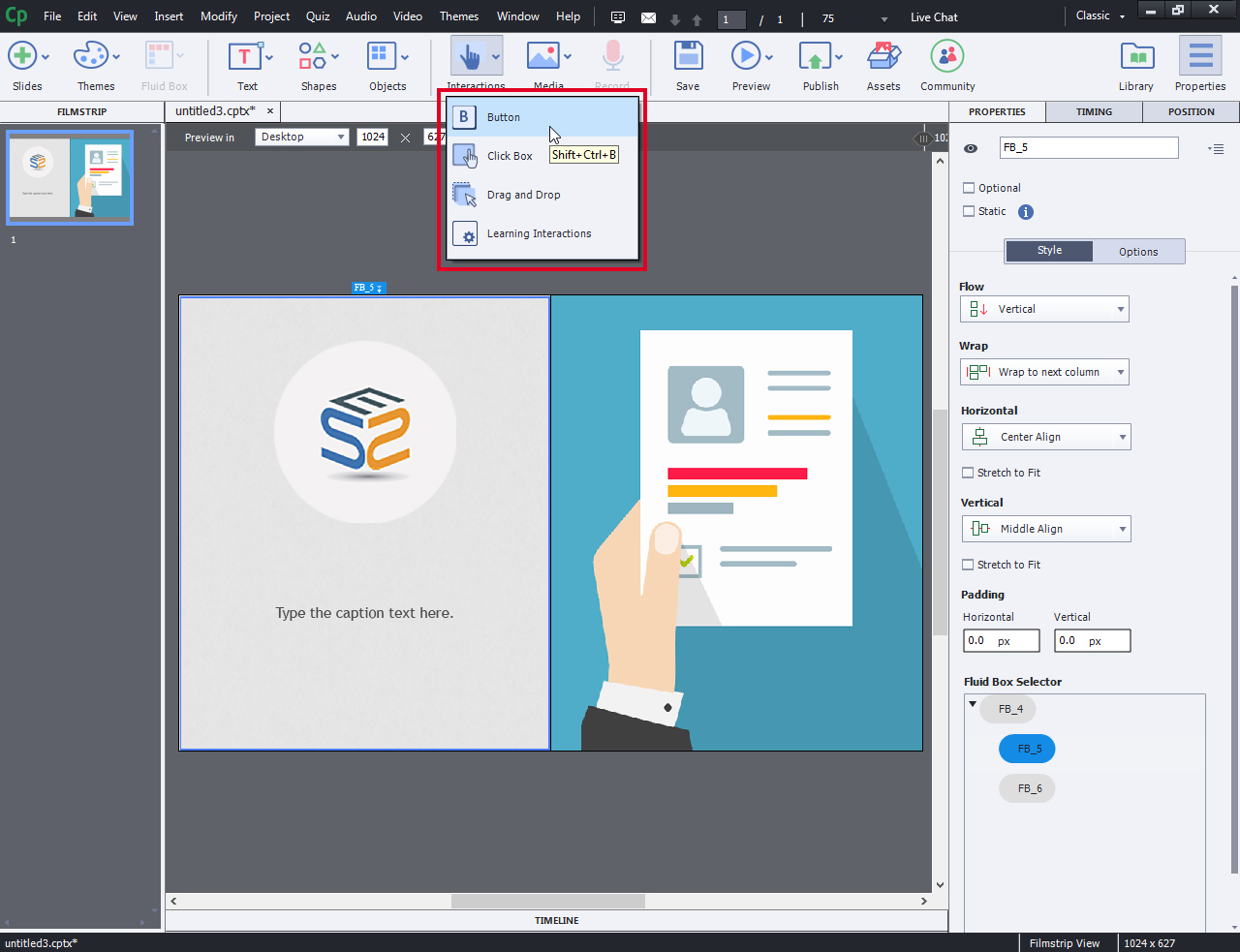
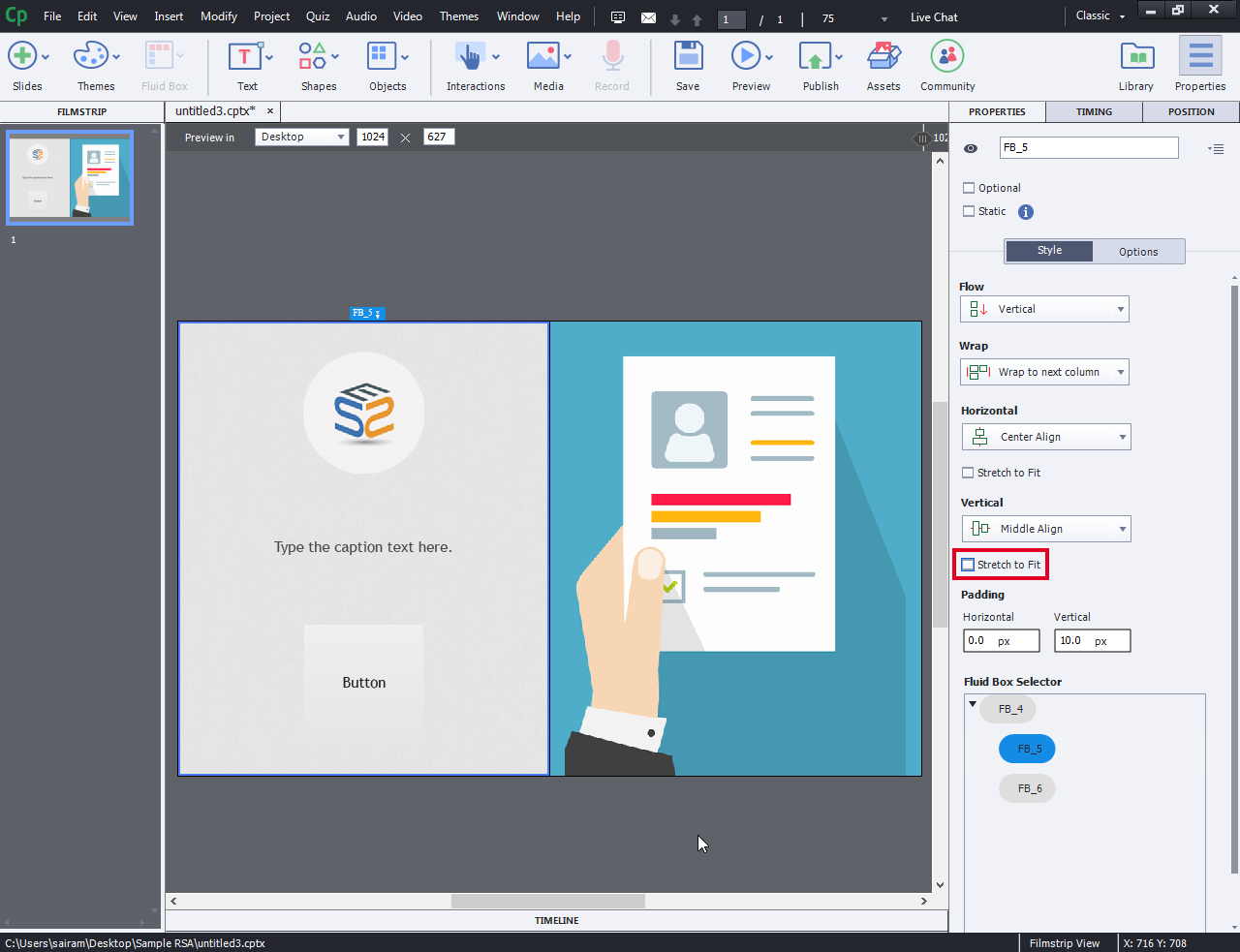
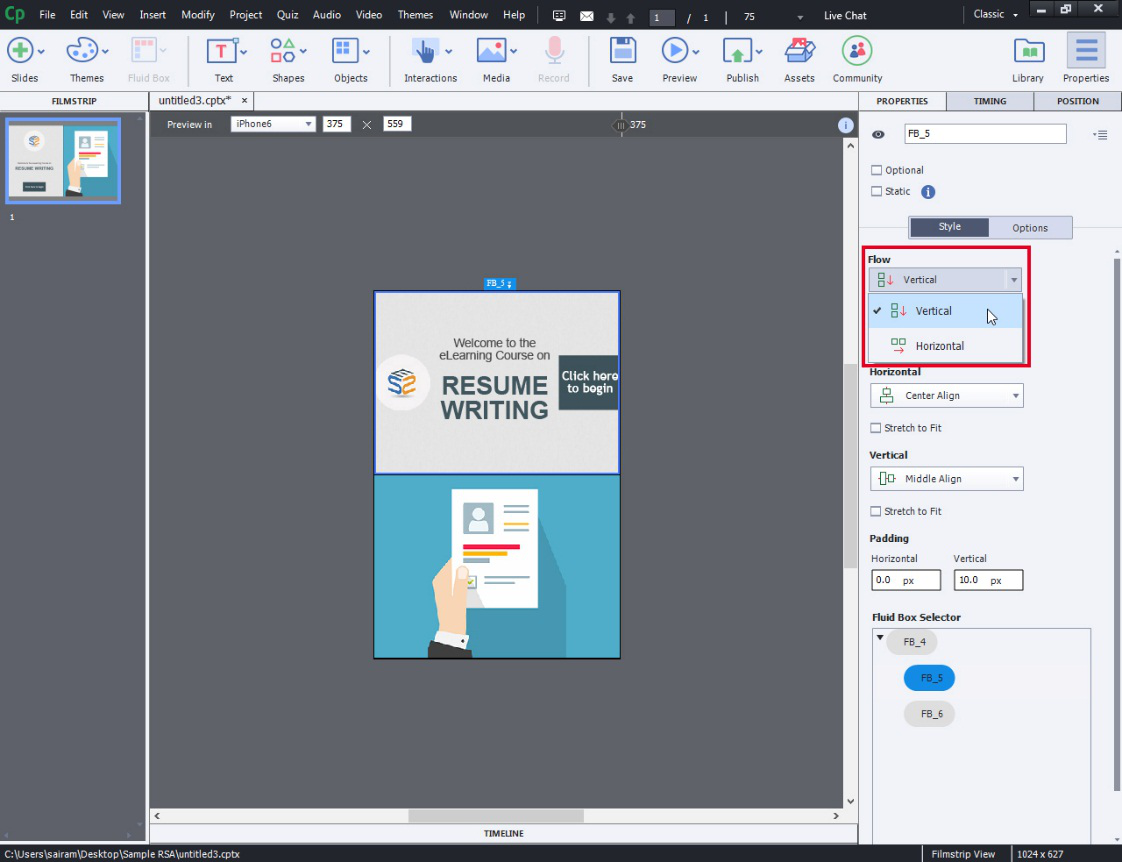
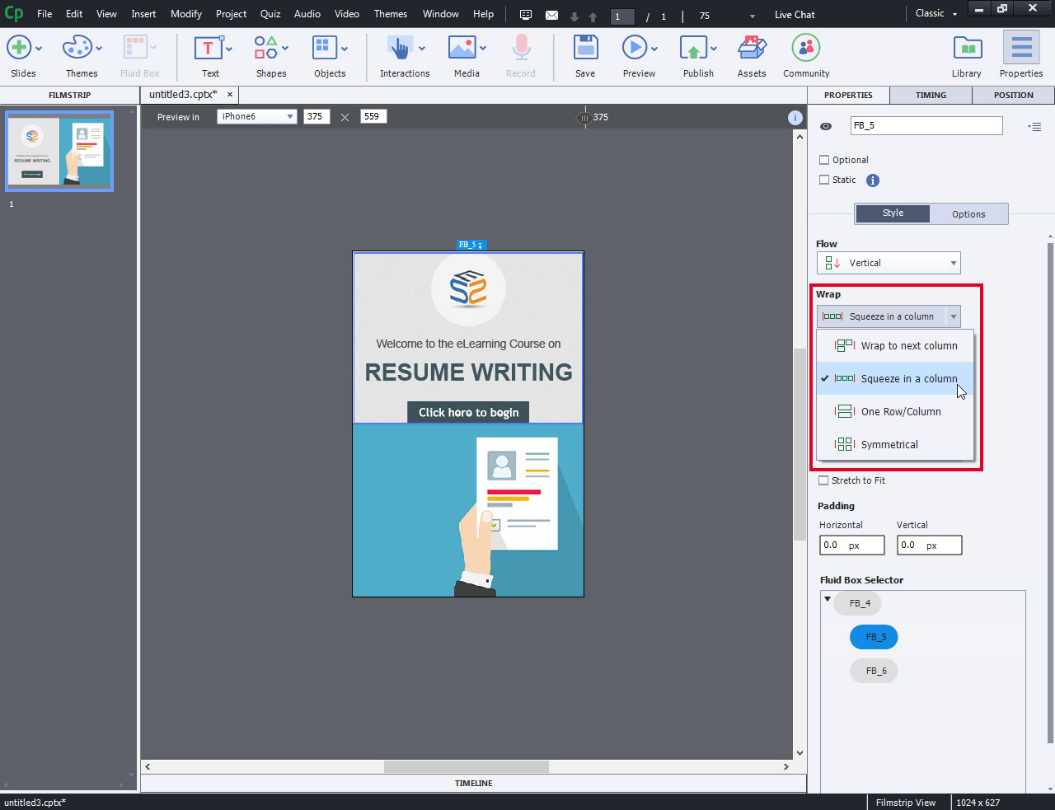
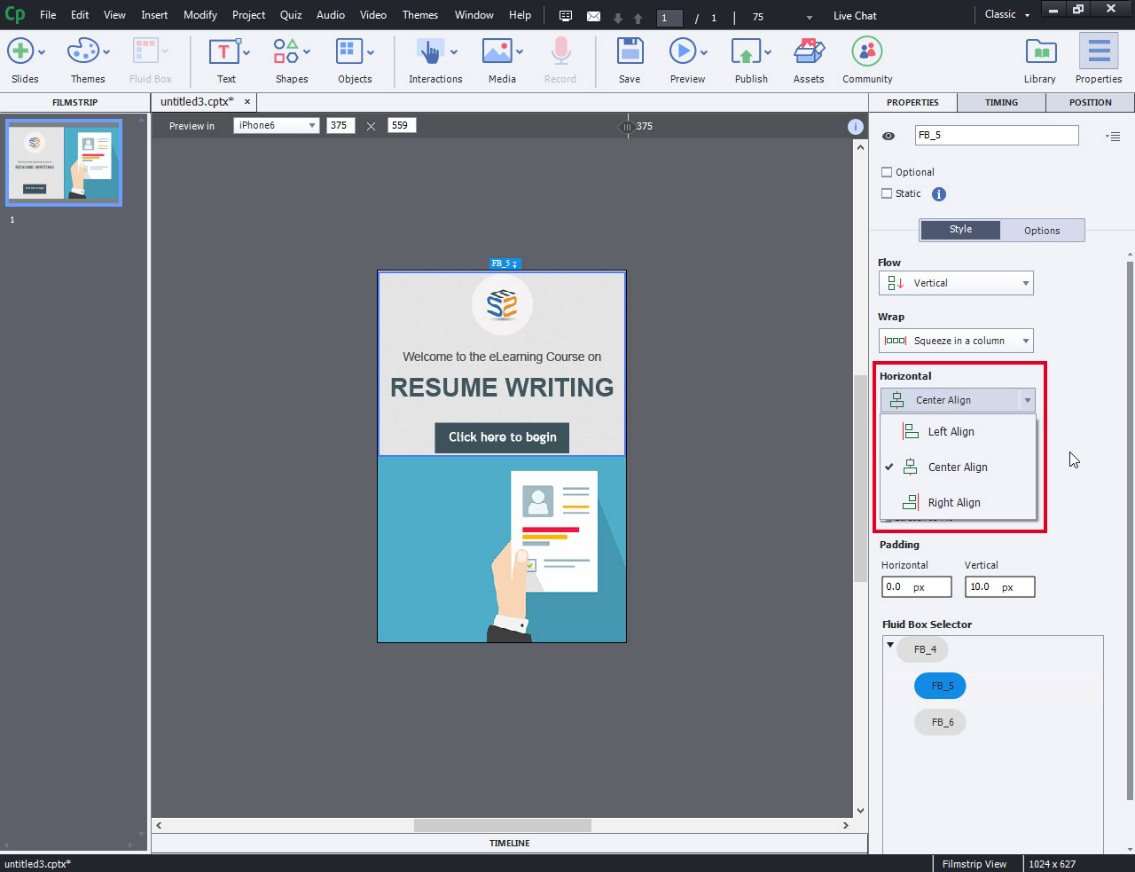
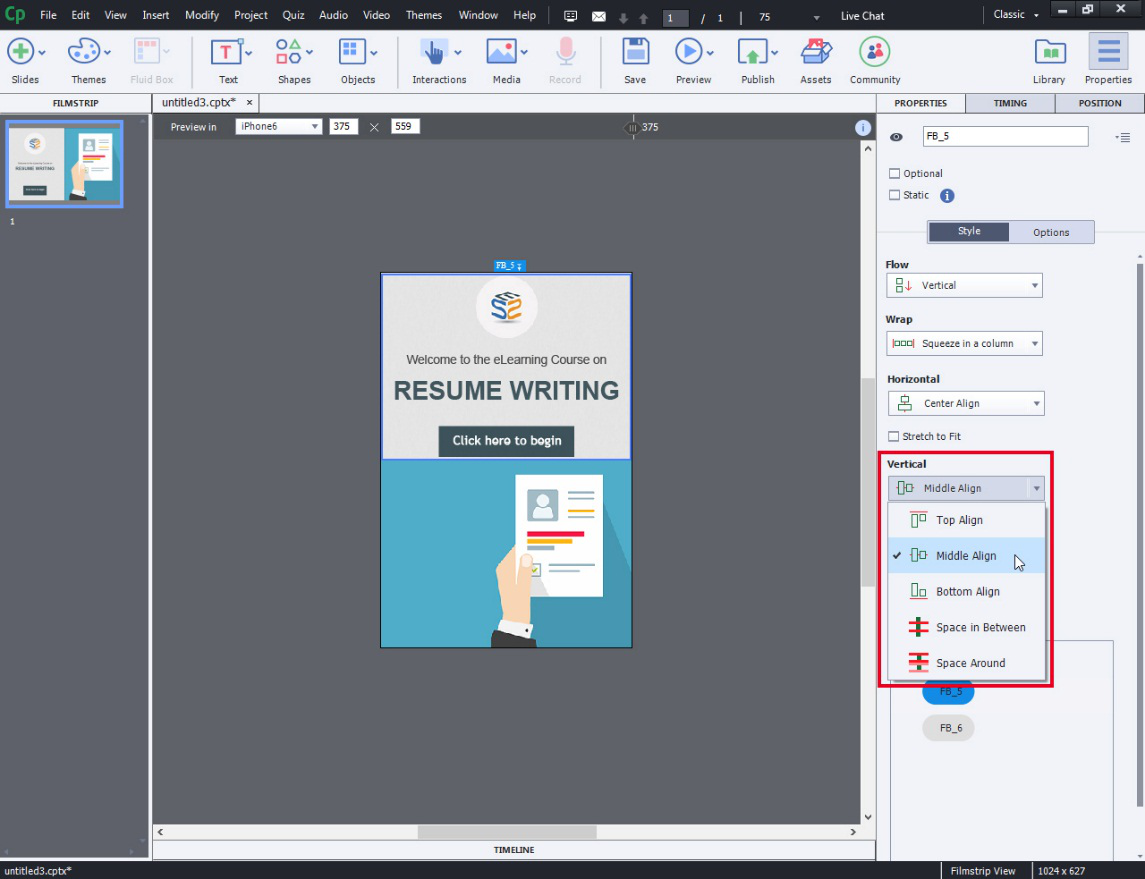
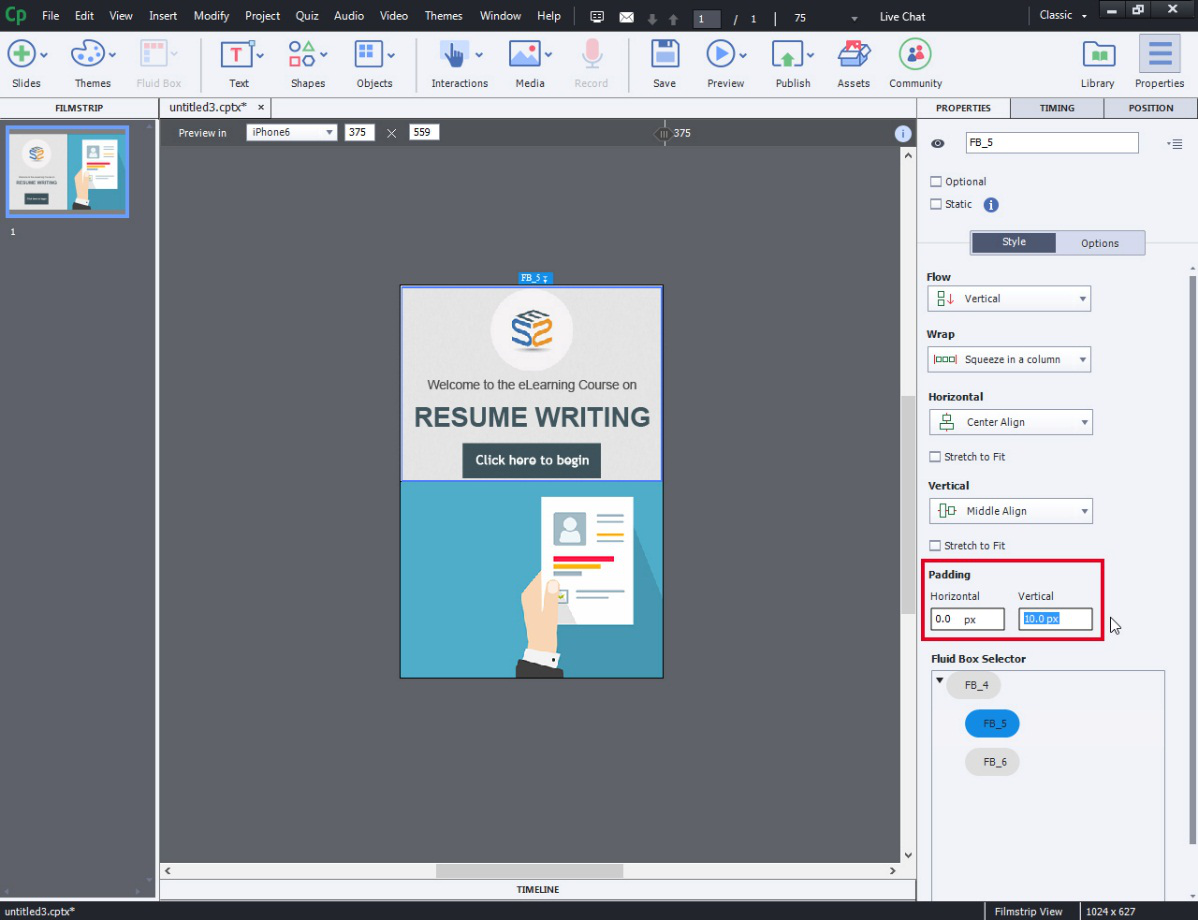
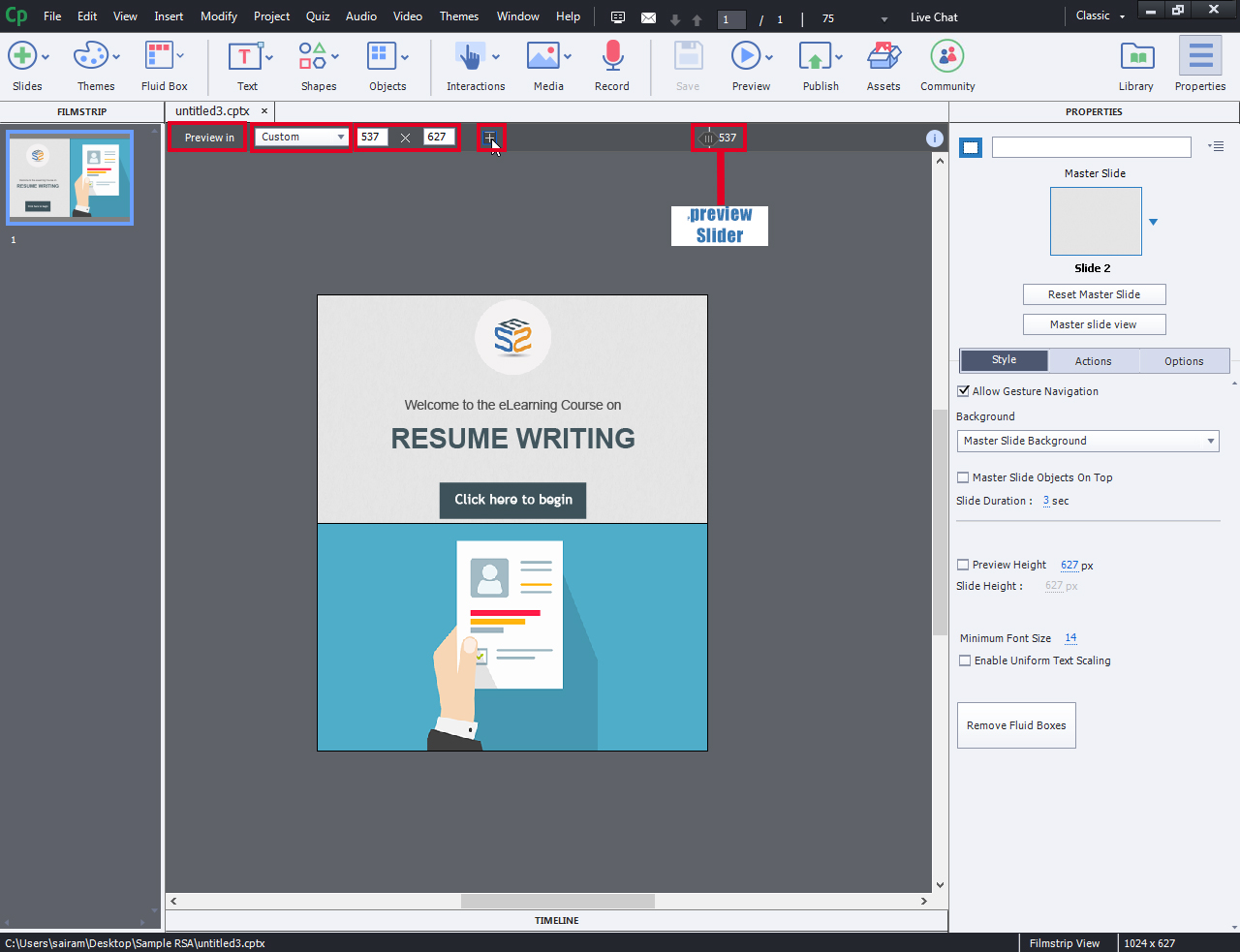
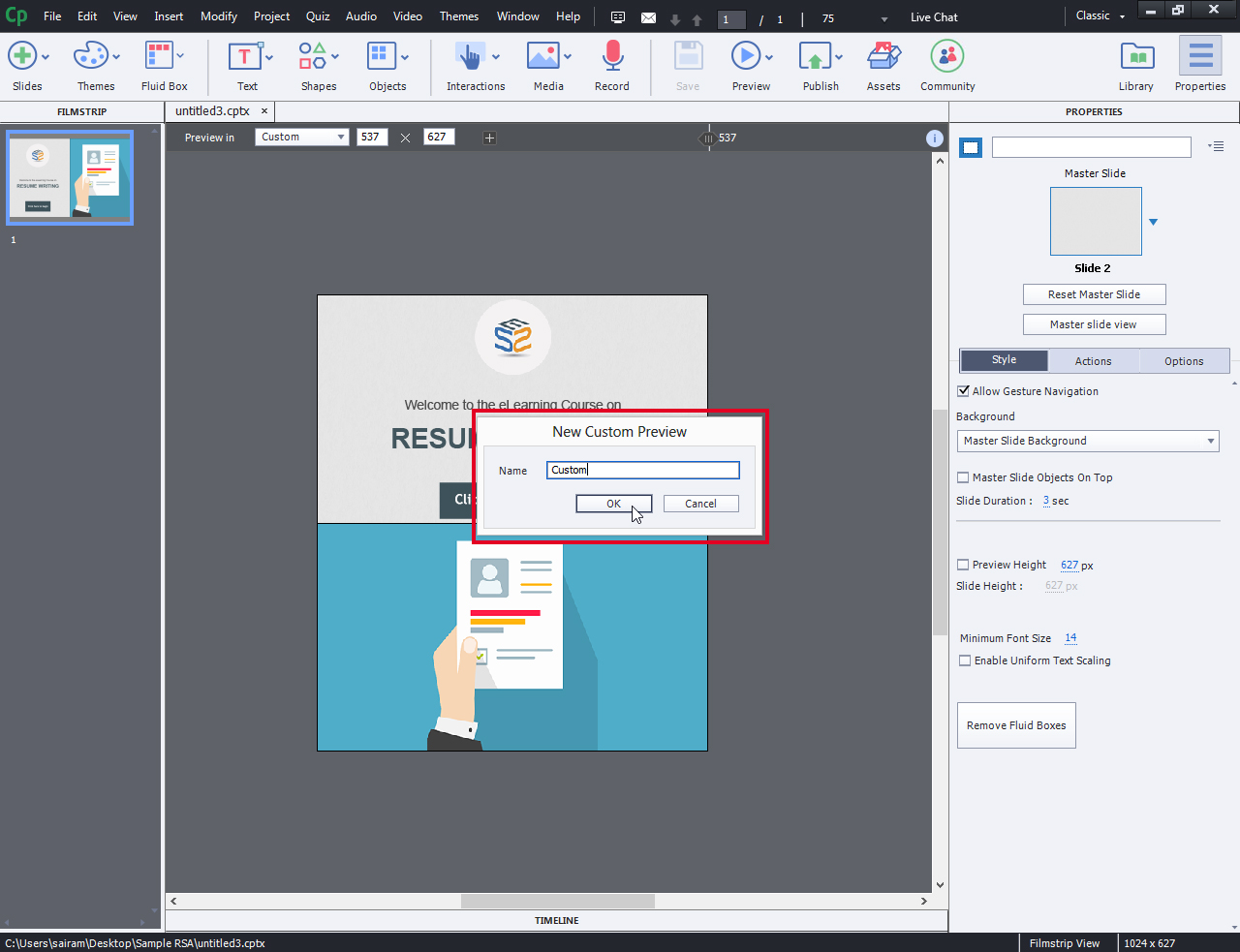
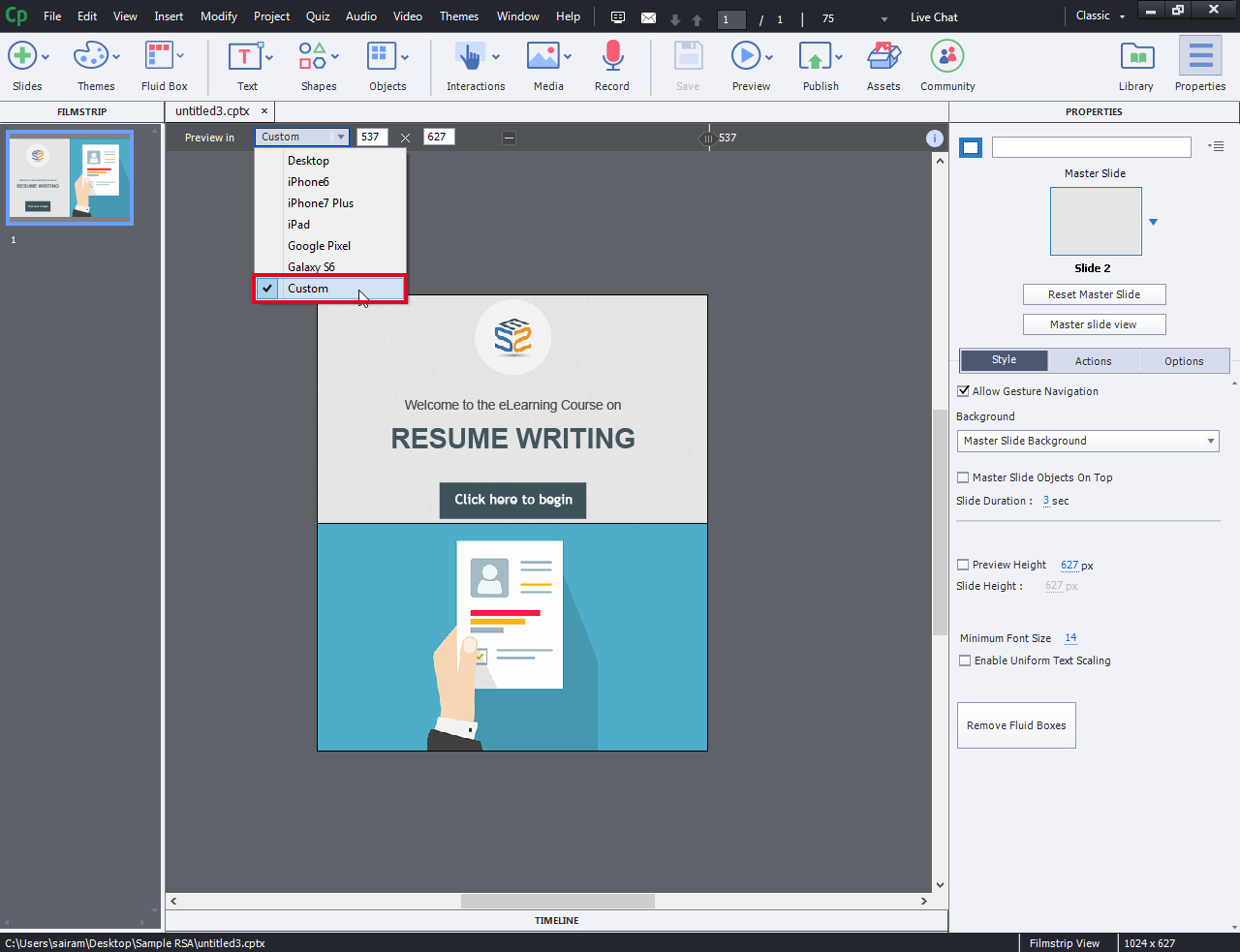
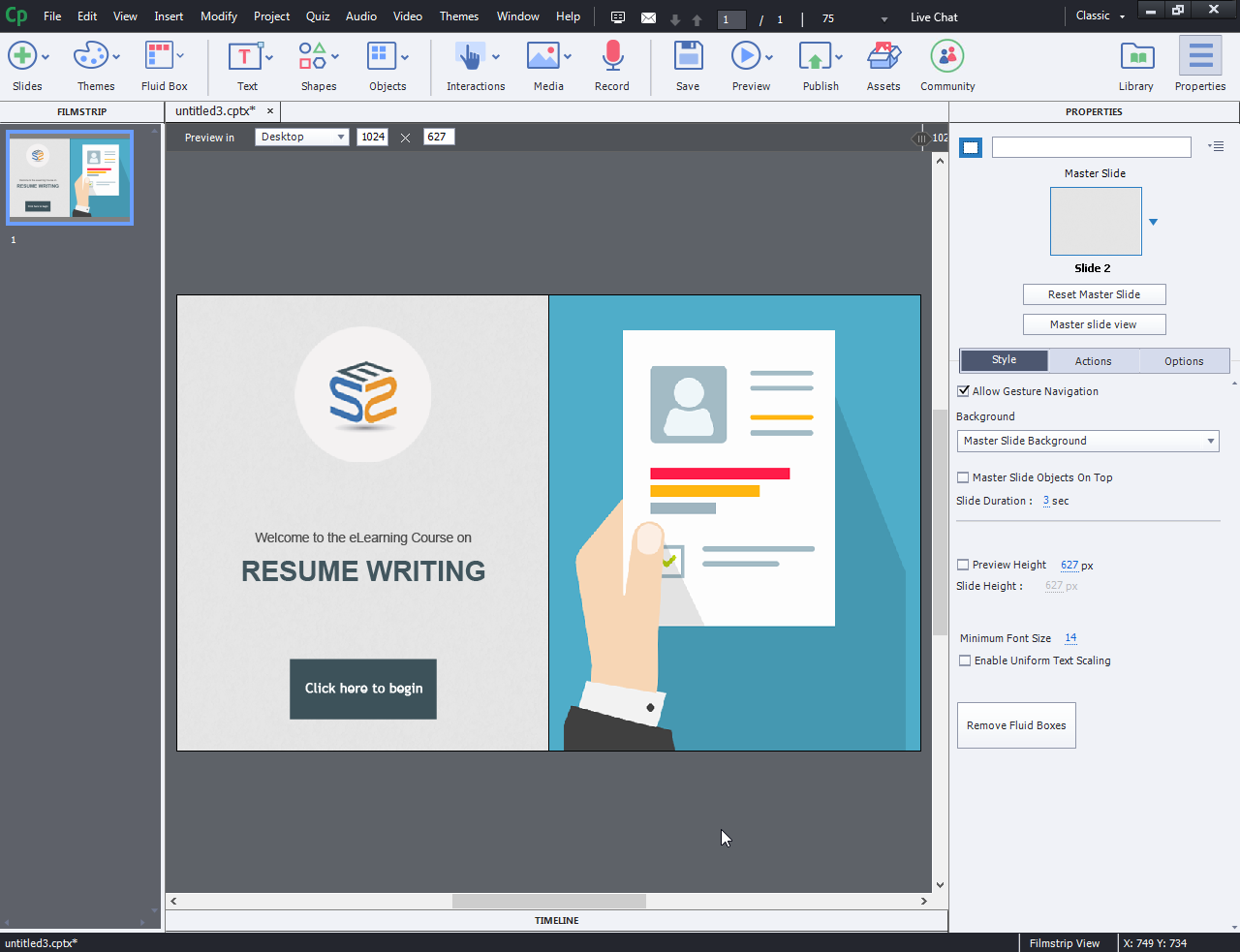
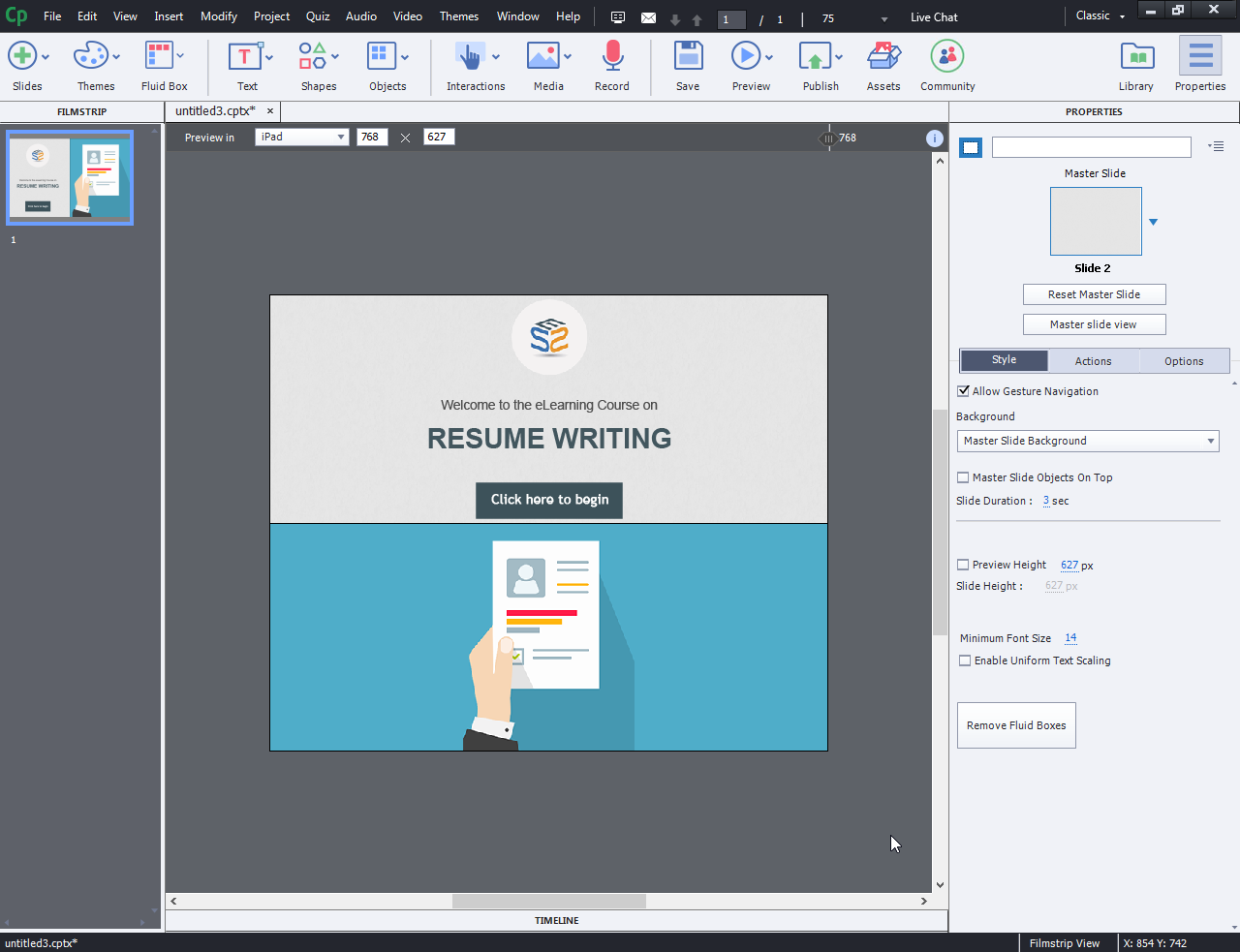
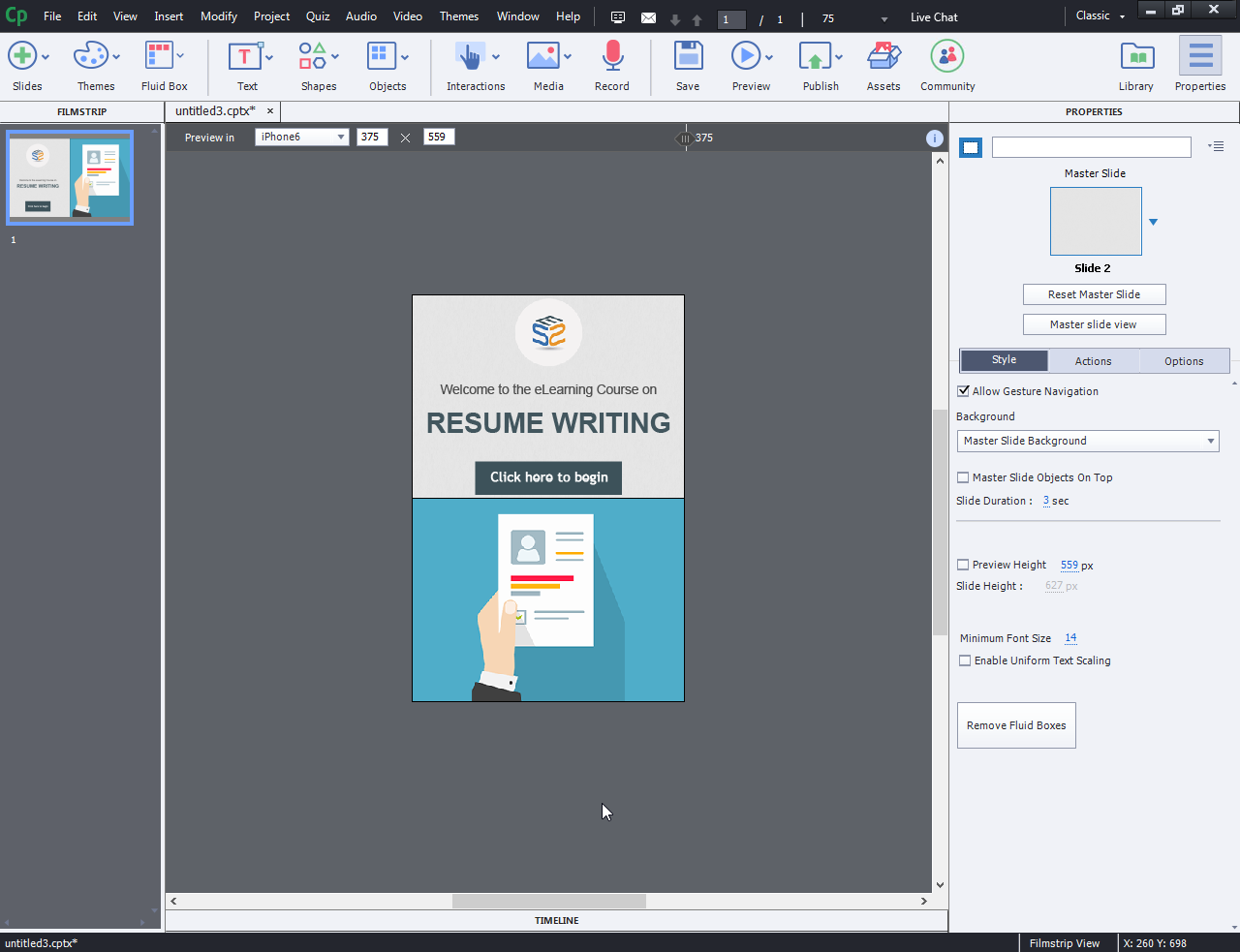
Captivate 2017 is the recent launch by Adobe and is turning out to be A piece of cake for eLearning developers to create responsive ELearning modules. If I have to pick an eye catching feature from the tool I would surely pick “Fluid Boxes” which is one of the new features added to Captivate 2017. With Fluid Boxes, developers relish unique authoring experiences and develop responsive HTML5-based eLearning content faster, without programming knowledge.
Our Services: Custom eLearning Course Development, eLearning Vendor, eLearning Solutions
























Leave a Reply
Want to join the discussion?Feel free to contribute!